
Vorwort
Am frühen Morgen des 22. September 2016 veröffentlichte WeChat offiziell eine interne Testmitteilung zum WeChat-Miniprogramm (WeChat-Anwendungskonto) über das öffentliche Konto „WeChat Open Class“. Der gesamte Freundeskreis schien augenblicklich zu explodieren, und über Nacht entstanden allerlei Spekulationen und Einführungsartikel. Es heißt, dass es nur 200 öffentliche Accounts gibt, die tatsächlich Einladungen zum geschlossenen Betatest erhalten haben.
Obwohl es nur sehr wenige Orte für interne Tests gibt, tauchten geknackte Versionen von Entwicklungstools und API-Dokumenten schnell im Internet auf, indem man sich auf den Cracking- und Sharing-Geist der großen Zahl chinesischer Entwickler verließ. Möglicherweise handelt es sich jedoch um einen Kompromiss von WeChat, oder es wurde erwartet, dass WeChat am 24. September offiziell Tools und Dokumente für WeChat-Applets veröffentlicht hat, die ohne Cracking verwendet werden können. In Ordnung.
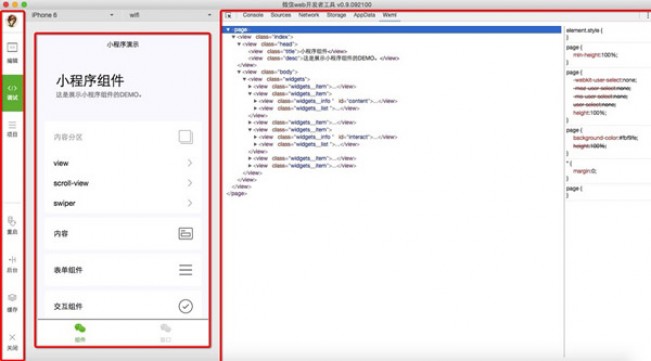
Als Front-End-Entwickler mit Geek-Geist bin ich sofort in diese Begeisterung eingetaucht und habe kleine Programmentwicklungstools heruntergeladen. Das Folgende ist die Benutzeroberfläche nach der Anmeldung:

Ausgehend vom gesamten Strukturlayout kann dieses IDE-Tool in drei Teile unterteilt werden. Erstens ist die linke Seite der Navigationsbereich. und die Mitte ist das Verzeichnis oder der Anzeigebereich, und die rechte Seite ist der Debugging-Bereich (ähnlich wie das Debugging-Tool von Chrome). Als nächstes werde ich meine Ansichten zu WeChat-Miniprogrammen aus einer Code-Perspektive und einer Makro-Perspektive aus der Front-End-Perspektive vorstellen.
Code-Perspektive
Bei Betrachtung des gesamten Entwicklungsdokuments kann die Front-End-Technologie des WeChat-Applets hauptsächlich in „Framework“, „Komponente“ und „API-Schnittstelle“ unterteilt werden.
1. Framework
WeChat bietet ein eigenes Front-End-Framework für die Entwicklung von Miniprogrammen, das Ähnlichkeiten und Besonderheiten aufweist.
Das Besondere ist, dass es nur innerhalb des WeChat-Applet-Entwicklungstools verwendet werden kann und relativ strengen Nutzungs- und Konfigurationsbeschränkungen unterliegt. Entwickler müssen es gemäß der vorgeschriebenen Verwendung verwenden. Einige externe Frameworks und Plug-Ins können nicht in Miniprogrammen verwendet werden. Da das Framework nicht im Browser ausgeführt wird, können gleichzeitig einige JavaScript-Funktionen nicht im Web verwendet werden, z. B. Dokumente, Fenster usw.
Die Ähnlichkeit besteht darin, dass es dieselbe „Logikschicht“ und „Ansichtsschicht“ wie andere Frameworks enthält, hauptsächlich datengesteuert ist und keine DOM-Elemente usw. betreibt. Im Folgenden wird Code als Beispiel zur Einführung verwendet:
(1) Datenbindung
<!--wxml-->
<view> {{message}} </view>// page.js
Page({
data: {
message: 'Hello MINA!'
