
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
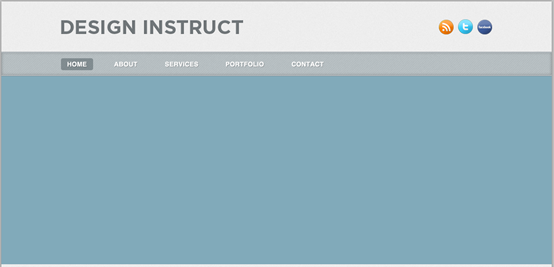
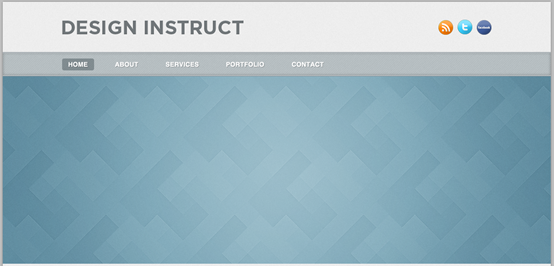
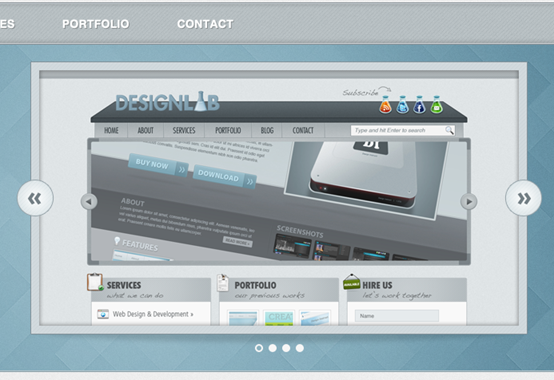
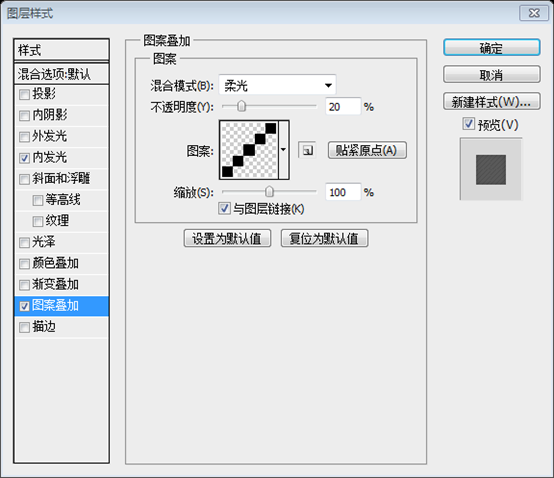
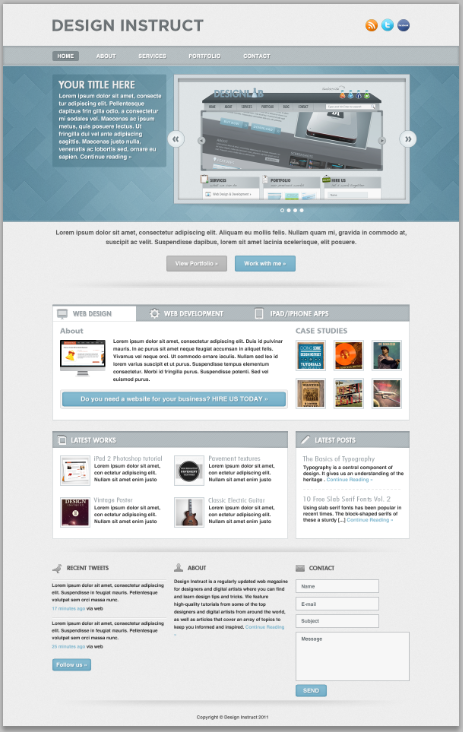
In diesem Webdesign-Tutorial erstellen wir ein leicht strukturiertes Webseitenlayout. Ich zeige Ihnen, wie Sie subtile Texturen in Weblayouts anwenden und ein nahtloses diagonales Mosaikmuster erstellen und wie man ein Inhaltsbereichsdesign mit Registerkarten für den Abschnitt „Dienste“ erstellt.
In diesem Webdesign-Tutorial erstellen wir ein Weblayout mit leichter Textur. Ich zeige Ihnen, wie Sie Ihrem Weblayout eine subtile Struktur verleihen, wie Sie ein nahtloses diagonales Kachelmuster erstellen und wie Sie einen Abschnitt „Dienste“ im Inhaltsbereich der Registerkarte erstellen.
In diesem Tutorial verwenden wir das 960 Grid System, um die Elemente unseres Weblayouts zu organisieren und anzuordnen. Bevor wir beginnen, laden Sie es auf Ihren Computer herunter.
In diesem Tutorial verwenden wir das 960-Rastersystem, um die Elemente unseres Weblayouts zu organisieren und anzuordnen. Bevor Sie beginnen, laden Sie es auf Ihren Computer herunter.
Entpacken Sie die heruntergeladene archivierte Datei, gehen Sie zum Ordner „Vorlagen“ und dann zum Ordner „Photoshop“. Jede dieser Dateien enthält eine Raster mit 12, 16 und 24 Spalten. In diesem Tutorial verwenden wir das 12-Spalten-Raster.
Entpacken Sie die heruntergeladene Datei und klicken Sie auf den Photoshop-Ordner unter dem Vorlagenordner. Sie werden feststellen, dass es 3 .PSD-Dateien gibt. Sie enthalten 12-Spalten-, 16-Spalten- bzw. 24-Spalten-Gitter. In diesem Tutorial verwenden wir ein 12-Spalten-Raster
In den .PSD-Dateien sind bereits einige Hilfslinien eingerichtet, die sehr nützlich sein werden, indem Sie auf „Ansicht >“ klicken ; > Hilfslinien anzeigen oder die Tastenkombination Strg/Befehl + ; verwenden.
Die PSD-Datei enthält bereits einige voreingestellte Raster, die sehr nützlich sein können. Um das Raster zu aktivieren, klicken Sie auf: Ansicht > Um die genaue Größe einer Form oder Auswahl anzuzeigen, während Sie sie erstellen, öffnen Sie das Infofeld, indem Sie auf „Fensterinfo“ klicken. Die Breite und Höhe Ihrer Formen und Auswahlen werden in diesem Bedienfeld angezeigt.
In diesem Tutorial müssen Sie eine Form mit bestimmten Abmessungen erstellen. Wenn Sie die genaue Größe während der Erstellung sehen möchten, klicken Sie auf:Fenster > Informationen
, um das Informationsfenster zu öffnen. Die Breite und Höhe Ihrer Form oder Auswahl werden in diesem Bereich angezeigt.Nachdem wir nun die Grundlagen der Verwendung des 960 Grid-Systems behandelt haben, können wir mit der Erstellung des Weblayouts fortfahren!
Jetzt haben wir die Verwendung besprochen Nachdem wir die Grundlagen des 960-Rastersystems kennengelernt haben, können wir mit der Erstellung eines Netzwerklayouts fortfahren. Fangen wir an!Schritt 1: Erstellen des Hintergrunds des Weblayouts
Schritt 1: Erstellen des Hintergrunds des Weblayouts
Öffnen Sie die Datei „960_grid_12_col.psd“ und stellen Sie die Breite auf 1200 Pixel und die Höhe auf 1900 Pixel ein Wenn Sie mehr Platz für das Weblayout benötigen.
Öffnen Sie die Datei 960_grid_12_col.psd in PS. Klicken Sie dann auf:Bearbeiten
(sollte
Bild sein) > und stellen Sie dann die Breite auf 1200 Pixel ein , Die Höhe beträgt 1900px. Wenn das Seitenlayout mehr Platz erfordert, können Sie die Seitenhöhe nachträglich anpassen. Da das Übersetzungs-Tutorial nicht das 960-Layoutsystem verwendet, wird dieser Schritt geändert, um ein neues Dokument mit der Größe 1200px*1900px zu erstellen

Jetzt ändern wir die Farbe des Hintergrunds von Weiß zu einem hellen Grau. Klicken Sie bei ausgewählter Ebene „Hintergrund“ auf das kleine Schwarze Klicken Sie oben im Ebenenbedienfeld auf das Sperrsymbol, um diese Ebene zu entsperren. Ändern Sie dann die Farbe der Hintergrundebene in #ededed.
Jetzt ändern wir die Hintergrundfarbe von Weiß in Hellgrau. Wenn die Hintergrundebene ausgewählt ist, klicken Sie auf das kleine schwarze Schlosssymbol über dem Ebenenbedienfeld, um die Ebene zu entsperren. Ändern Sie dann die Farbe der Hintergrundebene in: #ededed
Da es sich um ein neues Dokument handelt, doppelklicken Sie auf die Hintergrundebene, um sie zu entsperren
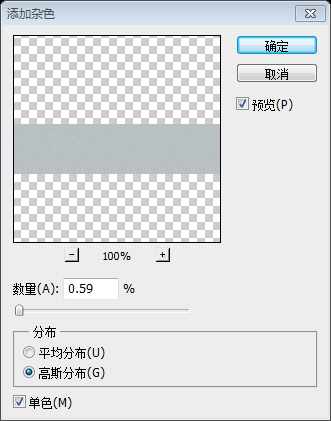
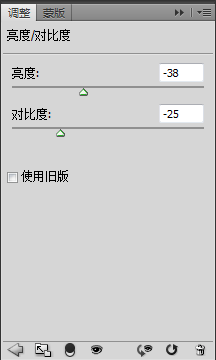
Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie dann „In Smart Object konvertieren“ und stellen Sie den Betrag auf 1 % und die Verteilung auf „Gauß“ ein.
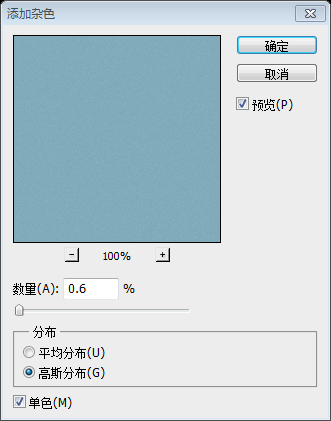
Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie In Smart Object konvertieren . Klicken Sie dann auf: Filter > Rauschen hinzufügen . Stellen Sie den Betrag auf 1 %, stellen Sie ihn auf die Gaußsche Verteilung ein und aktivieren Sie „Einzelne Farbe“.

