
Wenn wir WeChat-Seiten entwickeln, müssen wir viele verschiedene Präsentationseffekte verwenden. Im Allgemeinen können wir Boosttrap-Effekte verwenden, um verschiedene Seiten zu entwerfen. Das WeChat-Team stellt jedoch auch viele Ressourcen in diesem Bereich bereit, einschließlich JSSDK-Schnittstellen Der Seitenstil von Weui und die zugehörigen Funktionsseiten bieten uns großen Komfort. Dieser Artikel ist eine Zusammenfassung einiger Funktionen auf einigen H5-WeChat-Anwendungsseiten, die ich hoffentlich für alle hilfreich sein kann.
1) JSSDK
WeChat JS-SDK wird von der öffentlichen WeChat-Plattform für Webentwickler basierend auf WeChat Web Development bereitgestellt Bausatz. Durch die Verwendung von WeChat JS-SDK können Webentwickler WeChat nutzen, um die Funktionen von Mobiltelefonsystemen wie Aufnehmen von Bildern, Auswählen von Bildern, Sprache und Standort effizient zu nutzen. Gleichzeitig können sie die einzigartigen Funktionen von WeChat direkt nutzen, z. Scannen, Gutscheine und Bezahlen, um WeChat-Benutzern ein besseres Web-Erlebnis zu bieten.
Die derzeit von JSSDK unterstützten Schnittstellenkategorien umfassen die folgenden Kategorien: Basisschnittstelle, Freigabeschnittstelle, Bildschnittstelle, Audioschnittstelle, Smart-Schnittstelle, Geräteinformationen, geografischer Standort, Shake-Peripheriegeräte, Schnittstellenbetrieb, WeChat-Scan, WeChat-Shop , WeChat-Gutscheine, WeChat-Zahlung, mit der Integration aller WeChat-Funktionen werden voraussichtlich nacheinander weitere Schnittstellen geöffnet.
2) WeUI und Jquery WeUI
WeUI ist eine grundlegende Stilbibliothek, die mit der nativen visuellen Erfahrung von WeChat übereinstimmt und von der entwickelt wurde Offizielles WeChat-Designteam. Maßgeschneidertes Design für die Webentwicklung innerhalb von WeChat kann die Nutzungswahrnehmung der Benutzer einheitlicher gestalten. Die Verwendung von WeUI in der WeChat-Webentwicklung bietet folgende Vorteile:
Derselbe visuelle Effekt wie der WeChat-Client erleichtert allen WeChat-Benutzern die Nutzung Ihrer Website
Bequemer Zugriff und schnelle Nutzung, Reduzierung der Entwicklungs- und Designkosten
Das WeChat-Designteam hat sorgfältig erstellt, klar, prägnant und großzügig
Die Stilbibliothek umfasst derzeit verschiedene Elemente wie Schaltfläche, Zelle, Dialog, Fortschritt, Toast, Artikel, Symbol usw. und wurde als Open Source auf GitHub bereitgestellt. Besuchen Sie //m.sbmmt.com/ oder scannen Sie den QR-Code auf WeChat, um eine Vorschau anzuzeigen.
jQuery WeUI verwendet den offiziellen WeUI-CSS-Code und stellt eine jQuery/Zepto-Version der API-Implementierung bereit. Im Vergleich zur offiziellen WeUI hat JQuery WeUI einige funktionale Erweiterungen vorgenommen und das Interface-Design und die zugehörigen Funktionen bereichert. Daher können wir erwägen, die Seite direkt auf Basis von JQuery WeUI zu entwickeln.
