
In der WeChat-Entwicklung gibt es häufig solche Anforderungen: Benutzer-Avatare erhalten, WeChat-ID binden, um Nachrichten an Benutzer zu senden ... Dann ist die Autorisierung die Voraussetzung dafür!

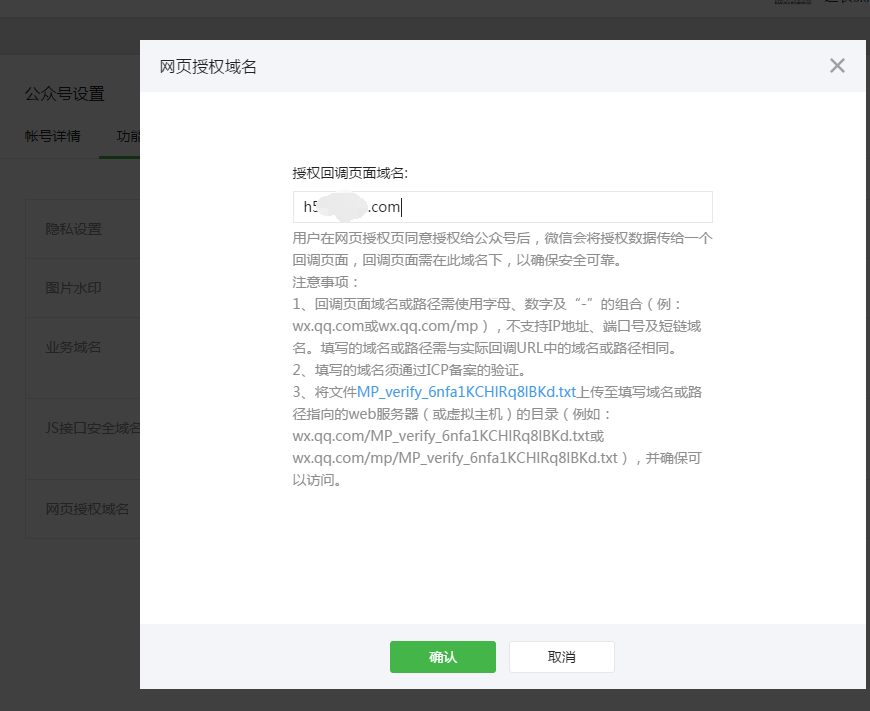
Bevor das offizielle WeChat-Konto die Benutzerwebseite anfordert Autorisierung: Entwickler müssen zunächst die Konfigurationsoptionen „Entwicklung – Schnittstellenberechtigungen – Webdienste – Webkonten – Webautorisierung zum Erhalten grundlegender Benutzerinformationen“ auf der offiziellen Website der öffentlichen Plattform aufrufen, um den Namen der Autorisierungsrückrufdomäne zu ändern Beachten Sie, dass der vollständige Domainname hier direkt geschrieben ist, z. B.: www.liliangel.cn. Wenn wir jedoch h5 entwickeln, verwenden wir im Allgemeinen Domänennamen der zweiten Ebene, z. B. h5.liliangel.cn, die auch im Sicherheitsrückrufdomänennamen enthalten sind.
1. Die mit snsapi_base initiierte Webseitenautorisierung wird zum Abrufen verwendet Die OpenID des Benutzers, der die Seite betritt, wird stillschweigend autorisiert und springt automatisch zur Rückrufseite. Was der Benutzer wahrnimmt, ist, dass er direkt die Rückrufseite betritt.
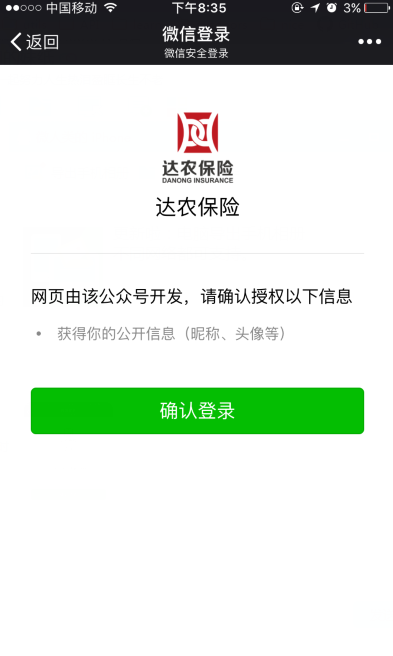
2. Die Webseitenautorisierung wird mit snsapi_userinfo initiiert, da der Bereich zum Abrufen der grundlegenden Informationen des Benutzers verwendet wird. Diese Art der Autorisierung erfordert jedoch eine manuelle Zustimmung des Benutzers. Da der Benutzer zugestimmt hat, besteht keine Notwendigkeit, darauf zu achten, und die grundlegenden Informationen des Benutzers können nach der Autorisierung abgerufen werden.