Schritt 2: Kopfbereich erstellen
Schritt 2: Kopfbereich erstellen
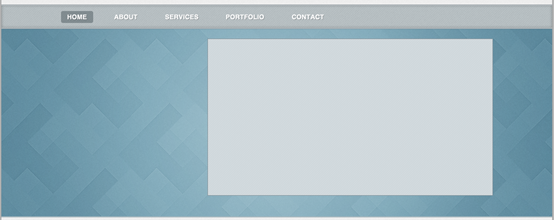
Wir erstellen eine einfache Kopfzeile mit dem Namen des Weblayouts und einigen Social-Media-Symbolen. Erstellen Sie eine neue Gruppe und nennen Sie sie „Kopfzeile“. T) und schreibe den Namen deines Layouts. Ich habe die Schriftart Gotham Bold mit der Größe 42pt und der Farbe #707679 verwendet. Richte diese Ebene am Raster aus, wie du im Bild unten siehst.
Wir werden verwenden Erstellen Sie einen einfachen Kopfbereich mit dem Namen der Website und einigen Social-Media-Symbolen. Erstellen Sie einen neuen Gruppenkopf. Verwenden Sie dann das Textwerkzeug, um den Namen Ihres Layouts zu schreiben. Die Schriftart, die ich verwendet habe: Gotham Bold, Größe: 42pt, Farbe: #707679. Richten Sie Ihr Layout wie unten gezeigt aus
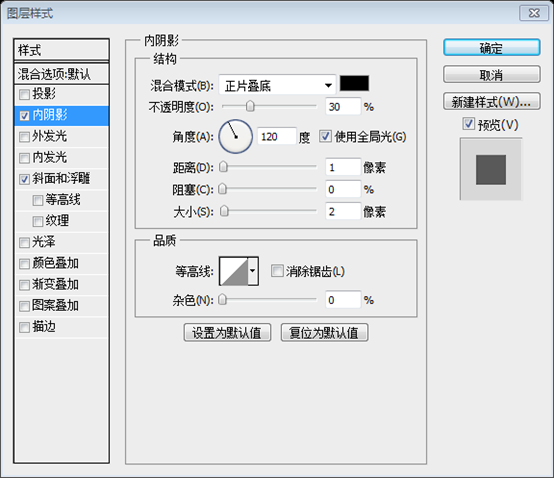
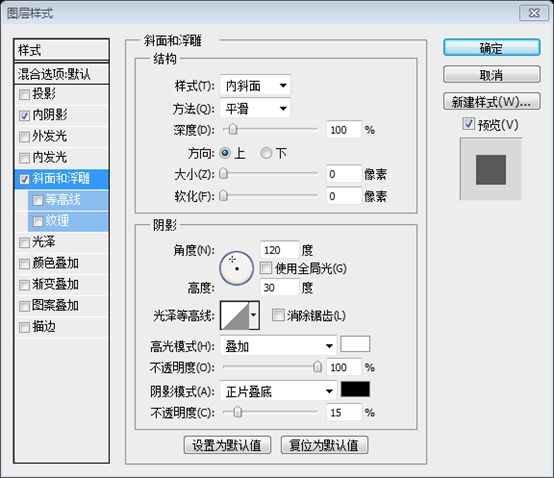
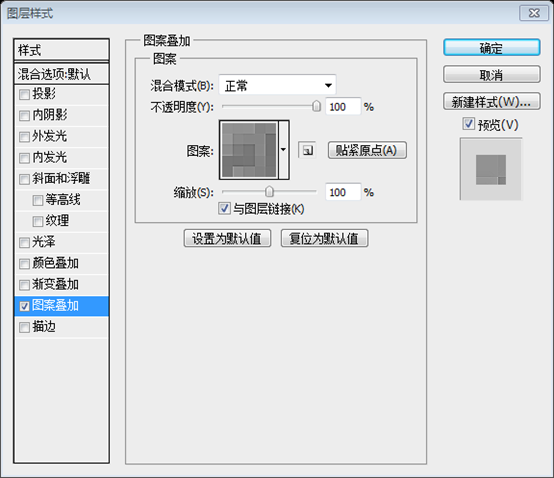
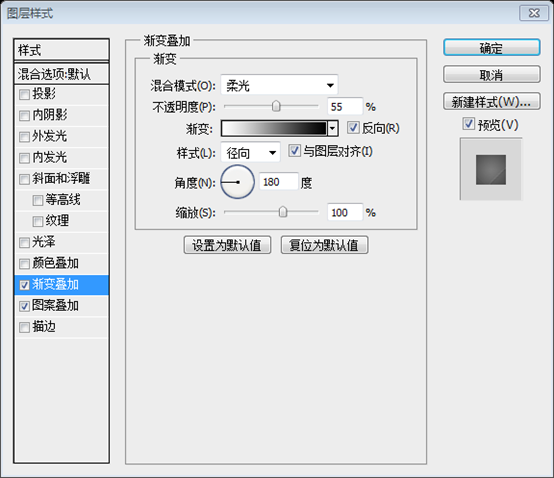
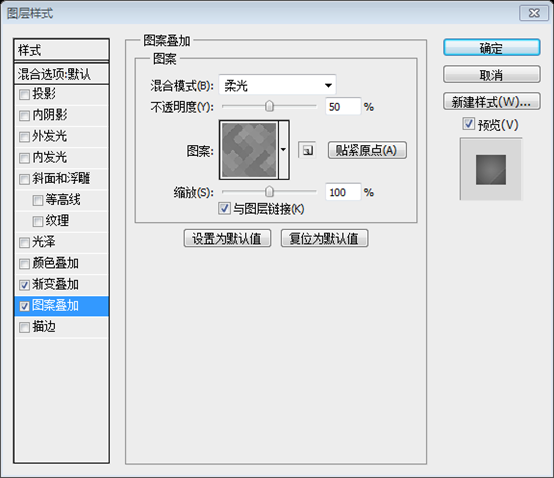
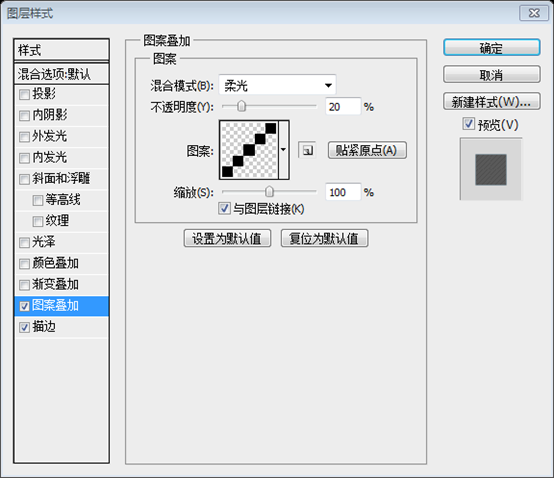
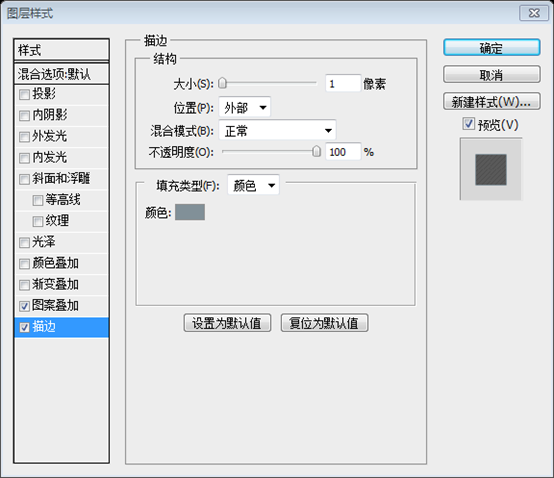
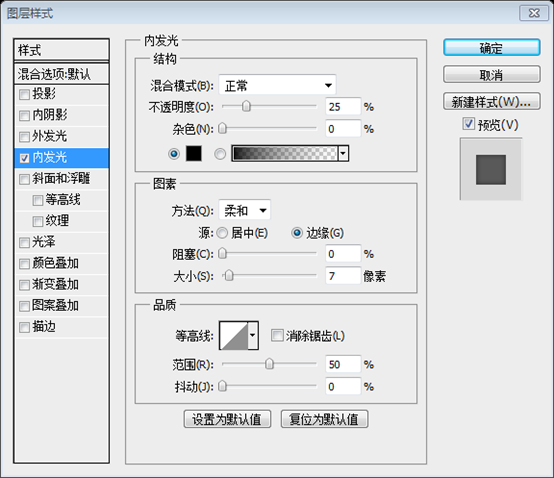
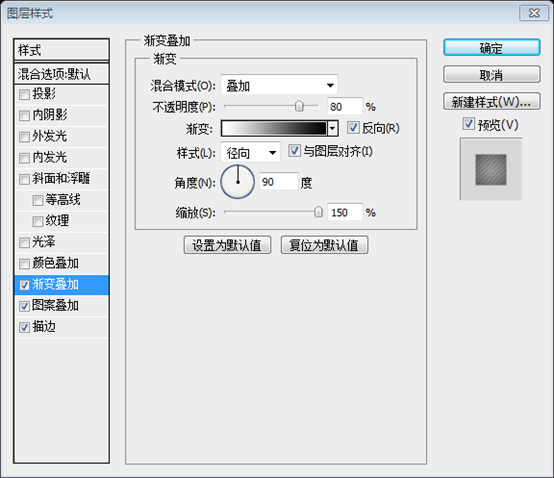
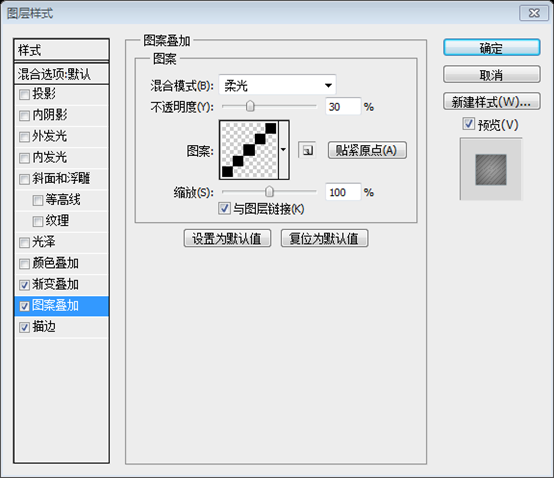
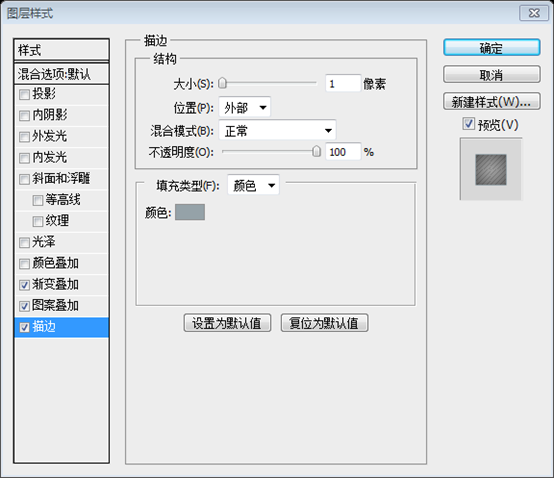
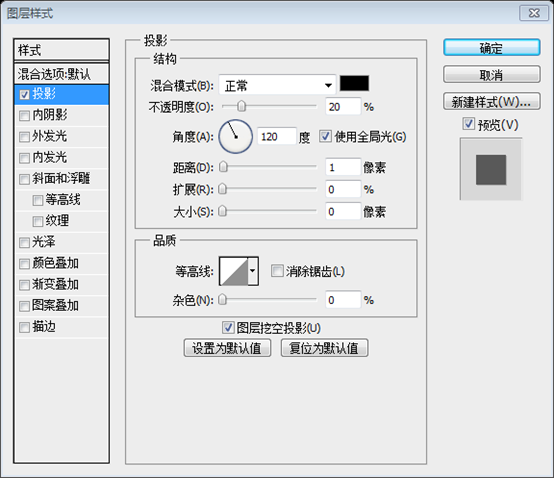
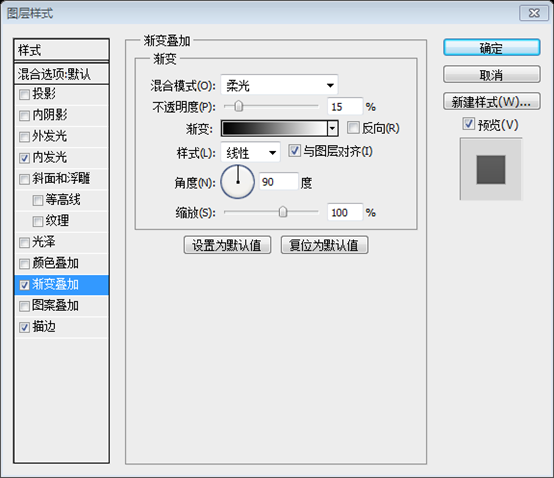
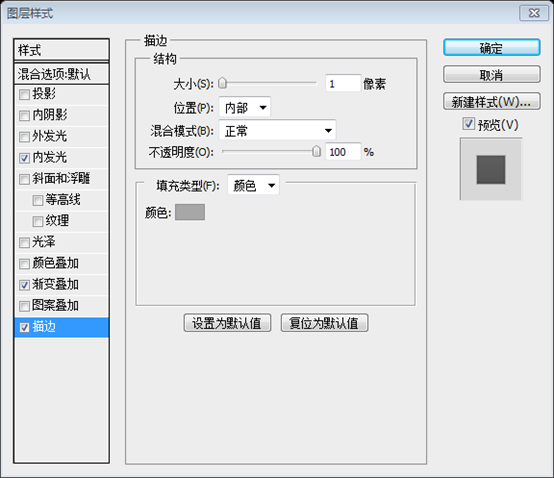
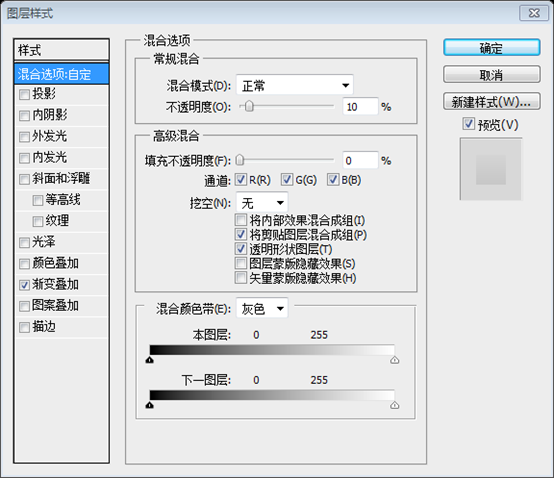
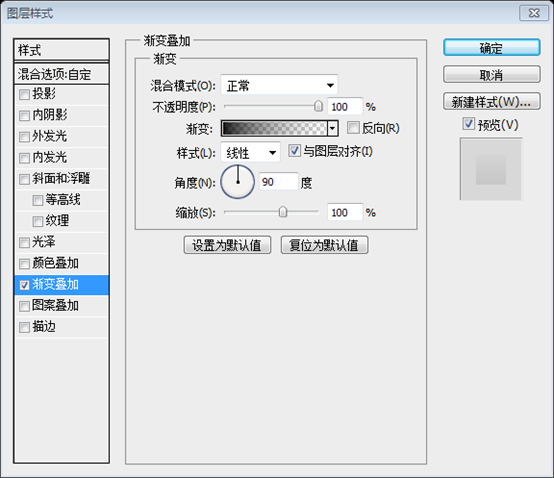
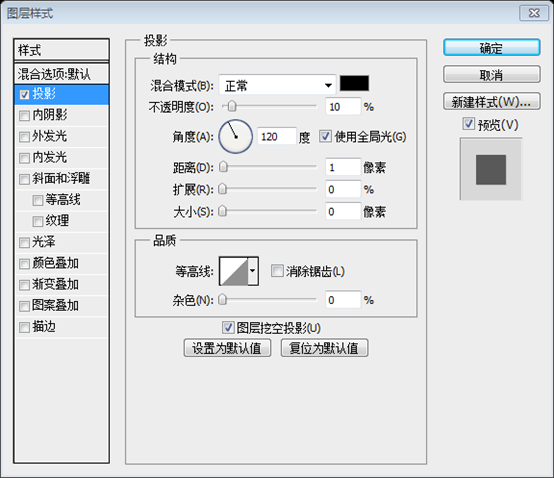
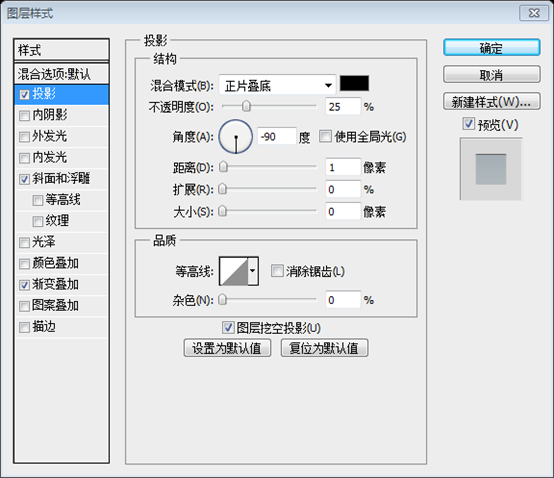
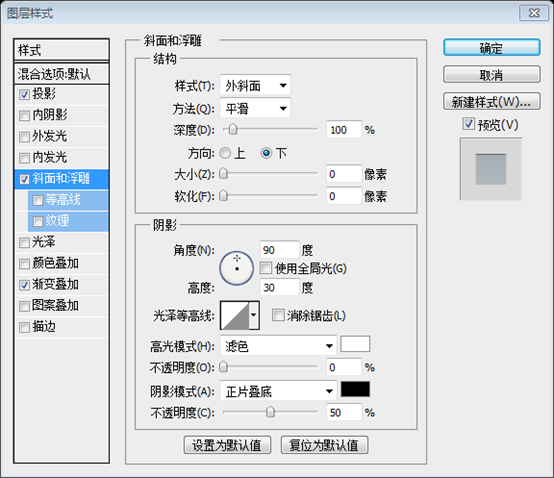
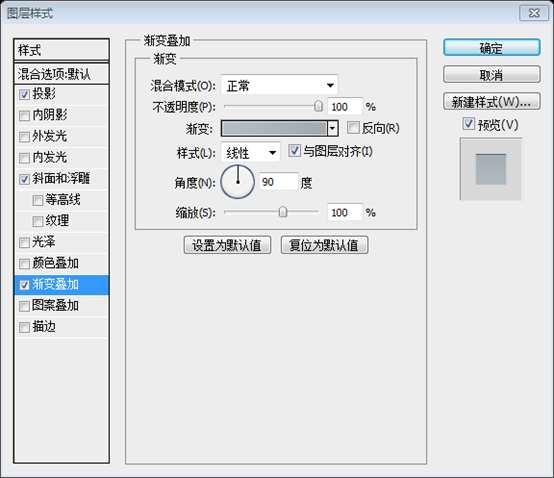
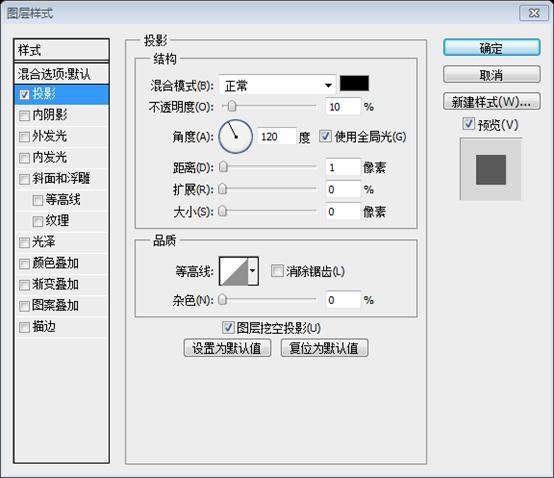
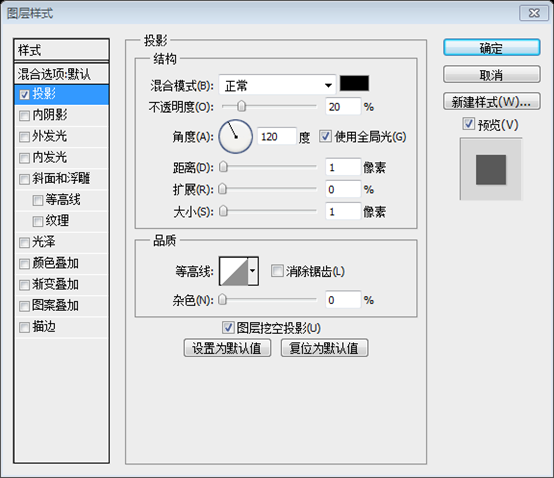
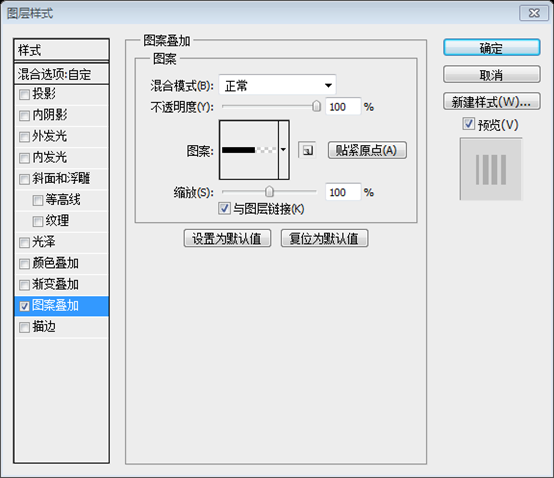
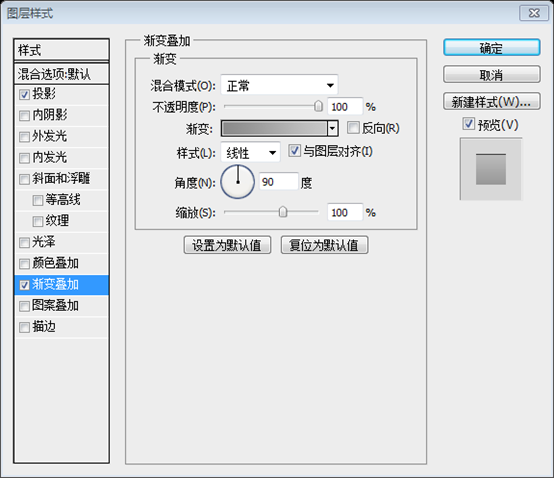
Doppelklicken Sie auf Ihre Textebene, um das Ebenenstilfenster zu öffnen und verwenden Sie die Einstellungen aus dem folgenden Bild. Öffnen Sie das Ebenenstilfenster für die Textebene und Stellen Sie den Ebenenstil wie unten gezeigt ein



