
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Dies ist ein Tutorial für Fortgeschrittene und einige mögen knifflig erscheinen, aber warum nicht einen Versuch starten?
Dies ist ein Tutorial für Fortgeschrittene und sieht vielleicht knifflig aus, aber warum probieren Sie es nicht einmal aus? Lassen Sie uns mit unserem Mausrad scrollen
Schritt 1
Schritt 1
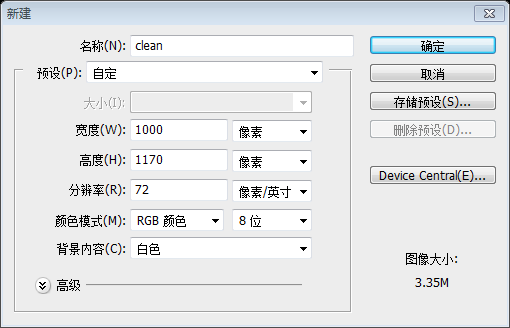
Lass uns am Anfang beginnen . Starten Sie einfach Ihr Photoshop und erstellen Sie ein neues Dokument (STRG+N). Sehen Sie sich die Parameter unten an.
Lassen Sie uns mit dem Tutorial beginnen. Öffnen Sie Ihr PS und erstellen Sie ein neues Dokument (Strg + N) gemäß den folgenden Parametern
Schritt 2
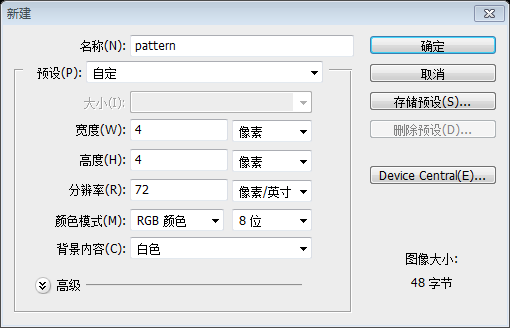
Jetzt hinzufügen ein Muster für Ihren Hintergrund
Verwenden Sie den
Bleistift Werkzeugzum Färben entsprechend dem Bild unten, von oben links nach unten rechts diagonal Linienfarbe: #efeeef; Farbe der diagonalen Linie von oben rechts nach unten links, oben: #dfdddf, unten: #e7e6e7

Klicken Sie auf: Bearbeiten> Muster definieren , definieren Sie es als Muster

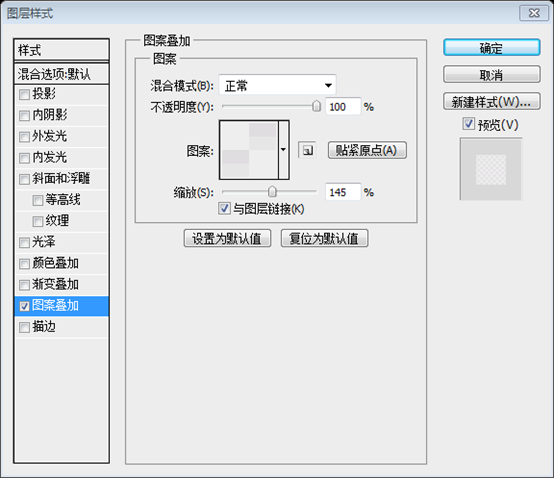
Verwenden Sie das Rechteckwerkzeug , um ein neues Rechteck (0, 0, 1000, 1170)

. Befolgen Sie die Screenshot-Einstellungen unten
Schritt 3
 Schritt 3
Schritt 3
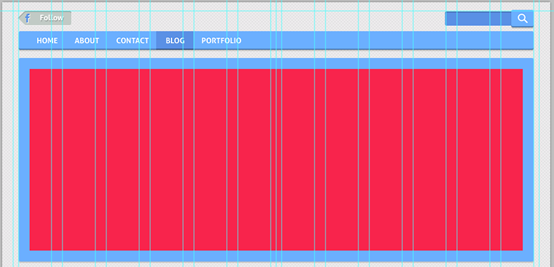
Wir werden ein tolles Design kreieren, nicht wahr? Aus diesem Grund verwenden wir ein Rastersystemdesign. Sie können ganz einfach eine Website mit einem rasterbasierten Design für strukturelle Ausgewogenheit und realistische Perspektive erstellen.
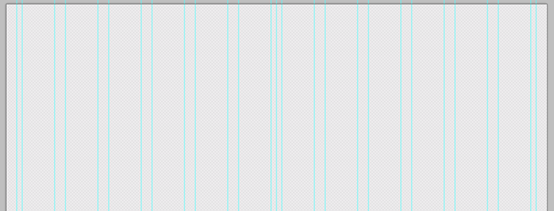
Fügen Sie Ihrem Design einige Raster mit Abständen von 60 Pixel und 20 Pixel hinzu. >
Die Koordinaten der vertikalen Referenzlinien sind 20, 30, 90, 110, 170, 190, 250 , 270, 330, 350, 410, 430, 490, 500, 510, 570, 590, 650, 670, 730 , 750, 810, 830, 890, 910, 970, 980
 Schritt 4
Schritt 4
Schritt 4
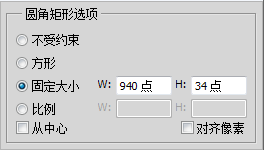
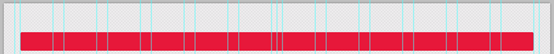
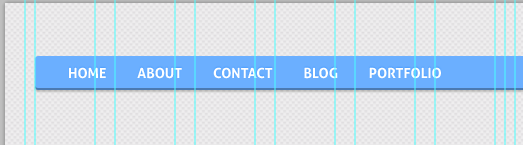
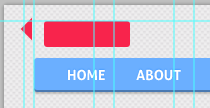
So... jetzt ist es an der Zeit, das zu entwerfen Menü Ihrer zukünftigen Website. Verwenden Sie zum Erstellen das abgerundete Rechteck (Radius – 3 Pixel). Die Breite Ihres Menüs beträgt 940 Pixel, die Höhe beträgt 34 Pixel zukünftige Webseite. Verwenden Sie das Werkzeug für abgerundete Rechtecke , um ein abgerundetes Rechteck (30, 53, 940, 34) (Radius – 3 Pixel) zu erstellen. Die Breite Ihres Menüs beträgt 940 Pixel und die Höhe 34 Pixel.
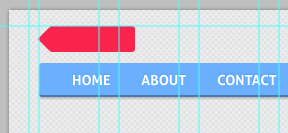
Ich denke, dass es eine einfache Aufgabe ist, das Menü einer Website zu erstellen. Schauen Sie sich zur Sicherheit die Bilder unten an:Ich denke, es ist ein sehr einfacher Prozess, ein Menü für eine Webseite zu erstellen. Bitte glauben Sie es, sehen Sie sich das Bild unten an:

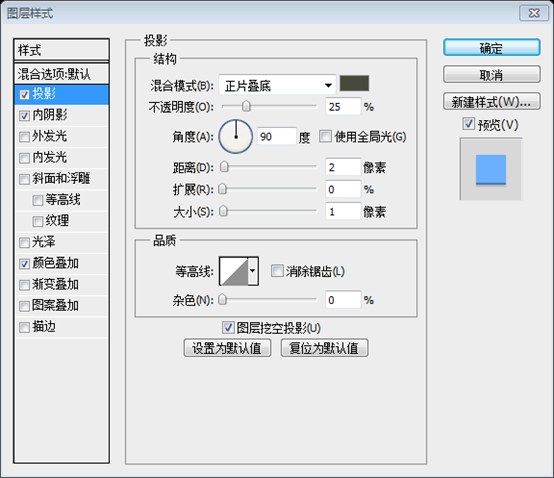
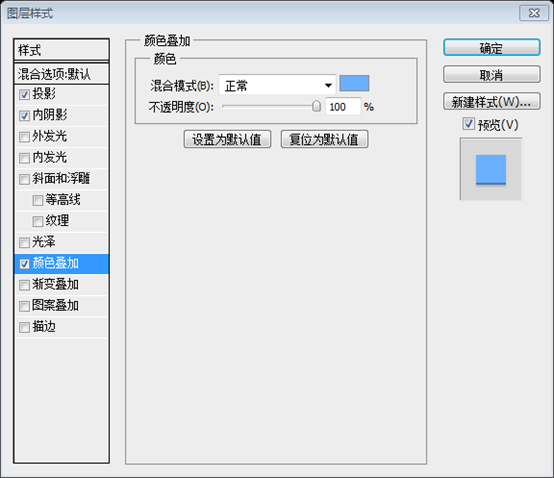
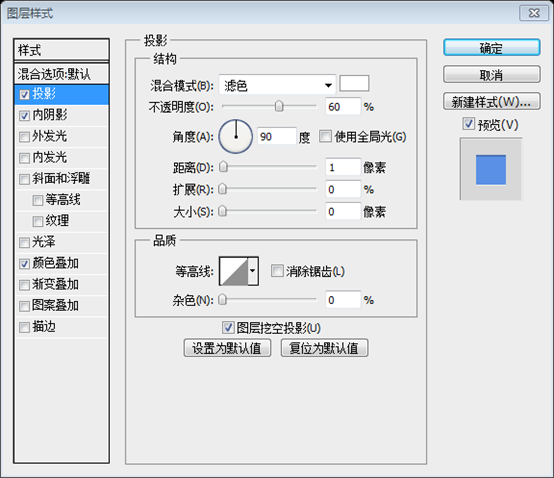
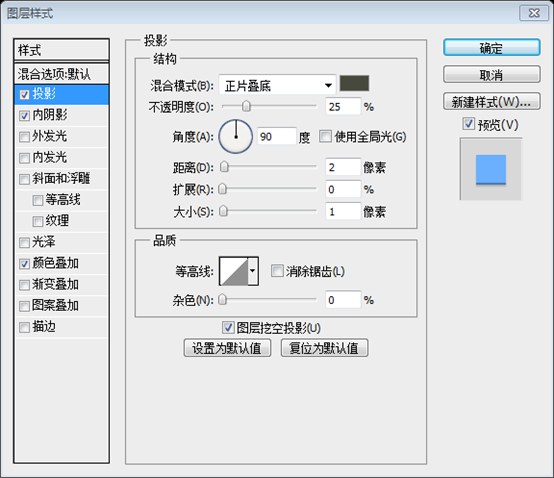
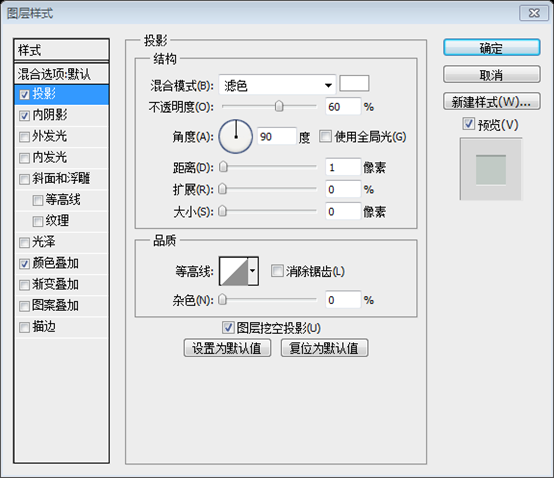
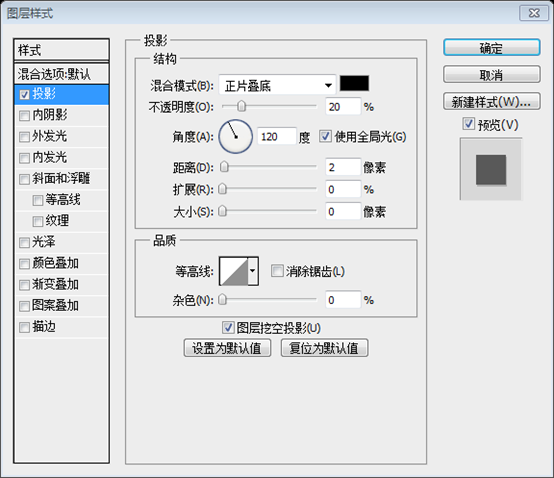
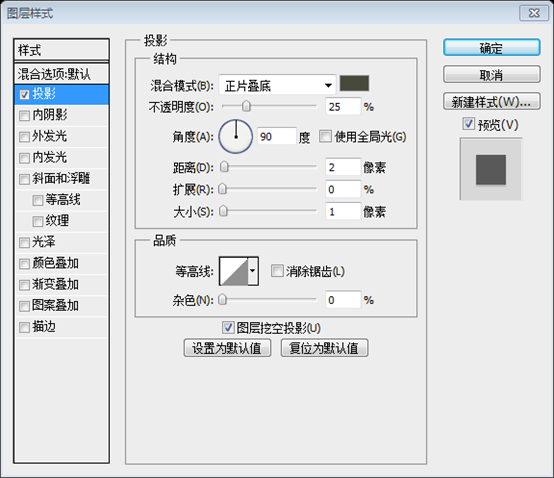
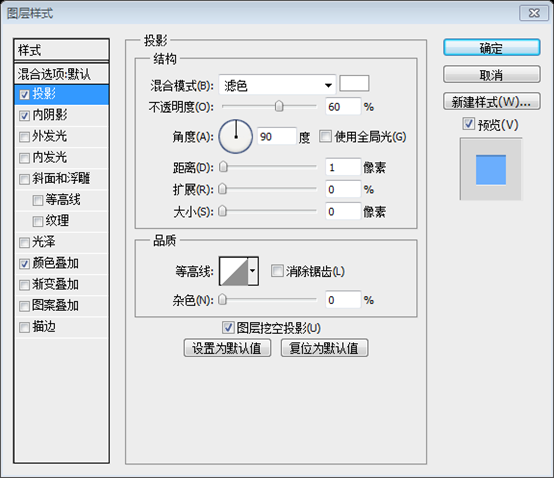
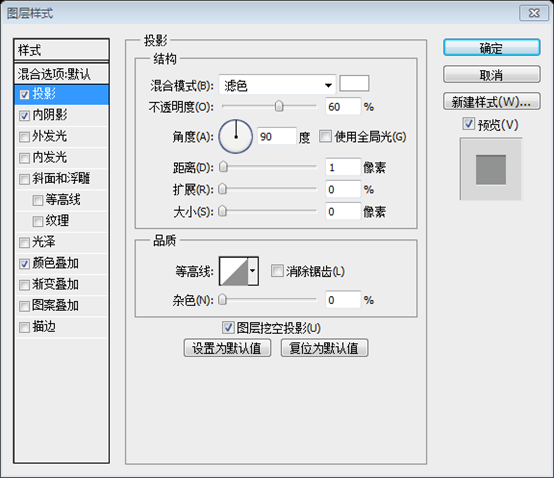
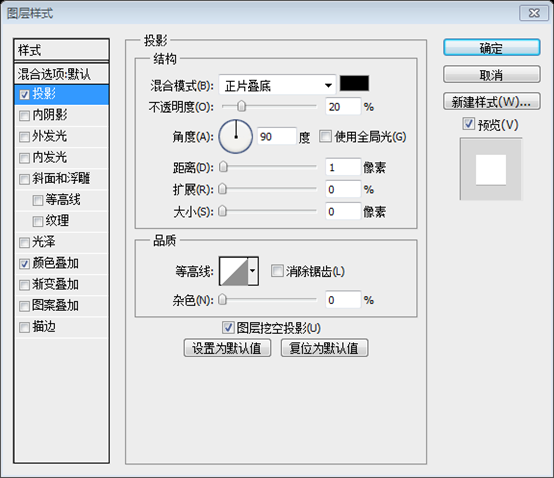
 Um unser Menü auffälliger zu gestalten, klicken Sie auf:
Um unser Menü auffälliger zu gestalten, klicken Sie auf:
Farbe der Projektion: #47493c
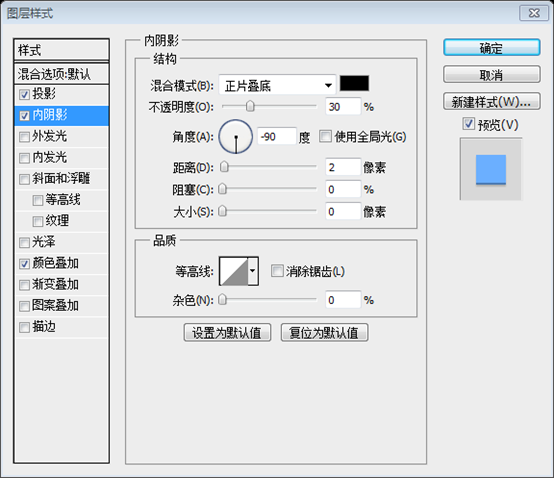
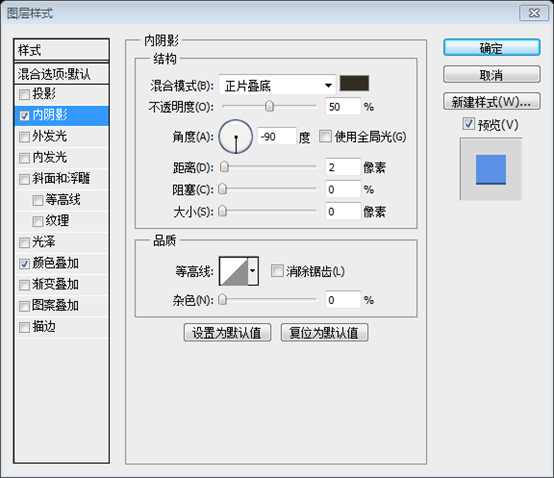
