
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Internetnutzer Ihnen einige Ratschläge geben werden.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Öffnen Sie zunächst ein neues Dokument und füllen Sie den Hintergrund mit der folgenden Farbe: #2b2b2b
Erstellen Sie zunächst ein neues Dokument, Größe: 1100px*720px und den Hintergrund mit Farbe füllen: #2b2b2b


Der nächste Schritt besteht darin, den Hintergrund mit einem Muster zu füllen . Sie können das Muster über Ebenenstile hinzufügen. Bitte beachten Sie, dass dieses Muster im folgenden Paket mit 815 Photoshop-Pixelmustern zu finden ist. Der nächste Schritt besteht darin, den Hintergrund mit einem Muster zu füllen. Sie können Musterüberlagerungsstile hinzufügen. Bitte beachten Sie, dass dieses Muster in 815 Photoshop-Pixelmustern zu finden ist.
Wenn Sie keine UDT-Mitgliedschaft haben, können Sie dieses Muster alleine erstellen: 2 x 2 Pixel mit transparentem Hintergrund. Fügen Sie einen kleinen 1-Pixel-Punkt hinzu . Wählen Sie dann „Bearbeiten“ > „Muster definieren“ und klicken Sie auf „OK“. Wenn Sie kein UDT-Konto haben, können Sie das Muster erstellen selbst. Neues Dokument: 2px*2px, mit transparentem Hintergrund. Verwenden Sie das
Bleistiftwerkzeug, um einen 1-Pixel-Punkt hinzuzufügen. Klicken Sie dann auf:
Bearbeiten > Muster definieren. Geben Sie ihm einen Namen und klicken Sie auf OK. Dann können Sie dieses Muster in Ihrem Ebenenstile-Bedienfeld verwenden

Mit dem abgerundeten Rechteck-Werkzeug erstellen Sie bitte eine Form wie in der Klicken Sie auf das folgende Bild, um es besser zu sehen. , 226), Farbe: #000000 . Klicken Sie auf das Bild unten, um es deutlicher zu sehen
. Klicken Sie auf das Bild unten, um es deutlicher zu sehen
Auf der linken Seite werde ich mit demselben Werkzeug eine weitere kleine Form erstellen.Verwenden Sie dasselbe Werkzeug, um links ein weiteres kleines abgerundetes Rechteck hinzuzufügen
(32, 184, 70, 81)
Farbe des Verlaufseditors: #010101, #b8b8b8, #4c4c4c


Mit demselben Werkzeug werde ich eine neue Form erstellen und dann das Perspektivwerkzeug verwenden, um das Aussehen zu ändern Sie können das Perspektivwerkzeug unter „Bearbeiten“ > „Transformieren“ > „Perspektive“ finden. Sie finden das Perspektiven-Tool, indem Sie auf „Bearbeiten > Perspektive“ klicken.
Fügen Sie dieser Ebene einen Verlaufsüberlagerungsstil hinzu
Farben des Verlaufseditors: #000000, #343434


 Kopieren Sie das vorherige abgerundete Rechteck,
Kopieren Sie das vorherige abgerundete Rechteck,
konvertieren Sie es in ein Smart Object
und klicken Sie dann auf:
Filter> Ändern Sie die Mischoptionen dieser Ebene auf „Überlagern“. (Die Mischoptionen finden Sie oben in Ihrem Ebenenbedienfeld. Normalerweise wird „Normal“ angezeigt. Sie können „Überlagerung“ sehen, wenn Sie auf das Dropdown-Menü klicken.)

Mit dem Linienwerkzeug erstelle ich zwei dünne Linien

Dann werde ich beide Zeilen duplizieren und zu Filter > gehen. Sie können mit den Einstellungen herumspielen, bis Sie das gleiche Ergebnis wie ich erhalten Filter, aber auf diese Weise erfahren Sie nicht, was dieses Tool macht.
Dann kopieren Sie diese Zeilen und klicken Sie auf:Filter> Sie können auf die folgenden Einstellungen zurückgreifen, bis Sie einen ähnlichen Effekt wie meinen erzielen. Ich werde Ihnen einige geeignete Parameter für den Unschärfefilter geben, aber Sie müssen diesen Schritt nicht strikt befolgen
Es hat viel Mühe gekostet, diesen Schritt auszuführen, aber ich habe festgestellt, dass er unmöglich ist Allein dadurch, dass man seinen Schritten folgt, stellt sich dieser Effekt ein. Also habe ich es selbst korrigiert und hinzugefügt. 