Jetzt möchten wir einige Social-Media-Symbole hinzufügen. Laden Sie das Symbolset herunter und öffnen Sie die RSS-, Twitter- und Facebook-Symbole (oder alle anderen gewünschten Symbole) in PS. Verwenden Sie das
, um diese Symbole in Ihr Weblayoutdokument zu verschieben und sie dann auf der rechten Seite des Weblayouts zu platzieren. Halten Sie einen Abstand von 10 Pixel zwischen den einzelnen Symbolen ein
Wählen Sie alle diese Ebenen aus, drücken Sie Strg/Befehl + G, um sie zu gruppieren und nennen Sie die Gruppe „Soziale Symbole“.
Wählen Sie die Ebenen aus Drücken Sie bei diesen Symbolen Strg/Befehlstaste + G, um sie zu gruppieren, und benennen Sie die sozialen Symbole der Gruppe.

Schritt 3: Erstellen eines diagonalen Streifenmusters
Jetzt erstellen wir ein Muster, das wir für die Navigationsleiste und andere Bereiche des Weblayouts verwenden. Erstellen Sie ein neues Dokument (Strg/Befehl + N) mit den Abmessungen 5 x 5 Pixel ), halten Sie die Umschalttaste gedrückt und erstellen Sie fünf quadratische Auswahlmöglichkeiten, wie Sie im Bild unten sehen.
Wir werden ein Muster erstellen, das für die Navigationsleiste und andere Teile des Weblayouts verwendet wird. Erstellen Sie ein neues Dokument (Strg/Befehl + N), Größe: 5px*5px. Wählen Sie das Rechteck-Auswahlwerkzeug und halten Sie die Umschalttaste gedrückt, um 5 quadratische Auswahlen zu erstellen, wie unten gezeigt
Erstellen Sie eine neue Ebene (Strg/Befehl + Umschalt + N ) und füllen Sie die Auswahl mit Schwarz. Blenden Sie dann die Ebene „Hintergrund“ aus, indem Sie auf das Augensymbol klicken.
Erstellen Sie eine neue Ebene (Strg/Befehl + Umschalt + N) und füllen Sie die Auswahl mit Schwarz. Klicken Sie auf das Augensymbol vor der Hintergrundebene, um die Ebene auszublenden
Vorschlag: Wählen Sie beim Erstellen eines neuen Dokuments die Hintergrundfarbe als transparent aus und erstellen Sie dann mit dem Bleistift-Werkzeug das folgende Muster. Es ist einfacher

Um das Muster zu erstellen, gehen Sie zu Bearbeiten > Muster definieren und klicken Sie auf OK. Jetzt können Sie dieses Dokument schließen. Klicken Sie auf:
Bearbeiten> Muster definierenund klicken Sie auf OK. Jetzt können Sie das Dokument schließen
Schritt 4: Navigationsleiste erstellen
Schritt 4: Navigationsleiste erstellen
Erstellen Sie eine neue Gruppe und nennen Sie sie „Navigation“. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit der Höhe 50 Pixel und der gleichen Breite wie Ihr Dokument. Verwenden Sie die Farbe #. b8c0c3 . Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie „In Smart Object konvertieren“.
Erstellen Sie eine neue Gruppe „Navigation“. Verwenden Sie das
Rechteck-Werkzeug, um ein Rechteck
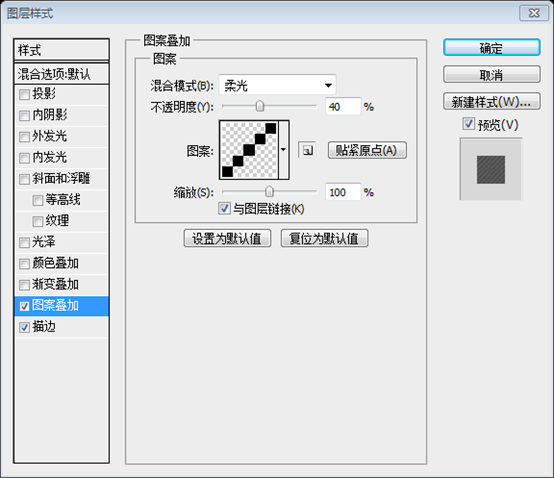
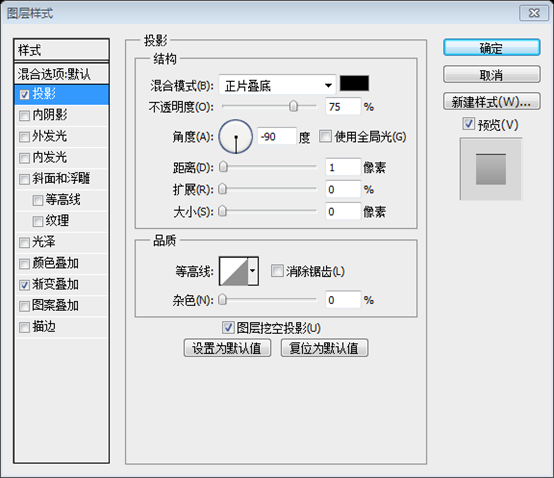
(0, 111)mit einer Höhe von 50 Pixel und einer Breite zu erstellen, die der Breite des Dokuments entspricht. Farbe: #b8c0c3. Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie In Smart Object konvertieren Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden . Gehen Sie dann zu Filter > Rauschen > und fügen Sie ein 0,59 % Gaußsches monochromatisches Rauschen hinzu.
Doppelklicken Sie auf die Ebene, um das Ebenenstilfenster zu öffnen und den Stil wie unten gezeigt festzulegen. Klicken Sie dann auf:
Filter > Rauschen hinzufügen. Stellen Sie den Betrag auf 0,59 %, Gaußsche Verteilung, einzelne Farbe ein.



Wählen Sie das Linienwerkzeug (U), stellen Sie die Gewichtung auf 1 Pixel ein und erstellen Sie oben in Ihrer Navigationsleiste eine horizontale Linie mit der Farbe #cdd3d7. Benennen Sie diese Ebene „1px-Linie“.
Nehmen Sie das Linienwerkzeug
, stellen Sie die Breite auf 1 Pixel ein und erstellen Sie oben in Ihrer Navigationsleiste eine horizontale Linie
, Farbe: #cdd3d7. Benennen Sie die Ebene 1px-Zeile Duplizieren Sie diese Ebene (Strg/Befehlstaste + J), wählen Sie das Verschieben-Werkzeug (V) und drücken Sie die Aufwärtspfeiltaste auf Ihrer Tastatur, um diese Ebene 1px nach oben zu verschieben . Stellen Sie die Farbe der neuen Linie auf #818b91 ein.
Duplizieren Sie diese Ebene (Strg/Befehl + J), verwenden Sie das
Verschieben-Werkzeugund halten Sie die Aufwärtspfeiltaste auf Ihrer Tastatur gedrückt. Verschieben Sie diese Ebene um 1 Pixel nach oben. Legen Sie die Farbe der neuen Linie fest
(0, 110): #818b91 Fügen Sie nun unten in der Navigationsleiste zwei weitere horizontale Linien mit denselben Farben hinzu .
Fügen Sie nun unten in der Navigationsleiste weitere horizontale Linien in derselben Farbe hinzu.
Die Positionen der beiden Geraden sind (0, 161) und (0, 162)
Schritt 5: Navigationsmenüelemente hinzufügen
Schritt 5: Navigationsmenüelemente hinzufügen
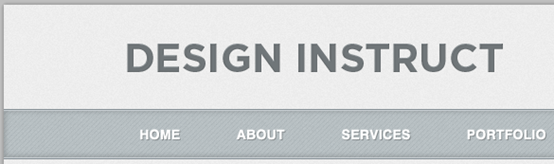
Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen für Ihre Navigationsmenüpunkte. Ich habe die Schriftart Helvetica Bold mit der Größe 14pt und der Farbe #ffffff verwendet.
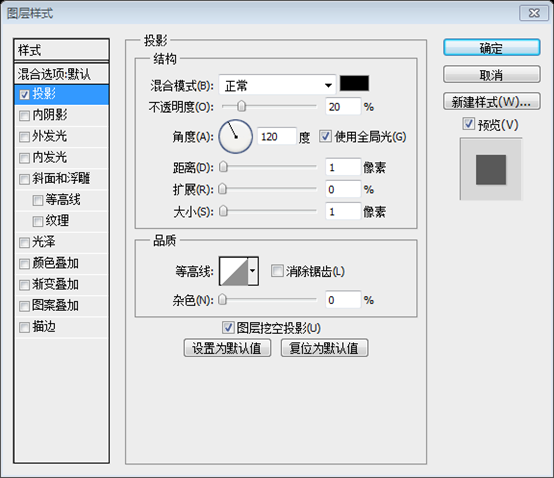
Fügen Sie mithilfe der Einstellungen aus dem Bild unten einen Schlagschatteneffekt zu diesen Textebenen hinzu.
Verwenden Sie das Textwerkzeug, um den Text Ihres Navigationsleistenmenüs zu schreiben. Die Schriftart, die ich verwende: Helvetica Bold, Schriftgröße: 41pt, Farbe: #ffffff

Wählen Sie das Abgerundete-Rechteck-Werkzeug (U) aus. Stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein schwarzes abgerundetes Rechteck mit den Abmessungen 70 x 26 Pixel und der Farbe #1d2d34 über dem ersten Navigationsmenüelement. Benennen Sie diese Ebene als „aktives Menüelement“, platzieren Sie sie unter der Textebene und stellen Sie ihre Deckkraft auf 35 ein % .
Verwenden Sie das Werkzeug für abgerundete Rechtecke , stellen Sie den Radius auf 4 Pixel ein und erstellen Sie im ersten Menü der Navigation ein schwarzes abgerundetes Rechteck (130, 124) bar, Größe: 70px*26px, Farbe: #1d2d34. Benennen Sie diesen Ebenen-Aktiv-Menüpunkt, platzieren Sie die Ebene unter der Textebene und stellen Sie die Deckkraft auf 35 % ein

Schritt 6: Erstellen eines Musters für den Schieberegler
Schritt 6: Erstellen eines Musters für die Schiebeleiste
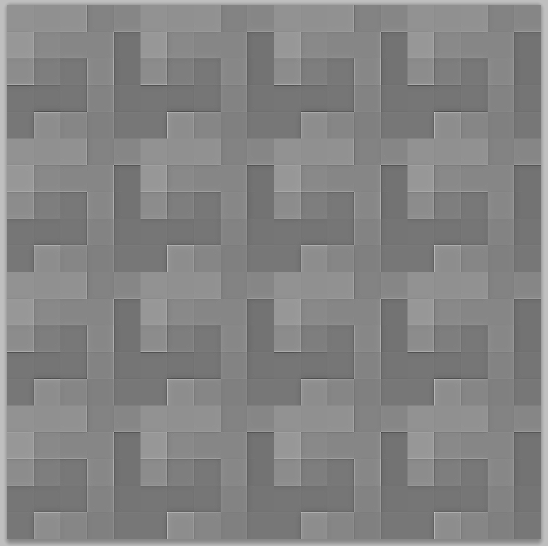
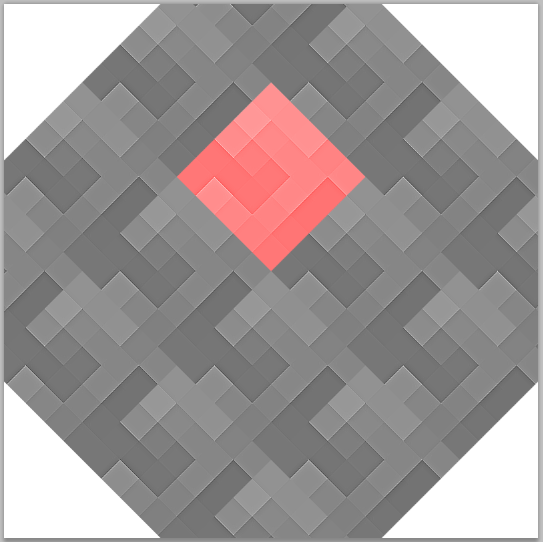
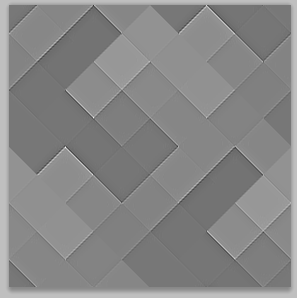
Jetzt I zeigt Ihnen eine Technik zum Erstellen eines nahtlosen Mosaikmusters für den Bildschieberegler-Hintergrund. Erstellen Sie ein neues Dokument (Strg/Befehl + N) mit den Abmessungen 200 x 200 Pixel.
Jetzt zeige ich Ihnen eine Technik, die Erstellt ein nahtloses Patchwork-Muster für den Hintergrund einer Schiebeleiste. Erstellen Sie ein neues Dokument (Strg/Befehlstaste + N), Größe: 200 Pixel x 200 Pixel.
Drücken Sie die Taste „D“ auf Ihrer Tastatur, um die Vordergrund- und Hintergrundfarben auf Schwarzweiß zurückzusetzen. Erstellen Sie eine neue Ebene (Strg/Befehl + Umschalt + N) und gehen Sie zu Filter > Rendern > Wolken.
Drücken Sie die D-Taste auf Ihrer Tastatur, um die Vordergrundfarbe auf Weiß und die Hintergrundfarbe auf Schwarz zurückzusetzen . Erstellen Sie eine neue Ebene (Strg/Befehl + Umschalt + N) und klicken Sie auf: Filter > Rendering >