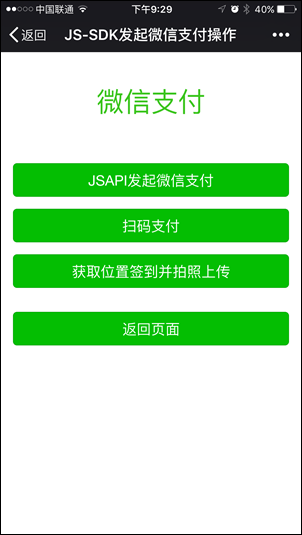
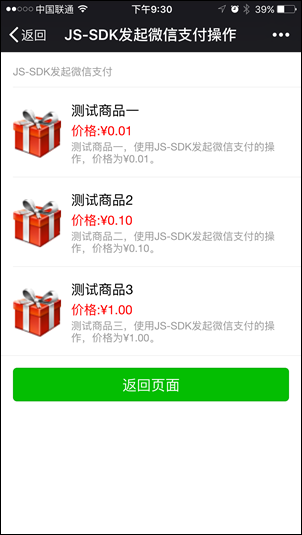
In einigen meiner früheren Fälle wurde der We-UI-Stil verwendet, um viele WeChat H5-Seitenfunktionen zu entwerfen, einschließlich der WeChat-Zahlungsseite, der Anmeldeseite usw.
Zum Beispiel sieht die WeChat-Zahlungsseite wie folgt aus:



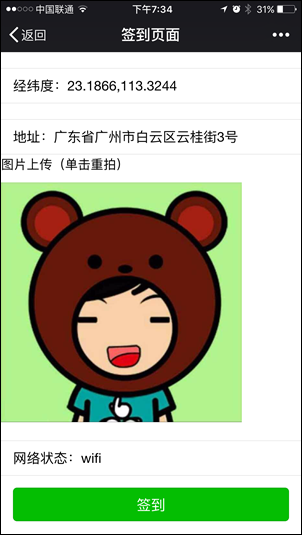
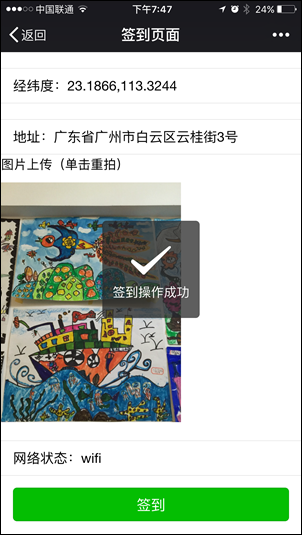
Die Wirkung der Check-in-Seite ist wie folgt.


Natürlich können wir entsprechend den Geschäftsanforderungen viele Seiten hinzufügen, die mit dem WeChat-Ton und -Stil übereinstimmen. Dies ist der Vorteil der Verwendung der Konsistenz der Benutzeroberfläche Erfahrung im WeUI-Stil.
Dieser Artikel stellt hauptsächlich die Erfahrungszusammenfassung der WeChat H5-Seitenentwicklung vor. Oben wurde erwähnt, dass JSSDK und WeUI zur Entwicklung der H5-Seite der WeChat-Anwendung verwendet werden, sodass die folgenden verwandten Effekte auch mit diesen Technologien verarbeitet werden.
In einigen Fällen verlangen wir möglicherweise, dass Benutzer die Verbindung nur im WeChat-Browser öffnen und keine anderen Browser zum Öffnen der Verbindung verwenden Darüber hinaus muss die Erfassung einiger Benutzeridentitätsinformationen auch über den WeChat-Browser umgeleitet werden. Andernfalls kommt es bei der Verwendung anderer Browser zu Fehlern. Daher ist es manchmal üblich, festzustellen, ob es sich um einen WeChat-Browser handelt.
Es gibt zwei Möglichkeiten, um festzustellen, ob es sich um einen WeChat-Browser handelt. Eine besteht darin, JS-Skripte im Frontend zu verwenden, und die andere darin, Hintergrund-C#-Code zu verwenden, um festzustellen und zu verarbeiten. Beide Methoden können den Zweck erreichen.
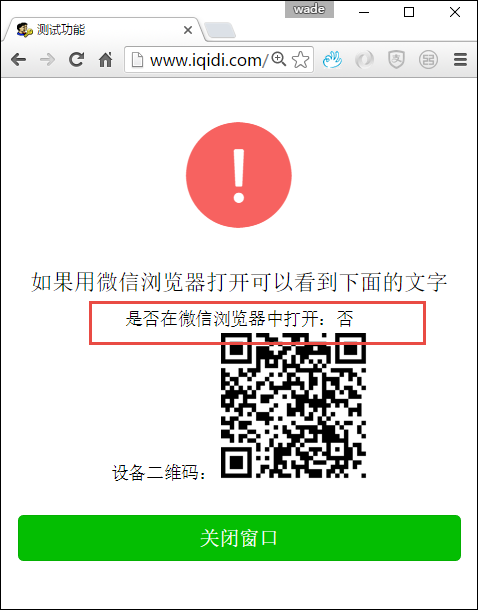
Verwenden Sie JS-Code, um den unten gezeigten Code und Effekt zu erzielen.
//判断是否在微信中打开
function isWeiXin() { var ua = window.navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { return true;
} else { return false;
}
}Die Seitenausgabeverarbeitung ist wie folgt.
$(function () { var isWeixin = isWeiXin(); if (isWeixin) {
$("#weixin").html(window.navigator.userAgent); //请在微信中打开该页面 } var display = "是否在微信浏览器中打开:";
display += isWeixin ? "是" : "否";
$("#isWeixin").html(display);
});
Wenn es sich um einen Seitenlink handelt, der normalerweise über WeChat umgeleitet wird, dann Zur Besprechung gehen Die Eingabeaufforderung lautet: Ja.
Wie gerade erwähnt, können Sie auch den C#-Hintergrundcode verwenden, um festzustellen, ob er sich im Browser befindet, und dann umleiten. Weiter Verarbeiten Sie es später, andernfalls wird der Benutzer zur Eingabeaufforderungsseite weitergeleitet.
/// <summary>
/// 检查是否微信中打开,否则重定向 /// </summary>
/// <returns></returns>
protected string CheckBrowser()
{ bool passed = false; string userAgent = Request.UserAgent;
passed = userAgent.ToLower().Contains("micromessenger"); if (!passed)
{ var type = "warn"; var message = "请在微信中打开该页面"; var url = string.Format("{0}/H5/info?type={1}&message={2}", ConfigData.WebsiteDomain, type, message); return url;
} return null;
}Wir können das Urteil zu Beginn der Funktion fällen.
//如果不是微信浏览器,则返回错误页面 var checkUrl = CheckBrowser(); if (!string.IsNullOrEmpty(checkUrl)) return Redirect(checkUrl);
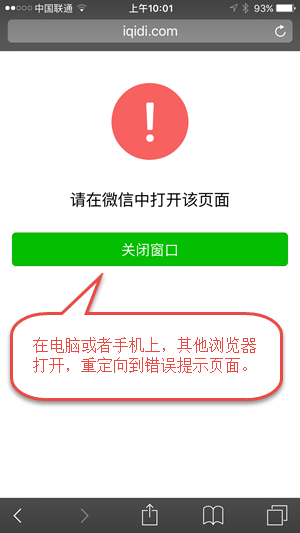
Wenn ein Nicht-WeChat-Browser den Seitenlink öffnet, ist der Effekt der umgeleiteten Seite wie folgt.