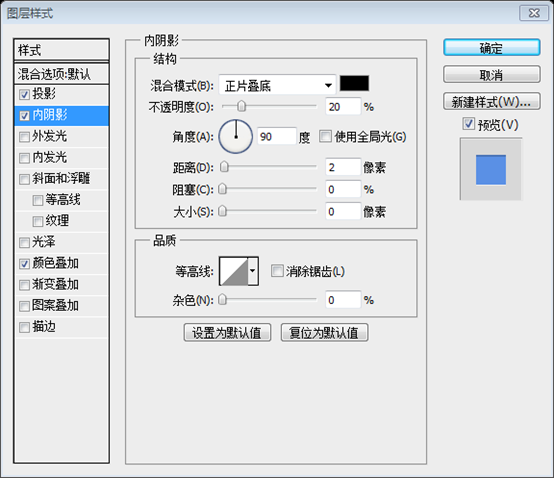
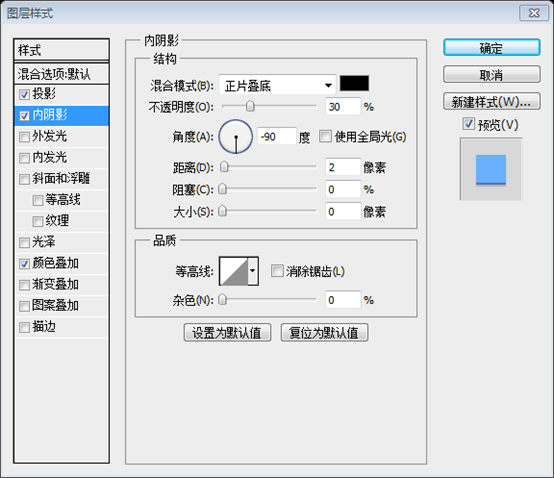
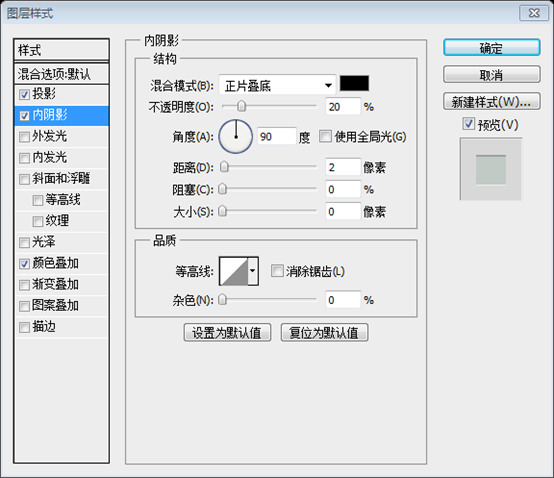
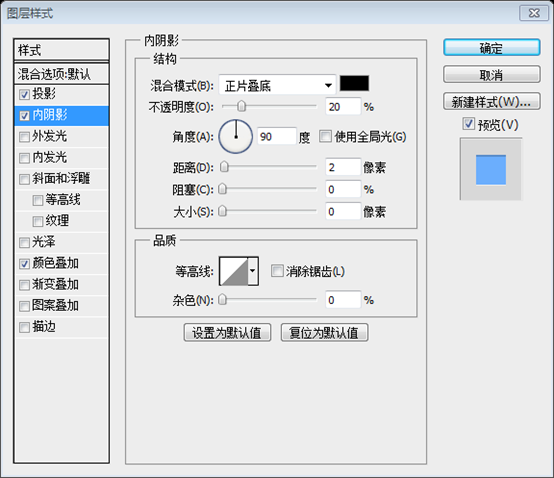
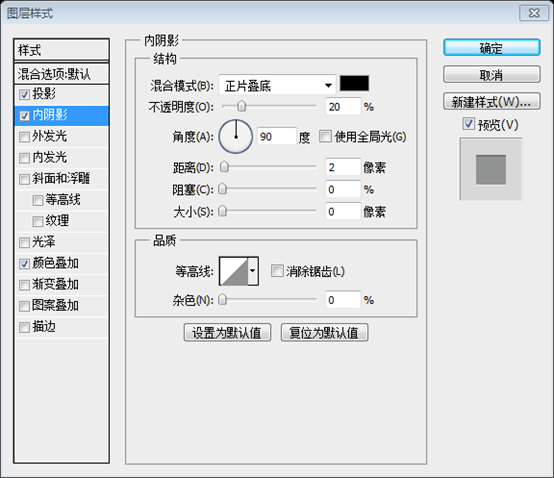
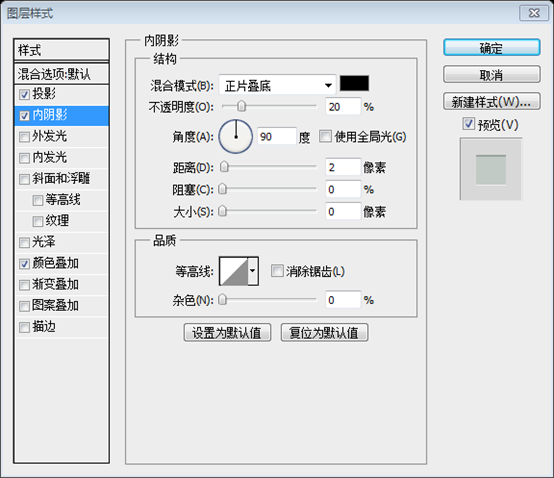
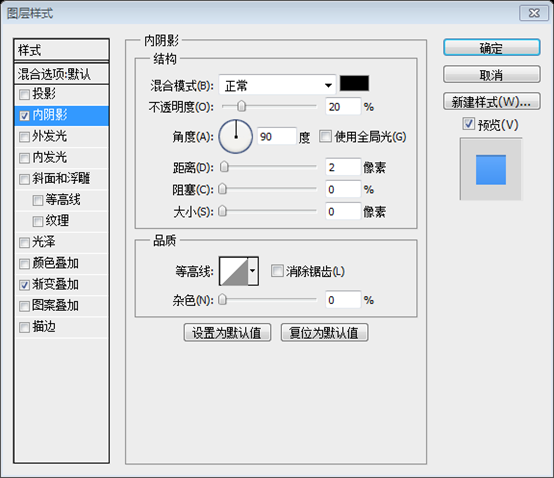
Mischoptionen-> Innerer Schatten
 Mischoptionen> Innerer Schatten
Mischoptionen> Innerer Schatten
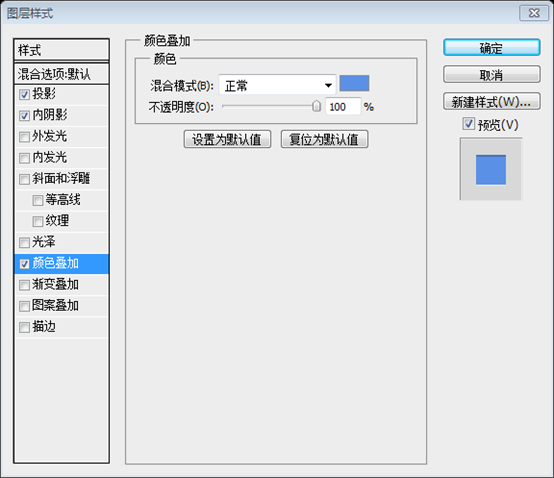
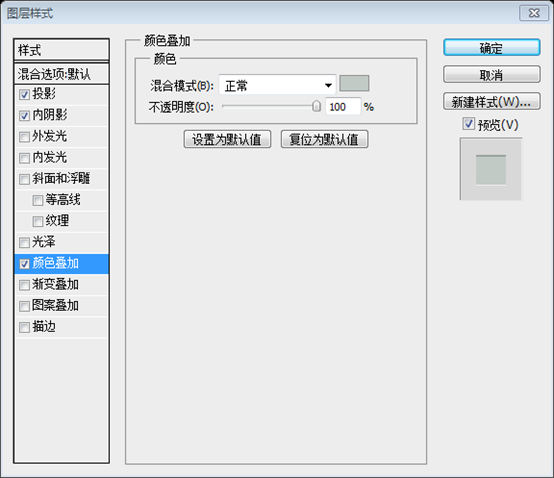
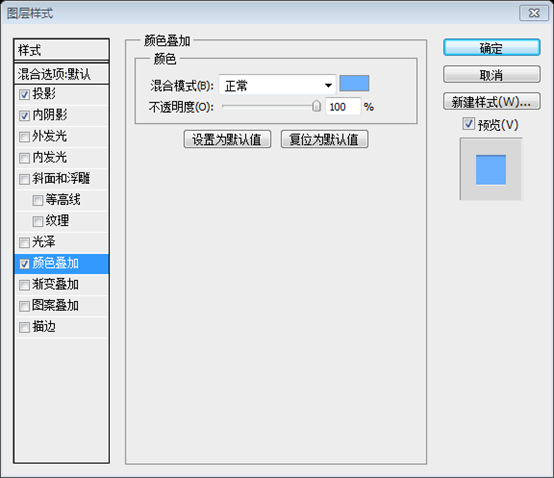
Ich habe die Farbe #6bafff für diese Menüleiste ausgewählt.
Die Farben, die ich für dieses Menü ausgewählt habe: #6bafff