Klicken Sie auf der Ebene „Ebene 1“ und wählen Sie „In Smart Object konvertieren“. zu Smart Object
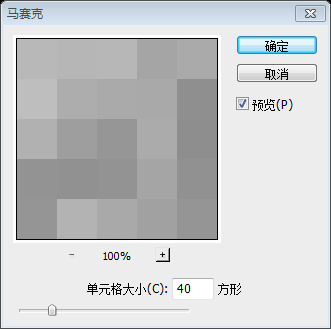
. Klicken Sie dann auf:
, stellen Sie die Zellengröße auf 40 ein
Duplizieren Sie die Ebene „Ebene 1“ (Strg/Befehl). + J). Gehen Sie dann zu „Filter“ > „Andere“ > „Hochpass“ und stellen Sie den Mischmodus dieser Ebene auf „Hartes Licht“ ein  Duplizieren Sie die Ebene (Strg/Befehlstaste + J). Klicken Sie dann auf:
Duplizieren Sie die Ebene (Strg/Befehlstaste + J). Klicken Sie dann auf:
und stellen Sie den Radius auf 5 Pixel ein. Stellen Sie die Mischoption auf „Hartes Licht“. Dadurch wird der Mosaikeffekt deutlicher und es wird etwas Schatten um die Quadrate herum hinzugefügt.
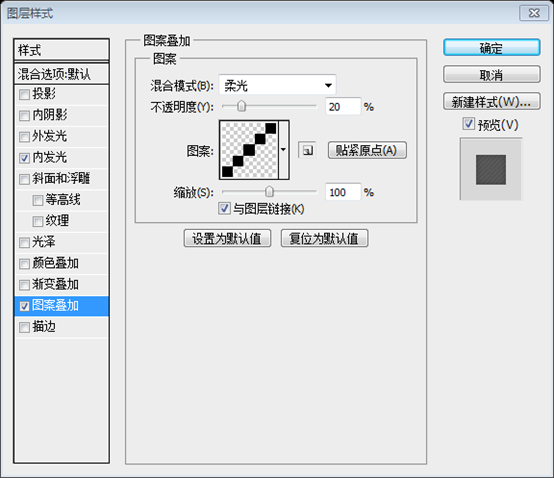
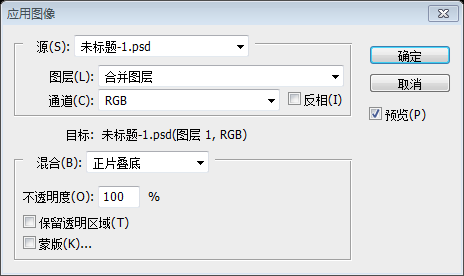
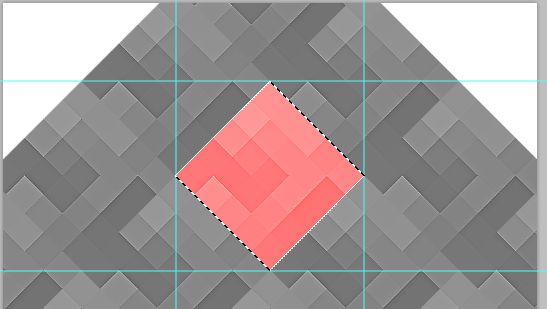
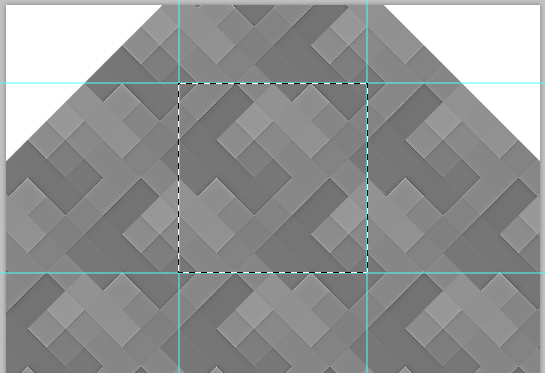
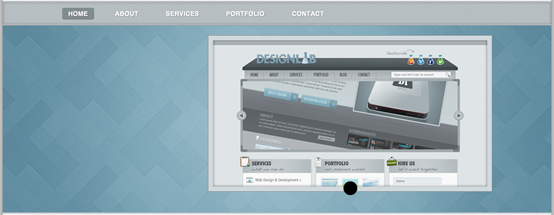
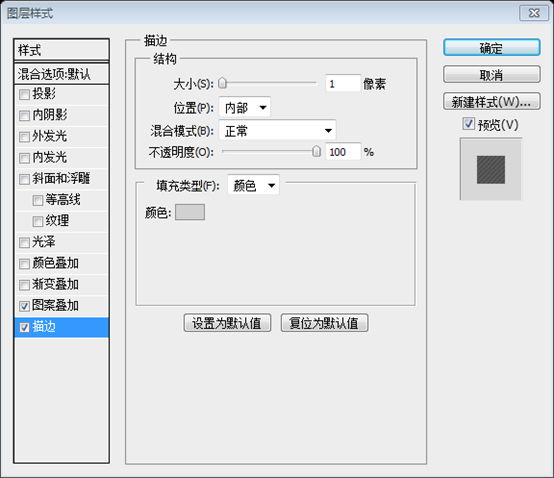
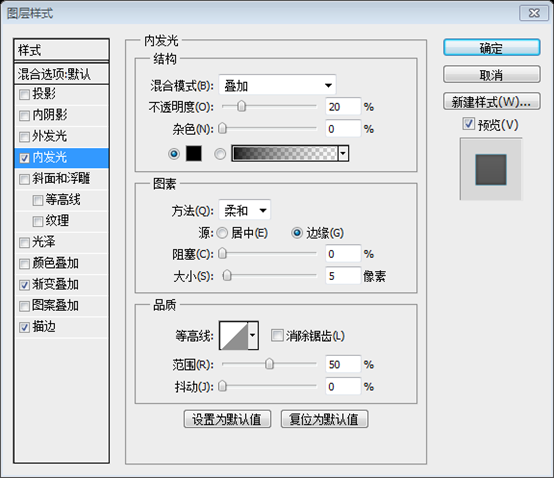
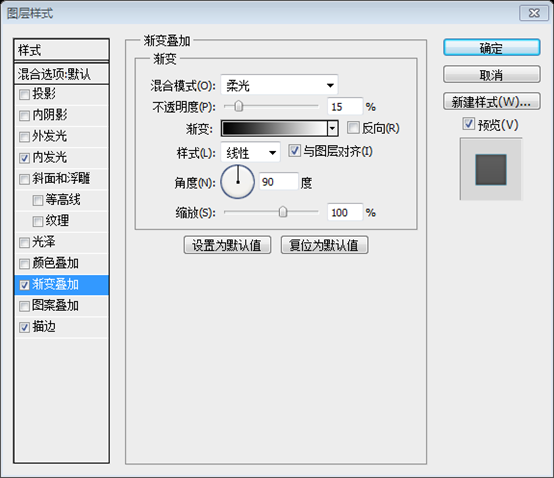
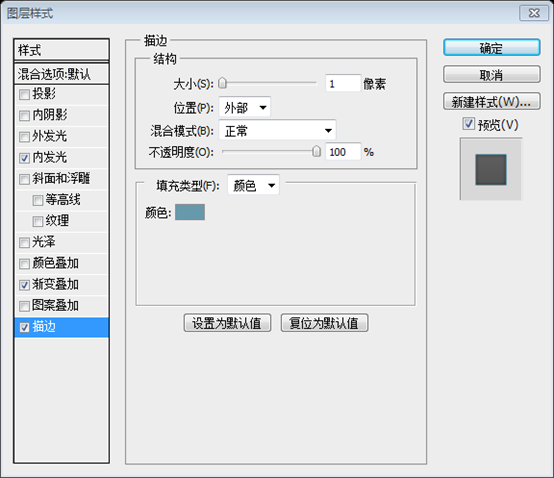
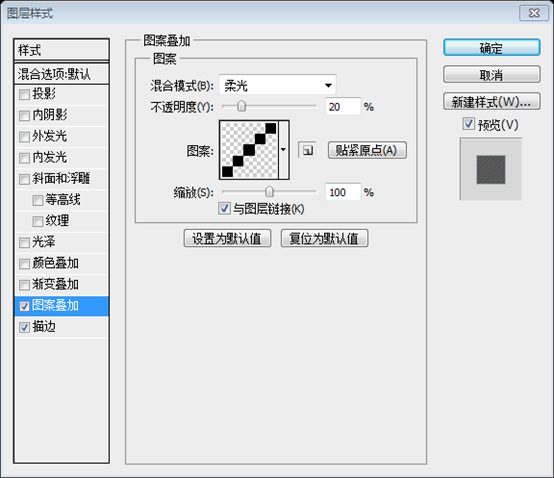
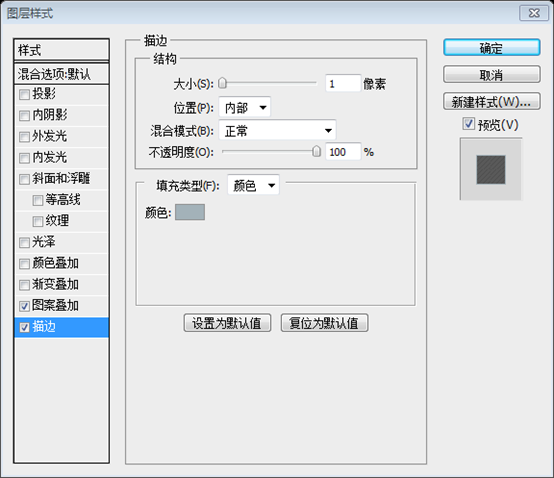
Jetzt machen wir den Mosaikeffekt deutlicher. Erstellen Sie eine neue Ebene über allen anderen Ebenen (Strg/Befehl+Umschalt+N). Klicken Sie dann auf: Bild > Bild anwenden und klicken Sie im angezeigten Dialogfeld auf „OK“. Dadurch wird aus allen aktuellen Ebenen ein gerastertes Bild erstellt, alle anderen Ebenen bleiben jedoch unverändert. Sie können auch die Tastenkombination Strg/Befehl + Alt/Wahl + Umschalt + E verwenden. Klicken Sie mit der rechten Maustaste auf die Ebene, die Sie erstellt haben, und wählen Sie „In Smart Object konvertieren“, damit ich es weiß welche Filter ich zuvor angewendet habe und mit den Filtern herumspielen. Rechtsklick auf die von Ihnen erstellte Ebene und wählen Sie In Smart Object konvertieren. Normalerweise verwende ich intelligente Objekte gerne, weil ich weiß, welche Filter zuvor angewendet wurden. Gehen Sie nun zu Filter > Schärfen >, um diesen Filter noch einmal anzuwenden, damit das Bild diese schönen Highlights erhält zwischen Quadraten. Klicken Sie auf: Filter> Drücken Sie mehrmals Strg/Befehlstaste + F, um den Filter anzuwenden. Um genug Licht zwischen den Quadraten zu bekommen, reicht es zweimal Gehen Sie zu Ebene > Neue Einstellungsebene > . Erstellen Sie dann eine neue Ebene über allen anderen und gehen Sie zu Bild > Bild anwenden, um ein gerastertes Bild aller Ebenen zu erstellen. Bild > Bild anwenden , um ein gerastertes Bild aller Ebenen zu erstellen. Bearbeiten> Muster definieren Jetzt kommt der knifflige Teil – das Erstellen des diagonalen Mosaikmusters. Ich habe ein paar verschiedene Techniken ausprobiert, um dies zu erreichen, aber nur eine war erfolgreich und ich werde es Ihnen in den folgenden Schritten erklären. Ich bin mir nicht sicher, ob dies der beste Weg ist, aber es funktioniert. Jetzt kommt der knifflige Teil – das Erstellen des diagonalen Mosaikmusters. Um dies zu erreichen, habe ich einige verschiedene Techniken ausprobiert, aber nur eine war erfolgreich und ich werde die nächsten Schritte erklären. Ich bin mir nicht sicher, ob dies der beste Weg ist, aber es erfüllt seinen Zweck gut. Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie In Smart Object konvertieren. Klicken Sie dann auf: Bearbeiten> Freie Transformation (Strg/Befehl + T) und halten Sie die Umschalttaste gedrückt, um die Ebene um 45 Grad zu drehen auswählen und das neue Dokument als Ziel auswählen.) Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie „Konvertieren“. Verwenden Sie dann „Frei transformieren“ (Strg/Befehl + T), um diese Ebene ebenfalls um 45° zu drehen. Rechtsklick auf die Ebene und wählen Sie . Verwenden Sie dann die freie Transformation, um sie um 45 Grad zu drehen. Wählen Sie das Verschieben-Werkzeug (V) und verschieben Sie diese Ebene, um sie in das Hintergrundmuster zu integrieren. Ich habe das dunklere Quadrat aus dem Muster als Referenz verwendet Um die richtige Position für diese Ebene zu finden, können Sie auch die Pfeiltasten verwenden, während Sie das Verschieben-Werkzeug (V) ausgewählt haben, um die Ebene Pixel für Pixel zu verschieben. Im Bild unten habe ich das kleine Muster rot hervorgehoben Sehen Sie es sich an. Wählen Sie das (V) aus, verschieben Sie die Ebene nach links und rechts und richten Sie sie am Hintergrundmuster aus. Ich habe das dunkle Quadratmuster als Referenz verwendet, um die richtige Position für diese Ebene zu finden. Sie können auch das Verschieben-Werkzeug (V) verwenden, während Sie die Ebene mit den Pfeiltasten Pixel für Pixel verschieben. Im Bild unten habe ich dem Muster eine rote Farbüberlagerung hinzugefügt, wie Sie sehen können. Tipp: Um zu testen, ob das kleine Muster in das Hintergrundmuster integriert ist, können Sie seine Ebene unsichtbar und dann wieder sichtbar machen. Die Ebene befindet sich an der richtigen Position. Tipp: Versuchen Sie, ein kleines Muster am Hintergrundmuster auszurichten, um diese Ebene auszublenden und dann wieder sichtbar zu machen. Wenn Sie im Bild keinen Unterschied sehen, befindet sich die Ebene an der richtigen Position. Wählen Sie das Rechteck-Auswahlwerkzeug (M) und wählen Sie das Quadrat zwischen den Hilfslinien aus. Klicken Sie bei ausgewählter Ebene auf:Bearbeiten> Kopieren Sie (Strg/Befehlstaste + C). Erstellen Sie ein neues Dokument (Strg/Befehlstaste + N). PS verwendet die Abmessungen Ihrer Auswahl als Abmessungen des neuen Dokuments. Klicken Sie, um das Bild Ihrer Wahl zu entfernen und einzufügen (Strg/Befehl + V). Gehen Sie nun zu Bearbeiten > Muster definieren, geben Sie Ihrem Muster einen Namen und klicken Sie auf OK. Klicken Sie nun auf: Bearbeiten> Muster definieren, geben Sie Ihrem Muster einen Namen und klicken Sie auf OK Schritt 7: Erstellen des Bild-Slider-Hintergrunds Schritt 7: Erstellen des Hintergrunds des Bild-Slider Jetzt wenden wir das Muster an Zum Bildschieberegler-Hintergrund erstellen und „Bildschieberegler“ nennen und ein Rechteck mit der Höhe 410 Pixel und der gleichen Breite wie Ihr Dokument erstellen „slider_bg“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“. Jetzt müssen wir der Bildschiebeleiste ein Hintergrundmuster hinzufügen. Erstellen Sie eine neue Gruppe Image Slider. Erstellen Sie mit dem Rechteck-Werkzeug ein Rechteck (0, 163) mit einer Höhe von 410 Pixel und einer Breite, die mit der Farbe Ihres Dokuments übereinstimmt: #81aaba. Benennen Sie die Ebene slider_bg, klicken Sie mit der rechten Maustaste und wählen Sie In Smart Object konvertieren . Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und verwenden Sie dann die Einstellungen aus dem folgenden Bild ; Rauschen hinzufügen und ein 0,6 Gaußsches monochromatisches Rauschen hinzufügen. Doppelklicken Sie auf die Ebene, um das Ebenenstilfenster zu öffnen und den Stil wie unten gezeigt festzulegen. Klicken Sie dann auf: Filter > Rauschen > Rauschen hinzufügen , stellen Sie den Betrag auf 0,6 % ein, Gaußsche Verteilung, monochrom Erstellen Sie zwei gerade Linien mit einer Breite von 1 Pixel am unteren Rand des Bild-Slider-Hintergrunds. Die Farbe der ersten Geraden (0, 571) : #b8c8ce, die Farbe der zweiten Geraden (0, 572) : #849ba4 Schritt 8: Erstellen des Bildschiebereglers Schritt 8: Bildschieberegler erstellen Erstellen Sie ein Rechteck mit den Abmessungen 620 x 340 Pixel und der Farbe #d2dade. Doppelklicken Sie auf diese Ebene, um sie zu öffnen Öffnen Sie das Ebenenstil-Fenster und verwenden Sie die Einstellungen aus dem folgenden Bild. Für den Stricheffekt habe ich die Farbe #819098 verwendet, Farbe: #d2dade. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Stil wie unten gezeigt fest. Strichfarbe: #819098.
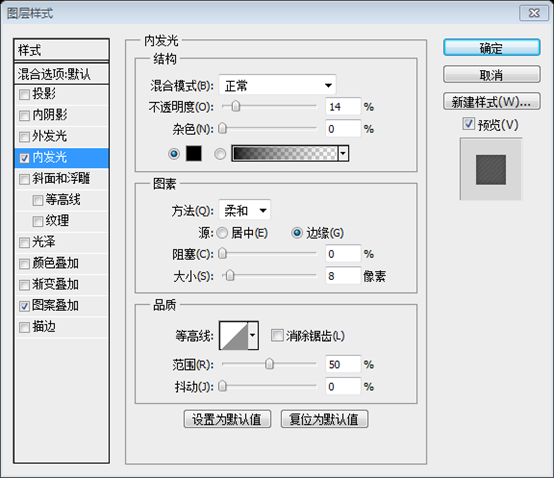
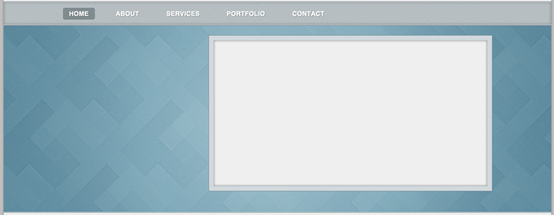
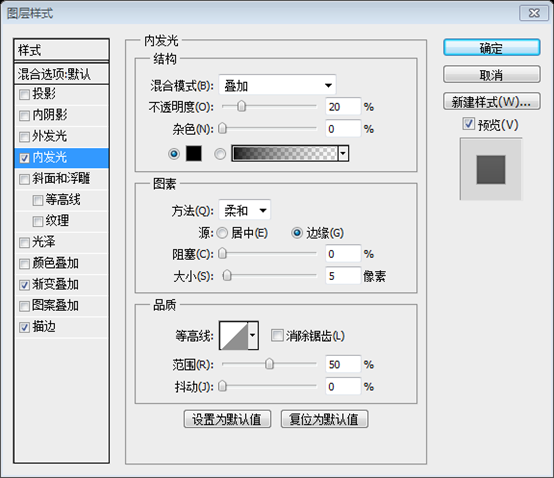
Erstellen Sie ein neues Rechteck , Größe: 600px*320px, und platzieren Sie es in der Mitte des zuvor erstellten Rechtecks. Benennen Sie diese Ebene „Image_Holder“, doppelklicken Sie, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den inneren Leuchtstil wie unten gezeigt fest
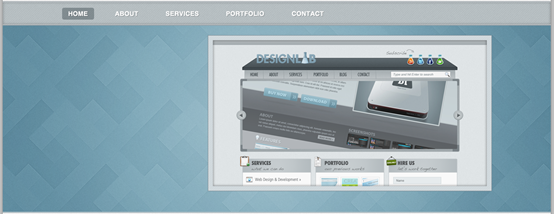
In PS Öffnen Sie das Bild, das Sie anzeigen möchten, im Bildschieberegler. Verwenden Sie das Verschieben-Werkzeug, um zu Ihrem Dokument zu wechseln und es über der Ebene „Image_Holder“ zu platzieren Nennen Sie diese Ebene „Bild“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Schnittmaske erstellen“, um sie nur sichtbar zu machen über dem Bereich der Ebene „image_holder“. Nennen Sie diese Ebene Bild, klicken Sie mit der rechten Maustaste darauf und wählen Sie , damit sie nur auf der Ebene Image_Holder angezeigt wird oberer Teil
