
1. Einführung
Öffentliche WeChat-PlattformDienstkonto und erfolgreich für interne Tests beworben Alle zuvor qualifizierten Abonnementkonten verfügen über die Funktion, Menüs anzupassen. Entwickler können diese Funktion verwenden, um unten in der Konversationsoberfläche des öffentlichen Kontos ein benutzerdefiniertes Menü hinzuzufügen. Benutzer können auf die Optionen im Menü klicken, um die entsprechenden Antwortinformationen oder den Weblink anzuzeigen. Die angepasste Menüoberfläche bietet mehr Möglichkeiten für den Informationsanzeigebereich öffentlicher Konten. In diesem Artikel wird eine einfache Entwicklungsanwendung für benutzerdefinierte Menüs als Referenz für die Leser erstellt.
2. Offizielle Beschreibung
Nachdem Entwickler das Nutzungszertifikat erhalten haben, können sie das Zertifikat verwenden die Öffentlichkeit Verwenden Sie das benutzerdefinierte Menü des Kontos zum Erstellen, Abfragen, Löschen und für andere Vorgänge. Die benutzerdefinierte Menüoberfläche kann die folgenden Arten von Schaltflächen implementieren:
Klick (Klickereignis):
Nachdem der Benutzer auf die Schaltfläche vom Typ „Klick“ geklickt hat, sendet der WeChat-Server das Klickereignis an den Entwickler über die Nachrichtenschnittstelle (Ereignistyp) und bringen Sie den vom Entwickler eingegebenen Schlüsselwert in die Schaltfläche. Der Entwickler kann über den benutzerdefinierten Schlüsselwert auf die Nachricht antworten.
Ansicht (Webseite besuchen):
Nachdem der Benutzer auf die Schaltfläche „Ansichtstyp“ geklickt hat, springt er direkt zur vom Entwickler angegebenen URL.
Nach dem Erstellen eines benutzerdefinierten Menüs dauert es aufgrund der Zwischenspeicherung des WeChat-Clients 24 Stunden, bis der WeChat-Client es anzeigt. Es wird empfohlen, beim Testen zu versuchen, dem öffentlichen Konto nicht mehr zu folgen und ihm erneut zu folgen. Nach der Erstellung können Sie den Effekt sehen.
Dokumentadresse: http://mp.weixin.qq.com/wiki/index.php?title=%E8%87%AA%E5%AE%9A%E4%B9%89%E8% 8F%9C%E5%8D%95%E6%8E%A5%E5%8F%A3
3. Nutzungsgutschein erhalten
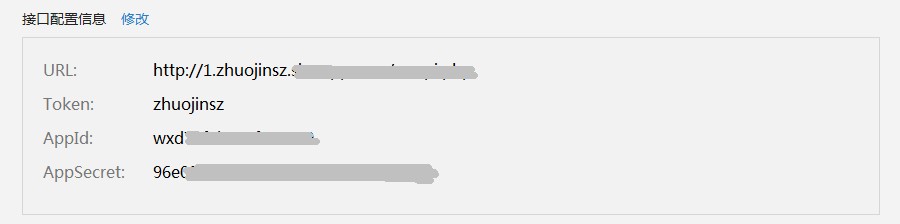
3.1 Appid und Appsecret abrufen
Appid und Appsecret im erweiterten Entwicklungsmodus von WeChat finden.

3.2 Verwenden Sie appid und appsecret, um access_token über die WeChat-Schnittstelle zum Erwerb von Anmeldeinformationen anzufordern
Anfrageadresse: https://api. weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
Anforderungsparameterbeschreibung:
grant_type: Access_token abrufen und client_credential
appid eingeben : Eindeutige Anmeldeinformationen des Drittanbieterbenutzers
Geheimnis: Der eindeutige Anmeldeinformationsschlüssel des Drittanbieterbenutzers, beide appsecret
Rückgabebeschreibung:
Korrektes JSON-Rückgabeergebnis:
{"access_token":"ACCESS_TOKEN","expires_in":7200}Beschreibung des Rückgabeparameters:
access_token: erhaltener Gutschein
expires_in: Gültigkeitszeit des Gutscheins, Einheit : Sekunden
3.3 Spezifische Implementierung
a. Drucken Sie das Format aus
<?php $APPID="wxdxxxxxxxxxxxxxxx";$APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";$TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET;$json=file_get_contents($TOKEN_URL);$result=json_decode($json,true);print_r($result);?>
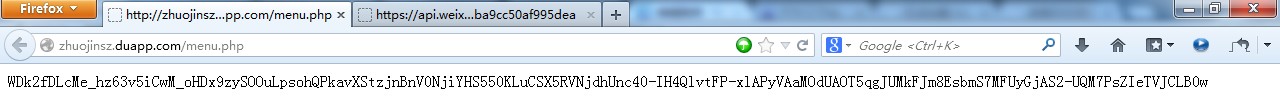
Die Ergebnisse sind wie folgt:

