
In diesem Artikel wird hauptsächlich das Float-Attribut vorgestellt: Es definiert die Richtung, in der das Element schwebt.
1. Seitenlayoutmethode: Einführung in Dokumentfluss, schwebende Ebene und schwebende Attribute.
2. float:left: Einführung der Layout-Methode, wenn float übrig bleibt.
3. float:right: Einführung der Layout-Methode, wenn float richtig ist.
4. Benachbarte Elemente enthalten Float-Attribute: Einführung der Layout-Methode, wenn benachbarte Elemente Float-Attribute enthalten.
Seitenlayoutmethode, umfasst hauptsächlich: Dokumentfluss, schwebende Ebene, schwebendes Attribut.
Der Standarddokumentfluss (Standardlayout) von HTML-Seiten ist: von oben nach unten, von links nach rechts, mit Zeilenumbrüchen beim Auftreffen auf Blöcke (Elemente auf Blockebene) .
Floating-Ebene: Nachdem dem Float-Attribut des Elements ein Wert zugewiesen wurde, wird es vom Dokumentfluss getrennt und schwebt nach links und rechts, nah zum übergeordneten Element (Standard ist body Der linke und rechte Rand des Textbereichs).
Das schwebende Element wird durch nachfolgende (nicht schwebende) Elemente an der frei gewordenen Position des Dokumentflusses aufgefüllt: Elemente auf Blockebene werden direkt gefüllt. Wenn es mit dem Bereich des schwebenden Elements überlappt, wird das schwebende Element aufgefüllt Das Element deckt das Element auf Blockebene ab. Inline-Elemente: Fügen Sie sie ein, wenn Platz vorhanden ist.
① links: Das Element schwebt nach links.
② rechts: Das Element schwebt nach rechts.
③ keine: Standardwert.
④ erben: Erben Sie das Float-Attribut vom übergeordneten Element.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>2.3-float属性</title>
<style type="text/css">
#a {
background-color:Red;
height:50px;
width:100px;
}
#b {
background-color:Yellow;
height:50px;
width:200px;
}
#c {
background-color:Blue;
height:50px;
width:300px;
}
#d {
background-color:Gray;
height:50px;
width:400px;
}
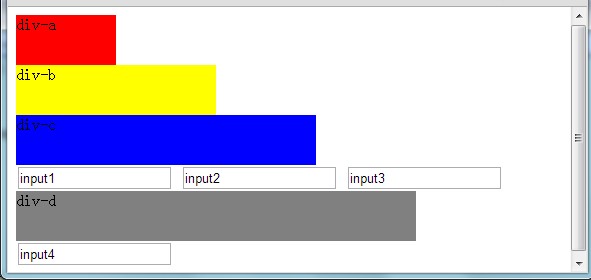
</style></head><body><p id=a >p-a</p><p id=b>p-b</p><p id=c>p-c</p><input type="text" value="input1" /><input type="text" value="input2" /><input type="text" value="input3 " /><p id=d>p-d</p><input type="text" value="input4 " /></body></html>
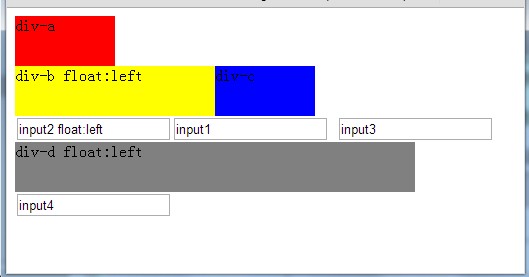
Beschreibung: Das Element schwebt nach links.
Eingabe2 hinzugefügt: float:left
p-b hinzugefügt: float:left
p-d hinzugefügt: float:left
① Wenn die Breite des Browsers „nicht lang genug“ ist

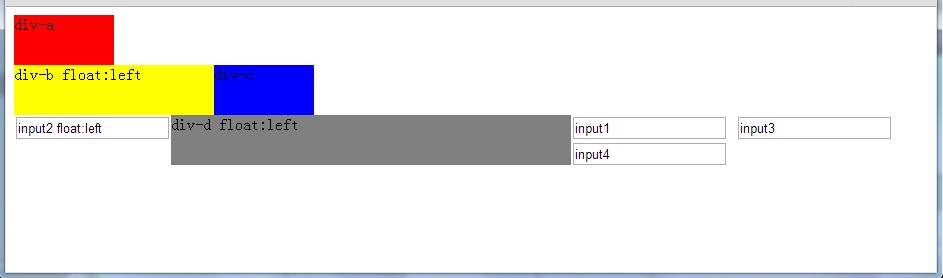
② Wenn die Breite des Browsers „lang genug“ ist "

| 当前元素分类(float:left) | 下一个紧邻元素分类(不含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 |
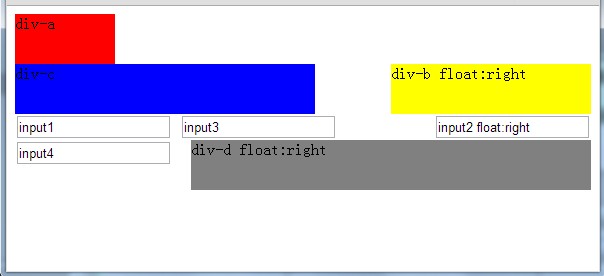
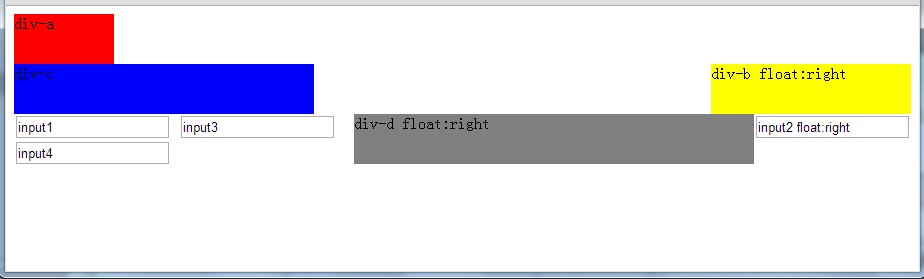
Beschreibung: Das Element schwebt nach rechts.
input2-Element: float:right hinzufügen
p-b Hinzufügen: float:right
p-d Hinzufügen: float:right
① Wenn die Breite des Browsers „nicht lang genug“ ist

② Wenn die Breite des Browsers „lang“ ist genug“

| 当前元素分类(float:right) | 下一个紧邻元素分类(不包含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。 |
| 内联元素(b) | b会填充a遗留下来的空间。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会填充a遗留下来的空间。 |
Aufgrund der Eigenschaften von Inline-Elementen ist es am besten, das Float-Attribut nicht neben Inline-Elementen und Elementen auf Blockebene zu verwenden.
Das Folgende sind Elemente auf Blockebene als Beispiele:
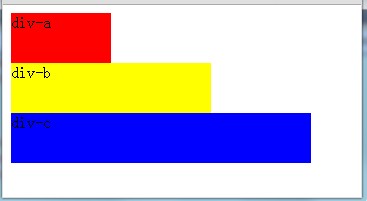
Standardansicht:

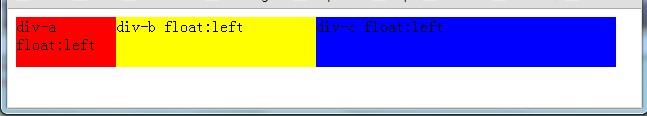
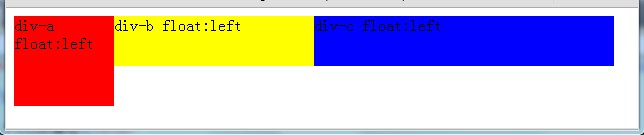
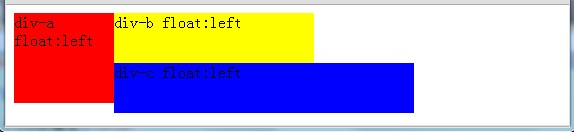
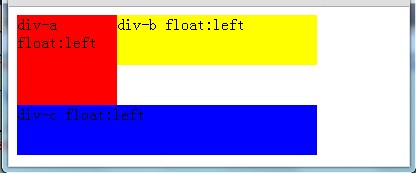
Fügen Sie Float zu diesen drei PS hinzu: links
①Die Breite des Browsers ist „lang genug“

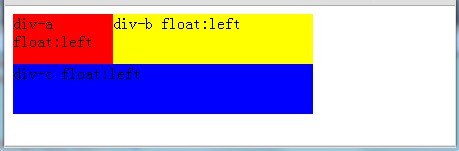
② Die Breite des Browsers ist „nicht lang genug“

Ⅰ Benachbarte schwebende Elemente, das Element mit dem Attribut vorne links, ist Rang 1 links.
Ⅱ Nachdem es zu einem schwebenden Element geworden ist, verfügt es über die „Eigenschaften“ von Inline-Elementen in der schwebenden Ebene. Wenn mehrere schwebende Elemente nicht in eine Zeile passen, werden sie umbrochen.
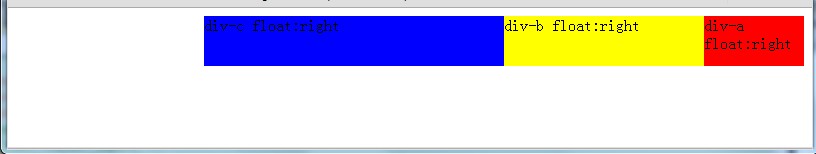
Fügen Sie float:right
zu diesen drei ps hinzu ①Durchsuchen Sie die Breite von der Browser ist „nicht lang genug“

Ⅰ Benachbarte schwebende Elemente, das Element mit dem richtigen Attribut vorne wird ganz rechts gereiht. 
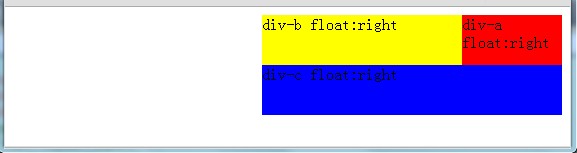
4.3.1 Ansicht ①Die Breite des Browsers ist „lang genug“
②Wenn die Browserbreite reduziert wird

③Wenn die Browserbreite weiter reduziert wird

4.3.2 Fazit
Ⅰ Beim Sortieren von p schwebenden Elementen mit Ungleichheit heights: Wenn mehrere schwebende Elemente nicht in eine Zeile passen, werden sie gemäß den „Eigenschaften“ von Inline-Elementen umbrochen. 
 Was sind die Operatoren in der Go-Sprache?
Was sind die Operatoren in der Go-Sprache?
 Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
 Was bedeutet Fokus
Was bedeutet Fokus
 Vier Hauptmerkmale der Blockchain
Vier Hauptmerkmale der Blockchain
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 Was tun, wenn der Computer keinen Ton hat?
Was tun, wenn der Computer keinen Ton hat?
 Bitcoin-Handelswebsite
Bitcoin-Handelswebsite
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?