Jetzt erstellen wir einen Schatten am unteren Rand des Bildschiebereglers. Wählen Sie das Ellipsen-Werkzeug (U), halten Sie die Umschalttaste gedrückt und erstellen Sie einen Schwarzer Kreis in der Mitte des unteren Randes des Bildschiebereglers (1). Ellipse-Werkzeug Nennen Sie diesen Ebenenschatten, klicken Sie mit der rechten Maustaste und wählen Sie In Smart Object konvertieren . Klicken Sie dann auf: Filter > Gaußscher Weichzeichner und stellen Sie den Radius auf 3 Pixel ein. Klicken Sie dann auf: Bearbeiten > Freie Transformation , halten Sie die Tasten Alt/Wahl + Umschalt gedrückt und ziehen Sie den rechten Rand auf die rechte Seite der Bildschiebeleiste. Sie können sich auf das Bild unten beziehen Legen Sie diese Ebene unter die „Rand“-Ebene und stellen Sie ihre Deckkraft auf 15 % ein (3, 4). Verschieben Sie diese Ebene unter die Randebene und stellen Sie die Deckkraft auf 15 % ein Jetzt erstellen wir einige Optionsfelder zur Anzeige Wie viele Bilder enthält der Schieberegler und welches ist das aktive? Erstellen Sie eine neue Gruppe und nennen Sie sie „Optionsfelder“. Wählen Sie dann das Ellipsen-Werkzeug (U), halten Sie die Umschalttaste gedrückt und erstellen Sie eine Kreisform mit der Farbe #f6f6f6 und der Durchmesser beträgt 10 Pixel. Nennen Sie diese Ebene „Radio-Button“. Jetzt erstellen wir einige runde Buttons, um darzustellen, wie viele Bilder der Slider enthält und um welches es sich handelt. Erstellen Sie eine neue Gruppe von Optionsfeldern. Verwenden Sie dann das Ellipse-Werkzeug (U), halten Sie die Umschalttaste gedrückt und erstellen Sie einen Kreis, Farbe: #f6f6f6, mit einem Durchmesser von 10 Pixel. Benennen Sie das Optionsfeld für diese Ebene. Duplizieren Sie diese Ebene (Strg/Befehlstaste + J) ein paar Mal und ordnen Sie Ihre Kreisformen ein paar Mal an, wie Sie im folgenden Bild sehen (Befehlstaste + J), und platzieren Sie die Kreise wie unten gezeigt Erstellen Sie nun einen weiteren Kreis in der Mitte des ersten Kreises mit der Farbe #8bb2bf und dem Durchmesser 6px. Erstellen Ein weiterer Kreis in der Mitte des ersten Kreises, Farbe: #8bb2bf, Durchmesser: 6px. Benennen Sie diese Ebene als aktiv Schritt 9 : Erstellen Sie den Pfeil der Bildschiebeleiste Erstellen Sie eine neue Gruppe und nennen Sie sie „Rechtspfeil“. Wählen Sie dann das Ellipsen-Werkzeug (U) und halten Sie die Umschalttaste gedrückt und erstellen Sie einen Kreis mit der Farbe #e7edef und dem Durchmesser 45px und platzieren Sie ihn auf der rechten Seite des Bildschiebereglers. Öffnen Sie das Fenster „Ebenenstil“ und verwenden Sie die Einstellungen Folgendes Bild. Neue Gruppe erstellen, rechter Pfeil. Wählen Sie dann das (U), halten Sie die Umschalttaste gedrückt und erstellen Sie einen Kreis, Farbe: #e7edef, Durchmesser: 45px. Benennen Sie diese Ebene „Kreis“ und platzieren Sie sie rechts neben dem Bildschieberegler. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Ebenenstil wie unten gezeigt fest.
Kopieren Sie dieses Symbol „»“, gehen Sie zurück zu Photoshop, wählen Sie das Textwerkzeug (T) und fügen Sie es ein. Ich habe die Schriftart Gotham Bold mit der Größe 32pt und der Farbe #727e84 verwendet des Kreises. Symbol kopieren» Gehen Sie zurück zu PS, wählen Sie das (T) aus und fügen Sie es ein. Die Schriftart, die ich verwendet habe: Gotham Bold, Größe: 32pt, Farbe: #727e84. Platzieren Sie den Pfeil in der Mitte des Kreises. Kopieren Sie die rechte Pfeilgruppe (klicken Sie mit der rechten Maustaste darauf und wählen Sie Gruppe kopieren) und klicken Sie dann auf: Bearbeiten> Transformieren > Horizontal spiegeln . Platzieren Sie die neue Gruppe links von der Bildschiebeleiste und nennen Sie sie „Linkspfeil“ Schritt 10: Inhalt für den Bildschieberegler hinzufügen Werkzeug für abgerundete Rechtecke (U) und erstellen Sie ein abgerundetes Rechteck (130, 185)
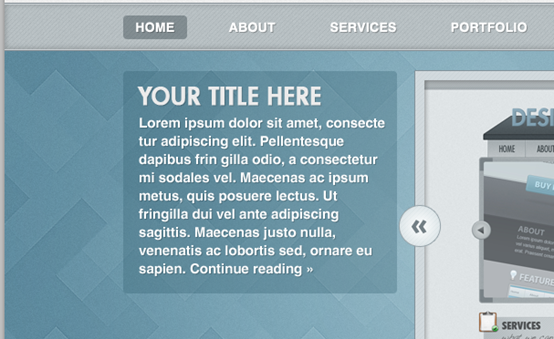
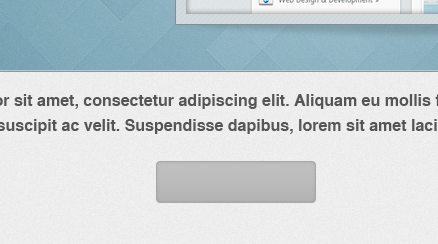
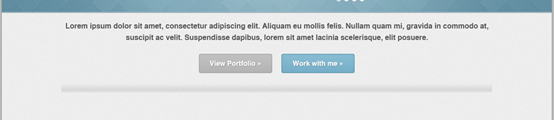
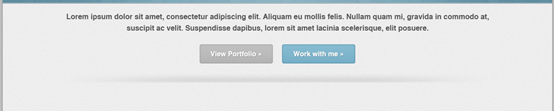
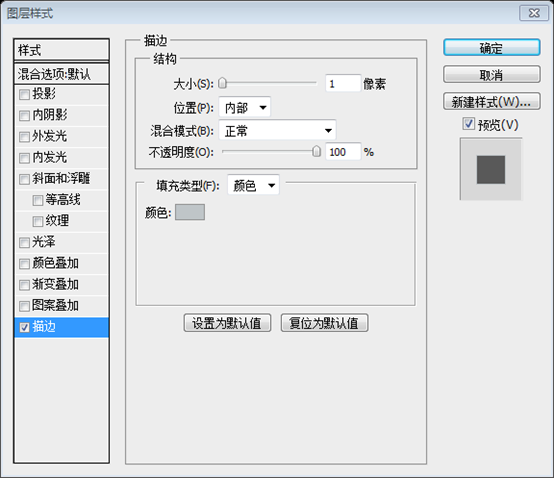
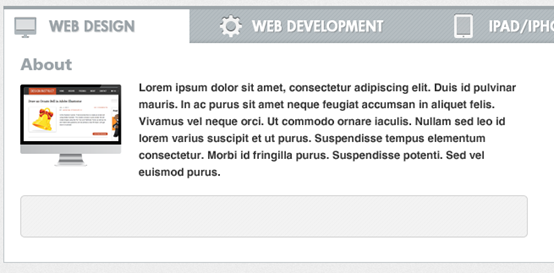
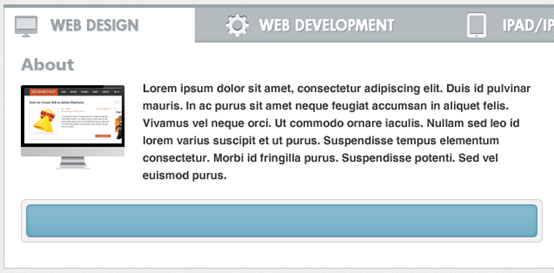
Schritt 11: Web-Buttons erstellen Schritt 11: Erstellen Sie eine Web-Schaltfläche Textwerkzeug (T) und fügen Sie einen kurzen Text hinzu. Verwenden Sie Schriftart: Helvetica Bold, Größe: 16pt, Farbe: #555555. Ich habe den Zeilenabstand (den Abstand zwischen Textzeilen) im Zeichenbedienfeld (Fenster > Zeichen) auf 25 pt eingestellt. Jetzt fügen wir einige Call-to-Action-Schaltflächen unter dem Textabsatz hinzu und nennen sie „Schaltflächen“. Rechteck-Werkzeug (U), stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit der Farbe #bbbbbb, wie Sie im Bild unten sehen. Benennen Sie diese Ebene „Schaltfläche“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen und zu verwenden Die Einstellungen aus dem folgenden Bild. Für den Stricheffekt habe ich die Farbe #a7a7a7 verwendet.
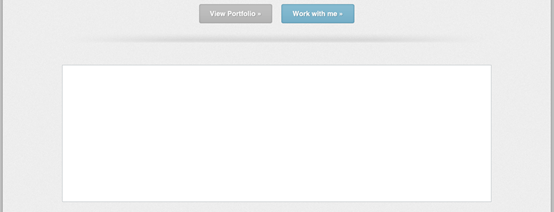
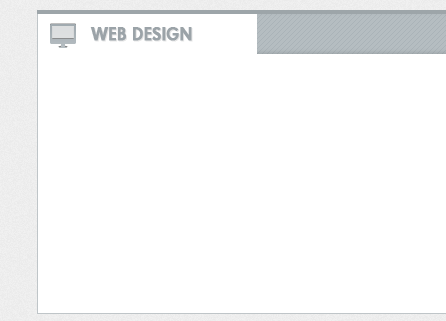
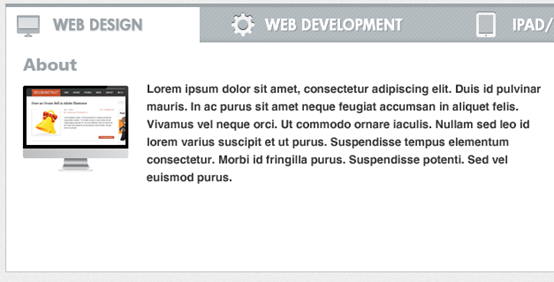
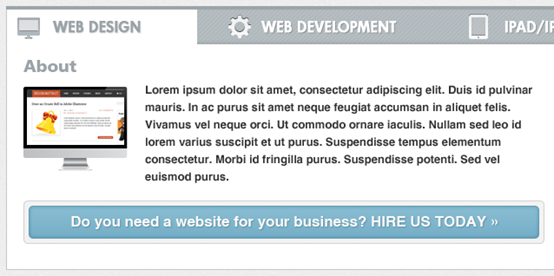
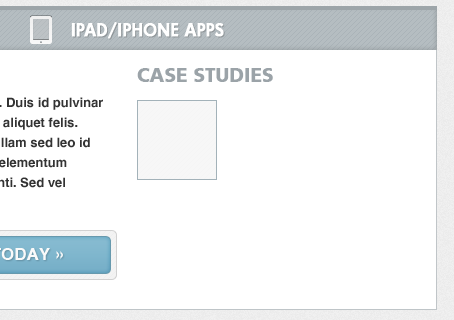
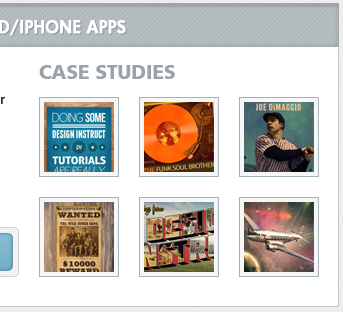
Jetzt fügen wir unterhalb des Textabsatzes einige Befehlsschaltflächen hinzu. Erstellen Sie neue Gruppenschaltflächen. Verwenden Sie dann das Werkzeug für abgerundete Rechtecke (430, 662, 160, 42) , stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit der Farbe: #bbbbbb, wie Sie sehen können. Gleiches . Benennen Sie die Ebenenschaltfläche, doppelklicken Sie darauf, um das Ebenenstilfenster zu öffnen, und legen Sie den Ebenenstil wie unten gezeigt fest. Strichfarbe: #a7a7a7 Wählen Sie das Textwerkzeug (T) und fügen Sie Text zu Ihrer Schaltfläche hinzu, z. B. „Portfolio anzeigen »“. Ich habe die Schriftart Helvetica Bold mit der Größe 15pt und der Farbe #fafafa verwendet. TextwerkzeugPortfolio anzeigen auf Schaltfläche hinzufügen ». Schriftart: Helvetica Bold, Schriftgröße: 15pt, Farbe: #fafafa und Schlagschattenstil zum Text hinzufügen Schritt 12: Trennzeichen erstellen Erstellen Sie eine neue Gruppe und nennen Sie sie „Trennzeichen“. Wählen Sie das Linienwerkzeug (U), stellen Sie die Stärke auf 1 Pixel ein und erstellen Sie eine horizontale Linie mit der Breite 940 Pixel und der Farbe #c8c8c8 „1px-Zeile“. Erstellen Sie ein neues Gruppentrennzeichen. Verwenden Sie das Linienwerkzeug, stellen Sie die Dicke auf 1 Pixel ein, erstellen Sie eine horizontale Linie , Breite 940 Pixel, Farbe: #c8c8c8, nennen Sie diese Ebene 1 Pixel-Linie Duplizieren Sie diese Ebene (Strg/Befehl + J), verschieben Sie sie um einen Pixel nach oben und ändern Sie ihre Farbe in #f2f2f2. Duplizieren Sie diese Ebene (Strg/Befehl + J), verschieben Sie sie. Verschieben ein Pixel nach oben und ändern Sie die Farbe in #f2f2f2 Jetzt möchte ich dem Trennzeichen einen Farbverlauf hinzufügen. Wählen Sie das rechteckige Auswahlwerkzeug aus, um über den beiden horizontalen Linien eine Auswahl mit der Größe 940 x 18 Pixel zu erstellen. Erstellen Sie eine neue Ebene und füllen Sie die Auswahl mit Schwarz. Benennen Sie diesen Ebenenverlauf und drücken Sie Strg/Befehl + D, um die Auswahl von aufzuheben Doppelklicken Sie auf die Ebene „Verlauf“, um das Fenster „Ebenenstil“ zu öffnen und verwenden Sie die Einstellungen aus dem folgenden Bild (2). Legen Sie den Ebenenstil fest Fügen Sie eine Maske zur Gruppe „Trennzeichen“ hinzu (Ebene > Ebenenmaske > Alle anzeigen). ), halten Sie die Umschalttaste gedrückt und ziehen Sie einen schwarzen bis transparenten Farbverlauf auf der linken Seite des Trennzeichens. Machen Sie dasselbe für die rechte Seite des Trennzeichens. Sehen Sie sich als Referenz das folgende Bild an. Fügen Sie eine Maske zur Trennzeichengruppe hinzu ( ). Wählen Sie dann das Verlaufswerkzeug aus, halten Sie die Umschalttaste gedrückt und ziehen Sie einen Verlauf von Schwarz nach Transparent links vom Trennzeichen, sodass er auszublenden scheint. Machen Sie dasselbe rechts vom Trennzeichen. Schauen Sie sich als Referenz die Bilder unten an. Klicken Sie dann mit der rechten Maustaste auf die Gruppe „Trennzeichen“ und wählen Sie „In Smart Object konvertieren“. Klicken Sie mit der rechten Maustaste auf „ Trennzeichen“-Gruppe und wählen Sie Schritt 13: Bereich „Dienste“ erstellen Erstellen Sie eine neue Gruppe und nennen Sie sie „Hauptinhalt“. Wir gestalten diesen Bereich mithilfe von Registerkarten, um die Dienste vorzustellen, die ein Freiberufler anbieten könnte an ihre Kunden. Erstellen Sie eine neue Gruppe Hauptinhalt. Wir werden dieses Feld mit Tags versehen, um die Dienstleistungen zu präsentieren, die ein Freiberufler seinen Kunden anbieten könnte. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein weißes Rechteck mit den Abmessungen 940 x 300 Pixel. Benennen Sie diese Ebene „Hauptinhalt bg“ und fügen Sie mithilfe der Farbe einen 1-Pixel-Stricheffekt hinzu #bfc5c8. Verwenden Sie das , um ein weißes Rechteck (130, 795) , Größe: 940px*300px, zu erstellen. Benennen Sie diese Ebene als Hauptinhalt, fügen Sie einen 1-Pixel-Strich und die Strichfarbe hinzu: #bfc5c8 und erstellen Sie ein Rechteck (130, 795) über dem weißen Rechteck mit einer Höhe von 44 Pixel und einer Breite von 940 Pixel mit der Farbe: #b5bdc1. Benennen Sie die Titelleiste dieser Ebene. Doppelklicken Sie auf die Ebene, um den Ebenenstil zu öffnen. Stellen Sie den Ebenenstil wie unten gezeigt ein Wählen Sie erneut das Rechteck-Werkzeug (U) und erstellen Sie oben in der Titelleiste ein Rechteck mit der Höhe 4px und der Farbe #9da5a9 „obere Zeile“. Verwenden Sie erneut das Rechteck-Werkzeug, um oben in der Titelleiste ein Rechteck (130,791) mit einer Höhe von 4 Pixeln und einer Breite zu erstellen von 940px und einer Farbe von: #9da5a9. Benennen Sie diese Ebene als oberste Zeile Erstellen Sie ein weißes Rechteck mit das Rechteck-Werkzeug (131, 795, 219, 40) , wie Sie unten sehen. Dies wird eine aktive Option sein. Stellen Sie sicher, dass dieses Rechteck nicht die oberste Linienebene und den linken Strich des großen weißen Rechtecks verdeckt Wählen Sie das Textwerkzeug (T) und fügen Sie den Namen des Dienstes hinzu, den Sie anzeigen möchten In diesem Bereich habe ich „Web Design“ mit der Schriftart Futura Bold mit der Größe 17pt und der Farbe #9ba3a8 eingefügt. Außerdem habe ich dieser Textebene einen Schlagschatteneffekt hinzugefügt. Verwenden Sie den Text Tool, mit dem Sie den Inhalt hinzufügen können, den Sie darin anzeigen möchten. Für meine Wahl habe ich Webdesign, Schriftart: Futura Bold, Schriftgröße: 17pt, Farbe: #9ba3a8 verwendet. Ich habe der Textebene auch einen Schlagschatteneffekt hinzugefügt Laden Sie den Symbolsatz herunter und öffnen Sie die .PSD-Datei in PS. Verschieben Sie dann das Symbol, das meinen Dienstnamen kombiniert, in mein Dokument. Ich verwende das iMac-Symbol. Platzieren Sie das Symbol vor dem Dienstnamen, doppelklicken Sie, um die Ebene zu öffnen, und legen Sie den Stil wie unten gezeigt fest. Die von mir verwendete Verlaufsfarbe reicht von #b5bdc1 bis #a1aab0. Tipp: Um das gewünschte Symbol auszuwählen, ohne alle Ebenen durchsehen zu müssen, wählen Sie das Verschieben-Werkzeug (V) und wählen Sie im Dropdown-Menü in der Optionsleiste über Ihrem Bild „Ebene“ aus. Halten Sie nun die Strg-/Befehlstaste gedrückt und klicken Sie auf das Symbol, das Sie verwenden möchten. Die Ebene dieses Symbols wird automatisch ausgewählt und Sie können es in Ihr Weblayoutdokument verschieben. Tipp: Um das gewünschte Symbol auszuwählen, ohne durch alle Ebenen zu blättern, wählen Sie das Verschieben-Werkzeug (V) und wählen Sie „Ebenen“ aus dem Dropdown-Menü in der Optionsleiste über dem Bild. Halten Sie nun die Strg-/Befehlstaste gedrückt und klicken Sie auf die Symbolebene, die Sie verwenden möchten. Das Symbol wird automatisch ausgewählt und Sie können es in Ihre Weblayoutdatei verschieben. Verwenden Sie das Textwerkzeug Fügen Sie in der Titelleiste den Namen anderer Dienste hinzu, z. B. Webentwicklung oder iPad/iPhone-Apps. Verwenden Sie dieselbe Schriftart wie für den ersten Dienstnamen (meine Wahl ist Futura Bold), ändern Sie jedoch die Farbe in Weiß. Fügen Sie diesen Textebenen dann den Schlagschattenstil hinzu, wie unten gezeigt. Fügen Sie nun einige Symbole zu diesen Diensten hinzu, die Sie zuvor heruntergeladen haben. Verwenden Sie denselben Ebenenstil wie beim ersten Symbol, ändern Sie jedoch die Verlaufsfarben in #f8f8f8 und #f0f0f0. Schritt 14: Hinzufügen des Inhalts zum Bereich „Dienste“ Schritt 14 : Inhalte zum Bereich „Dienste“ hinzufügen Wir werden den Inhalt für den Dienst „Webdesign“ in zwei Spalten aufteilen: „Über“ und „Fallstudien“. Gruppe und nennen Sie es „Spalte 1“. Wählen Sie das Textwerkzeug (T) und schreiben Sie das Wort „Über“. Ich habe die Schriftart Futura Book mit der Größe 19pt und der Farbe #9ba3a8 verwendet. Ich habe Webdesign eingegeben Service Der Inhalt ist in zwei Spalten unterteilt: Über und Fallstudien. Erstellen Sie eine neue Gruppenspalte 1. Verwenden Sie das Textwerkzeug, um den Text „Über“ zu schreiben. Die Schriftart, die ich verwendet habe: Futura Book (ersetzt durch Frutiger LT 75 Black), Schriftgröße 19pt, Farbe: #9ba3a8 Laden Sie diesen iMac-Vektor herunter und öffnen Sie die . AI-Datei in Illustrator. Wählen Sie den iMac mit dem Auswahlwerkzeug (V) aus, kopieren Sie ihn (Strg/Befehlstaste + C), gehen Sie zurück zu Photoshop und fügen Sie ihn als intelligentes Objekt ein (Strg/Befehlstaste + V). und verwenden Sie Free Transform (Strg/Befehl + T), um die Größe zu ändern. Schauen Sie sich das folgende Bild als Referenz an. Laden Sie dieses iMac-Vektorbild herunter und öffnen Sie die .AI-Datei in Illustrator. Wählen Sie den iMac mit dem Auswahlwerkzeug aus, kopieren Sie ihn (Strg/Befehlstaste + C), gehen Sie zurück zu PS und fügen Sie ihn als Smart Object ein (Strg/Befehlstaste + V). Benennen Sie diese Ebene „iMac“ und ändern Sie ihre Größe mit „Frei transformieren“ (Strg/Befehlstaste + T). Schauen Sie sich als Referenz die Bilder unten an. Erstellen Sie mit dem Rechteck-Werkzeug ein Rechteck, das den Bildschirm Ihres Computerbilds abdeckt. Benennen Sie diese Ebene image_holder. Öffnen Sie das Bild, das Sie auf dem Bildschirm anzeigen möchten, in PS und verschieben Sie es mit dem Verschieben-Werkzeug in Ihr Dokument. Benennen Sie dieses Ebenenbild, verschieben Sie es an den oberen Bildschirmrand, klicken Sie mit der rechten Maustaste und wählen Sie Schnittmaske erstellen. Wählen Sie das Textwerkzeug (T) und fügen Sie ein Textfeld neben dem Bild hinzu. Ich habe Schriftart: Helvetica, Größe: 13pt, Farbe: #333333 verwendet. Stellen Sie die Breite dieser Textebene auf 460 Pixel ein. Stellen Sie außerdem den Zeilenabstand auf 20pt ein, um die Lesbarkeit des Textes zu verbessern. Jetzt erstellen wir einen Call-to-Action-Button für den Bereich „Dienste“. Wählen Sie zunächst das abgerundete Rechteck-Werkzeug (U) aus. Stellen Sie den Radius auf 5 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 600 x 50 Pixel und der Farbe #f3f3f3. Doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild. Für den Stricheffekt habe ich die Farbe #d1d1d1 verwendet. Jetzt erstelle ich eine Befehlsschaltfläche für den Bereich „Dienste“. Wählen Sie zunächst das Abgerundetes Rechteck-Werkzeug aus, stellen Sie den Radius auf 5 Pixel ein und erstellen Sie ein abgerundetes Rechteck (150, 1015) , Größe: 600px*50px, Farbe: #f3f3f3. Benennen Sie den Rand dieser Ebenenschaltfläche, doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Ebenenstil wie unten gezeigt fest. Für den Strichstil verwendete Farbe: #d1d1d1 Verwenden Sie das Abgerundete Rechteck-Werkzeug und stellen Sie den Radius auf 4 Pixel ein, um eine abgerundete Rechteckgröße zu erstellen : 586px*36px, Farbe: #7fb6cd, in der Mitte des grauen Rechtecks. Benennen Sie diese Ebenenschaltfläche, doppelklicken Sie, um das Ebenenstilfenster zu öffnen, und legen Sie den Stil und die Farbe für den Strichstil wie unten gezeigt fest: #6698ad Fügen Sie mit dem Textwerkzeug etwas Text auf der Schaltfläche hinzu. Schriftart: Helvetica, Größe: 17pt, Farbe: #fafafa. Fügen Sie den Schlagschatten-Ebenenstil wie unten gezeigt hinzu Schritt 15: Entwerfen eines Bereichs für Fallstudien Schritt 15: Entwerfen eines Bereichs für Fallstudien Erstellen Sie eine neue Gruppe und nennen Sie sie „Spalte 2“. Größe 19pt und die Farbe #9ba3a8. Erstellen Sie eine neue Gruppenspalte 2. Verwenden Sie das Textwerkzeug, um Text „Fallstudien“ hinzuzufügen, die Schriftart, die ich verwendet habe: Futura Book (ersetzt durch Frutiger LT 75 Black), Schriftgröße: 19pt, Farbe: #9ba3a8 Wählen Sie das Rechteck-Werkzeug (U), halten Sie die Umschalttaste gedrückt und erstellen Sie ein Quadrat mit den Abmessungen 80 x 80 Pixel und der Farbe #f7f7f7, und doppelklicken Sie darauf , um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden. Für den Stricheffekt habe ich die Farbe #a3b2b9)
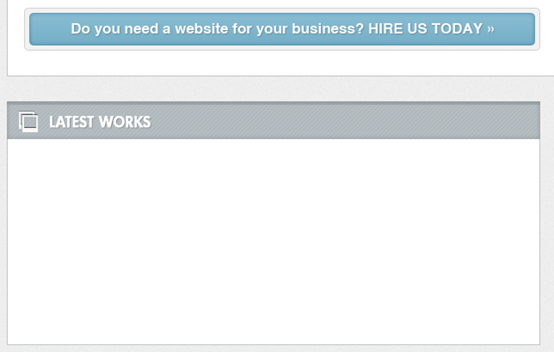
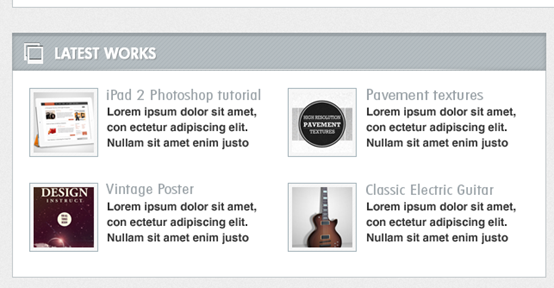
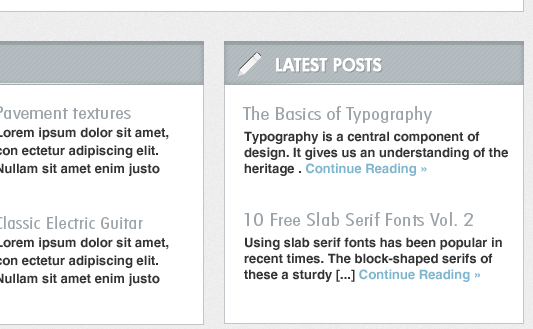
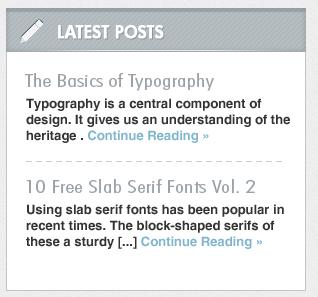
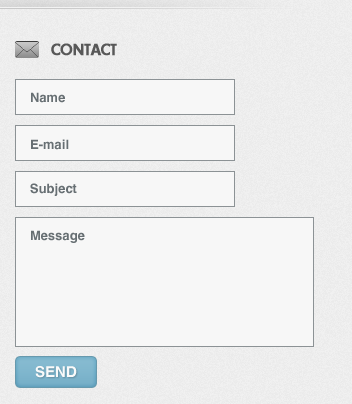
in der Mitte des Randquadrats, Größe: 70px*70px. Benennen Sie diese Ebene image_holder. Öffnen Sie dann das Bild, das Sie anzeigen möchten, in PS und verschieben Sie es in Ihr Dokument. Benennen Sie dieses Ebenenbild, platzieren Sie es über der Ebene image_holder, klicken Sie mit der rechten Maustaste und wählen Sie Halten Sie die Strg-/Befehlstaste gedrückt und wählen Sie den „Rahmen“ aus „, „image_holder“ und „image“ Ebenen und duplizieren Sie sie fünfmal (um diese Ebenen zu duplizieren, ziehen Sie sie über die Schaltfläche „Neue Ebene erstellen“ unten im Ebenenbedienfeld). Ordnen Sie dann alle Ihre Bilder so an, wie Sie es sehen das folgende Bild. ). Neue Ebene erstellen (Schaltfläche Die Positionen dieser sechs Blöcke sind (770.885), (870.885), (970.885), (770.985), (870.985), (970, 985) Schritt 16: Bereich „Portfolio“ erstellen Erstellen Sie eine neue Gruppe und nennen Sie sie „Portfolio“. Erstellen Sie dann einen Hintergrund für diesen Bereich, genau wie Sie es für den Abschnitt „Dienste“ getan haben. Dieser Bereich ist 620 Pixel breit und 280 Pixel hoch. Die Position des weißen Rechtecks ist (130, 1128) Kopieren Sie die Farbe und den Ebenenstil des Hintergrunds, der Titelleiste und der oberen Zeile Bereich. Fügen Sie dann den Titel und das Symbol dieses Bereichs hinzu. Jetzt erstellen wir eine große Hervorhebung. Wählen Sie das Linienwerkzeug (U), stellen Sie die Gewichtung auf 1 Pixel ein und erstellen Sie eine horizontale weiße Linie (130, 1166) am unteren Rand der Titelleiste. Der Abstand zwischen der Unterkante der Titelleiste und dieser Ebene beträgt 1 Pixel. Fügen Sie dieser Ebene eine Maske hinzu (Ebene > Ebenenmaske > Alles anzeigen) und halten Sie die Taste gedrückt Halten Sie die Umschalttaste gedrückt und ziehen Sie einen schwarzen bis transparenten Farbverlauf auf der linken Seite der weißen Linie, um ihn auszublenden. Benennen Sie diese Ebene als „Hervorhebung“ und stellen Sie ihre Deckkraft auf 70 % ein (2). . Fügen Sie eine Maskenebene hinzu (Ebene> Ebenenmaske> Alle anzeigen). Wählen Sie das Verlaufswerkzeug (G), halten Sie die Umschalttaste gedrückt und ziehen Sie einen schwarzen bis transparenten Verlauf links von der weißen Linie, sodass er verschwindet. Führen Sie die gleichen Schritte auf der rechten Seite der Linie aus. Benennen Sie diese Ebene als Hervorhebung und stellen Sie ihre Deckkraft auf 70 % ein. Jetzt fügen wir einige Bilder der neuesten Projekte und eine kurze Beschreibung jedes Projekts hinzu. Fügen Sie ein Bild wie den von Ihnen erstellten Fallstudienbereich hinzu. Wählen Sie das Textwerkzeug (T) und fügen Sie etwas Text daneben ein. Für die Überschrift habe ich die Schriftart Futura Book mit der Größe 17pt und der Farbe #9ba3a8 verwendet Text Ich habe die Schriftart Helvetica Regular mit der Größe 13pt und der Farbe #9ba3a8 verwendet. Außerdem habe ich im Zeichenbedienfeld den Zeilenabstand für den Absatz eingestellt und etwas Text daneben hinzugefügt. Titelschriftart: Futura Book , Größe: 17pt, Farbe: #9ba3a8. Für einen Textabsatz Schriftart: Helvetica Regular, Größe: 13pt, Farbe: #9ba3a8. Stellen Sie gleichzeitig den Zeilenabstand im Zeichenbedienfeld auf 18pt ein. Die Breite dieses Projektbereichs sollte 280 Pixel betragen. Fügen Sie alle diese Ebenen in eine Gruppe ein (Strg/Befehl + G) und nennen Sie sie „Projekt Nr. 1“. und ordnen Sie sie so an, wie Sie es im Bild unten sehen. Die Breite dieses Projektbereichs beträgt 280 Pixel. Gruppieren Sie alle diese Ebenen (Strg/Befehl+G) in einer Gruppe und nennen Sie sie Projekt Nr. 1. Wiederholen Sie diese Gruppe dreimal und ordnen Sie sie wie unten gezeigt an. Schritt 17: Bereich „Blog“ erstellen Erstellen Sie eine neue Gruppe und nennen Sie sie „Blog“. Erstellen Sie dann einen Inhaltshintergrund, genau wie Sie es für den Abschnitt „Portfolio“ getan haben, und fügen Sie eine passende Überschrift hinzu Symbol aus dem von Ihnen heruntergeladenen Symbolpaket. Erstellen Sie ein neues Gruppen-Blog. Erstellen Sie einen Inhaltshintergrund, genau wie Sie es zuvor für den Portfolio-Bereich getan haben. Fügen Sie der Titelleiste eine Kopfzeile und das entsprechende Symbol hinzu, bevor Sie es herunterladen. Wählen Sie das Textwerkzeug (T) und fügen Sie diesem Bereich einige Beiträge hinzu, wobei Sie dieselben Schriftarten und Farben verwenden, die Sie für die Projekte im Bereich „Portfolio“ verwendet haben. Für die Links „Weiterlesen »“ habe ich die Farbe verwendet #7fb6cd. Wählen Sie das Schriftwerkzeug (T) und fügen Sie ein Paar Blogs hinzu, wobei Sie dieselben Schriftarten und Farben verwenden, die Sie zuvor im Portfolio-Bereich verwendet haben. Zum Weiterlesen » Link, Farbe: #7fb6cd. Jetzt erstellen wir ein gepunktetes Muster, das als horizontale Trennlinie verwendet wird. Erstellen Sie zunächst ein neues Dokument (Strg/Befehl+N) mit den Abmessungen: 10px*1px. Erstellen Sie eine neue Ebene (Strg/Befehl + Umschalt + N) und erstellen Sie mit dem rechteckigen Auswahlwerkzeug (M) eine Auswahl mit den Abmessungen 6 x 1 Pixel. Füllen Sie diese Auswahl mit Schwarz . Erstellen Sie eine neue Ebene (Strg / Befehl + Umschalt + N), verwenden Sie das Rechteck-Auswahlrechteck-Werkzeug (M), um eine Auswahl zu erstellen, Größe: 6px*1px. Füllen Sie die Auswahl mit Schwarz. Verstecken Sie die Hintergrundebene und gehen Sie zu Bearbeiten > Geben Sie Ihrem Muster einen Namen und klicken Sie auf OK. Hintergrundebene ausblenden, klicken Sie auf: Linienwerkzeug (790, 1277) zu erstellen. 260px* 1px. Stellen Sie die Füllung dieser Ebene auf 0 % und die Deckkraft auf 20 % ein. Schritt 18: Fußzeile erstellen Schritt 18: Fußzeile erstellen Jetzt erstellen wir einen Twitter-Feed-Bereich. Erstellen Sie eine neue Gruppe aktueller Tweets Ebenenstil löschen Wählen Sie das Textwerkzeug (T) und schreiben Sie „Neueste Tweets“ neben das Symbol. Ich habe die Schriftart Futura verwendet Fett mit der Größe 15pt und der Farbe #585858. Verwenden Sie das Textwerkzeug, um „Neueste Tweets“ auf die rechte Seite des Symbols zu schreiben. Schriftart: Futura Bold, Schriftgröße: 15pt, Farbe: #585858 Verwenden Sie das Textwerkzeug Fügen Sie in diesem Bereich ein Paar Tweets hinzu. Stellen Sie sicher, dass der Text 300 Pixel breit ist. Die von mir verwendete Schriftart: Helvetica Regular, Größe: 12pt, Farbe: #7fb6cd Ich habe auch Trennzeichen für die Tweets mit dem Linienwerkzeug (I) hinzugefügt Ich habe für jedes Trennzeichen zwei Zeilen mit den Farben #c8c8c8 und #fefefe erstellt. Ich habe auch das Linientool verwendet, um Trennzeichen zu Tweets hinzuzufügen. Ich habe für jedes Trennzeichen zwei gerade Linien erstellt, die Farben sind #c8c8c8 und #fefefe Es gibt insgesamt vier gerade Linien, nämlich (130, 1515, 300, 1), (130, 1516 , 300 , 1), (130, 1615, 300, 1), (130, 1616, 300, 1)
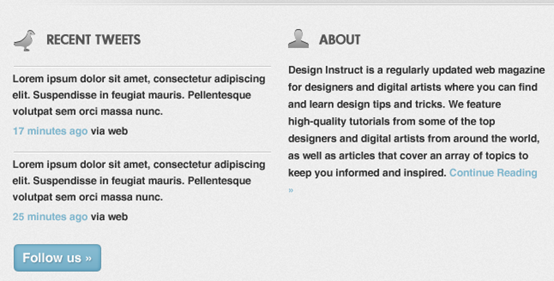
Fügen Sie darunter eine Schaltfläche hinzu die Tweets mit der Aufschrift „Folgen Sie uns“ >Unterhalb der Tweets steht der Text „Folge uns“. Der Stil dieser Schaltfläche ähnelt der Schaltfläche „Mit mir arbeiten“ im Beschreibungsbereich Schritt 19: Erstellen des Bereichs „Über“ Erstellen Sie eine neue Gruppe und nennen Sie sie „Über“. Paket, das Sie heruntergeladen haben. Kopieren Sie den Ebenenstil aus der Ebene „Vogelsymbol“ und fügen Sie ihn in diese Ebene ein. Erstellen Sie eine neue Gruppe. Fügen Sie ein Symbol aus dem zuvor heruntergeladenen Symbolsatz hinzu, kopieren Sie den Ebenenstil der Vogelsymbolebene und fügen Sie es in diesen Ebenenstil ein. Wählen Sie das Textwerkzeug (T) aus und schreiben Sie „Über " neben dem Symbol mit derselben Schriftart und Farbe, die Sie für die Überschrift „Neueste Tweets“ verwendet haben. Schriftarten und Farben Fügen Sie nun einen Textabsatz mit einer Breite von 300 Pixeln hinzu. 🎜> Schritt 20: Kontaktformular erstellen Schritt 20: Kontaktformular erstellen Wählen Sie das Textwerkzeug (T) aus und schreiben Sie „Kontakt“ neben das Symbol. Verwenden Sie dabei dieselbe Schriftart und Farbe, die Sie für die Überschriften „Neueste Tweets“ und „Über“ verwendet haben. Verwenden Sie Text Werkzeug Kontakt schreiben auf der rechten Seite des Symbols, mit der gleichen Schriftart und Farbe wie „Neueste Tweets“ und „Info“ Wählen Sie das Rechteck-Werkzeug (U) aus und erstellen Sie die Rechtecke des Fügen Sie diesen Ebenen mit der Farbe #8c9295 einen 1px-Stricheffekt hinzu und schreiben Sie in jedes Feld, was es darstellt, mit der Größe 13pt die Farbe #676f73. Verwenden Sie das Rechteck-Werkzeug, um einige Rechtecke für das Kontaktformular zu erstellen, Farbe: #f7f7f7. Fügen Sie einen 1-Pixel-Strichstil hinzu, Farbe: #8c9295. Verwenden Sie dann das Textwerkzeug, um zu schreiben, was jedes Rechteck darstellt. Die Schriftart, die ich verwende: Helvetica Regular, Schriftgröße: 13pt, Farbe: #676f73 Das Rechteck für Name ist (770, 1514, 220, 36) und das Rechteck für E-Mail ist ( 770, 1560, 220, 36), das dem Betreff entsprechende Rechteck ist (770, 1606, 220, 36) und das der Nachricht entsprechende Rechteck ist (770, 1652, 299, 130) Erstellen Sie eine Schaltfläche „Senden“ unter dem Kontaktformular, genau wie Sie die Schaltfläche „Folgen Sie uns“ im Bereich „Neueste Tweets“ erstellt haben, 30)
Schritt 21: Urheberrechtsinformationen hinzufügen Schritt 21: Urheberrechtsinformationen hinzufügen Bearbeiten> Verwenden Sie das Verschieben-Werkzeug, um die Ebene unterhalb des Fußzeilenbereichs zu verschieben Wählen Sie das Text-Werkzeug (T) und schreiben Sie eine Copyright-Erklärung. Ich habe die Schriftart Helvetica Regular mit der Größe 12pt und der Farbe verwendet #5a5a5a.Verwenden Sie das , um einige Copyright-Informationen hinzuzufügen. Schriftart: Helvetica Regular, Schriftgröße: 12pt, Farbe: #5a5a5a Weitere PS-Webdesign-Tutorials XXI – Ein Licht in Photoshop erstellen Für Artikel Im Zusammenhang mit strukturiertem Webdesign achten Sie bitte auf die chinesische PHP-Website! 
Jetzt erstellen wir eine neue Ebene über allen anderen (Strg/Befehl + Umschalt + N). Gehen Sie dann zu Bild > Bild anwenden und klicken Sie auf OK. Dadurch wird ein gerastertes Bild aus allen aktuellen Ebenen erstellt, alle anderen Ebenen bleiben jedoch erhalten. Sie können auch die Tastenkombination Strg/Befehl + Alt/Wahl + Umschalt + E verwenden. 

