
Hut ab vor der Talk-Mania-Website. Ich habe vor einem Jahr auf dieser Website viele gute Webdesign-Tutorials gesehen. Als ich ein Jahr später noch einmal nachschaute, ob es neue Tutorials gab, stellte ich plötzlich fest, dass die Website nicht mehr geöffnet werden konnte. Vielleicht wurde sie geschlossen, vielleicht wurde der Name der Website geändert. Glücklicherweise habe ich letztes Jahr mehrere Tutorials heruntergeladen und gespeichert, und dieses Tutorial ist eines davon. Ich hoffe auch, mehr Websites mit PS-Webdesign-Tutorials und weiteren hervorragenden Designs zu sehen.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
In diesem Tutorial zeige ich Ihnen, wie Sie in Photoshop ein professionelles Blog-Weblayout erstellen Layout.
Wir werden das 960 Grid System verwenden, um das Weblayout zu erstellen. Laden Sie die Archivdatei von der Website herunter, entpacken Sie sie und öffnen Sie die Datei „960_grid_12_col 2.psd“ aus dem „Photoshop“. Ordner.
Ich werde 960 Grid System verwenden, um das Website-Layout zu erstellen, die Datei von der Website herunterladen, sie entpacken und 960_grid_12_col 2.psd aus dem Photoshop-Ordner öffnen.
Da die Talk-Mania-Website nicht mehr zugänglich ist und es sich bei der PSD tatsächlich um eine Positionierungshilfsdatei handelt, wird diese Datei in dieser Übersetzung nicht verwendet.
Schritt 1
Erhöhen Sie die Größe Ihres Dokuments, indem Sie zu Bild > gehen. Wählen Sie dann das Farbeimer-Werkzeug (. G) und fülle den Hintergrund mit der Farbe #f6f0e2.
Schritt 1
Erhöhen Sie im Menü: Bild > Leinwandgröße die Größe Ihres Dokuments. Verwenden Sie die Konfiguration im Bild unten und wählen Sie dann das Farbeimer-Werkzeug aus, um dem Dokument eine Hintergrundfarbe hinzuzufügen: #f6f0e2
Da das PSD nicht geöffnet ist, wird dieser Schritt zu einem neuen Dokument mit der Größe: 1200* 1500px. Verwenden Sie das Farbeimer-Werkzeug, um dem Dokument eine Hintergrundfarbe hinzuzufügen: #f6f0e2
 Das Ergebnis ist wie folgt:
Das Ergebnis ist wie folgt:

Schritt 2
Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein weißes Rechteck mit der Breite 940 Pixel vom oberen Rand Ihres Dokuments bis zum unteren Rand Benennen Sie diese Ebene „content bg“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und fügen Sie einen 1-Pixel-Strich mit der Farbe #ded6c4 hinzu.
Schritt 2
In Verwenden Sie in Ihrem Dokument das Rechteck-Werkzeug. Erstellen Sie ein weißes Rechteck
(130, 0, 940, 1470)mit einer Breite von 940 Pixeln von oben nach unten und 20 Pixeln vom unteren Rand. Benennen Sie den Ebeneninhalt bg, doppelklicken Sie auf die Ebene, um das Dialogfeld „Ebenenstil“ zu öffnen, fügen Sie dem Rechteck einen Strichstil hinzu, Breite 1 Pixel, Farbe: #ded6c4


Schritt 3 – Kopfzeile erstellen
Klicken Sie unten im Ebenenbedienfeld auf die Schaltfläche „Neue Gruppe erstellen“, um eine neue zu erstellen Gruppe und nennen Sie sie „Kopfzeile“.Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit der Höhe 10 Pixel am oberen Rand Ihres Dokuments, indem Sie die Farbe #aa915c verwenden.
Schritt 3 – Kopfzeile erstellen
Klicken Sie unten im Ebenenbedienfeld auf die Schaltfläche „Neue Gruppe erstellen“, um eine neue Gruppe zu erstellen und ihr den Namen „Kopfzeile“ zu geben.
Verwenden Sie das Rechteck-Werkzeug, um ein 10 Pixel hohes Rechteck (0, 0, 1200, 10) oben im Dokument zu erstellen, Farbe: #aa915c, nennen Sie es obere Leiste.