}
})Page()-Methode wird zum Registrieren einer Seite verwendet. Akzeptiert einen OBJECT-Parameter, der die Anfangsdaten, Lebenszyklusfunktionen, Ereignisbehandlungsfunktionen usw. der Seite angibt. Auf den ersten Blick ist dies der derzeit beliebten Vue-Framework-Syntax sehr ähnlich. Der Vue-Code lautet wie folgt:
<view> {{message}} </view>// page.js
new Vue({
data: {
message: 'Hello MINA!'
}
})sind alle Doppelklammer-Interpolationssyntax und sogar die Formate der Dateninitialisierung und Zwei-Wege-Bindung ist das Gleiche. Betrachten wir es einfach als reinen Zufall.
Hier ist zu beachten, dass das WeChat-Applet einen Dateityp mit dem Suffix WXML bereitstellt, bei dem es sich tatsächlich um eine XML-ähnliche Tag-Sprachdatei handelt.
(2) Listenrendering
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})Ich glaube, dass Studenten, die Angular und Vue studiert haben, diese Listenrendering-Syntax leichter zu beherrschen finden werden. Natürlich sind sie sehr ähnlich , es gibt bedingtes Rendern usw.
(3) Ereignisbindung
<view bindtap="add"> {{count}} </view>Page({
data: {
count: 1
},
add: function(e) {
this.setData({
data: this.data.count + 1
})
}
})Wenn Sie React gelernt haben, gibt es eine setState-Methode, mit der Sie den Wert des Status und das setDate ändern können Auch hier gilt: In ähnlicher Weise wird der Wert von count in der Ansicht durch die gebundene Add-Methode geändert.
(4) Stilimport
/** common.wxss **/
.small-p {
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}Dieses Applet stellt einen weiteren neuen Dateisuffixtyp WXSS bereit, der zur Beschreibung von WXML-Komponentenstilen verwendet wird, der auch mit CSS-Dateien konsistent ist Bietet die Stilimportfunktion vorkompilierter Sprachen wie SASS und LESS sowie die Einheitengrößenfunktion von rpx und rem.
(5) Modularität
// common.js
function sayHello(name) {
console.log('Hello ' + name + '!')
}
module.exports = {
sayHello: sayHello
}var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
}
})Das WeChat-Applet folgt dem modularen JS-Mechanismus. Schüler, die mit Require.js oder Sea.js vertraut sind, sollten damit vertraut sein. Hier wird module.exports übergeben, um Objekte verfügbar zu machen und Objekte über require abzurufen.
2. Komponenten
Die Komponenten des Miniprogramms sind eigentlich Teil des Frameworks. Sie sind hauptsächlich für die Darstellung der Benutzeroberfläche verantwortlich und verfügen auch über einige Funktionen und Stile im WeChat-Stil. Grundsätzlich sind dabei häufig verwendete Komponenten auf mobilen Endgeräten enthalten, wie z. B. Formularkomponenten, Navigationskomponenten, Medienkomponenten usw. Im Folgenden sind die acht Arten von Komponenten aufgeführt, die von Miniprogrammen bereitgestellt werden:

3. API-Schnittstelle
Im Vergleich zur Entwicklung offizieller WeChat-Konten, WeChat-Miniprogramme Bietet Entwicklern mehr API-Schnittstellen, mit denen die von WeChat bereitgestellten Funktionen wie die Überwachung von Schwerkraftmessungen und Kompassdaten, WebSocket-Verbindungen, Zahlungsfunktionen usw. problemlos aktiviert werden können. Das Folgende ist eine API, die als Beispiel eine Netzwerkanfrage initiiert:
wx.request({
url: 'test.php',
data: {
name: 'luozh' ,
age: 18
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log("请求成功")
},
fail: function() {
console.log("请求失败")
}
})wx.request initiiert eine https-Anfrage. Ein WeChat-Applet kann nur 5 Netzwerkanforderungsverbindungen gleichzeitig haben. Weitere Informationen zu API-Schnittstellen finden Sie in der offiziellen Dokumentation.
Das Obige ist eine kurze Einführung in den Front-End-Code-Teil des WeChat-Applets. Ich glaube, dass Studenten mit etwas Erfahrung in der Verwendung von Front-End-Frameworks den Einstieg relativ einfach finden werden Aus makroökonomischer Sicht hat das WeChat-Applet meiner Meinung nach Auswirkungen auf den Front-End-Bereich.
Makroperspektive
Als das WeChat-Miniprogramm herauskam, gab es im Internet unzählige Berichte über seine Auswirkungen auf die Frontend-Branche. Weitere Artikel und Kommentare gingen davon aus, dass das Frontend im zweiten Frühjahr wieder beliebt sein würde Das Frontend kam und die neue Ära von Javascript und HTML5 kam usw. .