Schritt 5

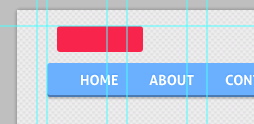
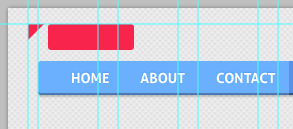
Fügen wir dazu etwas Text zu unserem Menü hinzu.
Text zum Menü hinzufügen (bzw. HOME, ÜBER, KONTAKT, BLOG, PORTFOLIO)
Sie können Ihr Design mit jeder Schriftart erstellen Ich habe die Schriftart Aller [fett] verwendet. Die Größe beträgt 14 Pixel.Sie können jede beliebige Schriftart in Ihrem Design verwenden. Die Schriftart, die ich hier verwende, ist Aller, fett. Schriftgröße: 14px
Fügen Sie den folgenden Ebenenstil und die folgende Schattenfarbe zum Menütext hinzu: #010101


Schritt 6
Schritt 6
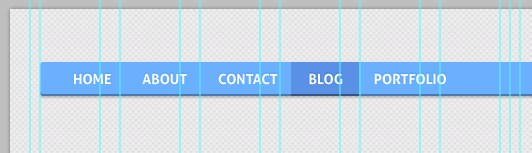
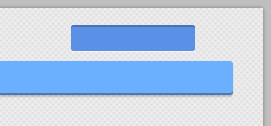
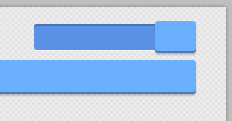
Alle Menüschaltflächen sind Links und der Designer sollte zeigen, wie das geht Ihr Hover-Status sieht also so aus. Erstellen Sie also ein Rechteck (die Farbe, die ich dafür verwendet habe, ist #5a90e5).
Alle Menüschaltflächen sind Links, der Designer sollte zeigen, wie der Hover-Status des Menüs aussieht. . Erstellen Sie also das Rechteck (281, 53, 68, 34) (Farbe, die ich verwendet habe: #5a90e5)
und fügen Sie die folgenden Ebenenstile mit der inneren Schattenfarbe hinzu: #312d20


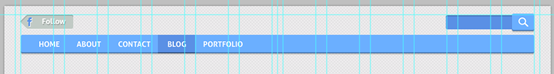
Unser Ergebnis:
Unser Ergebnis:

Schritt 7
Schritt 7
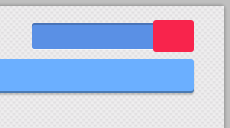
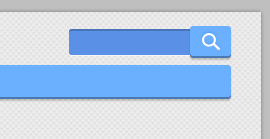
Jede anständige Website hat ein Suchformular . Lass es uns auch erstellen :)
Jede anständige Webseite hat ein Suchformular. Wir erstellen auch ein
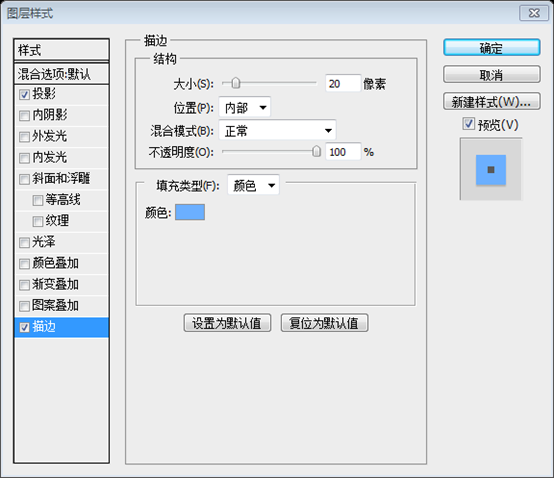
Verwenden Sie das Werkzeug „Abgerundetes Rechteck“ (Radius – 3 Pixel), um ein Suchformular mit den folgenden Abmessungen zu erstellen: 124 Pixel und 26 Pixel
(Radius: 3 Pixel) Erstellen Sie ein Suchformular (808, 17, 124, 26) , Größe: 124px*26px