Schritt 4
Wählen Sie das Linienwerkzeug (U), stellen Sie die Stärke auf 1 Pixel ein und erstellen Sie eine horizontale Linie am unteren Rand des Rechtecks Sie haben im vorherigen Schritt die Farbe #968051 verwendet.
Drücken Sie Strg/Befehl + J, um die Farbe der neuen Linie zu #c3a76a zu ändern (V) und drücken Sie einmal den Aufwärtspfeil, um diese Ebene um einen Pixel nach oben zu verschieben.
Schritt 4
Zeichnen Sie mit dem Geraden-Werkzeug unten eine horizontale gerade Linie mit einer Breite von 1 Pixel des gerade erstellten Rechtecks, Farbe: #968051. Benennen Sie diese Ebene 1px line
Strg+J und ändern Sie die Farbe der neuen Linie in #c3a76a. Wählen Sie dann das Verschieben-Werkzeug aus und drücken Sie einmal die Aufwärtspfeiltaste, um die Linie um einen Pixel nach oben zu verschieben.

Schritt 5
Wählen Sie das Rechteckwerkzeug (U) und erstellen Sie ein Rechteck mit der Höhe 100 Pixel und der Farbe #e8c271 unter dem ersten Rechteck . Benennen Sie diese Ebene „header bg“.
Erstellen Sie unter dem oberen Rechteck mit dem Rechteck-Werkzeug ein 100 Pixel hohes Rechteck mit der Farbe: #e8c271. Benennen Sie es „header bg“

Schritt 6
Strg/Befehlstaste-Klicken Sie auf die Vektormaske der Ebene „header bg“, um sie auszuwählen. Gehen Sie dann zu „Ebene“ > „Neue Füllebene“ > „Verlauf“. Die von Ihnen getroffene Auswahl ist nun nur noch über der Kopfzeile sichtbar.
Verwenden Sie die Einstellungen aus dem folgenden Bild Ebene und verschieben Sie den Farbverlauf auf der linken Seite der Kopfzeile (um den Farbverlauf zu verschieben, klicken Sie auf das Bild und ziehen Sie den Cursor, bis das Fenster „Farbverlaufsfüllung“ geöffnet wird. Stellen Sie den Mischmodus dieser Ebene auf „Überlagerung 20 %“.
Schritt 6
Strg+Klick auf die Header-BG-Ebene, um sie auszuwählen. Klicken Sie dann auf Ebenen > Neue Füllebene > Der ausgewählte Bereich wird in eine Maske umgewandelt, sodass der lineare Farbverlauf nur im Kopfbereich sichtbar ist.
Beziehen Sie sich für die Parameter der Verlaufsfüllung auf das Bild unten und verschieben Sie dann die Verlaufsebene links vom Kopfbereich (klicken Sie beim Verschieben der Verlaufsebene auf die Ebene und achten Sie auf den weißen Cursor, wenn). Ziehen), stellen Sie die Deckkraft der Ebene auf 20 % ein



Schritt 7
Wählen Sie das Linienwerkzeug (U) und erstellen Sie zwei Linien mit der Stärke 1px am unteren Rand der Kopfzeile. Verwenden Sie die Farbe #f4d48f für die erste Zeile und #c6a661 für die zweite.
Schritt 7
Verwenden Sie das Linienwerkzeug, um am unteren Rand des Kopfbereichs zwei horizontale gerade Linien mit einer Breite von 1 Pixel zu erstellen. Die Farbe der ersten geraden Linie: #f4d48f; die Farbe der zweiten geraden Linie: #c6a661