Neue Ebenen anpassen> 


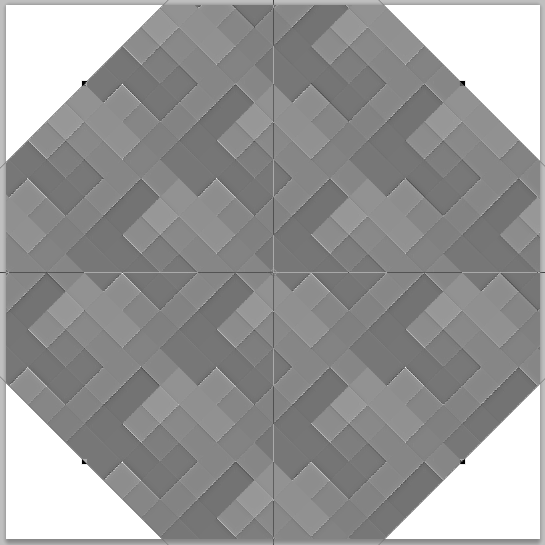
Klicken Sie mit der rechten Maustaste auf die Ebene „Ebene 1“ und wählen Sie „In Smart Object konvertieren“ ( Strg/Befehlstaste + T), halten Sie die Umschalttaste gedrückt und drehen Sie diese Ebene um 45°.
Gehen Sie zurück zu dem Dokument, in dem Sie den ursprünglichen Mosaikeffekt erstellt haben, und verschieben Sie die gerasterte Ebene („Ebene 4“) in diese neue Ebene in dieses Dokument. (Sie können mit der rechten Maustaste auf die Ebene klicken und 
Strg/Befehlstaste klicken Sie auf die Miniaturansicht der Ebene, um eine kleine zu erstellen gemusterte Auswahl. Aktivieren Sie dann das Lineal (Strg/Befehl + R) und ziehen Sie einige Hilfslinien vom Lineal neben jede Ecke der Auswahl, wie unten gezeigt 

Wählen Sie die Ebene „Ebene 1“ aus und gehen Sie zu „Bearbeiten“ > „Kopieren“ (Strg/Befehl + C). verwendet die Abmessungen der von Ihnen getroffenen Auswahl als Abmessungen für das neue Dokument. Klicken Sie auf OK und fügen Sie das ausgewählte Bild ein (Strg/Befehlstaste + V).





Verwenden Sie das Linienwerkzeug (U), um zwei horizontale Linien mit der Stärke 1 Pixel am unteren Rand zu erstellen Verwenden Sie für die erste Zeile die Farbe #b8c8ce und für die zweite #849ba4.


 Erstellen Erstellen Sie ein neues Rechteck mit den Abmessungen 600 x 320 Pixel und platzieren Sie es in der Mitte des zuvor erstellten Rechtecks. Benennen Sie diese Ebene „image_holder“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild Inner Glow.
Erstellen Erstellen Sie ein neues Rechteck mit den Abmessungen 600 x 320 Pixel und platzieren Sie es in der Mitte des zuvor erstellten Rechtecks. Benennen Sie diese Ebene „image_holder“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild Inner Glow.
 Öffnen Sie ein Bild in Photoshop, das Sie in Ihrem Bildschieberegler anzeigen möchten. Verschieben Sie es mit dem Verschieben-Werkzeug (V) in Ihr Ausgangsdokument und legen Sie es über die Ebene „image_holder“.
Öffnen Sie ein Bild in Photoshop, das Sie in Ihrem Bildschieberegler anzeigen möchten. Verschieben Sie es mit dem Verschieben-Werkzeug (V) in Ihr Ausgangsdokument und legen Sie es über die Ebene „image_holder“.
und halten Sie die Umschalttaste gedrückt, um einen schwarzen Kreis in der Mitte des unteren Randes der Bildschiebeleiste zu erstellen  Nennen Sie diese Ebene „Schatten“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“. Halten Sie die Tasten Alt/Wahl + Umschalt gedrückt und ziehen Sie den rechten Rand der Ebene, bis er den rechten Rand des Bildschiebereglers erreicht. Sehen Sie sich als Referenz das folgende Bild an (2).
Nennen Sie diese Ebene „Schatten“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“. Halten Sie die Tasten Alt/Wahl + Umschalt gedrückt und ziehen Sie den rechten Rand der Ebene, bis er den rechten Rand des Bildschiebereglers erreicht. Sehen Sie sich als Referenz das folgende Bild an (2).






Klicken Sie mit der rechten Maustaste darauf und wählen Sie „Gruppe duplizieren“ > „Horizontal spiegeln“. Klicken Sie auf der linken Seite des Bildschiebereglers und nennen Sie ihn „Linkspfeil“.







Erstellen Sie eine weitere Schaltfläche mit denselben Einstellungen, ändern Sie jedoch ihre Farbe in #7fb6cd und die Farbe des Stricheffekts in #6799ad. Die Farbe wird jedoch in #7fb6cd geändert und die Farbe des Stricheffekts ist #6799ad
 Jetzt werden wir hinzufügen Wählen Sie einen Verlauf zum Trennzeichen aus und erstellen Sie eine Auswahl über den beiden horizontalen Linien mit den Abmessungen 940 x 18 Pixel. Benennen Sie diese Ebene mit Schwarz und drücken Sie die Strg-Taste /Cmd + D, um (1) abzuwählen.
Jetzt werden wir hinzufügen Wählen Sie einen Verlauf zum Trennzeichen aus und erstellen Sie eine Auswahl über den beiden horizontalen Linien mit den Abmessungen 940 x 18 Pixel. Benennen Sie diese Ebene mit Schwarz und drücken Sie die Strg-Taste /Cmd + D, um (1) abzuwählen.





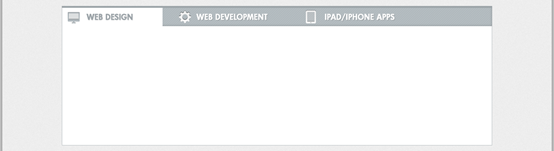
Erstellen Sie neue Gruppenregisterkarten. Wählen Sie das 

Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein weißes Rechteck, wie Sie sehen Im folgenden Bild ist dies die aktive Registerkarte. Stellen Sie sicher, dass dieses Rechteck nicht über die Ebene „oberste Linie“ und den Strich von der linken Seite des großen weißen Rechtecks hinausgeht.

Laden Sie diesen Symbolsatz herunter und öffnen Sie die .PSD-Datei in Verschieben Sie dann ein Symbol, das zum Namen des Dienstes passt, in Ihr ursprüngliches Dokument. Platzieren Sie das Symbol vor dem Namen des Dienstes, und verwenden Sie die Einstellungen aus dem folgenden Bild Der von mir verwendete Farbverlauf reicht von #b5bdc1 bis #a1aab0.



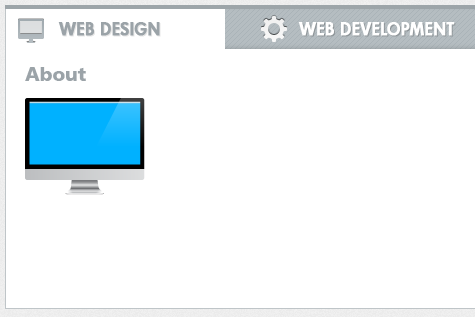
Wählen Sie das Textwerkzeug (T) und fügen Sie den Namen anderer Dienste zur Titelleiste hinzu, z. B. „Webentwicklung“ oder „iPad/iPhone-Apps“. Verwenden Sie dieselbe Schriftart, die Sie verwendet haben den ersten Dienstnamen (in meinem Fall Futura Bold), aber ändern Sie die Farbe in Weiß. Fügen Sie dann einen Schlagschatteneffekt zu diesen Textebenen hinzu, indem Sie die Einstellungen aus dem Bild unten verwenden.
Fügen Sie nun einige Symbole für diese Dienste aus dem zuvor heruntergeladenen Symbolpaket hinzu. Verwenden Sie denselben Ebenenstil, den Sie für das erste Symbol verwendet haben, ändern Sie jedoch den Verlauf Farben zu #f8f8f8 und #f0f0f0.

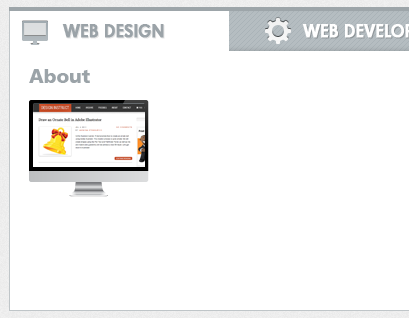
Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck über dem Computerbildschirm. Öffnen Sie dann in Photoshop das gewünschte Bild , um sie auf dem Bildschirm anzuzeigen, und verschieben Sie sie mit dem Verschieben-Werkzeug (V) in Ihr ursprüngliches Dokument, legen Sie sie über den Bildschirm, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Schnittmaske erstellen“.
Wählen Sie das Textwerkzeug (T) und fügen Sie neben dem Bild einen Textabsatz hinzu. Ich habe die Schriftart Helvetica Regular mit der Größe 13pt und der Farbe # verwendet. 333333. Stellen Sie die Breite dieser Textebene auf 460 Pixel ein. Stellen Sie außerdem den Zeilenabstand im Zeichenbedienfeld auf 20 pt ein, um den Text besser lesbar zu machen.



Wählen Sie das Abgerundete-Rechteck-Werkzeug ( U), stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 586 x 36 Pixel und der Farbe #7fb6cd in der Mitte des grauen Rechtecks. Benennen Sie diese Ebene „Schaltfläche“ und doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen und verwende die Einstellungen aus dem folgenden Bild.



Wählen Sie das Textwerkzeug (T) und fügen Sie etwas Text zu Ihrer Schaltfläche mit der Größe 17pt und hinzu die Farbe #fafafa. Fügen Sie dieser Ebene mit den Einstellungen aus dem Bild unten einen Schlagschatteneffekt hinzu.



 Erstellen Sie ein weiteres Quadrat
Erstellen Sie ein weiteres Quadrat
Schnittmaske erstellen Schritt 16: Bereich „Portfolio“ erstellen
Schritt 16: Bereich „Portfolio“ erstellen
Jetzt erstellen wir eine Hervorhebung für die Titelleiste und stellen die Gewichtung auf ein 1px und erstellen Sie eine horizontale weiße Linie am unteren Rand der Titelleiste. Lassen Sie einen Abstand von 1px zwischen dem unteren Rand der Titelleiste und dieser Ebene (1).

Jetzt fügen wir einige Bilder für die neuesten Projekte und eine kurze Beschreibung jedes Projekts hinzu. Fügen Sie ein Bild hinzu, wie Sie es für die „Fallstudien“ erstellt haben. Bereich.

Jetzt erstellen wir ein gestricheltes Linienmuster, das wir als horizontales Trennzeichen verwenden. Erstellen Sie zunächst ein neues Dokument (Strg/Befehl + N). Abmessungen 10 x 1 Pixel.


 Jetzt erstellen wir einen Bereich für den Twitter-Feed und benennen ihn „Neueste Tweets“.
Jetzt erstellen wir einen Bereich für den Twitter-Feed und benennen ihn „Neueste Tweets“.


Wählen Sie das Textwerkzeug (T) und fügen Sie ein paar Tweets zu diesem Bereich hinzu Stellen Sie sicher, dass die Breite des Textes 300 Pixel beträgt. Ich habe die Schriftart Helvetica Regular mit der Größe 12pt und der Farbe #333333 verwendet. Für die Links habe ich die Farbe #7fb6cd verwendet.




 Dieses Tutorial ist ein sehr detailliertes Tutorial. Es gibt zwei Hauptfunktionen, zum einen die Erstellung von Twill-Mustern und zum anderen die Erstellung von Laschen, die in anderen Tutorials nicht üblich sind.
Dieses Tutorial ist ein sehr detailliertes Tutorial. Es gibt zwei Hauptfunktionen, zum einen die Erstellung von Twill-Mustern und zum anderen die Erstellung von Laschen, die in anderen Tutorials nicht üblich sind.