Fügen Sie die Schichten der beiden dicken geraden Linien auf der Rückseite zusammen und rastern Sie sie. Und klicken Sie auf: Filter > Gaußscher Weichzeichner . Und platzieren Sie die neue Ebene unter den ursprünglichen zwei dünnen geraden Linien

Füge diese drei Ebenen zu einer Gruppe zusammen und wähle die Gruppe aus, klicke auf: Klicken Sie auf „Ebene“ > „Alle anzeigen“ >, um eine Ebenenmaske hinzuzufügen. Wählen Sie das Verlaufswerkzeug aus, legen Sie den Verlauf wie unten gezeigt fest und fügen Sie der Gruppe einen Verlauf hinzu


(45, 212, 22, 25)
,Farbe: #d7d7d7 verwendet und einige Ebenenstile hinzugefügt


 Verwenden Sie das
Verwenden Sie das
, um ein kleines Dreieck in der Mitte der Schaltfläche hinzuzufügen, die Farbe ist schwarz, der gleiche Stil wie das abgerundete Rechteck
Bitte beachten Sie, dass Sie hier auch fast 18.000 Photoshop-Ebenenstile herunterladen können diesen Ebenenstil.Nachdem Sie den Ebenenstil gesehen haben. Bitte beachten Sie, dass Sie hier 18.000 Photoshop-Ebenenstile herunterladen können. Sie finden diese Ebenenstile in Hier ist mein bisheriges Ergebnis >
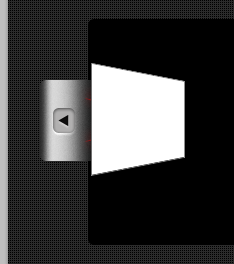
Mit dem Stiftwerkzeug werde ich eine einfache weiße Form erstellen neues weißes Rechteck, verwenden Sie die Perspektive, um es in die folgende Form zu ändern)

und passen Sie sie auf die entsprechende Größe an

Ich werde alle Ebenen für den Diashow-Navigator duplizieren und sie auf der rechten Seite platzieren.
Ich werde alle Ebenen für den Diashow-Navigator duplizieren und sie auf der rechten Seite platzieren . Füge diese Ebenen zu einer Gruppe zusammen und wandele sie in intelligente Objekte um, dupliziere dann die Ebenen, drehe sie horizontal und verschiebe sie an die richtige Position auf der rechten Seite

In der Mitte werde ich eine einfache Form erstellen. Klicken Sie auf das Bild, um das Bild in voller Größe zu sehen.
In der Mitte werde ich eine einfache Form erstellen 🎜> (142, 165 , 816, 136), Farbe: #2a2a2a
. Klicken Sie auf das Bild, um es in voller Größe anzuzeigen
Mit dem Stiftwerkzeug werde ich eine Form wie diese erstellen.
Erstellen Sie die folgende Form
Wenn Sie nicht gut mit dem Stiftwerkzeug umgehen können, können Sie die folgende Methode verwendenVerwenden Sie das
Rechteck-Werkzeug, um ein neues Rechteck (142, 135, 816, 30) zu erstellen.
Drücken Sie Strg+ T Um die Transformation frei vorzunehmen, klicken Sie mit der rechten Maustaste, um die Perspektive auszuwählen, und ziehen Sie die obere linke Ecke mit der Maus. Klicken Sie 40 Pixel nach links (Sie können gleichzeitig das Informationsfeld öffnen, um sicherzustellen, dass Sie 40 Pixel ziehen)

Für diese Ebene werde ich die folgenden Ebenenstile hinzufügen.
 Die folgenden Ebenenstile zu dieser Ebene hinzufügen
Die folgenden Ebenenstile zu dieser Ebene hinzufügen