Schritt 8
Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen Ihres Weblayouts in die linke Seite der Kopfzeile, indem Sie die Farbe #f6eedd und die Schriftart Myriad Pro Bold Italic verwenden.
Aktivieren Sie die Hilfslinien Helfen Sie dabei, diese Textebene richtig zu positionieren.
Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden.
Schritt 8
Verwenden Sie das Textwerkzeug, um den Namen Ihrer Website auf die linke Seite des Kopfbereichs Ihres Website-Layouts zu schreiben, Farbe: #f6eedd, Schriftart: Myriad Pro, fett und kursiv
Aktivieren Sie Ihre Hilfslinien. Hilft Ihnen, Ihre Textebene richtig zu positionieren.
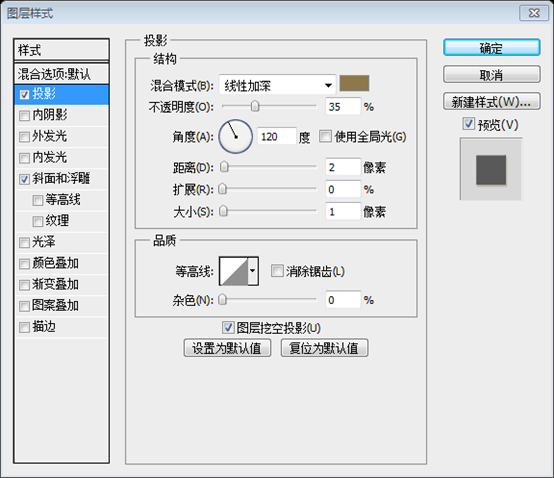
Doppelklicken Sie auf Ihre Textebene, um das Dialogfeld „Ebenenstil“ zu öffnen, legen Sie dann die Parameter wie unten gezeigt fest und stellen Sie die Schlagschattenfarbe auf #8e7849 ein



Schritt 9 – Navigationsleiste erstellen
Erstellen Sie eine neue Gruppe und benennen Sie sie „ Navigation". Wählen Sie das Abgerundete-Rechteck-Werkzeug (U) und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 550 x 50 Pixel und der Farbe #e9d09b. Benennen Sie diese Ebene „Navigationsleiste“ und verwenden Sie das Verschieben-Werkzeug (V), um sie auf die rechte Seite zu verschieben Ihr Layout bei 10 Pixel unter der Kopfzeile. Ich habe die Farbe #cdbd9b für Schlagschatten verwendet.
Schritt 9 – Navigationsleiste erstellen
Erstellen Sie eine neue Gruppe und nennen Sie sie Navigation. Erstellen Sie mit dem abgerundeten Rechteck-Werkzeug ein abgerundetes Rechteck (500, 70) , Größe: 550px*50px, Farbe: #e9d09b, nennen Sie es „Navigationsleiste“ und verschieben Sie es mit dem Verschieben-Werkzeug auf die rechte Seite Dokument, wobei der untere Rand 10 Pixel unter dem Kopfbereich liegt. Fügen Sie Stil und Projektionsfarbe hinzu, wie im Bild gezeigt: #cdbd9b



Schritt 10
Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen für Ihre Navigationsmenüelemente mit der Farbe #fffcf4. Fügen Sie mithilfe der Einstellungen aus dem folgenden Bild einen Schatten zu Ihren Textebenen hinzu.
Schritt 10
Verwenden Sie das Textwerkzeug, um das Menü der Navigationsleiste hinzuzufügen, Farbe: #fffcf4. Fügen Sie dem Text einen Schatten hinzu und legen Sie ihn wie unten gezeigt fest:


Schritt 11 – Erstellen des hervorgehobenen Bereichs
Erstellen Sie eine neue Gruppe und nennen Sie sie „Featured“. Wählen Sie dann das Abgerundete-Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 900 x 280 Pixel und der Farbe #d9cdb2. Benennen Sie diese Ebene nach „Featured BG“. einen Abstand von 30 Pixeln vom unteren Rand des Headers.
Schritt 11 – Hervorgehobenen Bereich erstellen
Erstellen Sie eine neue Gruppe und nennen Sie sie „Featured“. Erstellen Sie dann mit dem Werkzeug „Abgerundete Rechtecke“ ein abgerundetes Rechteck (150, 140) , Größe: 900px*280px, Farbe: #d9cdb2. Nennen Sie diese Ebene „Featured BG“ und verschieben Sie sie 30 Pixel vom unteren Rand des Kopfbereichs.

Schritt 12
Wählen Sie das Rechteckwerkzeug (U) aus und erstellen Sie ein Rechteck innerhalb des großen abgerundeten Rechtecks mit den Abmessungen 600 x 260 Pixel Farbe #f9f5ed.
Aktivieren Sie die Hilfslinien, um diese Form zu erstellen.
Öffnen Sie ein Bild in Photoshop und verschieben Sie es mit dem Verschieben-Werkzeug. Benennen Sie diese Ebene „Bild“ und legen Sie dieses Bild über die Ebene „Bildhalter“. Klicken Sie mit der rechten Maustaste auf die Ebene „Bild“ und wählen Sie „Schnittmaske erstellen“.
Schritt 12
Verwenden Sie das Rechteck Werkzeug Erstellen Sie ein Rechteck (160, 150) im gerade großen abgerundeten Rechteck, Größe: 600px*260px, Farbe: #f9f5ed
Aktivieren Sie die Hilfslinien, um Ihnen beim Erstellen des Rechtecks zu helfen Benennen Sie es jetzt. Diese Ebene ist der Bildhalter.
Öffnen Sie ein Bild in PS und verschieben Sie es mit dem Verschieben-Werkzeug in Ihr Webseitenlayout. Benennen Sie diese Ebene „Bild“ und verschieben Sie diese Ebene über die Bildhalterebene. Klicken Sie mit der rechten Maustaste auf die Bildebene und wählen Sie „Schnittmaske erstellen“

Schritt 13
Jetzt erstellen wir zwei Pfeile für den ausgewählten Bereich das abgerundete Rechteck-Werkzeug (U) und erstellen Sie ein kleines abgerundetes Rechteck mit der Farbe #d9cdb2. Doppelklicken Sie auf diese Ebene, um das Ebenenstil-Fenster zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden. Nennen Sie diese Ebene „abgerundetes Rechteck“.
Schritt 13
Jetzt erstellen wir zwei Pfeile im markierten Bereich. Wählen Sie das abgerundete Rechteck-Werkzeug aus und erstellen Sie ein kleines abgerundetes Rechteck-Werkzeug (710, 260, 60, 40) mit der Farbe: #d9cdb2. Doppelklicken Sie auf diese Ebene, um das Ebenenstilfenster zu öffnen und die Parameter wie unten gezeigt festzulegen. Die Strichfarbe ist: #aaa18c. Nennen Sie diese Ebene abgerundetes Rechteck




Schritt 14
Wählen Sie das benutzerdefinierte Formwerkzeug (U) und erstellen Sie eine Pfeilform innerhalb des abgerundeten Rechtecks mit der Farbe #e8e0c8. Duplizieren Sie diesen Pfeil und verschieben Sie den neuen nach links.
Wählen Sie „gerundet“ aus Klicken Sie auf die Ebene „Rechteck“ und die beiden Pfeilebenen und drücken Sie Strg/Befehl + G, um sie in eine Gruppe einzufügen. Benennen Sie die Gruppe „Rechtspfeil“.
Schritt 14
Wählen Sie das Werkzeug „Benutzerdefinierte Form erstellen“ aus eine Pfeilform innerhalb des abgerundeten Rechtecks, Farbe: #e8e0c8. Duplizieren Sie den Pfeil und verschieben Sie ihn ein wenig nach links
Wählen Sie die Ebene mit dem abgerundeten Rechteck und die beiden Pfeilebenen aus und fügen Sie sie mit Strg+G zu einer Gruppe zusammen. Benennen Sie die Gruppe mit dem rechten Pfeil.


Schritt 15
Verwenden Sie das Rechteck-Auswahlrechteck (M), um die rechte Seite des kleinen abgerundeten Rechtecks auszuwählen. Stellen Sie sicher, dass der „rechte Pfeil“ angezeigt wird. Gruppe ausgewählt ist, gehen Sie dann zu Ebene > Ebenenmaske > Schritt 15: Verwenden Sie das Rechteckauswahl-Werkzeug, um die rechte Seite des kleinen abgerundeten Rechtecks auszuwählen. Stellen Sie sicher, dass die rechte Pfeilgruppe ausgewählt ist, und klicken Sie dann auf das Menü: Ebene > >
Klicken Sie mit der rechten Maustaste auf die Ebene „In Smart Object konvertieren“ (Strg/Befehl + J). Klicken Sie auf die neue Ebene „Pfeil nach links“ und verschieben Sie sie auf die linke Seite des hervorgehobenen Bereichs.
Schritt 16
Klicken Sie mit der rechten Maustaste auf die Ebene mit dem Rechtspfeil und wählen Sie „In Smart Object konvertieren“. Duplizieren Sie diese Ebene (Strg+J). Klicken Sie dann auf das Menü: Bearbeiten > Transformieren > Benennen Sie die neue Ebene mit dem Pfeil nach links und verschieben Sie sie nach links vom hervorgehobenen Bereich 

Wählen Sie das Rechteck-Werkzeug (U) und Erstellen Sie ein Rechteck mit der Größe 280 x 260 Pixel und der Farbe #f4ecd8. Platzieren Sie das Rechteck neben dem vorgestellten Bild und nennen Sie diese Ebene „Text BG“, um den Ebenenstil zu öffnen und einen 1 Pixel großen Strich hinzuzufügen Farbe # f8f4ea.
(760, 150)
, Größe: 280px*260px, Farbe: #f4ecd8. Das Rechteck wird an der rechten Seite des Bildes im hervorgehobenen Bereich mit dem Namen „text bg“ angehängt. Doppelklicken Sie auf die Ebene, um den Ebenenstil zu öffnen, fügen Sie einen 1-Pixel-Strich und die Strichfarbe hinzu: #f8f4ea
Schritt 18
Klicken Sie bei gedrückter Strg-Taste auf die Vektormaske der „Text-Hintergrund“-Ebene. Gehen Sie dann zu „Ebene“ > „Neue Füllebene“ > „Verlauf“. Ich habe einen #362D1A-zu-Transparent-Farbverlauf verwendet. Klicken Sie bei geöffnetem Verlaufsfüllungsfenster auf das Bild und verschieben Sie den Farbverlauf auf der linken Seite des Rechtecks. Schritt 18
Strg+Klick auf die Text-Hintergrundebene, um das Rechteck auszuwählen. Klicken Sie dann auf das Menü: Ebene > Neue Füllebene > Verlauf und stellen Sie dann die Parameter wie unten gezeigt ein. Stellen Sie im linearen Verlauf die Farbe #362D1A auf „Transparent“ ein. Wenn das Fenster „Verlaufsfüllung“ geöffnet wird, klicken Sie auf den Verlauf und verschieben Sie ihn auf die linke Seite des Rechtecks. Stellen Sie dann die Deckkraft auf 10 % ein. 

Schritt 19
Erstellen Sie zwei vertikale Linien auf der linken Seite des Rechtecks. Verwenden Sie die Farbe #c7bca0 für die erste Linie und #fffdf7 für die zweite.
Schritt 19
Erstellen Sie zwei vertikale Linien auf der linken Seite des Rechtecks, die Farbe der ersten Linie: #c7bca0, die Farbe der zweiten Linie: #fffdf7

Schritt 20
Wählen Sie das Textwerkzeug (T) aus und fügen Sie Text für den hervorgehobenen Bereich hinzu, indem Sie die Farbe #6e6758 und die Schriftart Helvetica verwenden.
Schritt 20
Im hervorgehobenen Bereich Bereich Verwenden Sie das Textwerkzeug, um Text hinzuzufügen, Farbe: #6e6758, Schriftart: Helvetica (diese Übersetzung verwendet stattdessen die Schriftart Verdana)

Schritt 21
Wählen Sie das Linienwerkzeug (U) und erstellen Sie eine horizontale Linie unter dem hervorgehobenen Bereich mit der Farbe #e7e1d5 (150, 445, 900, 1)
Schritt 22 – Erstellen des Inhaltsbereichs  Erstellen Sie eine neue Gruppe und nennen Sie sie „Inhalt“. Wählen Sie dann das Rechteck-Werkzeug (U ), halten Sie die Umschalttaste gedrückt und erstellen Sie ein Quadrat mit der Größe 200 x 200 Pixel und der Farbe #d9cdb2, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild, um einen Doppelstricheffekt zu erstellen . Ich habe die Farbe #f4ecd8 für Inner Glow und #ada48f für Stroke verwendet.
Erstellen Sie eine neue Gruppe und nennen Sie sie „Inhalt“. Wählen Sie dann das Rechteck-Werkzeug (U ), halten Sie die Umschalttaste gedrückt und erstellen Sie ein Quadrat mit der Größe 200 x 200 Pixel und der Farbe #d9cdb2, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild, um einen Doppelstricheffekt zu erstellen . Ich habe die Farbe #f4ecd8 für Inner Glow und #ada48f für Stroke verwendet.
Erstellen Sie eine neue Gruppe mit dem Namen „Inhalt“. Verwenden Sie das Rechteck-Werkzeug und halten Sie die Umschalttaste gedrückt, um ein Quadrat zu erstellen
(150, 470)


Schritt 23  Duplizieren Sie die Ebenen, die Sie im vorherigen Schritt erstellt haben, ein paar Mal. Verwenden Sie das Verschieben-Werkzeug (V), um die neuen Ebenen unter die Originalebenen zu verschieben.
Duplizieren Sie die Ebenen, die Sie im vorherigen Schritt erstellt haben, ein paar Mal. Verwenden Sie das Verschieben-Werkzeug (V), um die neuen Ebenen unter die Originalebenen zu verschieben.
Schritt 23
Kopieren Sie die Ebenen der vorherigen Schritte mehrmals und verschieben Sie die neuen Ebenen mit dem Verschieben-Werkzeug unter die Quellebenen
Schritt 24 – Erstellen der Seitenleiste  Erstellen Sie eine neue Gruppe und nennen Sie sie „Seitenleiste“. Wählen Sie das Linienwerkzeug (U) und erstellen Sie eine vertikale Linie neben den Blogbeiträgen mit der Farbe #e7e1d5.
Erstellen Sie eine neue Gruppe und nennen Sie sie „Seitenleiste“. Wählen Sie das Linienwerkzeug (U) und erstellen Sie eine vertikale Linie neben den Blogbeiträgen mit der Farbe #e7e1d5.
Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 270 x 30 Pixel und der Farbe #fcf9f4. Benennen Sie diese Ebene als „Suchleiste“. Wählen Sie dann das Textwerkzeug (T) aus und fügen Sie den Inhalt für Ihre Seitenleiste hinzu.
Schritt 24 – Erstellen Sie die Seitenleiste
Erstellen Sie eine neue Gruppe und nennen Sie sie „Seitenleiste“. Erstellen Sie mit dem Linienwerkzeug eine vertikale gerade Linie (760, 470, 1, 675) auf der rechten Seite des aktuellen Bereichs, Farbe: #e7e1d5.
Verwenden Sie das Rechteck-Werkzeug, um ein Rechteck zu erstellen (780, 500) , Größe: 270px*30px, Farbe: #fcf9f4. Fügen Sie einen 1-Pixel-Strich mit der Farbe #e0dace hinzu. Benennen Sie diese Ebenensuchleiste. Verwenden Sie dann das Textwerkzeug, um den Textinhalt der Seitenleiste hinzuzufügen.

Schritt 25 – Fußzeilenbereich erstellen
Erstellen Sie eine neue Gruppe und nennen Sie sie „Fußzeile“. (U) und erstellen Sie ein Rechteck mit der Höhe 40px und der Farbe #b3a078 am unteren Rand Ihres Layouts. Benennen Sie diese Ebene dann „Untere Leiste“ und erstellen Sie eine horizontale Linie am oberen Rand dieses Rechtecks Verwenden Sie die Farbe #918161.
Schritt 25 – Erstellen Sie den Fußzeilenbereich
Erstellen Sie eine neue Gruppe und nennen Sie sie „Fußzeile“. Wählen Sie dann das Rechteck-Werkzeug aus und erstellen Sie ein 40 Pixel hohes Rechteck (130, 1430, 940, 40) am unteren Rand des Dokuments, Farbe: #b3a078. Nennen Sie es die untere Leiste. Erstellen Sie mit dem Linienwerkzeug eine horizontale Linie am oberen Rand des Rechtecks, Farbe: #918161