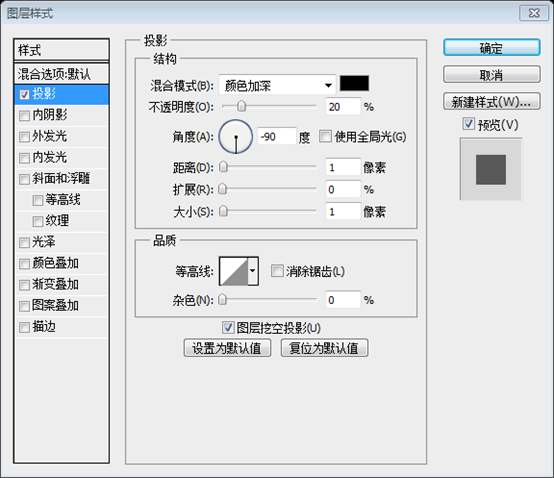
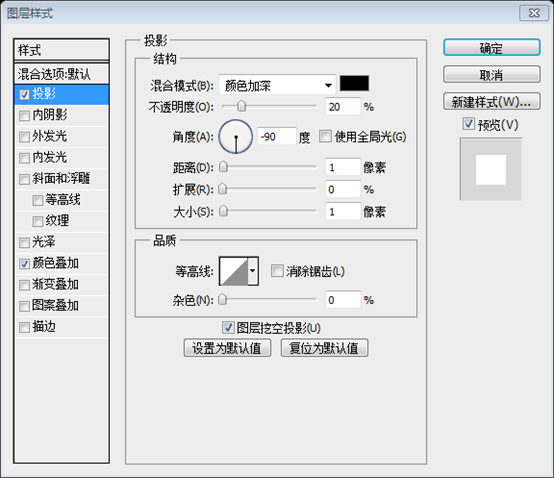
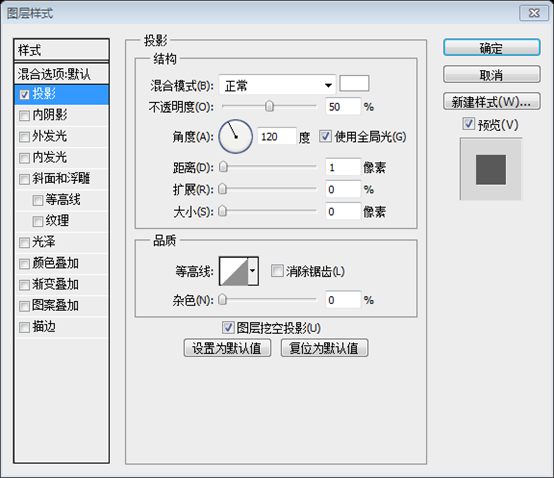
Hinzufügen Schlagschatten-Ebenenstil

Einen inneren Schatten hinzufügen: Mischoptionen-> Innerer Schatten.
Einen inneren Schatten hinzufügen : Mischoptionen> Innerer Schatten

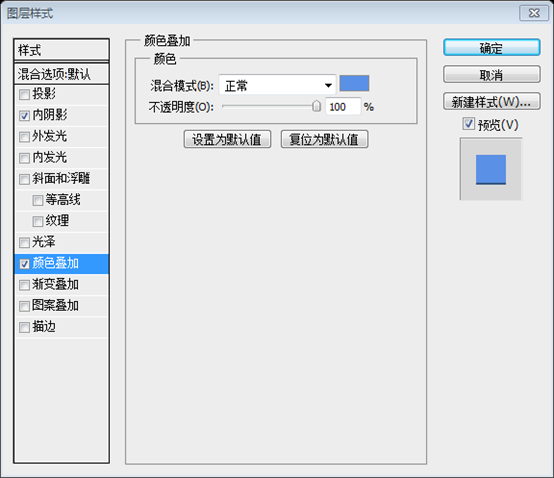
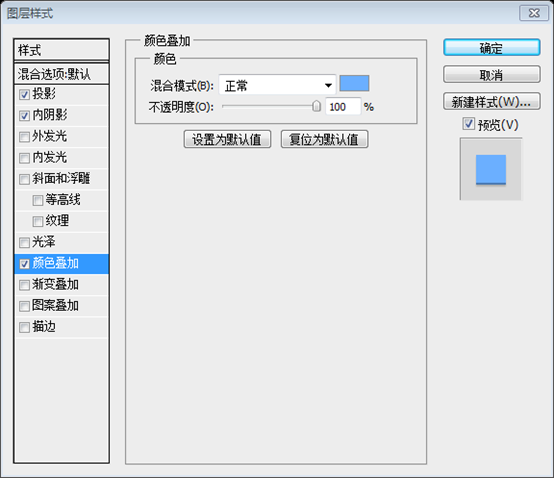
Mischoptionen-> Farbe- #5a90e5
Mischoptionen> Farbüberlagerung, Farbe: #5a90e5


Verwenden Sie noch einmal unser Lieblingstool von Photoshop :) Erstellen Sie ein Rechteck mit den Abmessungen 41px und 32px
Verwenden Sie erneut die historischen Werkzeuge in PS, um ein abgerundetes Rechteck zu erstellen (929, 14, 41, 32 ) , Größe: 41px*32px

Mischoptionen -> Schlagschatten
Mischoptionen> Schlagschatten, Farbe: #47493c

Mischoptionen -> Innerer Schatten
Mischoptionen> 🎜>

Mischoptionen> Farbüberlagerung
(Farbe: #6bafff)





Schritt 8
Social-Media-Verbindungen sind für jede Website sehr nützlich und wichtig. Deshalb lernen wir heute auch, wie man mit Hilfe des abgerundeten Rechteck-Tools (Radius – 3 Pixel) einen einfachen Facebook-Button erstellt. Wir erstellen einen Button
Social-Media-Links sind für jede Website sehr nützlich und wichtig. Deshalb lernen wir heute auch, wie man einen einfachen Facebook-Button erstellt. Erstellen Sie mit demAbgerundetes-Rechteck-Werkzeug
(Radius: 3 Pixel) erneut eine Schaltfläche(40, 16, 86, 26)

Abgerundetes Rechteck-Werkzeug
) Erstellen Sie ein Quadrat (halten Sie die Umschalttaste gedrückt). ), Größe: 16pxWählen Sie das Stiftwerkzeug und schneiden Sie die Hälfte dieses Quadrats ab.
Wählen Sie das Stiftwerkzeug und schneiden Sie die Hälfte dieses Quadrats aus. Hinweis: Dieser Schritt ist mit dem Direktauswahl-Werkzeug relativ einfach. Wählen Sie mit dem Direktauswahl-Werkzeug den Punkt in der unteren rechten Ecke des Quadrats aus und drücken Sie die Entf-Taste zum Löschen, und Sie erhalten ein Dreieck

Bearbeiten-> Drehen, um dieses Dreieck zu verschieben und darauf zu platzieren die linke Seite des Rechtecks
Klicken Sie auf: Bearbeiten > Transformieren >, um das Dreieck zu drehen und auf die linke Seite des Rechtecks zu verschieben