Abgerundete Rechteck-Werkzeug , um ein abgerundetes Rechteck
, um ein abgerundetes Rechteck
Klicken Sie mit der rechten Maustaste auf die Ebene in Ihrer Ebenenpalette, wählen Sie „Form rastern“ und löschen Sie sie Klicken Sie mit der rechten Maustaste auf die Ebene im Bedienfeld, wählen Sie „Ebene rastern“ und löschen Sie den unteren Teil der Form (Sie können das rechteckige Auswahlwerkzeug verwenden, um eine rechteckige Auswahl auszuwählen, die Auswahl umzuwandeln, und passen Sie den Y-Wert der Auswahl auf 135 an)

Duplizieren Sie diese Ebene und klicken Sie auf: Filter > Rauschen hinzufügen . Stellen Sie im Fenster die Parameter ein, mit denen Sie das Geräusch einstellen möchten, aber stellen Sie nicht zu viele ein


Mit dem Linienwerkzeug können Sie eine einfache horizontale Linie mit 1 Pixel hinzufügen. Ich verwende die folgende Farbe: #8d8d8d
Mit dem Werkzeug für gerade Linien können Sie eine horizontale Linie mit 1 Pixel hinzufügen(102, 134, 896) 1), die Farben, die ich verwendet habe: #8d8d8d

Am Ende dieser Diashow werde ich eine weitere Form hinzufügen. Es wurde erstellt mit dem Stiftwerkzeug.
Fügen Sie unten im Bildschieberegler eine weitere Form hinzu. Ich habe das Stiftwerkzeug
verwendet, um das umgekehrte Trapez oben direkt zu kopieren, es vertikal zu spiegeln, an die entsprechende Position zu verschieben und die Umkehrung in der Verlaufsüberlagerung zu deaktivieren


Dann werde ich eine neue Form erstellen mit Rechteck-Werkzeug.
Dann verwende ich das Rechteck-Werkzeug, um ein neues Rechteck (102, 331, 896, 6) mit der Farbe #707070 zu erstellen . Und fügen Sie mit dem Geraden-Werkzeug erneut eine horizontale Linie hinzu (102, 331, 896, 1), Farbe: #8d8d8d

Oben werde ich ein einfaches Textlogo hinzufügen.
Ich werde oben ein einfaches Textlogo erstellen Der Originaltext stellt die Schriftart nicht vor, daher habe ich eins gefunden ähnliche Schriftart und Farbe: #383838

Damit der Text inline aussieht, fügen Sie zwei Ebenenstile hinzu



Auf der rechten Seite der Kopfzeile füge ich ein einfaches Menü hinzu .
Rechts neben dem Kopfbereich sollte ein gemeinsames Menü hinzugefügt werden. Die -Schriftart ist wie unten gezeigt und der Stil ist derselbe wie das Logo oben


Unter jedem Textmenü füge ich unten einige einfache Linien hinzu . Die Farbe der
geraden Linien ist immer noch: #383838
 Dann erstelle ich mit dem Ellipse-Werkzeug einen kleinen Kreis Oberhalb jeder Zeile.
Dann erstelle ich mit dem Ellipse-Werkzeug einen kleinen Kreis Oberhalb jeder Zeile.
Verwenden Sie dann das Ellipsen-Werkzeug
, um über jeder Zeile einen kleinen Kreis hinzuzufügen. Der Ebenenstil stimmt mit dem Menütext übereinAußerdem werde ich unter dem Logo eine schöne runde Form hinzufügen. Diese wurde mit dem abgerundeten Rechteck-Werkzeug erstellt, und ich habe den eingerückten Ebenenstil verwendet, den ich mehrmals auf diesem iPhone verwendet habe entsprechendes Layout.
 Und fügen Sie mit dem
Und fügen Sie mit dem
ein schönes abgerundetes Rechteck unter dem LOGO hinzu, und ich habe den integrierten Ebenenstil verwendet, den ich hier schon oft verwendet habe iPhone-Verkaufswebsite.
Und füge eine vertikale gerade Linie hinzuMit ein paar Linien werde ich versuchen, alle vertikalen Linien zu kombinieren.
 Mit einigen geraden Linien werde ich versuchen, alle vertikalen geraden Linien zu verbinden.
Mit einigen geraden Linien werde ich versuchen, alle vertikalen geraden Linien zu verbinden.
Zeichnen Sie mit dem Linienwerkzeug eine geneigte gerade Linie, Farbe: #383838, ΔX=24, ΔY=18, und verschieben Sie die Linie an die entsprechende Position. Fügen Sie den Menütext mit demselben Ebenenstil zur Linie hinzu
Duplizieren Sie die schräge Linie und spiegeln Sie sie horizontal. Kopieren Sie sie mehrmals und verschieben Sie sie in die gerade Linie unter jedem Menütext