Nach dem WeChat-Update hat sich auch die Autorisierungsseite geändert. Tatsächlich bin ich an die grüne klassische Seite gewöhnt >
var center = {
init: function(){
.....
},
enterWxAuthor: function(){
var wxUserInfo = localStorage.getItem("wxUserInfo");
if (!wxUserInfo) {
var code = common.getUrlParameter('code');
if (code) {
common.getWxUserInfo();
center.init();
}else{
//没有微信用户信息,没有授权-->> 需要授权,跳转授权页面
window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid='+ WX_APPID +'&redirect_uri='+ window.location.href +'&response_type=code&scope=snsapi_userinfo#wechat_redirect';
}
}else{
center.init();
}
}
}
$(document).ready(function() {
center.enterWxAuthor();
}/**
* 授权后获取用户的基本信息
*/
getWxUserInfo:function(par){
var code = common.getUrlParameter("code");
if (par) code = par;
$.ajax({
async: false,
data: {code:code},
type : "GET",
url : WX_ROOT + "wechat/authorization",
success : function(json) {
if (json){
try {
//保证写入的wxUserInfo是正确的
var data = JSON.parse(json);
if (data.openid) {
localStorage.setItem('wxUserInfo',json);//写缓存--微信用户信息
}
} catch (e) {
// TODO: handle exception
}
}
}
});
}, /**
* 微信授权
* @param code 使用一次后失效
*
* @return 用户基本信息
* @throws IOException
*/
@RequestMapping(value = "/authorization", method = RequestMethod.GET) public void authorizationWeixin(
@RequestParam String code,
HttpServletRequest request,
HttpServletResponse response) throws IOException{
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
LOGGER.info("RestFul of authorization parameters code:{}",code);
try {
String rs = wechatService.getOauthAccessToken(code);
out.write(rs);
LOGGER.info("RestFul of authorization is successful.",rs);
} catch (Exception e) {
LOGGER.error("RestFul of authorization is error.",e);
}finally{
out.close();
}
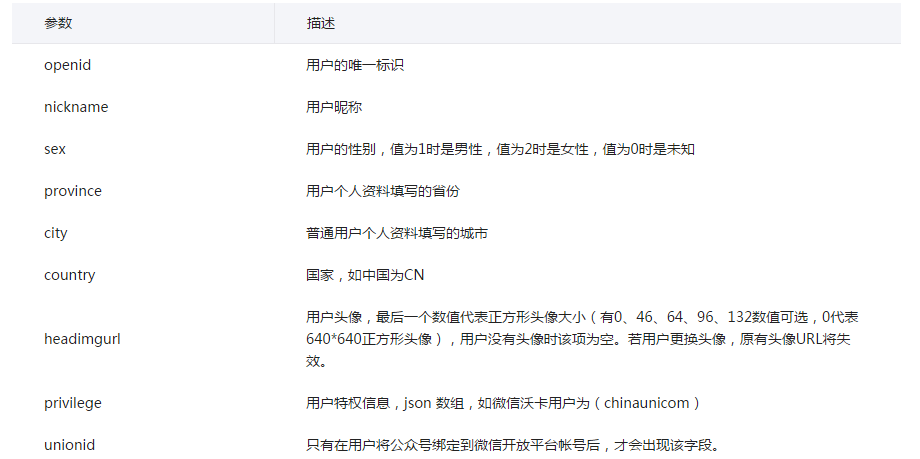
}Es ist erwähnenswert, dass es sich bei der von uns erhaltenen Headimgurl um eine von WeChat bereitgestellte URL-Adresse handelt. Wenn der Benutzer den Avatar ändert, wird die ursprüngliche Adresse möglicherweise ungültig. Speichern Sie das Bild daher am besten auf einem lokalen Server und speichern Sie es dann lokale Adress-URL!
Von WeChat zurückgegebener Wert:

Weitere verwandte Artikel zur Autoren-Webseitenautorisierung für die WeChat-Entwicklung finden Sie auf der chinesischen PHP-Website!