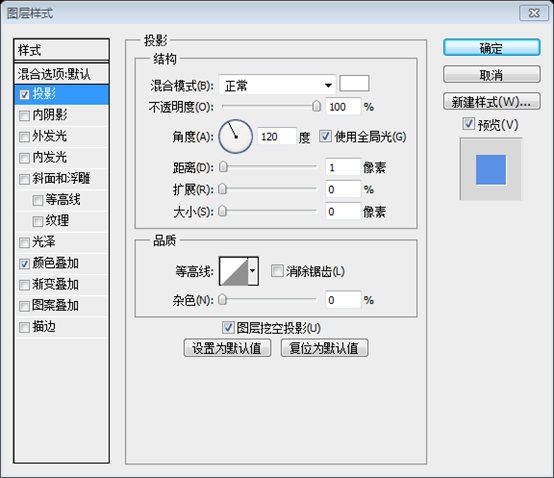
Fügen Sie einen Drop hinzu Schattenebenenstil dazu
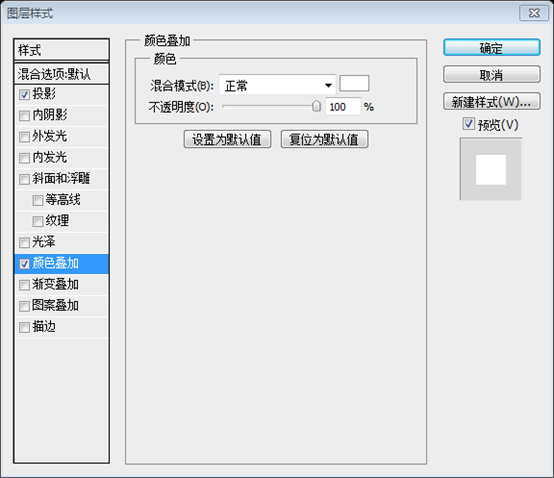
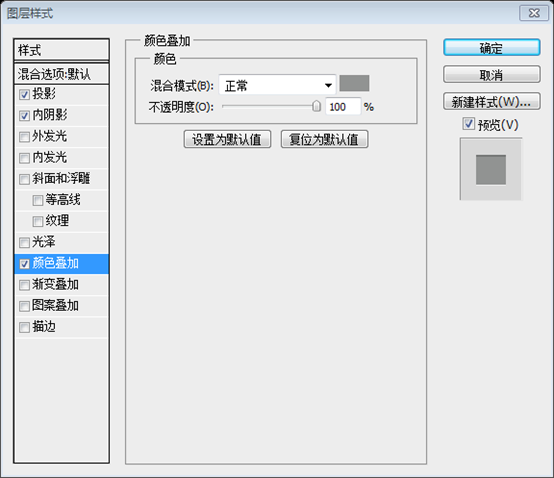
Mischoptionen-> Innerer Schatten: Farbüberlagerung (#c1cac5 ) 
Mischoptionen> Farbüberlagerung
(#c1cac5)

Fügen Sie nun das „Folgen“ hinzu Fügen Sie nun den Text „Folgen“ zu unserem Facebook-Button hinzu und spielen Sie mit seinen Mischoptionen.
Fügen Sie nun den „Folgen“-Text zu unserem Facebook-Button hinzu und spielen Sie mit seinen Mischoptionen.
Schriftart: Aller fett, Schriftgröße: 14px


Versuchen Sie, Ihr Facebook zu erstellen Logo für diesen Button. Sie können beispielsweise den Buchstaben „F“ erstellen und ihn mit einer blauen Farbe (#5a90e5) dekorieren.
Fügen Sie das Facebook-LOGO zu Ihrem Button hinzu. Sie können beispielsweise den Buchstaben F erstellen und ihm eine blaue Farbe geben (#5a90e5)
 Spielen Sie mit den Mischoptionen (fügen Sie einen weißen Schatten hinzu)
Spielen Sie mit den Mischoptionen (fügen Sie einen weißen Schatten hinzu)
Fügen Sie den folgenden Ebenenstil hinzu (fügen Sie einen weißen Schatten hinzu)

WOW! Wir haben es geschafft :) Schauen Sie sich das Endergebnis unserer Menüleiste an:
Wow! Wir sind fertig. Werfen Sie einen Blick auf unsere letzte Schaltflächenleiste

Schritt 9
Schritt 9
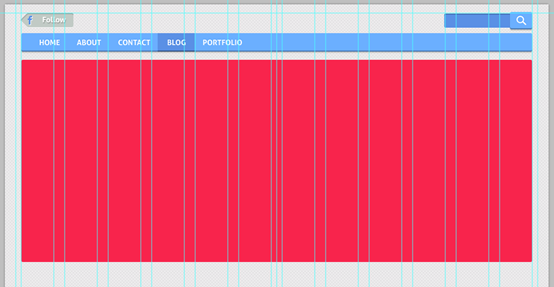
Erstellen Sie eine neue Form: Breite 940 Pixel, Höhe 372 Pixel
Erstellen Sie eine neue Form (abgerundetes Rechteck, Radius: 3 Pixel, (30, 102, 940, 372) ): Breite 940 Pixel, Höhe 372 Pixel Farbe: #47493c

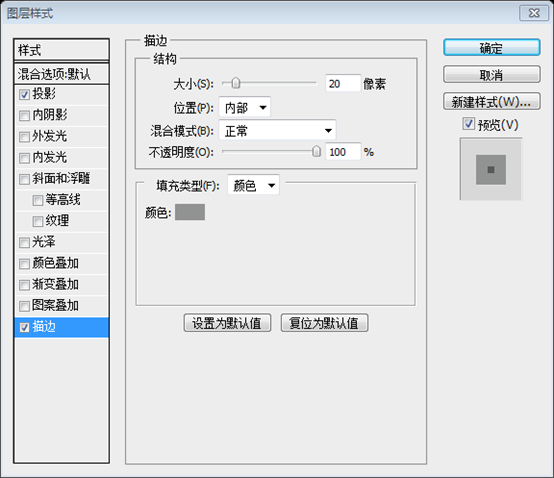
Und fügen Sie einen Rand hinzu: Mischoptionen> Strich (20px, Farbe: #6bafff)

Schritt 10


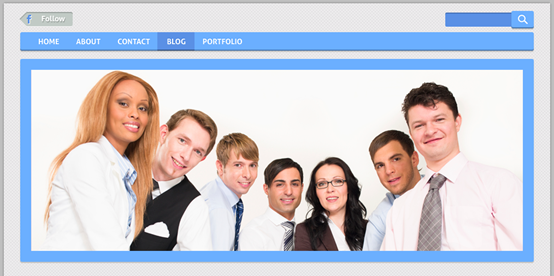
Um eine schöne Schiebeleiste zu erstellen, werden wir einige Bilder hinzufügen. Mit der Tastenkombination Strg + Alt + G erstellen wir eine Schnittmaske
Schritt 11
Schritt 11

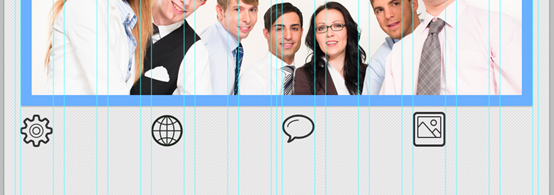
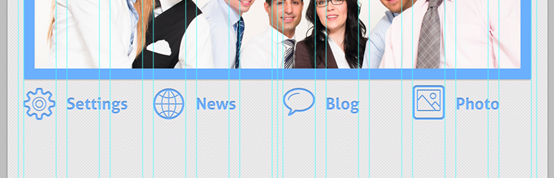
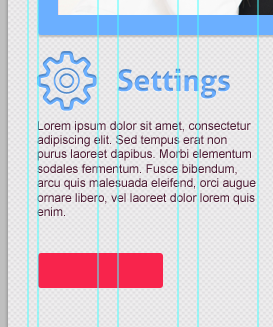
Verwenden Sie noch einmal die vielen kostenlosen Symbole. Ich habe die folgenden Symbole ausgewählt: Einstellungen, Blase, Foto, Welt
Fügen Sie sie unserem Design hinzu (vergessen Sie nicht, das Raster zu verwenden), Abstand – 180px Fügen Sie sie unserem Design hinzu (vergessen Sie nicht, Hilfslinien zu verwenden), Entfernung: 180 Pixel
Schritt 12Schritt 12

Fügen Sie etwas Text hinzu. Sie können dieselbe Schriftart wie für die Menüleiste verwenden. Stellen Sie die Schriftgröße auf 30 Pixel ein
Spielen Sie mit den Mischoptionen: Fügen Sie einen weißen Schatten, eine Farbüberlagerung ( #6aaefd) und einen inneren Schatten hinzu.Fügen Sie Mischoptionen hinzu: Fügen Sie einen weißen Schlagschatten, eine Farbüberlagerung (#6aaefd) und einen inneren Schatten hinzu



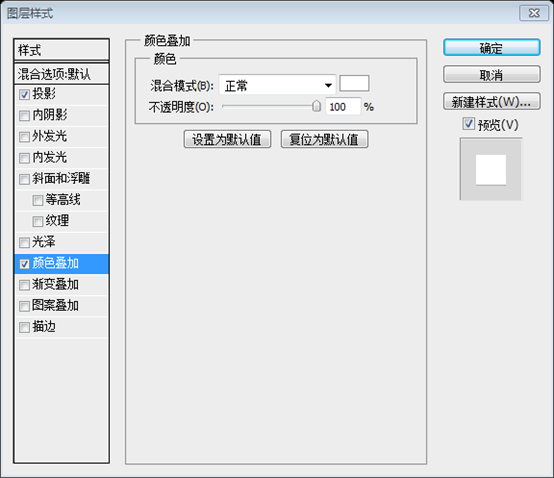
Kopieren Sie die Stile dieser Ebene und fügen Sie sie allen Ihren Symbolen hinzu:
Kopieren Sie diesen Ebenenstil und fügen Sie ihn allen Symbolen und Text hinzu
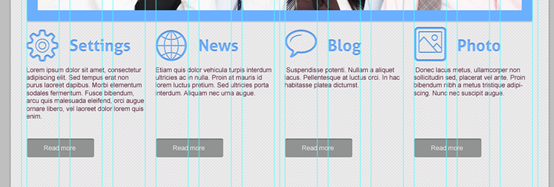
WOW! Sehen Sie sich dieses erstaunliche Ergebnis an!
Oh! Schauen Sie sich dieses verrückte Ergebnis an

Schritt 13
Schritt 13
Füllen Sie diese vier Spalten (jeweils 240 Pixel breit) mit etwas „Loremipsum“-Text. Es ist besser, jeder Spalte einen anderen Text hinzuzufügen. Am besten ist es, wenn der Text in jeder Spalte unterschiedlich ist.
Textfarbe: #4c1b33 und Schlagschatten-Ebenenstil hinzufügen


Schritt 14
Schritt 14
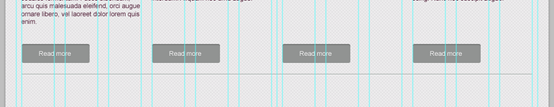
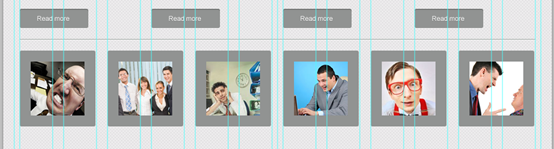
Erstellen Sie mit Hilfe der Tools, die wir zuvor verwendet haben, eine Schaltfläche „Weiterlesen“.
Erstellen Sie eine Schaltfläche „Mehr lesen“
(30, 692, 125, 35) mit dem Werkzeug, das Sie zuvor verwendet haben (Abgerundetes Rechteck-Werkzeug )

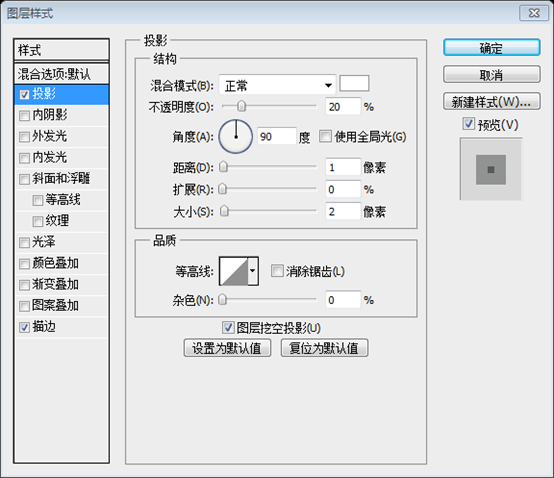
Mischoptionen-> Innerer Schatten, Schlagschatten, Farbüberlagerung (#919392)


Dasselbe, fügen Sie weitere drei Schaltflächen hinzu, nämlich (240, 692, 125, 35), (510, 692, 125, 35 ), (750, 692, 125, 35) 
Schritt 15

Schritt 15
Fügen Sie den Text „Weiterlesen“ zu unserer Schaltfläche hinzu.
Fügen Sie den Text „Mehr lesen“ zu unserer Schaltfläche hinzu und fügen Sie Schlagschatten- und Farbüberlagerungsebenenstile hinzu



Schritt 16
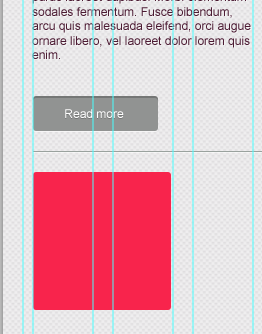
Jetzt sollten wir die Zeile „Erstellen Sie eine 1 Pixel“ trennen und Stile Ihres „Weiterlesen“ hinzufügen. Layout dazu.
Jetzt sollten wir den Hauptinhalt unserer zukünftigen Website trennen. Erstellen Sie eine 1 Pixel große gerade Linie(30, 747, 940, 1)
und fügen Sie den Ebenenstil Ihrer Weiterlesen-Ebene hinzu (Ebenenstil einfügen ). Um die Trennlinie deutlicher zu machen, fügen Sie den Stil der inneren Schattenebene hinzu


Schritt 17
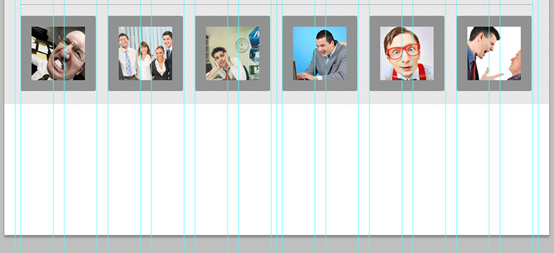
Ihr nächster Block kann ein Abschnitt mit dem Titel „Partner“ sein oder Sie möchten ihn vielleicht präsentieren Ihre neuesten Blogbeiträge.
Ihr nächster Abschnitt könnte ein Inhalt mit dem Titel „Partner“ oder die neuesten Blogbeiträge sein, die Sie vielleicht präsentieren möchten. Verwenden Sie das Werkzeug „Abgerundetes Rechteck“, um ein Quadrat zu erstellen (halten Sie die Umschalttaste gedrückt 🎜>(30.768)
Radius). - 3px, Breite und Höhe - 138px.Radius: 3px, Breite und Höhe: 138px
Gehe zu Mischoptionen - > Strich, um einen Rahmen mit den folgenden Einstellungen zu erstellen: Größe – 20 Pixel, Farbe #919392 , Farbe: #919392.Fügen Sie einen Schlagschattenstil hinzu. 
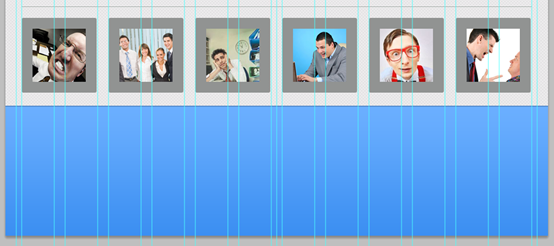
 Kopieren Sie dieses Element und fügen Sie es fünfmal ein: ) Platzieren Sie diese Quadrate im Abstand von 20 Pixeln >
Kopieren Sie dieses Element und fügen Sie es fünfmal ein: ) Platzieren Sie diese Quadrate im Abstand von 20 Pixeln >
Schritt 18
Schritt 18
Fügen Sie das Bild mit Hilfe einer Schnittmaske in das Quadrat ein
Wie Sie sehen können, Sie können diesen Block wirklich für alle möglichen Zwecke verwenden. Ergebnis:
Wie Sie sehen, können Sie diesen Block wirklich für alle möglichen Zwecke verwenden. Ergebnis:

Schritt 19
Die Fußzeile Der Inhalt der Website ist genauso wichtig wie der Header, wenn nicht sogar noch wichtiger: „Was sollen Ihre Besucher tun, wenn sie das Ende der Seite erreichen?“ Entwerfen Sie die Fußzeile Ihrer Website.
Die Fußzeile und der Kopfbereich einer Webseite sind gleichermaßen wichtig, Punkt. Fragen Sie sich: „Was sollen Ihre Besucher tun, wenn sie das Ende der Seite erreichen?“ Ihre Antwort ist ein guter Ausgangspunkt für die Gestaltung Ihrer Fußzeile.
Jetzt ist es an der Zeit, eine coole Fußzeile für unser süßes Website-Layout zu entwerfen. Machen wir es hell :)
Es ist Zeit, eine coole Fußzeile für unsere süße Website zu entwerfen Layout. Coole Fußzeile. Machen wir es hell.

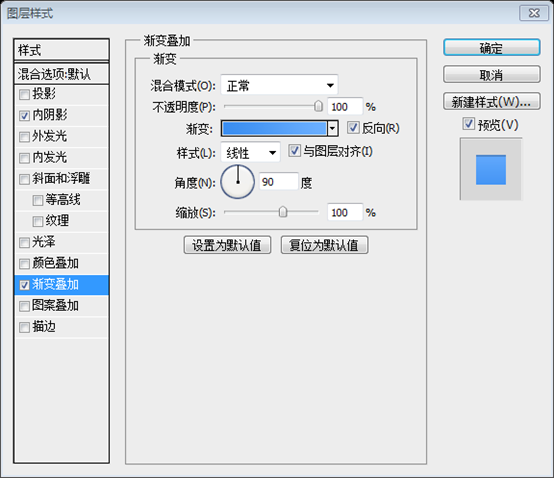
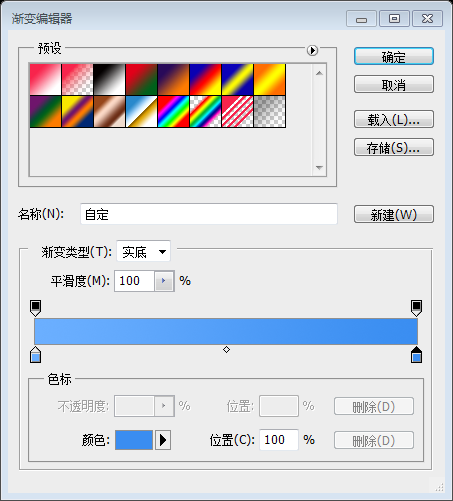
Fügen Sie einen Farbverlauf hinzu, zum Beispiel #3a8df1 - #6bafff, und einen inneren Schatten
Fügen Sie einen Farbverlauf hinzu, zum Beispiel: # 3a8df1 - #6bafff und innerer Schatten




Schritt 20
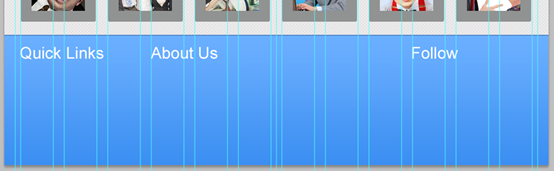
Wir fügen drei Blöcke in unsere Fußzeile ein: Quick Links, Über uns und Folgen Sie uns
Wir werden drei Blöcke in der Fußzeile hinzufügen: Quick Links, Über uns und Folgen Sie uns
Verwenden Sie die Schriftart Arial Regular für Titel (30 Pixel) und Fügen Sie Stile wie in den Screenshots unten hinzu:
Verwenden Sie die Schriftart Arial Regular für den Titel (Schriftgröße: 30 Pixel) und fügen Sie den Ebenenstil
(Farbe: Weiß) hinzu, wie im Screenshot gezeigt

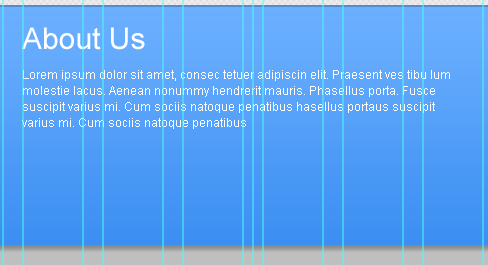
Verwenden Sie die Schriftart Arial Regular für den Text im Abschnitt „Über uns“ (12 Pixel). Fügen Sie Text hinzu
 Der Text für den Abschnitt „Quick Links“ – 22px 🎜>
Der Text für den Abschnitt „Quick Links“ – 22px 🎜>
Fügen Sie einige Standardsymbole in den Abschnitt „Folgen“ ein – RSS , Google Plus+ und Twitter
Fügen Sie einige Standardsymbole zum Abschnitt „Folgen“ hinzu: RSS , Google Plus+ und Twitter

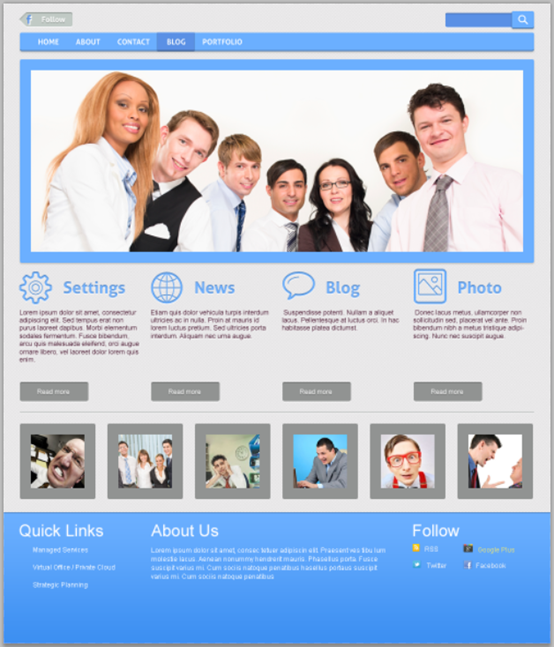
Woohoo! Das Endergebnis unseres Tutorials:
Oh! Wir sind fertig! Dies ist das Endergebnis unseres Tutorials

Postscript:
Der Stil dieser Webseite ist erfrischend und es wird keine spezielle Technologie verwendet . Ich verwende nur einige grundlegende Techniken (Ebenenstile, Schnittmasken usw.). Aber es sind diese einfachen Kombinationen, die einen anderen erfrischenden Look erzeugen. Während des Übersetzungsprozesses wurden einige Änderungen an einigen Parametern vorgenommen, damit es besser zum Gesamtstil passt.
Weitere PS-Webdesign-Tutorials XXVIII – So erstellen Sie ein sauberes Webseitenlayout in PS. Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!




