
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Lassen Sie uns mit dem Tutorial beginnen.
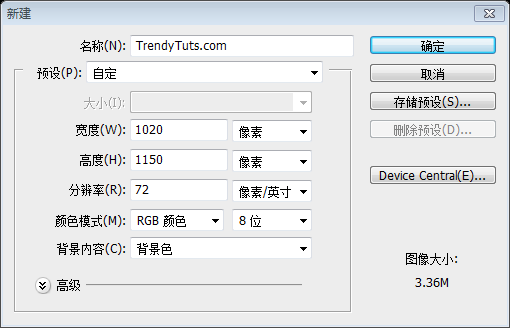
Öffnen Sie Photoshop und erstellen Sie ein neues Dokument (Strg + N) und wählen Sie als Vordergrundfarbe: #e6e5e5
Beginnen wir mit dem Tutorial
Öffnen Sie ein neues PS-Dokument (Strg + N), Größe: 1020px*1150px, legen Sie die Hintergrundfarbe fest: #e6e5e5

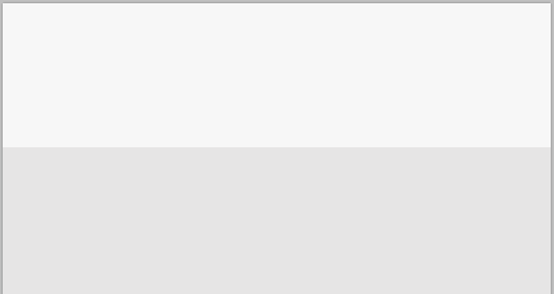
Wählen Sie als Nächstes das Rechteck-Werkzeug aus und erstellen Sie eine Form mit den Abmessungen 1020 x 268 Pixel, Farbe: #f7f7f7
Wählen Sie als Nächstes das Rechteck-Werkzeug aus Rechteck (0,0) oben im Dokument. Größe: 1020px*268px, Farbe: #f7f7f7

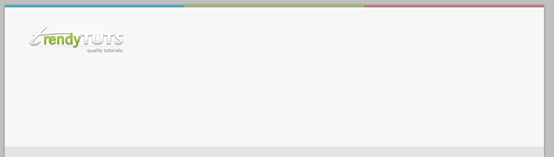
Haben Rechteck-Werkzeug ausgewählt, eine ähnliche Form erstellen (Farbe: blau) #3fadbf, Abmessungen: 340 x 4 Pixel.
Ich werde diese Form noch zweimal duplizieren und sie nach rechts verschieben Ich habe diese Farbe (grün) #a3b76b und für die dritte (dieser kleine Finger) #bf7678 verwendet.
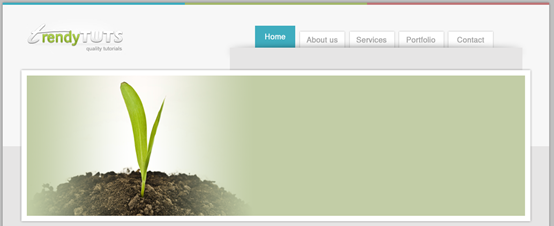
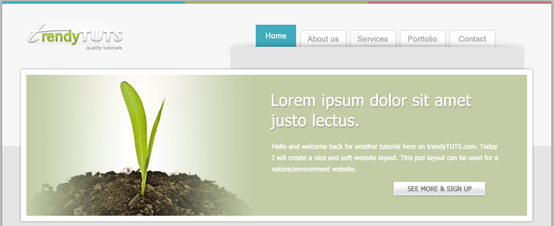
Auf der linken Seite, etwas weiter unten, werde ich mein Logo hinzufügen. Hier sollten Sie Ihr eigenes hinzufügen Logo. Hier ist mein Ergebnis:
Schritt 1: Erstellen Sie den oberen BereichWählen Sie das
Rechteck aus Werkzeug, erstelle ein Rechteck (blau) (0, 0), Farbe: #3fadbf, Größe: 340px*4pxDupliziere dieses Rechteck zweimal und verschiebe es nach rechts. Die Farbe des zweiten Rechtecks (grün) (340, 0): #a3b76b, die Farbe des dritten Rechtecks (rosa) (680, 0): #bf7678
Etwas weiter unten links möchte ich Füge mein Logo hinzu. Sie können hier auch Ihr eigenes LOGO hinzufügen. Das ist mein Ergebnis

Jetzt werde ich auf der rechten Seite die Navigation erstellen und mit dem Textwerkzeug Fügen Sie die Links hinzu.
Für die Registerkarte „Startseite“ habe ich diese Farbe verwendet: #3fadbf, Abmessungen: 75 x 47 Pixel. Keine Ebenenstile angewendet.