Natürlich wird das Aufkommen von WeChat-Miniprogrammen tatsächlich einen gewissen Treibstoffeffekt auf das Front-End haben, aber die Geburt von allem hat Vor- und Nachteile, und WeChat-Miniprogramme sind keine Ausnahme. Das Folgende ist eine kurze Erklärung meiner persönlichen Ansichten:
1. Vorteile
(1) Verbesserung der Entwicklungskompatibilität: Man kann sagen, dass das WeChat-Applet APP neu definiert, sodass eine Anwendung darauf ausgeführt werden kann Für Android, iPhone und Windows Phone wird das Konzept „Einmal kompilieren, überall ausführen“ umgesetzt.
(2) Förderung der Entwicklung der Front-End-Technologie: Das WeChat-Applet ermöglicht mit seiner einfachen Entwicklungsumgebung die Verbreitung von Front-End-Technologie auf Basis von Javascript und HTML5 innerhalb der riesigen sozialen WeChat-Gruppe und immer mehr Menschen beginnen mit dem Front-End in Kontakt zu treten, beteiligen sich an der Codierung und dem Design des Front-Ends und tragen zur Front-End-Technologie bei.
(3) Andere...
2. Nachteile
(1) Erhöhte Front-End-Arbeitsbelastung und Lernkosten: Ursprünglich war ein Front-End-Ingenieur dafür verantwortlich Eine breite Palette von Plattformen, einschließlich PC-, Mobil-, APP-Anwendungen usw. Das Aufkommen von WeChat-Miniprogrammen erfordert die Front-End-Entwicklung von WeChat-Anwendungen, was die Lern- und Arbeitskosten bis zu einem gewissen Grad erhöhen wird. Gleichzeitig werden die Entwicklungs- und Investitionskosten der Unternehmen in diesem Bereich steigen.
(2) Der Front-End-Wettbewerb wird immer offensichtlicher: Die Geburt von WeChat-Miniprogrammen könnte eine Gruppe von Menschen aus anderen Bereichen wie der Backend- und APP-Entwicklung dazu bringen, sich der Front-End-Entwicklung zuzuwenden, und zwar diesen Menschen, die bereits über ausgeprägtes logisches Denken oder ausgeprägte Fähigkeiten verfügen, werden die Neulinge am Rande des Front-Ends verdrängen, was dazu führen kann, dass die meisten Front-End-Entwickler auf niedrigem Niveau arbeitslos werden oder nicht gefunden werden können ein Job.
(3) Andere...
Hier finden Sie einige kurze Einführungen in die Auswirkungen von WeChat-Miniprogrammen auf das Frontend. Sie können weitere hinzufügen.
Zusammenfassung
Dieser Artikel erläutert kurz einige Inhalte und Auswirkungen von WeChat-Miniprogrammen im Frontend-Bereich aus einer Code-Perspektive und einer Makro-Perspektive. Ich hoffe, dass er Entwicklern helfen kann, die dies tun Mit den WeChat-Miniprogrammen können Sie schnell loslegen und sich mit diesem neuen Technologiebereich vertraut machen.
Was die Auswirkungen von Miniprogrammen auf das Frontend betrifft, können wir uns das auch so vorstellen:
Die Entwicklung von Technologie basiert nicht auf Änderungen auf einer Plattform, sondern auf dem Fahren Veränderungen in einer Plattform durch Technologie. Aufgrund der Entwicklung des Frontends ist die Möglichkeit von „Miniprogrammen“ entstanden...
Weitere Frontend-bezogene Artikel über WeChat-Miniprogramme: Bitte achten Sie auf die chinesische PHP-Website!
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?
 Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
 So verwenden Sie die Imfinfo-Funktion
So verwenden Sie die Imfinfo-Funktion
 regulärer Perl-Ausdruck
regulärer Perl-Ausdruck
 So konvertieren Sie PDF-Dateien in PDF
So konvertieren Sie PDF-Dateien in PDF
 Lösungen für verstümmelte chinesische Schriftzeichen
Lösungen für verstümmelte chinesische Schriftzeichen
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Wie man Douyin Xiaohuoren verkleidet
Wie man Douyin Xiaohuoren verkleidet