Zugriffstoken abrufen
<?php $APPID="wxdxxxxxxxxxxxxxxx";$APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";$TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET;$json=file_get_contents($TOKEN_URL);$result=json_decode($json,true);$ACC_TOKEN=$result['access_token'];echo $ACC_TOKEN;?>

Hinweis: access_token entspricht dem offiziellen Konto und ist ein weltweit eindeutiges Ticket. Bei wiederholtem Erwerb wird das letzte access_token ungültig.
4. Erstellen Sie ein Menü
Methode: POSTEN Sie eine bestimmte Struktur, um ein zu erreichen benutzerdefiniertes Menü auf dem WeChat-Client.
Anfrageadresse: https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
Anfragebeispiel:
{
"button":[
{
"name":"公共查询",
"sub_button":[
{
"type":"click",
"name":"天气查询",
"key":"tianQi"
},
{
"type":"click",
"name":"公交查询",
"key":"gongJiao"
},
{
"type":"click",
"name":"翻译",
"key":"fanYi"
}]
},
{
"name":"苏州本地",
"sub_button":[
{
"type":"click",
"name":"爱上苏州",
"key":"loveSuzhou"
},
{
"type":"click",
"name":"苏州景点",
"key":"suzhouScenic"
},
{
"type":"click",
"name":"苏州美食",
"key":"suzhouFood"
},
{
"type":"click",
"name":"住在苏州",
"key":"liveSuzhou"
}]
},
{
"type":"click",
"name":"联系我们",
"key":"lianxiUs"
}]
}Beispielbeschreibung:
Menüstruktur und Beschreibung:
{
"button":[ //button定义该结构为一个菜单
{
"name":"分支主菜单名",
"sub_button":[ //sub_button定义子菜单
{
"type":"click", //按钮类型
"name":"分支子菜单名1", //菜单名称
"key":"loveSuzhou" //菜单key值
},
{
"type":"click",
"name":"分支子菜单名2",
"key":"liveSuzhou"
}]
}, //菜单之间用 , 分隔
{
"type":"click",
"name":"独立菜单",
"key":"lianxiUs"
}]
}Rückgabebeschreibung:
Korrektes Json-Rückgabeergebnis:
{"errcode":0,"errmsg":"ok"}
Menü senden:
Senden Sie die oben genannten Menüdaten über Curl. Der Code lautet wie folgt:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$ACC_TOKEN;$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $MENU_URL);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)');
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_AUTOREFERER, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$info = curl_exec($ch);if (curl_errno($ch)) { echo 'Errno'.curl_error($ch);
}
curl_close($ch);var_dump($info);
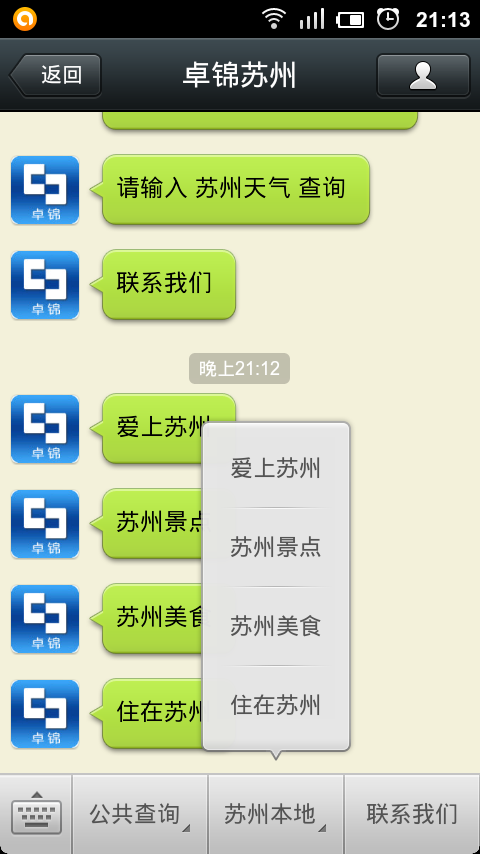
Menü erstellen:
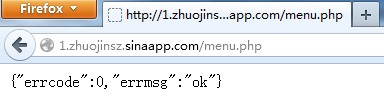
创建菜单的代码提交到服务器后,并不是自动就出来了,需要通过执行该代码文件才能生成,所以,打开浏览器,在地址栏里输入完整的菜单代码URL,运行结果如下:

测试结果:

菜单创建成功。
五、查询菜单
查询当前使用的自定义菜单结构。
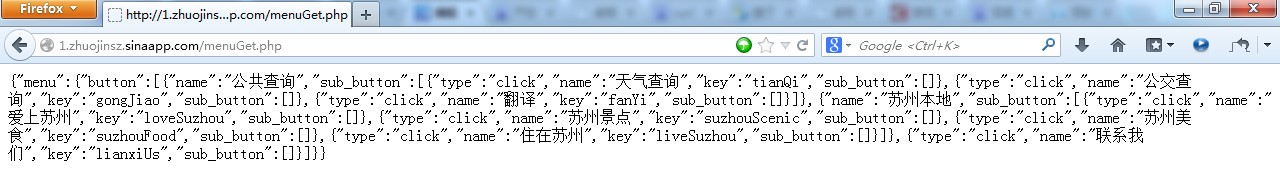
请求地址:https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$ACC_TOKEN;$cu = curl_init(); curl_setopt($cu, CURLOPT_URL, $MENU_URL); curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);$menu_json = curl_exec($cu);$menu = json_decode($menu_json); curl_close($cu);echo $menu_json;
运行结果:

菜单查询成功。
六、删除菜单
取消当前使用的自定义菜单。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=".$ACC_TOKEN;$cu = curl_init();
curl_setopt($cu, CURLOPT_URL, $MENU_URL);
curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);$info = curl_exec($cu);$res = json_decode($info);
curl_close($cu);if($res->errcode == "0"){ echo "菜单删除成功";
}else{ echo "菜单删除失败";
}运行结果:

测试结果:

菜单删除成功。
七、完整代码获取
请访问 乐思乐享 官方网盘
URL:http://pan.baidu.com/s/1c0s3Jby
八、关注
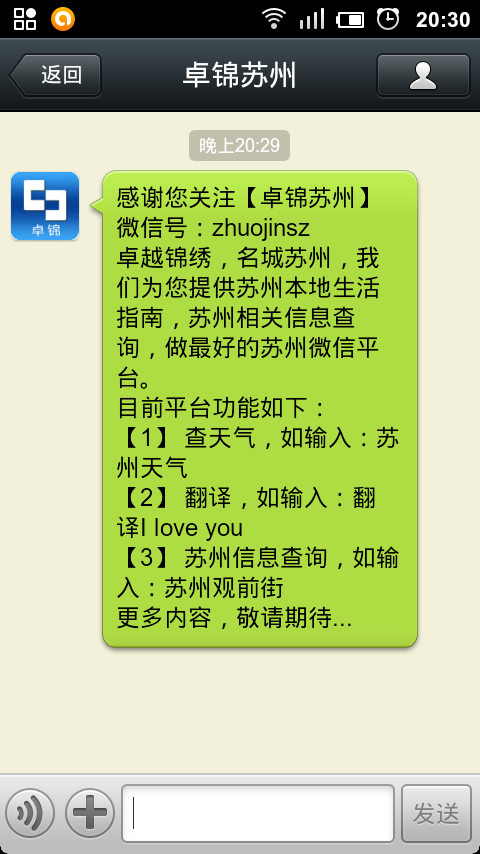
请关注 卓锦苏州 微信公众帐号,卓锦苏州 基于BAE 平台开发,针对于主流的微信功能进行开发测试。
您可以关注 卓锦苏州 公众帐号进行功能测试,以及获取新的应用开发。
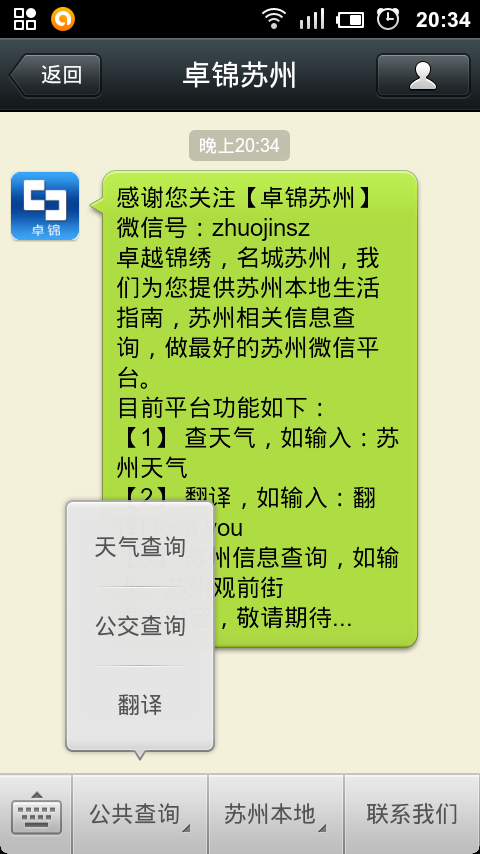
1. 登录微信客户端,通讯录 -> 添加朋友 -> 查找公众号 -> zhuojinsz,查找并关注。
卓锦苏州 菜单功能:

更多Entwicklung der öffentlichen WeChat-Plattform, Entwicklung benutzerdefinierter Menüfunktionen相关文章请关注PHP中文网!
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 flac-Format
flac-Format
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 Der Unterschied zwischen ++a und a++ in der C-Sprache
Der Unterschied zwischen ++a und a++ in der C-Sprache
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 Was ist der Unterschied zwischen 5g und 4g?
Was ist der Unterschied zwischen 5g und 4g?
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java