Verwenden Sie das
Linienwerkzeug, um eine Horizontale zu zeichnen Linie Gerade Linien, verbinden Sie diese geraden Linien, Farbe: #383838, und fügen Sie den gleichen Ebenenstil wie die schrägen geraden Linien hinzu 
Jetzt Ich werde einige von JackieTran erstellte iPhone-Symbole hinzufügen
 Jetzt werde ich einige von JackieTrans iPhone-Symbolen hinzufügen
Jetzt werde ich einige von JackieTrans iPhone-Symbolen hinzufügen
Fügen Sie unter jedem Symbol einige einfache Schatten hinzu. Das Erstellen dieser Schatten ist sehr einfach. Wählen Sie das Abgerundetes Rechteck-Werkzeug aus, um eine dunkle Form zu erstellen, und fügen Sie dann den Unschärfefilter hinzu

Hinweis: bis Nachher Bei diesem Schritt stellte ich fest, dass die ursprünglich erstellten linken und rechten Tasten zu abrupt waren. Also habe ich es geändert, die Deckkraft der roten Linie auf 45 % geändert und den weißen Lichthof verkleinert, wie unten gezeigt:
Hier kann ich die Vorteile intelligenter Objekte erkennen. Ändern Sie die linke Seite und ändern Sie gleichzeitig die rechte Seite

dunkle Form.
Ich habe das
Abgerundetes Rechteck-Werkzeug um erneut ein dunkles abgerundetes Rechteck zu erstellen(80, 358, 940, 30), stellen Sie den Radius auf 6 Pixel und die Farbe ein: #010101
Ich werde das Stiftwerkzeug verwenden, um eine Form mit einem schönen perspektivischen Aussehen zu erstellen. >Stiftwerkzeug Erstellen Sie ein wunderschönes umgekehrtes Trapez
Erstellen Sie ein wunderschönes umgekehrtes Trapez
Verwenden Sie das Rechteckwerkzeug, um ein neues Rechteck zu erstellen (142, 363, 816, 15)
Drücken Sie Strg+T, um frei zu transformieren, klicken Sie mit der rechten Maustaste, um die Perspektive auszuwählen, und ziehen Sie die untere linke Ecke, um die Breite auf 896 zu ändern

Unten finden Sie die Ebenenstile, die ich verwendet habe.
Die Farbe wurde geändert in: #555555, als nächstes fügen Sie einige verwendete Ebenenstile hinzu


(91, 383,. 918, 290)  wie unten gezeigt. Klicken Sie auf das Bild, um es klarer zu sehen
wie unten gezeigt. Klicken Sie auf das Bild, um es klarer zu sehen
Hier ist der Ebenenstil, den ich für die letzte Form verwendet habe.
Das ist Ich habe der Form einen Ebenenstil hinzugefügt
Farben des Verlaufseditors: #242424, #b8b8b8, #4c4c4c


Ich werde diese Ebene duplizieren und noch einmal etwas Rauschen hinzufügen
Ich werde diese Ebene duplizieren, in Smart Object konvertieren und etwas Rauschen hinzufügen

Dann erstelle ich mit dem Stiftwerkzeug die folgende Form. Bitte verwenden Sie den gleichen Ebenenstil wie oben. Verwenden Sie den gleichen Ebenenstil wie oben
Für diejenigen, die nicht gut mit dem Stiftwerkzeug umgehen können, können Sie sich an die folgenden Schritte haltenVerwenden Sie „Abgerundet“. Rechteck-Werkzeug, um eine neue abgerundete Ecke zu erstellen.

 um es hinzuzufügen. Verwenden Sie denselben Ebenenstil wie beim vorherigen abgerundeten Rechteck, deaktivieren Sie die Umkehrung im Verlaufsstil und ändern Sie die Farbe auf der rechten Seite des Verlaufseditors in: #828282
um es hinzuzufügen. Verwenden Sie denselben Ebenenstil wie beim vorherigen abgerundeten Rechteck, deaktivieren Sie die Umkehrung im Verlaufsstil und ändern Sie die Farbe auf der rechten Seite des Verlaufseditors in: #828282

