
Elemente in CSS werden standardmäßig nach dem normalen Ablauf angeordnet. Es gibt zwei Situationen, in denen die Anordnung der Elemente geändert werden kann, und die andere Methode Das Positionierungsattribut Position hat vier Werte: statisch, relativ, absolut und fest. Das Positionierungselement steuert die Position des Positionierungselements über die Attribute links und oben, die standardmäßig 0 ist. Im folgenden Inhalt werden wir die Verwendung und die Unterschiede der vier Attributwerte beschreiben.
Statisch ist der Standardwert des Positionsattributs. Zeigt an, dass keine Positionierung erfolgt und das Element im normalen Fluss angezeigt wird.
Erzeugen Sie ein relativ positioniertes Element und positionieren Sie es relativ zu seiner normalen Position.
Sehen Sie sich den folgenden Fall an:
HTML-Code:
<p class="father"> <p class="son">son</p></p>
CSS-Code:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
}Der Effekt ist wie folgt:

Code-Erklärung: Unter normalen Umständen wird p mit dem Klassennamen son verwendet erscheint im folgenden Bereich. Versuchen wir, dem Element eine relative Positionierung hinzuzufügen:
CSS-Code:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 0;
top: 0;
}Der Effekt ist wie folgt :

Es kann festgestellt werden, dass sich der obige Fall nach dem Hinzufügen der relativen Positionierung nicht ändert. Der Grund dafür ist, dass die relative Positionierung relativ zu ihrer eigenen Position ist und nicht davon abweicht Tatsächlich hat die Einstellung eines Elements auf relative Positionierung und die Angabe „left:0;top:0;“ keine Auswirkung auf das Element. Sehen wir uns weiterhin an, was passiert, wenn der linke Wert und der obere Wert nicht 0 sind:
CSS-Code:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 50px;
top: 20px;
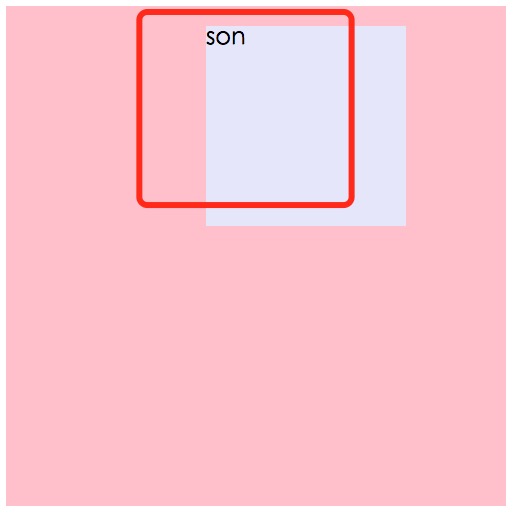
}Der Effekt lautet wie folgt:

Wirkungserklärung:
Der rote Linienrahmen ist die Position, an der das Element selbst existieren sollte, da das linke Attribut 50 Pixel beträgt und das Das obere Attribut ist 20 Pixel groß, daher wird es relativ zu der Position, an der das Element selbst vorhanden sein sollte (d. h. der Position des roten Linienrahmens), um 50 Pixel nach links und 20 Pixel nach oben versetzt und erreicht die im Bild gezeigte Position.
Erstens werden absolut positionierte Elemente aus dem Dokumentenfluss gelöst. Zweitens analysieren wir, wie absolut positionierte Elemente positioniert sind. Das absolut positionierte Element findet zuerst sein nächstgelegenes positioniertes übergeordnetes Element (außer statisch). Wenn es kein positioniertes übergeordnetes Element gibt, wird die Suche bis zum Stammelement html fortgesetzt Ein positioniertes Element der übergeordneten Ebene wird relativ zum HTML positioniert.
Schauen wir uns den folgenden Fall an:
HTML-Code:
<p class="father"> <p class="son1">son1</p> <p class="son2">son2</p></p>
CSS-Code:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
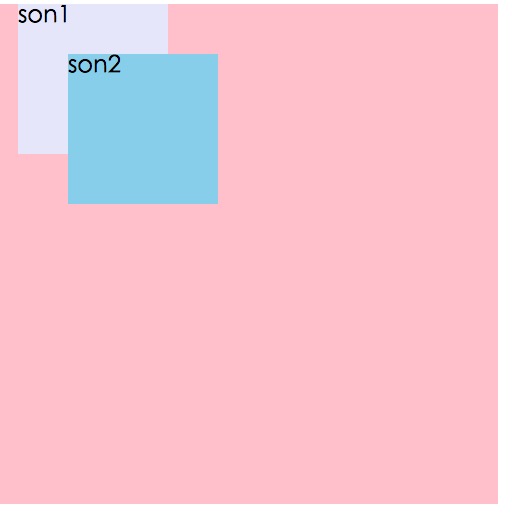
}Der Effekt ist wie gezeigt:

Wirkungsanalyse:
Absolut positionierte Elemente sich vom Dokumentenfluss löst, wird der später positionierte den früheren überdecken, so dass son2 son1 überdeckt. son1 und son2 haben kein positioniertes übergeordnetes Element, daher sind sie relativ zum Stammelement html positioniert. Was passiert, wenn positionierte Elemente vorhanden sind? Schauen wir uns den folgenden Code an:
CSS-Code:
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}Der Effekt ist wie folgt :

Wirkungsanalyse:
Vater ist der positionierende Elternteil von Sohn1 und Sohn2, daher werden Sohn1 und Sohn2 relativ zum Vater positioniert , son2 deckt es ab. Aufgrund der Eigenschaften der relativen Positionierung wird die relative Positionierung häufig als Begrenzungsrahmen für die absolute Positionierung verwendet.
Oft ist eine feste Positionierung auf der Seite erforderlich, z. B. die Schaltfläche „Zurück nach oben“ in der unteren rechten Ecke der Seite usw. Feste Positionierung bedeutet, dass das Element entsprechend der Größe des Browserfensters immer an dieser Stelle fixiert ist. Auch wenn die Seite verschoben wird, wird ihre Position nicht beeinflusst. Schauen wir uns den folgenden Fall an:
HTML-Code:
<body> <p class="backTop">top</p></body>
CSS-Code:
body{
height: 2000px;
background: #C0C0C0;
}.backTop{
width: 70px;
height: 70px;
background: pink;
}Der Effekt der Seite ohne Positionierung ist wie folgt:

Geben Sie dem Button eine feste Positionierung, wie folgt:
CSS-Code:
.backTop{
width: 70px;
height: 70px;
background: pink;
position: fixed;
right: 30px;
bottom: 30px;
}Der Effekt ist wie folgt:

Auch beim Scrollen der Seite ändert sich die Position der Schaltfläche nicht. Es gibt viele Werbebereiche auf der Seite. Auch wenn die Seite scrollt, ist die Position der Werbung immer vorhanden. Dies wird auch durch die Verwendung einer festen Positionierung erreicht. Beachten Sie, dass fest positionierte Elemente auch außerhalb des Dokumentenflusses liegen.
Für mehrere Fälle von Floating müssen wir es nur unter zwei Aspekten betrachten. Zum einen ist es die Frage, wie man positioniert das Positionierungselement Andererseits stellt sich die Frage, ob das Positionierungselement vom Dokumentenfluss getrennt ist (auf die Frage der Trennung vom Dokumentenfluss wird hier nicht näher eingegangen). Solange diese beiden Aspekte gründlich verstanden werden, wird es leicht sein, die Positionierung zu verstehen:
Position: statisch (statische Positionierung) fest (feste Positionierung) relativ (relative Positionierung) absolut (absolute Positionierung)
Der Standardwert von static:position entspricht keiner Positionierung. Unterbricht den Dokumentenfluss nicht und nimmt Platz auf der Seite ein.
relativ: Die Position ist relativ zu sich selbst. Unterbricht den Dokumentenfluss nicht und nimmt Platz auf der Seite ein.
absolut: Die Position ist relativ zum positionierten übergeordneten Element. Es ist vom Dokumentenfluss getrennt und belegt keinen Seitenplatz.
behoben: Die Position ist relativ zum Browserfenster. Es ist vom Dokumentenfluss getrennt und belegt keinen Seitenplatz.
Weitere Informationen zur Positionierung in CSS finden Sie auf der chinesischen PHP-Website für verwandte Artikel!