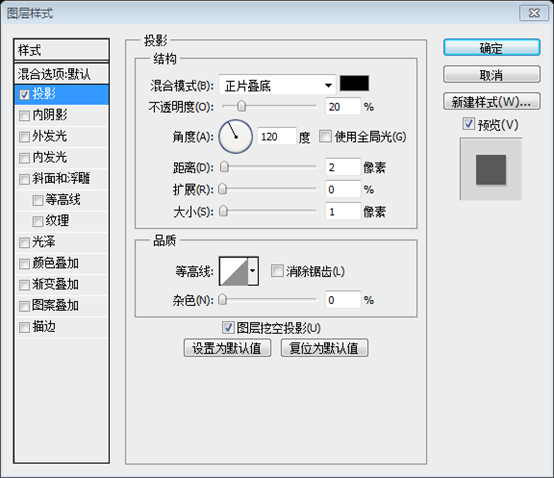
Für den Rest der Registerkarten (Über uns, Dienste). , Portfolio, Kontakt) Ich habe diese Ebenenstile angewendet
Jetzt möchte ich rechts das Navigationsmenü erstellen. Verwenden Sie das
Rechteck-Werkzeug, um einige Rechtecke hinzuzufügen, und das Text-Werkzeug, um einige Links hinzuzufügen. Home-Navigationselement
(471, 43), Farbe: #3fadbf, Größe: 75px*47px. Es gibt keinen Ebenenstil für die restlichen Navigationselemente (Über uns
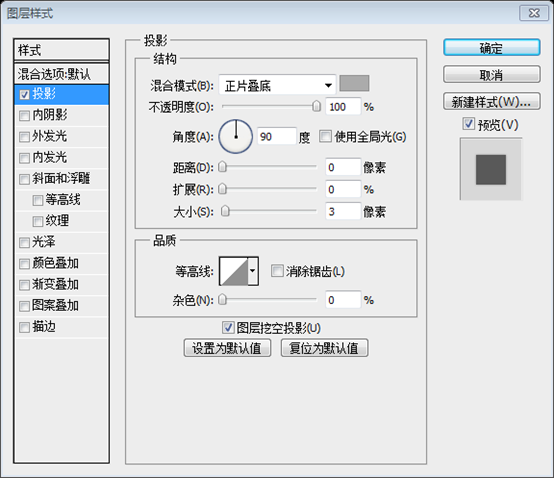
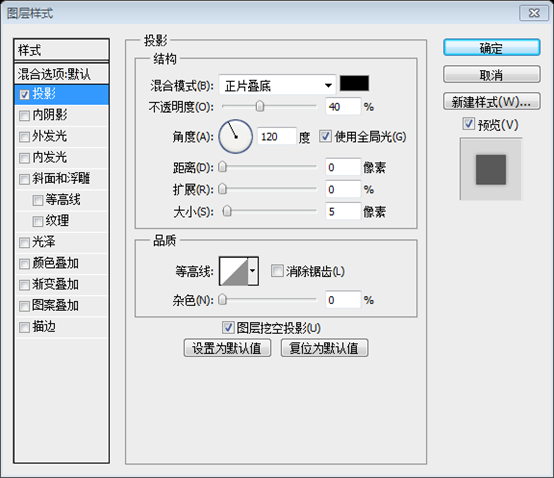
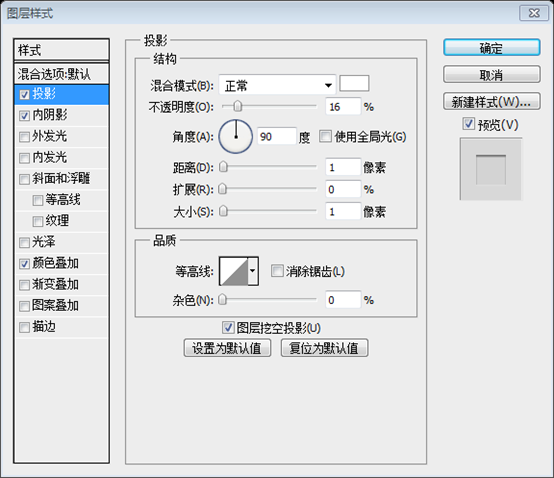
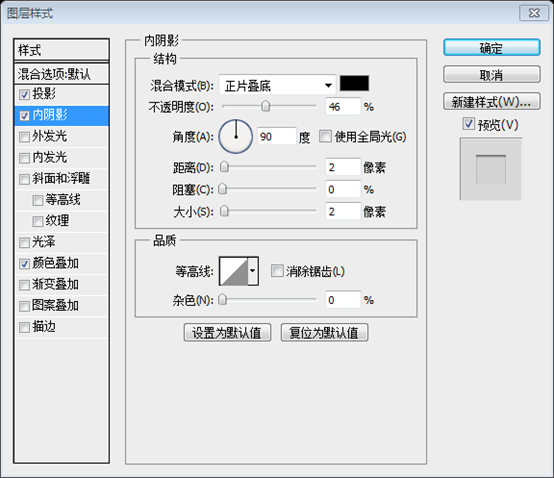
(555, 54, 83, 36), Dienste(648, 54, 83, 36) , Portfolio (740, 54, 83, 36) , Kontakt (832, 54, 83, 36) ), Farbe: #a4a4a4 , Ich werde wie folgt Ebenenstil und Schlagschattenfarbe hinzufügen: #ababab Nachdem Sie diese Ebenenstile angewendet haben, sollten Sie etwas Ähnliches bei mir haben Nachdem Sie einen Ebenenstil hinzugefügt haben, der meinem ähnelt. Fügen Sie als Nächstes einen Schatten am unteren Rand der Navigationsleiste hinzu. Um den Schatten zu erstellen, wählen Sie das Ellipsenwerkzeug und fügen Sie eine Form ähnlich zu (424, 86, 254, 8) , wählen Sie Radius 7px. Wählen Sie nun das Rechteck-Werkzeug aus und erstellen Sie eine ähnliche Form. Farbe: #ebebeb, Abmessungen: 546 x 42 Pixel Hier ist mein Ergebnis: Rechteck-Werkzeug (424,84)
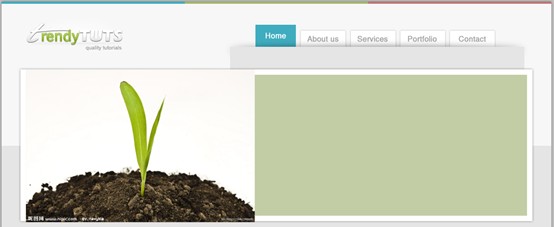
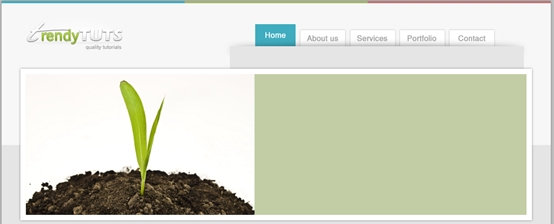
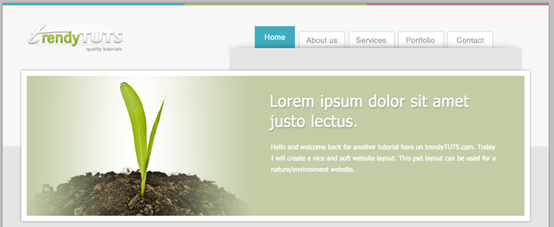
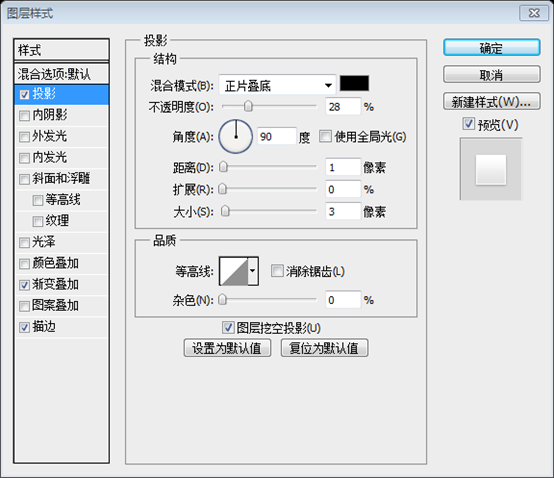
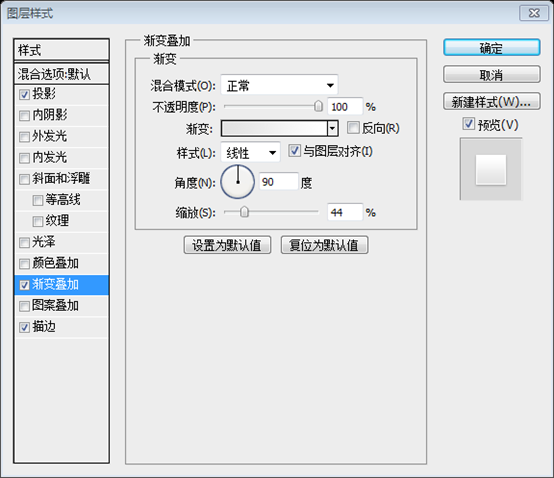
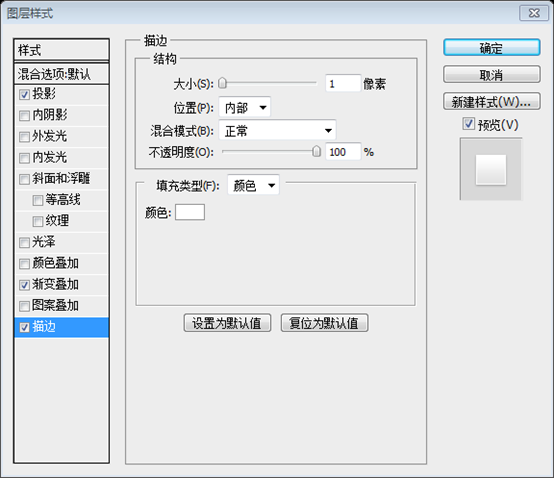
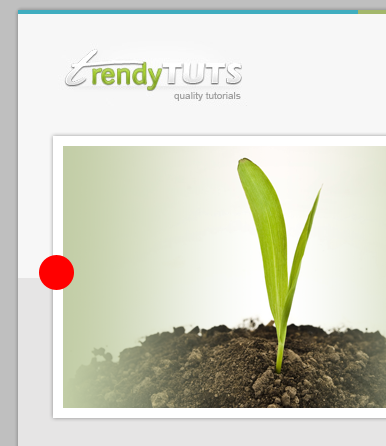
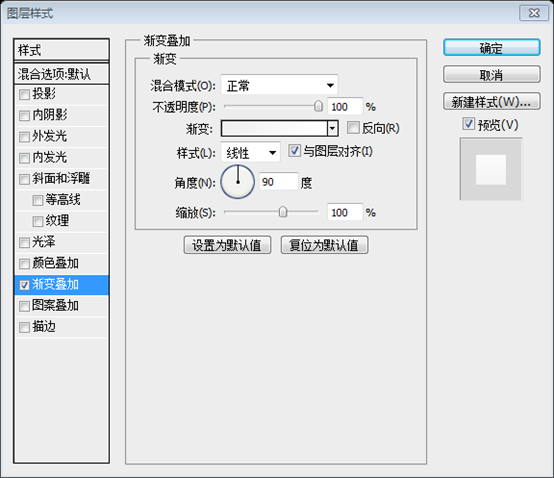
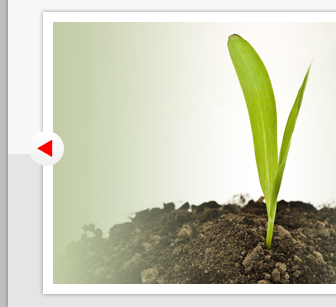
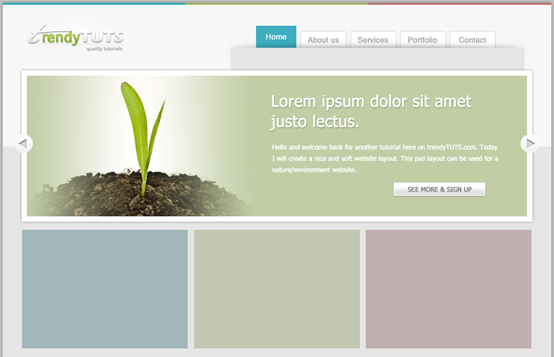
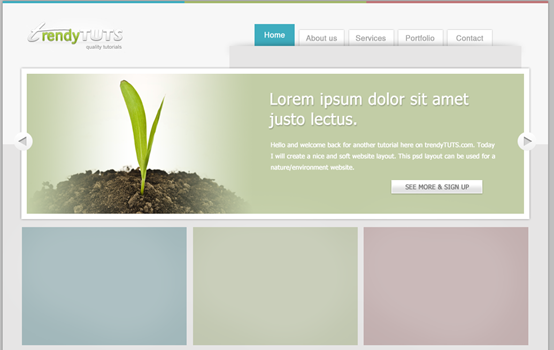
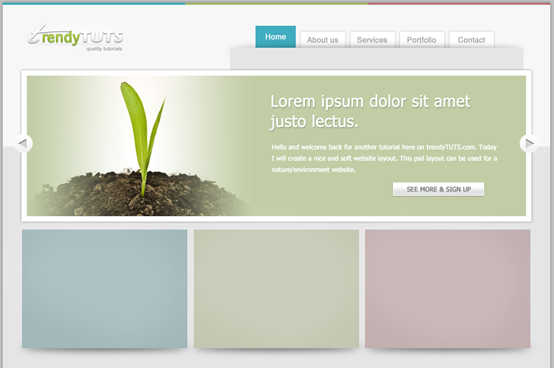
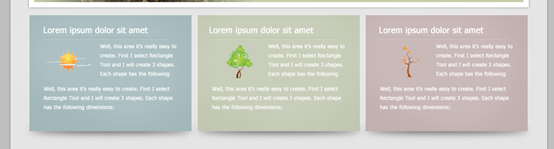
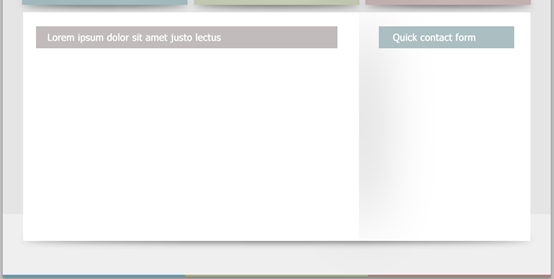
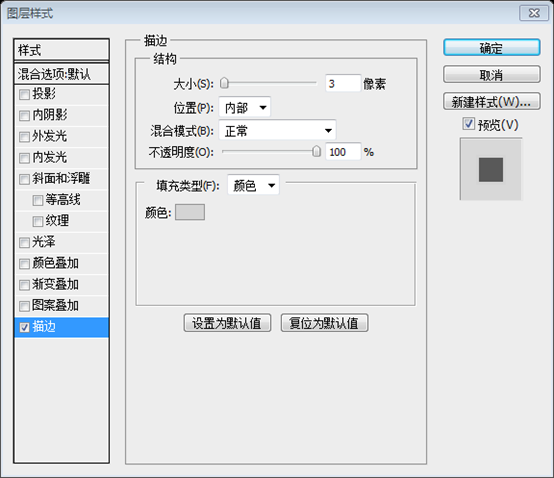
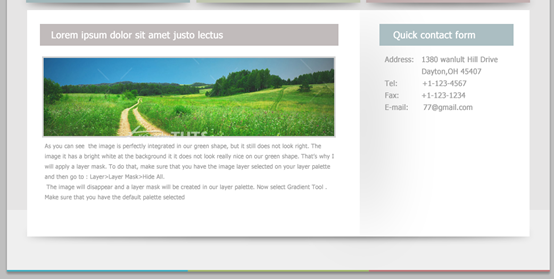
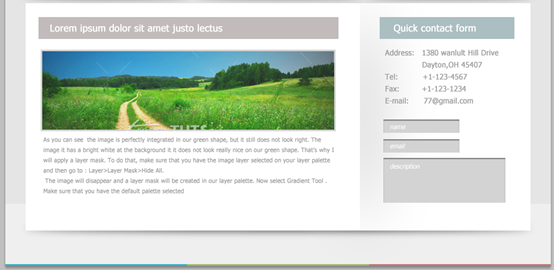
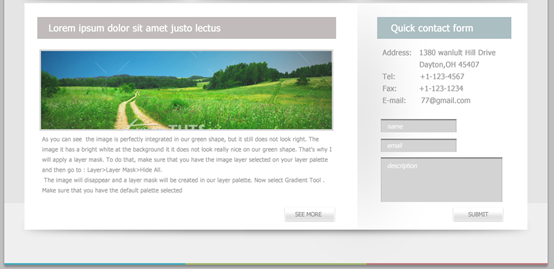
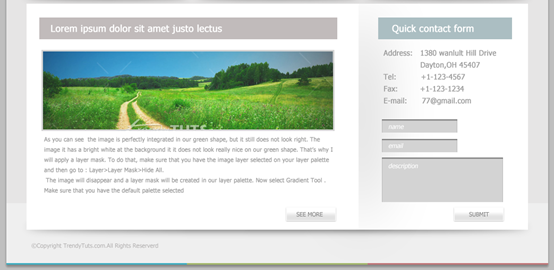
Schritt 2: Erstellen Sie einen hervorgehobenen Bereich mit Rechteck-WerkzeugErstellen Sie ein Rechteck (35, 126), Größe: 951px*282px (empfohlene Größe ist 950px*282px) , Farbe: Weiß. Fügen Sie die folgenden Ebenenstile hinzu: Als nächstes erstelle ich eine weitere Form, direkt über der im vorherigen Schritt erstellten Form. Abmessungen: 930 x 262 Pixel, Farbe : #c2cda6 (45, 136) Jetzt füge ich aus meinen Archivbildern dieses Bild in Photoshop hinzu: Wie Sie sehen können, hat das Bild einen weißen Hintergrund, damit es aussieht Gut, wir müssen noch ein wenig daran arbeiten. Zuerst stelle ich sicher, dass sich die Bildebene auf meiner Ebenenpalette direkt über unserer grünen Form befindet. Sobald Sie die Bildebene über der grünen Form haben, klicken Sie mit der rechten Maustaste auf die Bildebene und wählen Sie „Schnittmaske erstellen“. Sie sollten jetzt so etwas haben Wie Sie sehen können, hat das Bild einen weißen Hintergrund. Wir müssen noch daran arbeiten, dass es besser aussieht. Stellen Sie zunächst sicher, dass sich im Ebenenbedienfeld die Bildebene über der grünen Ebene befindet. Wenn sich Ihre Bildebene über der grünen Ebene befindet, klicken Sie mit der rechten Maustaste auf die Bildebene und wählen Sie Schnittmaske erstellen. Es wird wie folgt aussehen: Wie Sie sehen können, ist das Bild perfekt in unsere grüne Form integriert, aber es sieht immer noch nicht richtig aus Der Hintergrund ist hellweiß und sieht auf unserer grünen Form nicht wirklich schön aus. Deshalb wende ich eine Ebenenmaske an. Stellen Sie dazu sicher, dass Sie die Bildebene auf Ihrer Ebenenpalette ausgewählt haben, und gehen Sie dann zu : Ebene>Ebenenmaske>Alle ausblenden. Das Bild wird ausgeblendet und eine Ebenenmaske wird in unserer Ebenenpalette erstellt. Stellen Sie sicher, dass Sie die Standardpalette ausgewählt haben (Schwarzweiß) und ziehen Sie mit der Maus Ähnliche Linie. Wie Sie auf der rechten Seite sehen können, müssen wir dasselbe erstellen, um ein schönes Bild zu erhalten. Vergessen Sie nicht, die Ebenenmaske anzuwenden Klicken Sie auf das schwarze Miniaturbild und wählen Sie „Ebenenmaske anwenden“. Wiederholen Sie dann den gleichen Schritt noch einmal (diesmal jedoch für den rechten Rand des Bildes). Wie Sie sehen können, wird das Bild vollständig angezeigt im grünen Rechteck, sieht aber immer noch nicht gut genug aus. Das Bild hat einen hellen weißen Hintergrund, der zwischen den grünen Rechtecken etwas hart wirkt. Fügen Sie also eine Ebenenmaske hinzu. Stellen Sie sicher, dass die Bildebene im Ebenenbedienfeld ausgewählt ist, und klicken Sie dann auf: Ebene > Alle ausblenden> Das Bild wird ausgeblendet und im Ebenenbedienfeld wird eine Ebenenmaske angezeigt. Wählen Sie nun das Verlaufswerkzeug aus. Stellen Sie sicher, dass der Standardverlauf (Schwarzweiß) ausgewählt ist, und ziehen Sie mit der Maus eine gerade Linie von links nach rechts. Wie Sie sehen, machen Sie dasselbe auf der rechten Seite, um ein perfektes Bild zu erhalten. Wiederholen Sie den gleichen Vorgang und vergessen Sie nicht, eine Ebenenmaske hinzuzufügen. Klicken Sie mit der rechten Maustaste auf das schwarze Miniaturbild, wählen Sie „Ebenenmaske anwenden“ und wiederholen Sie den Vorgang (diesmal jedoch beginnend auf der rechten Seite des Bildes). Nach dem Testen wird das Bild angezeigt. Nach dem Hinzufügen von a Wenn Sie zum ersten Mal eine Maske auf eine Ebene anwenden, ist die Option „Ebenenmaske anwenden“ grau und es können keine weiteren Masken hinzugefügt werden. Wählen Sie daher in diesem Schritt nach dem Hinzufügen der Ebenenmaske den Schwarz-Weiß-Schwarz-Verlauf aus und ziehen Sie den Verlauf einmal. Textwerkzeug, um etwas Text hinzuzufügen Fügen Sie den folgenden Ebenenstil zum Titeltext auf der rechten Seite hinzu Rechteck-Werkzeug Erstellen Sie ein Rechteck (727, 335, 170, 25) . Und fügen Sie den folgenden Ebenenstil hinzu: Und mit dem Textwerkzeug füge ich etwas Text hinzu 🎜> Ich werde das Ellipsen-Werkzeug auswählen und diese Form erstellen: Ellipse-Werkzeug : Verlaufsüberlagerungsfarbe: #f0f0f0, #ffffff Wählen Sie das Farbeimer-Werkzeug aus, klicken Sie dann auf Ihrer Tastatur auf Strg + Umschalt + Alt + N (um eine neue Ebene zu erstellen) und füllen Sie Ihre Auswahl mit der gewünschten Farbe: Verwenden Sie das , um das Dreieck zu erstellen. Sobald Sie das Dreieck fertiggestellt haben, klicken Sie mit der rechten Maustaste darauf (stellen Sie sicher, dass das Stiftwerkzeug aktiviert ist). ist noch ausgewählt) und wählen Sie „In Auswahl konvertieren“ Verwenden Sie das Farbeimer-Werkzeug und drücken Sie Strg+Umschalt+Alt+N (Neu) auf Ihrer Tastaturebene), dann füllen Sie die Auswahl mit kräftiger Farbe. Das ist mein Ergebnis Polygon-Werkzeug . Wählen Sie das Polygon-Werkzeug aus, wählen Sie die Anzahl der Seiten als 3 aus, halten Sie dann die Umschalttaste gedrückt und zeichnen Sie ein gleichseitiges Dreieck. Erstellen Sie eine weitere Schaltfläche auf der rechten Seite des hervorgehobenen Bereichs. Das ist das Ergebnis meines vorgestellten Bereichs Nun, dieser Bereich ist wirklich einfach zu erstellen. Zuerst wähle ich das Rechteck-Werkzeug aus und erstelle 3 Formen mit den folgenden Abmessungen: 308 x 221 Pixel. Farben: für die erste Form (sanftes Blau). zweites (zartgrün) #c1c7b0, drittes (kleiner Finger) #c2afaf Schritt 3: Erstellen Sie den mittleren Bereich Toll, dieser Teil des Bereichs ist einfach machen. Wählen Sie zunächst das Rechteck-Werkzeug aus, um 3 Rechtecke zu erstellen. Abmessungen jedes Rechtecks: 308px*221px. Farbe: Das erste Rechteck (36, 423) (zartblau) #a1b7ba, das zweite Rechteck (356, 423) (zartgrün) #c1c7b0, das dritte ( 675, 423) (rosa) #c2afaf Jetzt erstelle ich eine weitere Ebene auf meiner Ebenenpalette (drücken Sie dazu Strg + Umschalt + Alt + N auf Ihrer Tastatur), dann wähle ich einen weichen Pinsel aus, stelle sicher, dass die Vordergrundfarbe auf Weiß eingestellt ist, reduziere die Deckkraft auf 13 % und erhöhe die Pinselgröße auf 200 %, dann drücke ich ein paar Mal vorsichtig mit dem Pinsel auf jede Form. Hier ist mein Ergebnis: Das ist mein Ergebnis: Dann wähle ich Ellipse aus Tool und ich werden diese Form erstellen (die schwarze, am unteren Rand des Rechtecks) 36, 638, 308, 8) und ich werde eine Gaußsche Unschärfe (Filter> ;Unschärfe>Gaußsche Unschärfe) mit einem Radius von 7 Pixeln anwenden, und hier ist mein Ergebnis: Filter> Unschärfe > Gaußsche Unschärfe Als nächstes wähle ich das Rechtecklinien-Werkzeug aus und füge 2 Linien zu jeder Form hinzu. Diese Linie dient als Trennzeichen zwischen dem Inhalt und dem Titel: Jede Zeile hat die folgenden Abmessungen: 244 x 1 Pixel Linienwerkzeug Und hier sind die Farben für die erste: erste Form (die dunklere): #b2bdbf die zweite #d3dbdc Linie Farbeinstellungen. Das erste Rechteck: die erste gerade Linie (die dunkle): #b2bdbf (#c8d9db sollte passender sein) Das zweite Rechteck: die erste gerade Linie(380,466) Das dritte Rechteck: erste Form (die dunklere): # b09fa0 die zweite # e3d4d5 Das dritte Rechteck: erste Die erste Gerade (699, 466) (die Dunkle): #b09fa0, die zweite Gerade: #e3d4d5 Ein Exkurs hier: Warum müssen die Farben der beiden Geraden des ersten Rechtecks korrigiert werden? Der Grund dafür ist, dass die Originalfarben nicht übereinstimmen. Das linke Bild zeigt den korrigierten Effekt und das rechte Bild zeigt die Originalfarbe Offensichtlich stimmt die Originalfarbe rechts nicht überein. Wie kann man es korrigieren? Schauen Sie sich den Analyseprozess unten an Konvertieren Sie zunächst die Farben des Rechtecks und der beiden geraden Linien in den HSV-Modus. Weitere Informationen finden Sie in meinem Abschnitt „Farbe im Computer“ " Artikelserie Erstes Rechteck: Rechteck: #a1b7ba, HSV: (187, 13, 73) Dunkle Linie: #b2bdbf, HSV: (189, 7, 75) Helle Linie: #d3dbdc, HSV : (187, 4, 86) Zweites Rechteck: Rechteck: #c1c7b0, HSV: (76, 12, 78) Dunkle Linie: #abb09f, HSV: (78, 10, 69) Helle Linie: #e0e5d1, HSV: (75, 9 , 90 ) Drittes Rechteck: Rechteck: #c2afaf, HSV: (0, 10, 76) Dunkle Linie: #b09fa0, HSV: (356, 10, 69) Helle Linie: #e3d4d5, HSV: (356, 7, 89) Die Farben der geraden Linien in den hinteren beiden Rechtecken sind immer noch aufeinander abgestimmt, also durch Analysieren der Farben der beiden geraden Linien in der Rückseite Wir können das sehen Die H-Komponente der dunklen Linie ist fast die gleiche wie die H-Komponente des Rechtecks, die S-Komponente ist ebenfalls ungefähr gleich und die V-Komponente ist ungefähr gleich 10 weniger Die Summe der H-Komponente der Lichtlinie. Die H-Komponente des Rechtecks ist fast gleich, die S-Komponente ist etwas weniger und die V-Komponente ist etwa 10 mehr Hinweis: Die H-Komponente stellt den Farbton der Farbe dar, und der Farbton ist ein Ring, 0 ist 360, also beträgt der Unterschied zwischen 0 und 356 4, was fast Daher wird gemäß den obigen Regeln festgestellt, dass die Farbe der geraden Linie des ersten Rechtecks inkonsistent ist, und sie wird gemäß den obigen Regeln angepasst Die Farbe der dunklen Linie wird angepasst an: #93a1a3, HSV: (189, 10, 64) Die Farbe der hellen Linie wird angepasst an: #c8d9a6, HSV: (187, 9, 83) Ich habe zuvor einen Artikel darüber gelesen, wie man schnell ähnliche Trennlinien erstellt, ich habe die Quelle vergessen Die dunkle Linie basiert auf der Hintergrundfarbe, die H- und S-Komponenten bleiben unverändert und die H-Komponente wird um etwa 10 % reduziert Die helle Farbe basiert auf der Hintergrundfarbe und die H- und S-Komponenten bewegen sich nicht, die H-Komponente erhöht sich um etwa 10 % Die helle Farbe liegt neben der dunklen Farbe und die helle Farbe ist unter der dunklen Farbe Das ist mein Ergebnis Schritt 4: Erstellen des Inhaltsbereichs und der Fußzeile Schritt 4: Erstellen des Inhaltsbereichs und die Fußzeile Um den Inhaltsbereich zu erstellen, wählen Sie zuerst das Rechteck-Werkzeug und erstellen Sie eine ähnliche Form: 🎜>, erstellen Sie ein Rechteck (38 , 658, 944, 426), Farbe: Weiß : Ellipse-Werkzeug eine Ellipse (38, 1076, 944, 8) und klicken Sie dann auf: Filter>Unschärfe>Gaußsche Unschärfe, Radius: 7px Verwenden Sie das , um ein weiteres Rechteck . Dieses Rechteck wird verwendet, um den Fußzeilenteil zu erstellen Rechteck (0, 1147, 340, 3), Farbe: #3fadbf Rechteck (340, 1147, 340, 3), Farbe: #a3b76b Rechteck (680, 1147, 340, 3), Farbe: #bf7678 Als nächstes verwenden Sie das , um die folgende Ellipse Dann wende ich eine Gaußsche Unschärfe (Filter>Unschärfe>Gaußsche Unschärfe) mit einem Radius von 50 px an und wähle diese Auswahl aus Filter> Unschärfe>Gaußsche Unschärfe Rechteckauswahlwerkzeug Ich drücke auf meiner Tastatur die Entf-Taste und drücke dann Strg + D (um die Auswahl zu entladen) Dieser Schritt ist sehr einfach, daher werde ich ihn hier hinzufügen, um ihn vollständiger zu machen Verwenden Sie das Rechteck-Werkzeug, um ein Rechteck (62, 684, 561, 41), Farbe: #c1bbbb, und ein Rechteck (700, 684, 251, 41), Farbe: hinzuzufügen. #abbec2 und fügen Sie den entsprechenden Text hinzu Fügen Sie ein Bild hinzu und Fügen Sie den folgenden Strichebenenstil und die folgende Strichfarbe hinzu: #d4d4d4 Fügen Sie etwas Text unter dem Bild und auf der rechten Seite hinzu Fügen Sie unterhalb des Rechtecks an der Seite etwas Text hinzu Fügen Sie unter dem Text auf der rechten Seite drei Rechtecke hinzu, nämlich ( 707 , 876, 142, 25), (707, 913, 142, 25), (707, 948, 228, 84), der Ebenenstil kopiert den Ebenenstil des Dreiecks im hervorgehobenen Bereich und fügt den entsprechenden Text Verwenden Sie das Rechteck-Werkzeug, um zwei Rechtecke hinzuzufügen, nämlich (527, 1042, 93, 25). , (843, 1042, 93, 25), der Ebenenstil kopiert den Ebenenstil der Schaltfläche im hervorgehobenen Bereich und fügt den entsprechenden Text
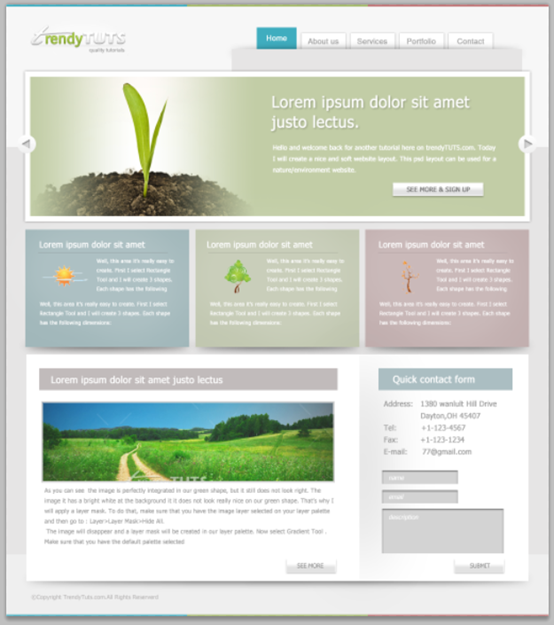
Das Endergebnis ist wie folgt: Nachtrag: In diesem Tutorial werden sanfte Farben verwendet Die drei Farben sind alle gut gewählt. Es kann in Zukunft als Referenz verwendet werden. Weitere PS-Webdesign-Tutorials 

Als nächstes werde ich unten in der Navigation einen Schatten erstellen. Um den Schatten zu erstellen, müssen Sie das Ellipsen-Werkzeug auswählen und dann eine ähnliche Form erstellen.

 Schritt 2: Hervorgehobenen Bereich erstellen
Schritt 2: Hervorgehobenen Bereich erstellen










 Und fügen Sie den folgenden Ebenenstil zum Kreis hinzu:
Und fügen Sie den folgenden Ebenenstil zum Kreis hinzu: 
 Wenn Sie ein Dreieck haben, klicken Sie mit der rechten Maustaste darauf (stellen Sie sicher, dass Sie immer noch das Stiftwerkzeug ausgewählt haben) und Wählen Sie „Auswahl treffen“
Wenn Sie ein Dreieck haben, klicken Sie mit der rechten Maustaste darauf (stellen Sie sicher, dass Sie immer noch das Stiftwerkzeug ausgewählt haben) und Wählen Sie „Auswahl treffen“ Folgende Ebenenstile hinzufügen
Folgende Ebenenstile hinzufügen
 Schritt 3 Erstellen des mittleren Bereichs
Schritt 3 Erstellen des mittleren Bereichs
Erstellen Sie nun eine neue Ebene in meinem Ebenenbedienfeld (drücken Sie dazu Strg+Umschalt+Alt+N auf Ihrer Tastatur) und wählen Sie dann eine aus Weichen Pinsel, stellen Sie sicher, dass die Vordergrundfarbe auf Weiß eingestellt ist, stellen Sie dann die Deckkraft auf 13 % und die Pinselgröße auf 200 % ein (sollte 200 Pixel sein) und klicken Sie dann mehrmals auf jedes Rechteck


(sollte #93a1a3 sein, ist passender) 




Hier ist mein Ergebnis

 Fußzeile
Fußzeile
 Als nächstes wähle ich Ellipse aus Tool und ich werden diese Form erstellen
Als nächstes wähle ich Ellipse aus Tool und ich werden diese Form erstellen 

 Füge etwas Text hinzu und erstelle einige Schaltflächen im hervorgehobenen Bereich. Die Methoden der Schaltflächen im hervorgehobenen Bereich sind wie folgt das gleiche.
Füge etwas Text hinzu und erstelle einige Schaltflächen im hervorgehobenen Bereich. Die Methoden der Schaltflächen im hervorgehobenen Bereich sind wie folgt das gleiche. 






 Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
 Der Unterschied zwischen Mac Air und Pro
Der Unterschied zwischen Mac Air und Pro
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 Python-Nummer zum String
Python-Nummer zum String
 So teilen Sie einen Drucker zwischen zwei Computern
So teilen Sie einen Drucker zwischen zwei Computern
 So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
 So beheben Sie das Fehlen von winntbbu.dll
So beheben Sie das Fehlen von winntbbu.dll
 So richten Sie den virtuellen Speicher ein
So richten Sie den virtuellen Speicher ein