Schritt 26
Erstellen Sie ein weiteres Rechteck mit der Höhe 250 Pixel und die Farbe #d8c293. Platzieren Sie dieses Rechteck über dem vorherigen.
Wählen Sie das Linienwerkzeug (U) und erstellen Sie zwei Linien am oberen Rand dieses Rechtecks. ece4d1 für die erste Zeile und #ada28b für die zweite.
Schritt 26
Erstellen Sie ein weiteres Rechteck 250 Pixel hoch (130, 1180, 940, 250) , Farbe: #d8c293. Verschieben Sie dieses Rechteck über das vorherige Rechteck und nennen Sie es „footer bg“
Erstellen Sie mit dem Geraden-Werkzeug zwei gerade Linien oben auf diesem Rechteck. Die Farbe der ersten Linie ist: #ece4d1; zweite Zeile: # ada28b

Schritt 27
Verwenden Sie das Linienwerkzeug (U), um zwei Trennzeichen zu erstellen, die jeweils zwei Zeilen enthalten – eine mit die Farbe #ece4d1 und die andere mit der Farbe #ada28b. Platzieren Sie diese Ebenen in einer Gruppe und nennen Sie die Gruppe „Trennzeichen“.
Schritt 27
Verwenden Sie das Geraden-Werkzeug, um zwei zu erstellen Trennzeichen, jeweils eines. Die Linie besteht aus zwei geraden Linien, eine mit der Farbe: #ece4d1 und die andere mit der Farbe: #ada28b. Führen Sie diese Ebenen zu einer Gruppe mit dem Namen Separatoren zusammen.
Die vier geraden Linien von links nach rechts sind
(440, 1200, 1, 210), #ece4d1
(441, 1200, 1, 210), #ada28b
(760, 1200, 1, 210) , #ece4d1
(761, 1200, 1, 210), #ada28b 
Schritt 28
Fügen Sie eine Maske zur Gruppe „Trennzeichen“ hinzu, indem Sie zu „Ebene“ > „Ebenenmaske“ > „Alle anzeigen“ gehen und zwei schwarze bis transparente Farbverläufe ziehen – einen an der Oberseite der Trennzeichen eine unten.
Schritt 28
Fügen Sie eine Maske zur Trennzeichengruppe hinzu, klicken Sie auf das Menü: Ebene> Alle anzeigen. Wählen Sie das Verlaufswerkzeug aus und ziehen Sie zwei Verläufe von Schwarz nach Transparent – einen oben an der Trennlinie und einen unten an der Trennlinie
Es fühlt sich an, als ob es keinen Grund gibt, den Verlauf zu ziehen Werkzeug zweimal, legen Sie es einfach direkt fest. Verwenden Sie das Verlaufswerkzeug einmal, wie im Bild unten gezeigt, und ziehen Sie es dann einmal


Schritt 29
Wählen Sie das Textwerkzeug (T) aus und fügen Sie Inhalte in die Fußzeile Ihres Weblayouts ein.
Schritt 29
Verwenden Sie das Textwerkzeug, um dem unteren Bereich etwas Inhalt hinzuzufügen.

Schritt 30
Wählen Sie das Textwerkzeug (T) aus und fügen Sie unten in Ihrem Layout eine Copyright-Erklärung in der Farbe #867859 hinzu.
Schritt 30
Verwenden Sie das Textwerkzeug, um Copyright-Informationen am unteren Rand Ihres Layouts hinzuzufügen, Farbe: #867859

Das Endprodukt sieht wie folgt aus:

Erfahrung:
Dieses Tutorial hat zwei Funktionen: Eine dient der Maskierung Es gibt viele, einer davon ist der Doppelstricheffekt (Verwendung von innerem Leuchten und Strich, um den Doppelstricheffekt zu simulieren)
Grüße an Talk-Mania, ich hoffe, wir können ähnliche hochwertige PS-Tutorial-Websites sehen
Weitere PS-Webdesign-Tutorials IV – So erstellen Sie ein professionelles Blog-Website-Layout in Photoshop. Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!
 Welche Antivirensoftware gibt es?
Welche Antivirensoftware gibt es?
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 So konfigurieren Sie Tomcat-Umgebungsvariablen
So konfigurieren Sie Tomcat-Umgebungsvariablen
 Was bedeutet c#?
Was bedeutet c#?
 So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen




