
3D-Transformation (Rotate Skew Scale Translate)
Grundkenntnisse
Perspektive (Betrachtungsabstand, Schärfentiefe) Perspektive-Ursprung (Standpunkt)
transfrom
(1) Koordinaten x y z
(2) Transformation Basispunktposition transform-origin
(3)transfrom-style: retain-3d

3D-Transformation (Rotate Skew Scale Translate)
Grundkenntnisse
Perspektive (Betrachtungsabstand, Schärfentiefe) Perspektive-Ursprung (Blickpunkt )
transfrom
(1) Koordinaten x y z
(2) Transformation Basispunktposition transform-origin
(3)transfrom-style: Preserve-3d
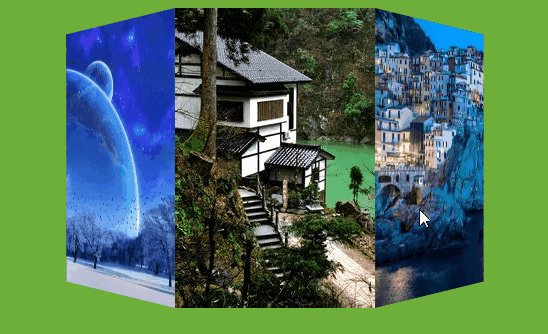
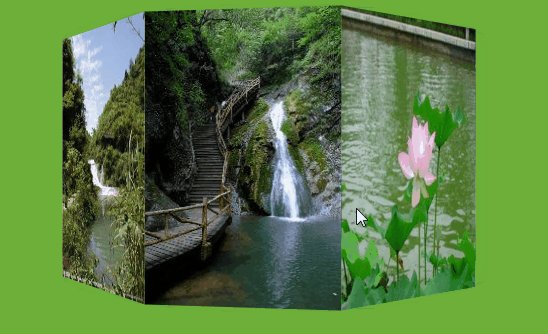
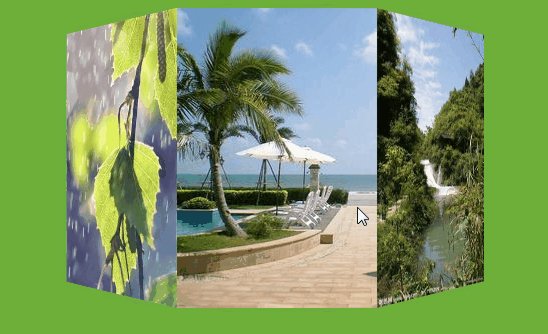
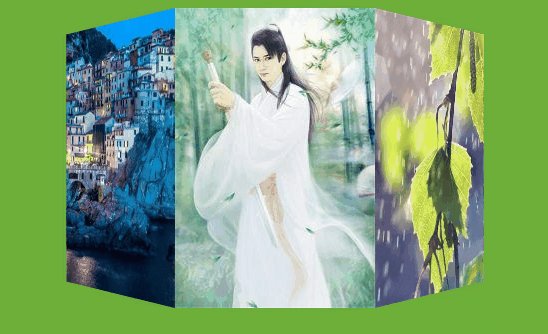
Es verwendet eine relativ einfache Koordinaten-Y-Achsen-Rotation. Schauen wir uns den Code an
<p class="kj" id="kj"> <p class="mian"><img src="img/p1.jpg" alt=""></p> <p class="mian"><img src="img/p2.jpg" alt=""></p> <p class="mian"><img src="img/p3.jpg" alt=""></p> <p class="mian"><img src="img/p4.jpg" alt=""></p> <p class="mian"><img src="img/p5.jpg" alt=""></p> <p class="mian"><img src="img/p6.jpg" alt=""></p> <p class="mian"><img src="img/p7.jpg" alt=""></p> <p class="mian"><img src="img/p8.jpg" alt=""></p> <p class="mian"><img src="img/p9.jpg" alt=""></p> </p>
Zuerst müssen Sie neun Boxen bauen, um neun Bilder aufzunehmen. Das ist leicht zu verstehen.
body{
background: #6daf39;(背景加了个颜色 主要是好看)
}
.xj{
perspective:600px;(这是井深)
}
.kj{
transition: 1s;(运动时间)
transform-style:preserve-3d;(实现3d效果 当然这是非常重的)
width:200px;
height: 300px;
margin:80px auto;
position: relative;
transform: rotateY(0deg) rotateX(0deg) translateZ(-275px);
transform-origin: center center -275px;
}
.mian{
position:absolute;
font-size: 50px;
color:#fff;
text-align: center;
line-height: 300px;
}
.mian:nth-child(1){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(0deg)translateZ(275px);
}
.mian:nth-child(2){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(40deg)translateZ(275px);
}
.mian:nth-child(3){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(80deg)translateZ(275px);
}
.mian:nth-child(4){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(120deg)translateZ(275px);
}
.mian:nth-child(5){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(160deg)translateZ(275px);
}
.mian:nth-child(6){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(200deg)translateZ(275px);
}
.mian:nth-child(7){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(240deg)translateZ(275px);
}
.mian:nth-child(8){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(280deg)translateZ(275px);
}
.mian:nth-child(9){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(320deg)translateZ(275px);
}Das CSS ist hier, ganz einfach;
kj.onclick=function () {
cishu++;
var jiaodu=40*cishu;
kj.style.transform="rotateY("+jiaodu+"deg)translateZ(-275px)"
}(kj) ist ein 3D-Raum-Effekt, es muss eine Methode oder ein Schritt vorhanden sein; Wortachse; verschieben Sie den 3D-Raum um 275 Pixel nach hinten, um die Achsenposition zu finden.)




