
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Als nächstes folgt das Tutorial. Verwenden Sie eine satzweise Übersetzung.
Hallo und willkommen zu einem weiteren Tutorial hier auf trendyTUTS.com. Für heute werde ich ein trendiges und farbenfrohes WordPress-Layout in Photoshop erstellen. Wenn Sie darüber nachdenken, Ihr Blog neu zu gestalten, können Sie das tun Folgen Sie diesem Tutorial. Ich werde versuchen, Schritt für Schritt zu erklären, wie Sie ein ähnliches WordPress-Layout in Photoshop erstellen können.
Hallo alle, willkommen bei trendyTUTS.com, um auf dieses Tutorial zuzugreifen. Heute werde ich Photoshop verwenden, um ein stilvolles und farbenfrohes WordPress-Layout zu erstellen. Wenn Sie darüber nachdenken, Ihr Blog neu zu gestalten, können Sie diesem Tutorial folgen. Ich werde Sie Schritt für Schritt in Photoshop durch die Anleitung führen, damit Sie ein ähnliches WordPress-Layout erstellen können.
Bitte beachten Sie, dass ich in diesem Tutorial nur erklären werde, wie Sie dieses Layout in Photoshop entwerfen, aber nicht auf die Konvertierung von PSD in XHTML eingehen werde.
Bitte beachten Sie, dass in Dieses Tutorial Im Tutorial werde ich nur erklären, wie man dieses Layout in Photoshop gestaltet, aber ich werde nicht erklären, wie man diese PSD in XHTML konvertiert.
Um dieses Tutorial zu erstellen, habe ich Folgendes verwendet:
•Die grundlegenden Werkzeuge von Photoshop (meistens das Rechteckwerkzeug)
•Einige Vektorsymbole von unserem kostenloses Paket
Für dieses Tutorial habe ich Folgendes verwendet:
Grundlegende Werkzeuge von Photoshop (hauptsächlich das Rechteckwerkzeug)
Einige unserer kostenlosen Vektorsymbole
Lasst uns mit dem Tutorial beginnen. Öffnen Sie Photoshop und erstellen Sie ein neues Dokument. Größe: 1020 x 1710 Pixel

Wählen Sie das Farbeimer-Werkzeug und füllen Sie Ihr Dokument mit #d9cb9e #d9cb9e. Füllen Sie Ihr Dokument.
Schritt 1 – Den oberen Bereich erstellen
Wählen Sie das Rechteck-Werkzeug und erstellen Sie diese 2 Rechtecke. Für das Rechteck auf der Rückseite habe ich diese Farbe verwendet: #d9b94c und für die Oberseite Zum einen habe ich diese Farbe verwendet: #fed95d, dann schreibe ich mit dem Textwerkzeug „trendyTUTS“ und wende diese Ebenenstile an:
Schritt 1 – Erstellen Sie den oberen Bereich
Wählen Sie das Rechteck aus Werkzeug Erstellen Sie 2 Rechtecke. Das hintere Rechteck
(90, 22, 231, 77), Farbe: #d9b94c; das vordere Rechteck
(74, 38, 231, 77), Farbe: #fed95d. Verwenden Sie das Textwerkzeug, um „trendyTUTS“ zu schreiben, und wenden Sie dann die folgenden Ebenenstile an:
 Hier ist mein Ergebnis für das Logo:
Hier ist mein Ergebnis für das Logo:
Das ist das Logo, das ich erstellt habe:
 Als nächstes werde ich auf der rechten Seite die Suchleiste erstellen und zwei ähnliche Formen erstellen . Für die Rückseite habe ich diese Farbe verwendet: #455352 und für die Oberseite diese Farbe: #738483.
Als nächstes werde ich auf der rechten Seite die Suchleiste erstellen und zwei ähnliche Formen erstellen . Für die Rückseite habe ich diese Farbe verwendet: #455352 und für die Oberseite diese Farbe: #738483.
Als nächstes erstelle ich rechts die Suchleiste. Wählen Sie das Rechteckwerkzeug aus und erstellen Sie zwei Rechtecke. Größe 324x34px. Das hintere Rechteck (530, 54) , Farbe: #455352; das vordere Rechteck (526, 60) , Farbe: #738483.
Nachdem ich das Rechteck-Werkzeug ausgewählt habe, werde ich erneut zwei weitere Formen erstellen: Für die hintere Form habe ich diese Farbe verwendet: #962418 und für die obere Form: #. dc3522. Mit dem Textwerkzeug füge ich etwas Text hinzu, und hier ist mein Ergebnis für die Suchleiste
Dann verwende das Rechteckwerkzeug, um 2 Rechtecke zu erstellen, Größe: 51x34px. Das hintere Rechteck (862, 54) , Farbe: #962418; das vordere Rechteck (856, 60) , Farbe: #dc3522. Verwenden Sie das Textwerkzeug, um etwas Text hinzuzufügen. So sieht die von mir erstellte Suchleiste aus:

Schritt 2 – Erstellen der Navigation. Ich wähle „Rechteck“. Tool und ich werden diese 2 Formen erstellen: Für die hintere Form habe ich diese Farbe verwendet: #738483 und für die obere Form werde ich diese Ebenenstile anwenden:
Schritt 2 – Navigation erstellen
Zuerst wähle ich das Rechteck-Werkzeug aus und erstelle 2 Rechtecke. Abmessungen: 949x54px. Das hintere Rechteck (43, 155), Farbe: #738483; das vordere Rechteck (36, 162), Farbe: #374140. Wenden Sie den folgenden Ebenenstil auf das vordere Rechteck an: Bildfarbe: #858585 .

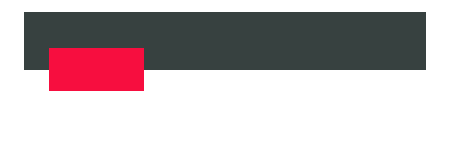
Als nächstes wähle ich das Rechteckwerkzeug aus und erstelle diese rote Form: #dc3522
Als nächstes wähle ich das Rechteckwerkzeug aus und Ich werde diese rote Form erstellen: #dc3522, ein rotes Rechteck erstellen
(86, 170, 136, 68), Farbe: #dc3522.
Dann wähle ich das Stiftwerkzeug aus und erstelle dieses Dreieck (um einen schönen 3D-Effekt für unsere rote Form zu erzeugen: #962418
).Wählen Sie dann das Stiftwerkzeug aus und erstellen Sie ein rechtwinkliges Dreieck mit der Farbe: #962418 (damit unser rotes Rechteck einen schönen 3D-Effekt hat).
Wie unten gezeigt:

Mit dem Textwerkzeug füge ich die Links für die Navigation hinzu:
Verwenden Sie das Textwerkzeug, um Text für Navigationslinks hinzuzufügen. Das Bild unten ist das Endergebnis:

Schritt 3 – Erstellen des hervorgehobenen Bereichs
Zuerst wähle ich das Rechteck-Werkzeug und I erstellt diese 2 Formen. Die erste (die bläuliche) wird für den hervorgehobenen Bereich verwendet und die zweite (weiße) wird später für den Inhaltsbereich verwendet.
Schritt 3 – Besonderen Bereich erstellen
Zuerst wähle ich das Rechteck-Werkzeug aus, das zwei Rechtecke erstellt. Der erste (der hellblaue
(#3e5662)) wird für den vorgestellten Bereich (60, 260, 925, 328) verwendet, der zweite (der weiße ( #dfdccd) das) wird später für den Inhaltsbereich verwendet (60, 588, 925, 973) .
Als nächstes werde ich auf der Oberseite unserer bläulichen Form eine weitere erstellen, Abmessungen 925×328, Farbe: #567989, ich werde diese Ebenenstile anwenden, auch:
Als nächstes erstelle ich über dem hellblauen Rechteck ein weiteres Rechteck (37, 283) mit der Größe 925×328, Farbe: #567989 und füge den folgenden Ebenenüberblendungsstil hinzu

Sie sollten so etwas haben:
Sie sollten so etwas haben:

Als nächstes werde ich auf der linken Seite ein Bild hinzufügen und mit dem Ellipse-Tool unten drei Kreise erstellen. Im Grunde werden wir eine JQuery-Diashow integrieren, wenn wir diese Vorlage in XHTML codieren Sie möchten wissen, dass Sie diese Vorlage herunterladen können und nur dann auf das Tutorial von PSD zu die Unterseite verriegelt sich. Wenn wir diese Vorlage in XHTML kodieren, verwenden wir grundsätzlich JQuery, um die Diashow zu erstellen. Ich erlaube Ihnen, diese Vorlage herunterzuladen. Wenn Sie Premium-Mitglied werden, haben Sie Zugriff auf ein Tutorial zum Konvertieren dieser PSD-Vorlage in XHTML.

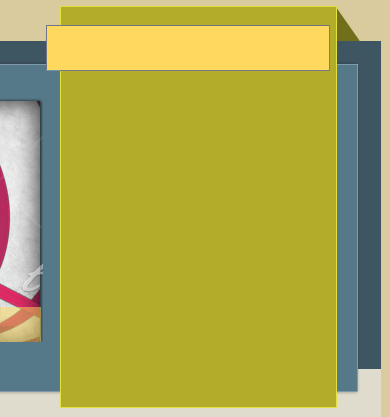
Da es sich um einen WordPress-Blog handelt, müssen wir auch eine Seitenleiste erstellen. Wir werden sie wie gewohnt auf der rechten Seite erstellen. Wählen Sie das Rechteck-Werkzeug aus und erstellen Sie eine ähnliche Form. Abmessungen: 275 x 400 Pixel, Farbe: # b1ac2a. Wenden Sie dann diese Ebenenstile an:
Da es sich um einen WordPress-Blog handelt, müssen wir eine Seitenleiste erstellen. Wir erstellen sie wie gewohnt auf der rechten Seite. Wählen Sie das Rechteck-Werkzeug aus und erstellen Sie ein Rechteck (665, 226), Größe: 275 x 400 Pixel, Farbe: #b1ac2a. Wenden Sie dann diesen Ebenenstil und die Farbe im Bild an: #e4e041 .

Mein Ergebnis bisher:
Mein Ergebnis bisher:

Als nächstes werde ich mit dem Stiftwerkzeug ein Dreieck erstellen, um einen schönen 3D-Look zu erhalten. Ich habe diese Farbe verwendet: # 726f1b
Als nächstes werde ich mit dem Stiftwerkzeug ein Dreieck erstellen, um ein schöner 3D-Look. Schöner 3D-Look. Farbe: #726f1b

Ich wähle das Rechteck-Werkzeug aus und erstelle ein gelbes Rechteck. Farbe: # fed95d
Ich verwende Rechteck-Werkzeug, erstelle ein gelbes Rechteck
(650, 244, 283, 45), Farbe: # fed95d

Und noch einmal Mit dem Stiftwerkzeug werde ich ein Dreieck erstellen, um einen schönen 3D-Look zu erzeugen. Verwendete Farbe: # 9d873e
Und wieder werde ich mit dem Stiftwerkzeug ein Dreieck erstellen, um einen schönen 3D-Look zu erzeugen. Farbe verwenden: # 9d873e

Mit dem Textwerkzeug füge ich den Text und einige Werbebanner hinzu (da dieser Bereich für Werbung gedacht ist)
Mein Endergebnis für den hervorgehobenen Bereich:
Verwenden Sie das Textwerkzeug, um Text und einige Bannerwerbung hinzuzufügen (da dieser Bereich für Anzeigen gedacht ist)
Der endgültige hervorgehobene Bereich sieht wie folgt aus:

Schritt 4 – Erstellen des Inhaltsbereichs
Zuerst wähle ich das Rechteck-Werkzeug aus und erstelle diese Form: Abmessungen: 925 x 417 Pixel, Farbe: # ece9df
Schritt 4 – Inhaltsbereich erstellen
Zuerst wähle ich das Rechteck-Werkzeug aus und erstelle ein Rechteck (37, 626). Abmessungen: 606x45px, Farbe: #dc3522
Verwenden Sie das Rechteck-Werkzeug, um ein rotes Rechteck zu erstellen (17, 654). Größe: 606x45px, Farbe: #dc3522
Wie üblich wähle ich das Stiftwerkzeug aus und erstelle erneut einen schönen 3D-Look diese Form: # 9a291c, dann füge ich mit dem Textwerkzeug den Titel hinzu:
Wie zuvor verwende ich erneut das Stiftwerkzeug, um den schönen 3D-Look zu erstellen. Farbe: # 9a291c, dann verwenden Sie das Textwerkzeug, um einen Titel hinzuzufügen: 
Mit dem Rechteckwerkzeug erstelle ich ein weiteres Rechteck über der roten Form. Abmessung: 178 x 39 Pixel, Farbe: # 374140
Verwenden Sie das Rechteck-Werkzeug, um ein weiteres Rechteck  (426, 669)
(426, 669)
und fügen Sie den entsprechenden Text
hinzu.Dann füge ich ein Bild hinzu und mit dem Textwerkzeug füge ich etwas Text hinzu
Dann füge ich ein Bild hinzu und mit Textwerkzeuge zum Hinzufügen von Text 
Am Ende des Artikels werde ich mit dem Rechteck-Werkzeug eine Form erstellen und mit dem Stift-Werkzeug wieder eine schöne 3D-Look. Über diese Schaltfläche schreibe ich mit dem Textwerkzeug „Mehr anzeigen“
Erstellen Sie unten im Bereich ein Rechteck  (530, 988, 78, 37) mit der Farbe: # dc3523
(530, 988, 78, 37) mit der Farbe: # dc3523
Farbe: # 9a231b
, um einen schönen 3D-Look zu erzielen. Verwenden Sie auf dieser Schaltfläche das Textwerkzeug, um „Mehr anzeigen“ zu schreiben.Schritte zum Erstellen der Seitenleiste im hervorgehobenen Bereich. Ich werde erneut das Rechteck-Werkzeug verwenden (um die Horizontale zu erstellen und vertikale Rechtecke) und mit dem Stiftwerkzeug werde ich wieder einen schönen 3D-Look erstellen.in der rechten Seitenleiste. Die gleichen Schritte werden verwendet, um die Seitenleiste im vorgestellten Bereich zu erstellen. Verwenden Sie erneut das Rechteck-Werkzeug (um ein vertikales Rechteck
(665, 626, 275, 440), Farbe: #d9b94c, Strich: #e4e041 und ein horizontales Rechteck  (650, 654, 283) zu erstellen , 45 ), Farbe: #918d22
(650, 654, 283) zu erstellen , 45 ), Farbe: #918d22
Farbe: #5e5a1a
.
Mit etwas Bild und Textwerkzeug füge ich den Inhalt für die Seitenleiste hinzu.

Auf die gleiche Weise werde ich einen weiteren Beitrag in unserem WordPress-Layout erstellen und unten eine Paginierung erstellen
Hier ist mein Endergebnis für den Inhaltsbereich:
Erstellen Sie auf die gleiche Weise einen weiteren Inhaltsbereich im Layout und erstellen Sie unten eine Paginierung
(Paginierungsfarbe: # d9b94c , # 374140). Fügen Sie links in der rechten Seitenleiste einen Dreiecksschatten hinzu, Farbe: #737029. Hier ist das Endergebnis meines Content-Bereichs:

Schritt 4 – Fußzeile erstellen
Nun, die Fußzeile zu erstellen ist ganz einfach. Zuerst füge ich das Logo hinzu (ich habe es dupliziert), dann erstelle ich auf der rechten Seite mit dem Rechteck-Werkzeug zwei Formen und füge mit einigen Symbolen aus dem kostenlosen Paket ein Twitter hinzu und ein RSS-Symbol.
Hier ist mein Endergebnis für die Fußzeile
Schritt 4 – Fußzeile erstellen
Eine Fußzeile zu erstellen ist einfach. Zuerst füge ich das Logo hinzu (das Logo, das ich oben erstellt habe), verwende das Rechteckwerkzeug, um zwei Rechtecke
auf der rechten Seite zu erstellen (kopiere die beiden Rechtecke direkt im Logobereich und verschiebe sie dann an die entsprechende Position auf der rechten Seite). Seite und ändern Sie die Breite auf Original 250 %, Farbe des hinteren Rechtecks: #3e5662; Farbe des vorderen Rechtecks: #557989.)Und unter Verwendung einiger Symbole aus dem kostenlosen Paket habe ich ein Twitter- und RSS-Symbol hinzugefügt. Hier ist meine letzte Fußzeile

Das endgültige Layout ist wie folgt:

Erfahrung:
1. Passen Sie die Größe und Position des Rechtecks genau an.
Das ist ein verwirrender Ort. Es scheint, dass die Größe des Rechtecks in PS nicht genau angepasst werden kann. Im kostenlosen Transformationstool werden die Breiten- und Höhenanpassungen in Form von Prozentsätzen angezeigt. Tatsächlich ist dies eine Täuschung. Geben Sie einfach die genauen Werte direkt in die Textfelder für Breite und Höhe ein, aber Sie müssen die Einheit px angeben. Es wäre eine Tragödie, wenn es nur Zahlen und keine Einheiten gäbe und die Standardeinheit der Prozentsatz wäre.
Zum Beispiel: Wenn ich das Rechteck genau anpassen möchte (40, 40, 120, 50), passen Sie es einfach wie unten gezeigt an.

2. Vereinfachte Produktion des Logos in diesem Tutorial
In diesem Tutorial besteht die Produktion des Logos aus zwei Rechtecken ( In diesem Tutorial gibt es an mehreren Stellen zwei ähnliche Rechtecke. Tatsächlich kann bereits ein Rechteck und das Hinzufügen eines Schlagschattens den gleichen Effekt erzielen.
a. Verwenden Sie das Rechteck-Werkzeug, um ein Rechteck hinzuzufügen,
(74, 38, 231, 77 ) , Farbe: #fed95d b. Fügen Sie dem Rechteck den folgenden Stil und die folgende Projektionsfarbe hinzu: #d9b94c
 Das fertige Produkt sieht wie folgt aus: Stimmt es nach dem Hinzufügen des Textes überein? das Logo im Tutorial?
Das fertige Produkt sieht wie folgt aus: Stimmt es nach dem Hinzufügen des Textes überein? das Logo im Tutorial?

3. Herstellung von Dreiecksschatten
Im Tutorial wird mehrfach erwähnt, Dreiecksschatten zu erstellen, um einen guten 3D-Effekt zu erzielen. Im Tutorial wird das Stiftwerkzeug grundsätzlich zum Erstellen von Dreiecksschatten verwendet. Dies ist eine Frage des Wohlwollens und der Weisheit. Manche Menschen beherrschen den Umgang mit dem Stiftwerkzeug sehr gut und finden es überhaupt nicht schwierig. Einige Leute (einschließlich mir) können das Stiftwerkzeug nicht gut nutzen und versuchen daher, selbst einen bequemeren Dreiecksschatten zu erstellen.
a. Verwenden Sie zunächst das Rechteck-Werkzeug, um zwei Rechtecke zu erstellen

b Klicken Sie auf die rote Ebene davor, STRG+J, Kopieren Sie diese Ebene
c. Transformieren Sie die kopierte Ebene frei, wie in der Abbildung unten gezeigt:

d Verschieben Sie die transformierte Ebene, um die schwarze Ebene zu übernehmen dahinter und ändern Sie es in Dunkelrot. Wie im Bild unten gezeigt:

Der Schatteneffekt ähnelt dem im Tutorial.
Weitere PS-Webdesign-Tutorials I – Erstellen Sie ein stilvolles und farbenfrohes WordPress-Layout in Photoshop. Weitere Artikel zu diesem Thema finden Sie auf der chinesischen PHP-Website.
 Tutorial zur Serverguide-Installation
Tutorial zur Serverguide-Installation
 Verwendung in C-Sprache behoben
Verwendung in C-Sprache behoben
 trigger_error
trigger_error
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 So lösen Sie „Keine Route zum Host'.
So lösen Sie „Keine Route zum Host'.
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen