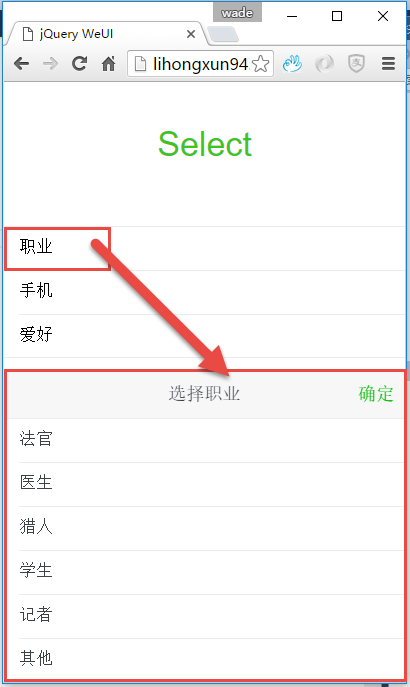
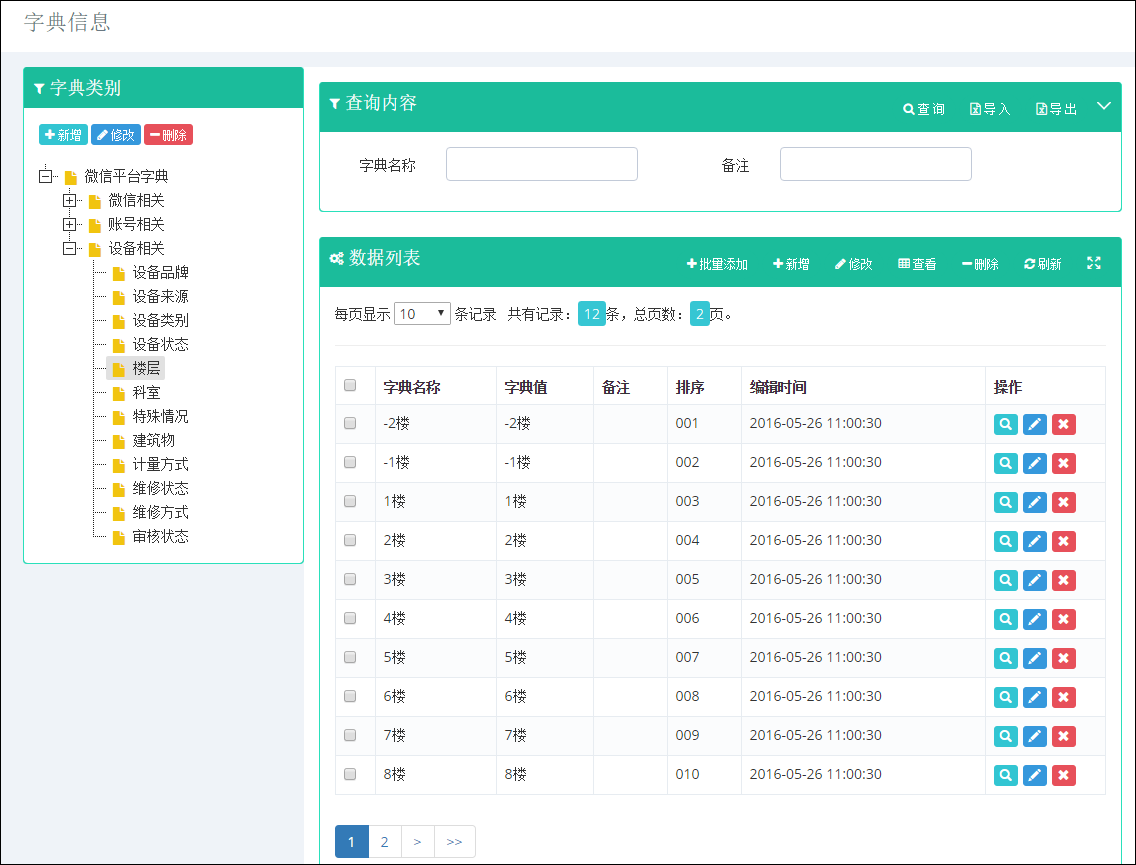
Dasselbe wie bei normalen Webseitenfunktionen, wenn wir WeChat-Seitenanwendungen entwerfen, viele Die Daten stammen ebenfalls aus Wörterbuchdaten und müssen dynamisch an die Seite gebunden werden. Die JQuery WeUI der WeChat-Seite bietet einige Anzeigeeffekte von Listenwörterbuchdaten, wie unten gezeigt.

Diese reguläre Datenbindung ist wie unten dargestellt, wie im folgenden JS-Code dargestellt.
$("#job").select({
title: "选择职业",
items: ["法官", "医生", "猎人", "学生", "记者", "其他"],
onChange: function(d) {
console.log(this, d);
},
onClose: function() {
console.log("close");
},
onOpen: function() {
console.log("open");
},
});Sie können Sammlungsobjekte auch für die Zuweisungsverarbeitung verwenden, wie im folgenden JS-Code gezeigt.
$("#in").select({
title: "您的爱好",
multi: true,
min: 2,
max: 3,
items: [
{
title: "画画",
value: 1,
description: "额外的数据1"
},
{
title: "打球",
value: 2,
description: "额外的数据2"
}
],
beforeClose: function(values, titles) { if(values.indexOf("6") !== -1) {
$.toast("不能选打球", "cancel"); return false;
} return true;
},
onChange: function(d) {
console.log(this, d);
}
});Basierend auf dem obigen JS-Skript wählen wir Letzteres aus und verwenden die Ajax-Technologie, um die Daten einzugeben Im Hintergrund können Wörterbuchdaten dynamisch abgerufen und Seitenbindungsvorgänge ausgeführt werden.
Der Einfachheit halber können wir eine öffentliche Funktion für die Datenwörterbuchbindungsverarbeitung entwerfen, wie unten gezeigt.
//绑定字典内容到指定的控件
function BindDictItem(ctrlName, dictTypeName, onChange, onClose, onOpen) { var url = '/h5/GetDictJson?dictTypeName=' + encodeURI(dictTypeName); //获取Ajax的内容,并放到items集合
var control = $('#' + ctrlName); var items = [];
$.ajax({
type: 'GET',
url: url, //async: false, //同步
dataType: 'json',
success: function (data) {
control.empty();//清空下拉框
//把JSON集合加到数组里面
$.each(data, function (i, item) {
items.push({
title: item.Text, value: item.Value
});
}); //设置显示列表 control.select({
title: "选择" + dictTypeName,
items: items,
onChange: onChange,
onClose: onClose,
onOpen: onOpen
});
},
error: function (xhr, status, error) {
$.toast("操作失败" + xhr.responseText); //xhr.responseText }
});
}Wenn wir dann die Wörterbuchdaten binden, müssen wir nur diese Funktion aufrufen, um die Bindung der Daten einfach zu implementieren Wörterbuch. Betrieben.
$(function () {
BindDictItem("Status", "设备状态");
BindDictItem("Dept", "科室");
BindDictItem("Building", "建筑物");
BindDictItem("Floor", "楼层");
BindDictItem("Special", "特殊情况");
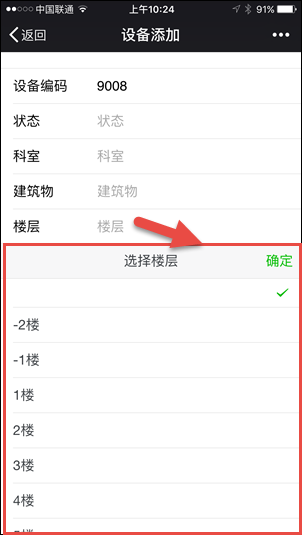
});Sehen wir uns an, wie die entsprechende Verbindung in WeChat geöffnet wird. Der Effekt der Wörterbuchbindung ist wie folgt.

Wir können das Datenwörterbuch im WeChat-Hintergrund verwalten, um Datenaktualisierungen in Echtzeit durchzuführen.

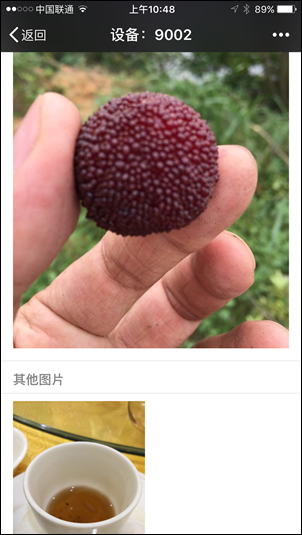
Auf vielen Seiten müssen wir reichhaltige Bilder anzeigen und diese kombinieren Mit der Bildvorschau-Funktionsschnittstelle von WeChat können wir das Bild öffnen und Zoomverarbeitungsvorgänge durchführen. Wie verwende ich also die Bildvorschau-Schnittstelle von WeChat JSSDK?
Zuerst müssen wir die Stilklassenbibliothek von JQuery WeUI und die von JSSDK benötigten JS-Dateien vorstellen, wie unten gezeigt.
<script src="~/Content/wechat/jquery-weui/lib/jquery-2.1.4.js"></script> <script src="~/Content/wechat/jquery-weui/js/jquery-weui.js"></script> <script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
Initialisieren Sie dann das JSSDK-API-Skript auf der Seite, wie im folgenden Code gezeigt.
var appid = '@ViewBag.appid'; var noncestr = '@ViewBag.noncestr'; var signature = '@ViewBag.signature'; var timestamp = '@ViewBag.timestamp';
wx.config({
debug: false,
appId: appid, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: signature, // 必填,签名,见附录1 jsApiList: [ 'checkJsApi', 'chooseImage', 'previewImage', 'uploadImage', 'downloadImage'
]
}); //所有准备好后
wx.ready(function () {
});Die Seite „Mitmachen“ enthält zwei Teile von Bildern, einer ist das Bild des Gerätetypenschilds und der andere ist beigefügt Wir zeigen sie separat, wie im folgenden HTML-Code dargestellt.
<p class="weui_cells_title"><h3>铭牌图片</h3></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage">
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{
<img id='mainPic_@i' src='@ViewBag.mainList[i]' alt="铭牌图片" style="height:auto;width:100%" />
} </p>
</p>
</p>
<p class="weui_cells_title"><h3>其他图片</h3></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage2">
<p class="weui-row">
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{
<p class="weui-col-50">
<img id='otherPic_@i' src='@ViewBag.otherList[i]' alt="其他图片" style="height:auto;width:100%" />
</p>
} </p>
</p>
</p>
</p>Diese Codes erstellen viele Bildsteuerelemente, bei denen es sich um originale HTML-Bildsteuerelemente handelt. Wenn Sie dies einfach tun, können Sie dies tun Verwenden Sie nur die Effekte der Webseite, können Sie den WeChat-Browser jedoch nicht zur Vorschau von Bildern und den umfangreichen Funktionen zum Vergrößern und Verkleinern verwenden.
Um die Funktionen zu erreichen, die wir angeblich benötigen, müssen bestimmte Verarbeitungsschritte durchgeführt werden. Eine einfache Methode besteht darin, eine JS-Funktion zu entwerfen und dann die JS-Funktion zum Implementieren der WeChat-Vorschaubildfunktion zu verwenden ist wie folgt.
function BindClick(selector) {
document.querySelector(selector).onclick = function (event) { var imgArray = []; var curImageSrc = $(this).attr('src'); var oParent = $(this).parent(); if (curImageSrc && !oParent.attr('href')) {
$(selector).each(function (index, el) { var itemSrc = $(this).attr('src');
imgArray.push(itemSrc);
});
wx.previewImage({
current: curImageSrc,
urls: imgArray
});
}
}
}
BindClick('#previewImage img');
BindClick('#previewImage2 img');这个函数的做法,是参考网上一个大牛的做法,不过这样做存在一个问题,图片如果有多张的话,那么需要点击第一张图片才能开始预览,不能点击其他几张开始。
为了改进这个缺点,我们可以可以利用Razor的模板实现我们需要的代码生成,如下所示集合了Razor模板生成JS代码,实现了我们所需要JS代码的生成。
var urls = [];
@foreach (var url in ViewBag.mainList)
{ <text>urls.push('@url');</text> }
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{ <text>
document.querySelector('#mainPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urls
});
}; </text> } var urlsOther = [];
@foreach (var url in ViewBag.otherList)
{ <text>urlsOther.push('@url');</text> }
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{ <text>
document.querySelector('#otherPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urlsOther
});
}; </text>
}JS代码的生成后的代码如下所示.
var urls = [];
urls.push('http://www.iqidi.com/UploadFiles/设备铭牌图片/TIzMZl04X1iqkHMP44hXFHjQ-yyvrxS-tgwgzMGfwe9AUMTxKohcVC6w6O.jpg');
document.querySelector('#mainPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urls
});
};
var urlsOther = [];
urlsOther.push('http://www.iqidi.com/UploadFiles/设备铭牌图片/lJk_LNwxTGfL5SNpmJwWyfyBONa2JRO7uzu3PJV3aGsrilPPHY2r-ymU00.jpg');
document.querySelector('#otherPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urlsOther
});
};这样最终就可以实现我们所需要的效果了,当然多张图片也不会有任何的问题。

更多C#开发微信门户及应用--微信H5页面开发的经验总结 相关文章请关注PHP中文网!