Nachdem ich meinen vorherigen Prozess verwendet habe, kann dieser Schritt übersprungen werden
Mit dem abgerundeten Rechteck-Werkzeug werde ich erstellen eine neue Form. Ich werde die gleichen eingerückten Ebenenstile verwenden (405, 884, 250)
. Ich werde die gleichen Inline-Ebenenstile verwenden
Hier haben Sie die Ebenenstile noch einmal.
Setzen Sie die Füllung auf 0 % und fügen Sie den folgenden Ebenenstil hinzu, wie Sie ihn schon mehrfach verwendet haben:
und fügen Sie den folgenden Ebenenstil hinzu, wie Sie ihn schon mehrfach verwendet haben:
Farbüberlagerung: 3e3c3d


Um diesen Schatten zu erstellen, empfehle ich Ihnen, eine neue Ebene zu erstellen und ihn darunter zu platzieren Zeichnen Sie die große Form und zeichnen Sie dann mit dem Pinsel-Werkzeug ganz sanft, bis Sie mit dem Ergebnis zufrieden sind.
Ich werde einen einfachen Schatten erstellen. Um einen Schatten zu erzeugen, können Sie eine neue Ebene erstellen, diese unter der größeren Form platzieren und dann mit dem Pinsel-Werkzeug einen glatten Schatten malen, bis Sie damit zufrieden sind.

Ich werde etwas dunkle Form und etwas Text hinzufügen.
Ich werde etwas dunkle Form und etwas Text hinzufügen
Die Farbe des abgerundeten Rechtecks in der ersten Zeile: #191919, die Farbe des Textes in der ersten Zeile: #b0b0b0
Das abgerundete Rechteck in Farbe der zweiten Zeile: #222222, die Farbe des Textes in der zweiten Zeile: #b7b7b7
Die Farbe des abgerundeten Rechtecks in der dritten Zeile: #292929, die Farbe des Text in der dritten Zeile: #bcbcbc
Fügen Sie jedem Rechteck den gleichen Ebenenstil wie dem Menütext hinzu

Dann werde ich einige Symbole hinzufügen.
Dann einige Symbole hinzufügen, die Farbüberlagerung #b0b0b0 zur ersten Reihe der Symbole hinzufügen, die Farbüberlagerung #b7b7b7 zur zweiten Reihe der Symbole hinzufügen, und fügen Sie die Farbüberlagerung #b7b7b7 zur dritten Reihe der Symbole hinzu. Farbüberlagerung für #bcbcbc

Unten sehen Sie die auf dem platzierten Symbole Auf der rechten Seite können Sie gleichzeitig einige Linien zwischen den einzelnen Kategorien sehen. 🎜>
Unten können Sie das Endergebnis sehen.
Unten können Sie sehen das Endergebnis. Ich hoffe, Ihnen gefällt dieses Layout 
Nachtrag:
Herzlichen Glückwunsch an diesen Designer für seinen cleveren Einsatz von Farben, um einen 3D-Effekt zu erzielen . Der Designer nutzte die Farben und PS-Kenntnisse nach Belieben. Der Übersetzer musste sich einige Schritte ohne die Quelldateien sorgfältig überlegen, sodass einige Schritte noch durchgeführt werden konnten . 
 Überprüfen Sie die Portbelegung unter Linux
Überprüfen Sie die Portbelegung unter Linux
 So öffnen Sie das TIF-Format in Windows
So öffnen Sie das TIF-Format in Windows
 Welche Zeichensoftware gibt es?
Welche Zeichensoftware gibt es?
 Welche Methoden zur Datenspeicherung gibt es?
Welche Methoden zur Datenspeicherung gibt es?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 Ausfallzeit des Windows 10-Dienstes
Ausfallzeit des Windows 10-Dienstes
 Sammlung von Computer-Tastenkombinationen
Sammlung von Computer-Tastenkombinationen
 So lösen Sie das Problem der fehlenden Steam_api.dll
So lösen Sie das Problem der fehlenden Steam_api.dll




