
Einige Leute haben sich einmal darüber lustig gemacht, dass Designmuster von Ingenieuren verwendet werden, um vor anderen anzugeben und sie als überlegen erscheinen zu lassen. Andere sagten einmal, dass Designmuster nicht nutzlos seien, sondern dass man nicht alt genug sei, um es zu verstehen sie und können sie wann verwenden.
Schauen wir uns zunächst die offiziellere Erklärung an: „Entwurfsmuster sind eine Reihe klassifizierter Code-Entwurfserfahrungen, die wiederholt verwendet werden, den meisten Menschen bekannt sind und zusammengefasst werden.“ in der Lage sein, Code wiederzuverwenden, ihn für andere verständlicher zu machen und die Zuverlässigkeit des Codes sicherzustellen. Es besteht kein Zweifel daran, dass Entwurfsmuster für uns selbst und andere eine Win-Win-Situation darstellen Der Grundstein des Software-Engineerings. Der Kontext ist wie die Struktur eines Gebäudes. „
Heute werden wir über CSS-Designmuster sprechen.
Designmuster, dieser Begriff ist bei uns üblich, aber nicht viele Leute studieren ihn eingehend. Die Gründe sind wie folgt:
1. Da Es scheint nicht nötig zu sein, es zu betonen. Wenn es Probleme gibt, ändern Sie es einfach oder befolgen Sie die Teamnormen.
2. Es schadet nicht, einige vorhandene Modelle nicht zu verwenden 3. Die Menge an Geschäften, denen viele Menschen ausgesetzt sind, hat noch nicht das Niveau erreicht, das Planung und Organisation erfordert. Nur das Schreiben des Layouts, das Schreiben von Spezialeffekten und die Sorge um die Kompatibilität reichen aus, um einen Topf zu trinken, und das ist der Fall kein Bewusstsein, über einige methodische Fragen nachzudenken.
Natürlich habe ich alle drei erlebt, und ich glaube, Sie auch ~
Wir werden alle erwachsen und werden langsam mehr, größere und komplexere Projekte durchführen Dieses Mal müssen wir über einige Themen von oben bis unten und während des gesamten Prozesses nachdenken. Ich werde nicht über das Backend sprechen, sondern nur über das Front-End, z. B. Stilformulierung, Ton, Module, Layoutmethoden, Interaktionsmethoden, Logik usw. Wenn Sie Teamarbeit hinzufügen und es keinen Plan gibt, wird dies nicht der Fall sein Es wird lange dauern, bis die Dinge, die wie nichts aussehen, problematischer Code verschiedene Probleme aufdecken, wie z. B. Modulbenennung, Klassenbenennung, Dateiorganisation, Extraktion gemeinsam genutzter Module, Wiederverwendung von Code, Lesbarkeit, Skalierbarkeit und Wartbarkeit. Es mag wie einfache kleine Maßnahmen erscheinen, aber sie erfordern, dass Sie weiter suchen, um künftige Probleme zu vermeiden, die Sie dazu zwingen, einen höheren Preis zu zahlen oder Sie sogar dazu zwingen, das gesamte Projekt neu zu strukturieren. Man kann sagen, dass die Vorzüge auf der Hand liegen Die Gegenwart und die Vorteile werden in der Zukunft liegen ~
Da CSS entworfen werden soll, muss es einige Probleme oder Mängel aufweisen. Einer der offensichtlichsten ist, dass jede seiner Regeln eine globale Aussage ist Das wirkt sich auf alle zugehörigen Seiten aus, auf denen Elements eingeführt wird, unabhängig davon, ob Sie das möchten oder nicht. Unabhängige und zusammensetzbare Module sind der Schlüssel zu einem wartbaren System. Als nächstes werden wir auf mehreren Ebenen diskutieren, wie man CSS auf wissenschaftlichere Weise schreibt.
Ausgehend von den Bedürfnissen
Wenn wir anfangen, schreiben zu lernen, denken wir nicht darüber nach, ob ein bestimmter Satz gut ist oder nicht und ob die Struktur davon Der Artikel ist angemessen, da er uns nicht bekannt ist. Das Gleiche gilt für das Schreiben von Code. Zu Beginn definieren wir nur die Regeln. Wenn wir die richtigen Attribute und die richtige Syntax verwenden können, können wir die Seite implementieren. Langsam werden Sie feststellen, dass die Seite auch eine Struktur hat. Wäre es besser, wenn wir den Code entsprechend der Struktur der Seite organisieren? Es ist beispielsweise in Kopfzeile, Navigation, Seitenleiste, Bannerbereich, Hauptinhaltsbereich, Unterseite usw. unterteilt.
Dies scheint jedoch nicht auszureichen, da es immer noch einige Dinge gibt, die in hohem Maße wiederverwendbar sind und nicht als inhärentes Modul klassifiziert werden können, wie z. B. Breadcrumbs, Paging, Popup-Fenster usw., wenn Es ist nicht geeignet, in den Code eines bestimmten inhärenten Moduls eingefügt zu werden. Sie können ein Stück exklusives CSS und JS separat trennen. Vielleicht ist dies der Ursprung der Komponentisierung~
Disassembled
Danach sieht unser Code viel besser aus als zuvor, mit klarer Organisation und deutlich verbesserter Wartbarkeit. Wir werden jedoch auch andere Dinge finden, die sehr klein sind, aber ein hohes Maß an Wiederverwendbarkeit aufweisen Nicht für die Platzierung in Modulen wie Rahmen, Hintergründen, Symbolen, Schriftarten, Rändern, Layoutmethoden usw. geeignet. Wenn wir sie einmal an jeder Stelle definieren, an der sie benötigt werden, werden sie viele Male wiederholt. Dies weicht offensichtlich von der bewährten Praxis ab und führt zu Code-Redundanz und Wartungsschwierigkeiten. Deshalb müssen wir es „demontieren“. Was passiert nach der Demontage? Wir können es direkt dort hinzufügen, wo wir es verwenden möchten, und es einheitlich ändern, wenn wir es ändern müssen.
Anordnung
Nach dem „Teilen“ und „Aufteilen“ ist unsere Codestruktur sehr klar. Jedes Inhaltsmodul, Funktionsmodul und UI-Modul wartet darauf, aufgerufen zu werden links? ? Ja, eine geordnete Organisation ist immer noch erforderlich. Wenn wir sie aus verschiedenen Dimensionen betrachten, können wir immer nach Exzellenz streben. Beispielsweise sehen wir möglicherweise so etwas:
@import "mod_reset.css"; @import "ico_sprite.css"; @import "mod_btns.css"; @import "header.css"; @import "mod_tab.css"; @import "footer.css";
Wir platzieren die verschiedenen Teile in einer bestimmten Reihenfolge, damit unser Code organisierter und übersichtlicher aussieht Es ist einfacher zu warten und begünstigt gleichzeitig die Vererbung oder Kaskadenabdeckung. Unterschätzen Sie diesen Schritt nicht. Er mag entbehrlich erscheinen, erfordert jedoch insgesamt relativ hohe Planungsfähigkeiten, die redundanten Code reduzieren und Problemstellen schnell lokalisieren können.
Darüber hinaus können wir noch andere Methoden verwenden, die uns bei der Unterscheidung des Codebereichs helfen, wie zum Beispiel:
1. Erstellen Sie ein kurzes Verzeichnis am Kopf der Datei

2. Verwenden Sie Blockkommentare

In den Kommentaren sollten Sie versuchen, den Zweck des Codes, die Statusumschaltung, die Anpassungsgründe, die Interaktionslogik usw. so detailliert wie möglich zu beschreiben. Dies erleichtert nicht nur Ihre eigene Wartung, sondern hilft auch anderen bei der Übernahme und Wartung Dein Code.
Zusätzlich zu einigen gemeinsamen Teilen der Anforderungen gibt es noch andere Dinge, die Aufmerksamkeit erfordern, aber nicht formal definiert werden. Sie leiten sich aus unserer praktischen Erfahrung ab, wie z :
Verschachteln Sie die Ebenen nicht zu tief
Jeder, der sich ein wenig mit den Prinzipien des Browser-Renderings auskennt, weiß, dass beim Parsen von CSS-Regeln Schicht für Schicht von rechts nach links gewechselt wird Die Ebene Zu viel erhöht unweigerlich die Renderzeit und beeinträchtigt die Rendergeschwindigkeit. Wenn außerdem zu viele Selektorebenen vorhanden sind, spiegelt dies indirekt wider, dass Ihre HTML-Struktur möglicherweise nicht prägnant genug ist.
Wie viele Schichten sind also angemessen? Die allgemeine Empfehlung lautet, 4 Stockwerke nicht zu überschreiten, aber was passiert, wenn 4 Stockwerke überschritten werden? Es wird keine großen offensichtlichen Auswirkungen geben, es sei denn, Sie schreiben eine erschreckende Menge oder das Projekt ist äußerst komplex. Möglicherweise können Sie die Auswirkungen anhand unseres täglichen Bedarfs erkennen. Tatsächlich reichen vier Ebenen aus, um die meisten Probleme zu lösen. also ist es vernünftig.
Vermeiden Sie die Verwendung von Elementselektoren
Aus zwei Gründen:
Der erste Punkt, der sich auf das bezieht, was im vorherigen Absatz erwähnt wurde, ist, dass es in HTML viele häufig verwendete Elemente gibt Hochauflösende Elemente wie p, p, span, a, ul usw. Wenn Sie einen Elementselektor in der innersten Ebene eines mehrstufigen Selektors verwenden, durchläuft der Browser beim Starten der Suche alle Elemente im HTML. Dies ist offensichtlich nicht erforderlich.
Der zweite Punkt ist, dass sich unsere Bedürfnisse und die Codestruktur möglicherweise ändern. Wenn wir heute eine Seite schreiben, müssen wir morgen möglicherweise eine Schaltfläche, einen Satz und mehr hinzufügen. Eine von uns geschriebene Struktur kann jederzeit in anderen Strukturen wiederverwendet werden. Wenn Sie also einen Elementselektor verwenden, um zu bestimmen, ob es sich um ein neu hinzugefügtes Ding oder ein wiederverwendetes Ding handelt, das zu anderen Strukturen hinzugefügt wird, ist es sehr wahrscheinlich, dass es zu Stilkonflikten kommt. Zu diesem Zeitpunkt müssen Sie redundante Stile schreiben und überschreiben korrigieren oder die Klasse neu definieren.
Versuchen Sie daher aus den oben genannten Gründen, in bestimmten Codemodulen keine Elementselektoren zu verwenden. Voraussetzung für die Verwendung von Elementselektoren ist, dass Sie absolut sicher sind, dass dies keine Probleme verursacht. Beachten Sie, dass der von mir verwendete Bereich „spezifisches Codemodul“ ist. Daher ist der zum Definieren allgemeiner Regeln verwendete Stil akzeptabel und wird empfohlen, z. B. Zurücksetzen. Es kann auch woanders sein, was unserer eigenen Überlegung bedarf.
Vermeiden Sie die Verwendung von Gruppenselektoren
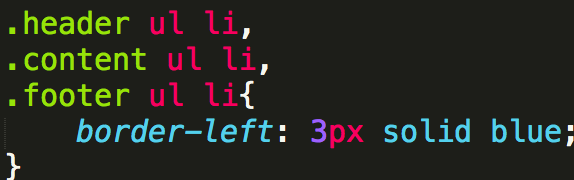
Welche Probleme gibt es bei Gruppenselektoren? Gehen Sie einfach auf das Bild.

Diese Situation im Bild ist nur ein Beispiel. Hier werden drei Sätze von Selektoren verwendet, um den gleichen Stil an verschiedenen Stellen zu definieren Wenn eine vierte Stelle verwendet werden muss, müssen Sie einen weiteren Satz Selektoren hinzufügen. Wenn es 10 verschiedene Stellen gibt, schreiben Sie 10? Das ist für die Wartung sehr schmerzhaft. Daher empfiehlt Wall Crack nicht, eine öffentliche Klasse zu extrahieren und einen einheitlichen Stil zu definieren Um es zu platzieren, werden Wiederverwendung und Wartung bequemer.
Natürlich kann man sagen, als ich das erste geschrieben habe, wusste ich nicht, dass es noch so viele weitere geben würden, und ich weiß nicht, ob es notwendig ist, es zu extrahieren Sie müssen dies auf der Grundlage Ihrer Erfahrung tun. Die Beurteilung erfordert auch eine rechtzeitige Organisation und Rekonstruktion des Codes während des Projektfortschrittsprozesses.
Die Anzahl und Reihenfolge der Dateieinführungen
Für Freunde, die neu auf Webseiten sind, sind diese beiden Punkte leicht zu übersehen, da sie anscheinend keinen großen Einfluss auf die Anzahl der Anfragen haben Wird es funktionieren? Schon geladen, ist es nicht so einfach, die Leute verrückt zu machen. Aufgrund des ultimativen Strebens nach Benutzererfahrung hoffen wir jedoch immer noch, dass die Anzahl der Dateianfragen so gering wie möglich ist, der Inhalt in einer Prioritätsreihenfolge angezeigt wird und die Dateien in einer bestimmten Reihenfolge geladen werden. Auf diese Weise können Benutzer, wenn es wirklich schwierig ist, die Dateigröße zu reduzieren, wichtigere und normalerweise angezeigte Inhalte zuerst sehen.
Das Obige sind nur einige Beispiele, um weitere verwandte Blog-Beiträge oder Bücher zu lesen und die Erfahrung von Senioren zu nutzen.
Universalität und Semantik
Die Namenskonvention ist hilfreich, um sofort zu verstehen, zu welcher Kategorie ein bestimmter Stil gehört und welche Rolle er im Gesamtumfang der Seite spielt. In diesen ist es wahrscheinlicher, dass Stile auf mehrere Dateien verteilt sind In einigen Fällen erleichtert die Namenskonvention auch das Auffinden der Datei, zu der ein Stil gehört.
. Bei großen Projekten ist es wahrscheinlicher, dass Stile über mehrere Dateien verteilt sind. In diesem Fall kann die Namenskonvention auch das Auffinden der Datei, zu der ein Stil gehört, erleichtern.
Oftmals benötigen wir etwas, das als universell für die Wiederverwendung definiert werden kann, z. B. Modultitel, Schaltfläche, Eingabeaufforderungstext, Symbol usw. Am Anfang sind wir es gewohnt, den Inhalt des visuellen Entwurfs zu betrachten Wenn es sich um „News“ handelt, definieren wir „News“, wenn es sich um „about“ handelt, definieren wir „about“, wenn es sich um einen roten Knopf handelt, definieren wir „red-btn“ usw. Dies führt dazu ein Problem. Wenn es noch eine gibt. Die Nachrichtenliste hat einen ähnlichen Stil und eine ähnliche Struktur, aber es handelt sich nicht um Nachrichten. Was soll ich tun? Es ist offensichtlich unangemessen, weiterhin „Nachrichten“ zu verwenden, was uns sagt, dass wir unsere Aufmerksamkeit nicht auf den Inhalt beschränken können und Inhalt und Struktur trennen müssen.
Sie können „Nachrichten“ nicht mehr verwenden. Was sollten Sie also verwenden? ABC? 123? Auf diese Weise wird es keine Konflikte geben und alles wird gut. Tatsächlich ist dies ein weiteres Extrem. Obwohl es Konflikte mit anderen Modulen weitgehend vermeidet, wird die eigene Lesbarkeit stark eingeschränkt. Andere können sogar vergessen, was Das ist nach einer Weile der Fall, was der Teamarbeit sehr abträglich ist. Welche Benennungsmethode verwendet werden muss, muss entsprechend dem Gesamtprojekt geplant werden. Welche Merkmale zur Unterscheidung verschiedener Strukturen geeignet sind, kann es den Menschen auch erleichtern, eine Verbindung zwischen dem Namen und dem Namen herzustellen Struktur, wie die Kategorie, zu der es gehört, Funktionen, Seiten usw.
Teams und Einzelpersonen
In einem Team hat jeder unterschiedliche Erfahrungen, Programmierebenen und Gewohnheiten. Dies führt dazu, dass jeder auf seine eigene Weise schreibt. Ich verwende die vollständige Schreibweise im Englischen, Sie verwenden die Abkürzung usw. Obwohl daran nichts richtig oder falsch ist, stellen sie viele Hindernisse für die Zusammenarbeit zwischen Teammitgliedern dar. Andere müssen Zeit damit verbringen, sich an Ihre Organisations- und Definitionsgewohnheiten anzupassen und diese zu verstehen, was die Kosten unsichtbar erhöht.
Daher besteht Bedarf an der Existenz von „Teamspezifikationen“. Zusätzlich zu einigen Schreibvorschriften machen die Spezifikationen unseren Code einheitlicher, klarer, lesbarer und erkennbarer. Sie können auch einige Best Practices und wiederverwendete Module extrahieren, was für alle im Team von Vorteil ist.
Natürlich ist es für die Menschen am schwierigsten, ihre bestehenden Gewohnheiten anzupassen. Dies wird den Schmerz der „Transformation“ nach dem Eintritt in ein Team verursachen. Tatsächlich ist dieser Schmerz auch der Schmerz des Erwachsenwerdens Erlernen Sie bessere Codierungsmethoden und bessere Übungsmethoden und betrachten Sie den Wert und die Bedeutung einer Sache aus der Perspektive des Projekts oder Teams als Ganzes.
CSS und Präprozessor
Ich habe zuvor in einem Artikel ausführlich über den CSS-Präprozessor gesprochen, den ich wegen der Lernkosten und weil ich es für unnötig hielt, ihn anzuwenden, ablehnte. Wenn Sie sich jedoch dazu entschließen, die Verwendung zu erlernen, werden Sie das Gefühl haben, dass dies nicht der Fall ist. Wenn sich der Präprozessor Ihnen vorstellt, betont er ausdrücklich, dass seine Syntax vollständig mit CSS kompatibel ist. Mit anderen Worten, wenn Sie LESS Or verwenden B. eine SASS-Datei, ist es kein Problem, CSS-Code direkt zu schreiben. Darüber hinaus bietet es uns viele Annehmlichkeiten, wie z. B. die Verwendung von Verschachtelungen anstelle des wiederholten Schreibens von Selektoren; die Möglichkeit, gemeinsame Codeblöcke zu extrahieren und sie einfach wiederzuverwenden usw.
Nachdem wir CSS also gut organisiert und geschrieben haben, verleiht uns der Präprozessor wieder ein Paar Flügel, die es uns ermöglichen, flexibler und effizienter zu programmieren.
Werfen wir einen kurzen Blick auf einige weit verbreitete Modelle. (ps: Die Reihenfolge hat nichts mit Ranking, Qualität zu tun)
1. OOCSS – Objektorientiertes CSS
Wer schon einmal mit Computern in Berührung gekommen ist, sollte alle wissen: OOP – Objektorientierte Programmierung Wenn Sie zum ersten Mal mit OOCSS in Kontakt kommen, werden Sie verwirrt sein. Handelt es sich um „objektorientiertes CSS“? Es ist keine echte Programmiersprache. Wie ist sie objektorientiert?
OOCSS wurde erstmals 2009 erwähnt. Seine zwei Hauptprinzipien sind:
Struktur von Hülle und Behälter vom Inhalt trennen.
Die wörtliche Übersetzung lautet: Struktur und Hülle sind getrennt, und der Behälter und der Inhalt werden getrennt.
Das heißt, Struktur, Skin und Inhalt sollten nicht stark gekoppelt, sondern unabhängig voneinander sein. Das Ziel besteht darin, die Wiederverwendung und Kombination zu erleichtern, und Sie können sich für die Verwendung entscheiden , zitieren Sie es usw.
2. SMACSS – Skalierbare und modulare Architektur für CSS
Praktisch gesehen bietet OOCSS eine Idee, von der es sich zu lernen lohnt, aber in Bezug auf die Codeorganisation bietet es keine Möglichkeit, spezifische Implementierungsmethoden zu entwickeln Unter diesem Gesichtspunkt geht SMACSS noch einen Schritt weiter.
Sein Kern ist:
1. Basis (Basic)
Basisstile sind allgemeine feste Stile, die zuerst definiert werden müssen und spezifisch für einen bestimmten Elementtyp sind.
2. Layout
Der Layoutstil bezieht sich auf die Gesamtstruktur der Seite, wie z. B. Listen, Hauptinhalt, Seitenleistenposition, Breite und Höhe, Layoutmethode usw.
3. Modul
Der Modulstil ist das Modul, das wir während des Zerlegungsprozesses der Seite extrahiert und klassifiziert haben. Diese Stile werden separat geschrieben.
4. Status
Einige Elemente auf der Seite müssen auf unterschiedliche Status reagieren, z. B. verfügbar, nicht verfügbar, verwendet, abgelaufen, Warnung usw. Diese Stile können zusammen organisiert werden.
5. Thema
Das Thema bezieht sich auf die Farbe und den Stil des gesamten Layouts. Im Allgemeinen gibt es bei Websites keine häufigen und großen Änderungen. Was uns am meisten beeindruckt hat, ist QQ. Es gibt keine Es gibt viele andere Anwendungen für den Weltraum, daher wird dies im Allgemeinen nicht verwendet, aber es ist gut, ein solches Bewusstsein zu haben. Wenn Sie es nutzen müssen, wissen Sie, wie Sie es planen müssen.
Mit der oben genannten 5-Punkte-Klassifizierungsstrategie sind die Ideen sehr klar und die Anordnung sehr ordentlich. Ein weiterer Vorteil besteht darin, dass dadurch die Schwierigkeit und Verwirrung bei der Benennung gelöst werden kann Der Hauptgrund für dieses Problem ist, dass wir nicht wissen, welche Standards wir verwenden sollen, um die Zugehörigkeit und Eigenschaften von Elementen zu definieren. Nachdem wir sie klassifiziert haben, werden wir sie nicht beiläufig und verwirrend benennen und es ist weniger wahrscheinlich, dass es zu Konflikten kommt.
3. Meta-CSS
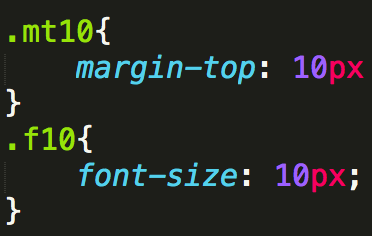
Atomare Klassen können auch als „semantische“ Klassen bezeichnet werden, wie folgt:

Was sind die Merkmale? ? Stil hat nichts mit Struktur oder Inhalt zu tun. Sie können ein solches Regelwerk vordefinieren und bei Bedarf hinzufügen. Ich glaube, wenn jeder diese Schreibmethode zum ersten Mal sieht, wird er denken: Kann man das noch so schreiben? Das? ! Ja, es gibt immer einige Leute, es werden einige neue Ideen und Methoden auftauchen, und es geht natürlich nicht darum, zu loben, wie gut es ist, sondern um zu sagen, dass dieses Phänomen und dieser Prozess an sich gut sind beschweren sich oft darüber, wie zum Beispiel: „Gibt es einen Unterschied zwischen dem Schreiben auf diese Weise und dem direkten Inlining?“, „Wenn Sie den Stil anpassen möchten, müssen Sie den HTML-Code ändern, was die Wartung schwieriger macht und dem Original zuwiderläuft.“ Absicht, Stil und Struktur zu trennen“ usw. Tatsächlich bin ich persönlich mit der oben genannten Schreibweise nicht einverstanden. Wenn Sie diese extrahieren möchten, was kann dann noch nicht extrahiert werden? Darüber hinaus sind diese Attribute zwischen Projekten, Seiten und Modulen nicht sehr verbreitet. Das Extrahieren dieser Attribute ist nur etwas zeitaufwändig und spart Aufwand. Um jedoch mehr Situationen zu bewältigen, müssen Sie redundanten Code schreiben, der sich nicht lohnt.
Obwohl es Mängel aufweist, unterstütze ich persönlich die Trennung anderer Dinge, wie zum Beispiel: Float (Float), Textlayout (Textausrichtung), Flexbox-Layout usw. Dies sind Werte, die dies tun Es gibt nicht so viele Möglichkeiten, es wird häufig verwendet, ist leicht wiederzuverwenden und weist nur wenige Änderungen auf. Darüber hinaus können Sie auch einige andere öffentliche kleine granulare Kategorien extrahieren, z. B. Arten von Schaltflächen, Arten von Textfarben usw haben nichts mit CSS selbst zu tun, sondern beziehen sich auf das Projekt. Dies dient dazu, dessen Ideen auszuleihen, anstatt sie direkt zu verwenden.
4. BEM
Genau genommen handelt es sich bei BEM nicht um eine Reihe von Mustern aus Fleisch und Blut, noch ist es auf die Planung auf CSS-Ebene beschränkt Die Idee, Code zu schreiben, und es scheint einfach zu sein, hat einen großen Einfluss auf die Front-End-Welt.
Sein Kern ist wie folgt:
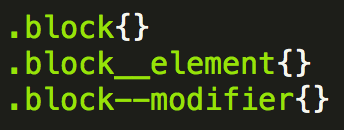
Block, Element, Modifikator
Es hilft uns, die Ebenenattribute jedes Teils der Seite zu definieren. In gewissem Sinne ist es das auch eine Art „Abriss“. Die Namensregeln lauten wie folgt:

Sein Aussehen hat viele Menschen inspiriert, aber manche Menschen haben immer noch eine wählerische Einstellung, zum Beispiel:
1. Der Der Stil ist nicht einheitlich und der Code ist nicht sauber und schön
2. Der Klassenname ist möglicherweise zu lang
Wie bereits erwähnt, müssen Sie ihn nicht direkt verwenden, aber Sie benötigen Um es klar zu sagen: Sein Vorteil: Wir können anhand des Klassennamens erkennen, welcher Code zu einem Modul gehört und welche Rolle er im Modul spielt. Dann lerne daraus.
Natürlich hat BEM die Bemühungen vieler Menschen gebündelt und viel Lob erhalten, darunter auch die Autoren von OOCSS. So einfach ist es also definitiv nicht. Außerdem erfahren Sie, wie Sie mit js schreiben, Ihre Dateien besser organisieren, das Projekt erstellen usw. Einzelheiten finden Sie auf der offiziellen Website.
Wie verwendet man Designmuster?
Obwohl es bereits ausgereifte Entwurfsmuster gibt, haben Sie in der Praxis möglicherweise das Gefühl, dass keines davon vollständig mit Ihrem Projekt übereinstimmt, oder Sie müssen Anpassungen vornehmen, um sie zu verwenden, was sehr kostspielig ist. Tatsächlich müssen wir uns nicht auf Muster einstellen, damit Muster für uns funktionieren. Man muss die Prinzipien dahinter verstehen, wissen, wie sie welche Probleme lösen, und dann von ihnen lernen und ihre Methoden nutzen, um unsere Probleme zu lösen. Okay, Sie müssen sich keine Gedanken darüber machen, ob Sie es verwenden oder nicht, und Sie müssen sich keine Gedanken darüber machen, welches Sie wählen sollen. Es geht nicht nur darum, zu sagen, welches gut und welches schlecht ist Ort, an dem wir es nutzen können. Das Meer umfasst alle Flüsse und vereint die Kräfte Hunderter Denkrichtungen.
Ein weiterer Standpunkt, auf dem ich persönlich immer bestanden habe, ist, dass die Troika der Front-End-Entwicklung – HTML, CSS, JS – nicht darüber sprechen kann und kann, wie gut oder wie gut sie isoliert sind Es gibt selten Codes oder Module, die nur einmal verwendet werden, und es gibt nicht nur eine Sprache, in der alle zusammenarbeiten, sondern mehrere Faktoren wie Wiederverwendung, Erweiterung und Teamarbeit. Deshalb können wir den Gedanken nicht ertragen: Ich mache das jetzt, es ist das Einzige, es ist behoben und es gibt kein Problem. Tatsächlich sind viele Probleme potenziell und sollten aus einer Entwicklungsperspektive betrachtet werden. Zwischen Projektdateien, zwischen Projekten, zwischen Teammitgliedern, egal wo Ihre Arbeitsteilung liegt, Sie müssen die Auswirkungen vorher und nachher und die Unannehmlichkeiten berücksichtigen, die die Zusammenarbeit mit sich bringen kann.
Was ist die beste Vorgehensweise? Nur mit „Übung“ kann es das „Beste“ geben. Über das Beste zu sprechen, ohne sich von der tatsächlichen Situation zu lösen, ist nur ein Luftschloss. Das beste Modell ist also kein klassisches Modell, sondern eines, das im Laufe des Projekts ständig angepasst wird. Daher müssen Sie keine Angst mehr vor Entwurfsmustern haben, die unklar erscheinen, und Sie müssen nicht deprimiert sein, weil Sie Entwurfsmuster nicht verstehen. Es handelt sich um eine praktische Methode, die von Menschen zusammengefasst wird, und Sie können auch Ihre eigene haben Muster~
Weitere Informationen zu CSS-Designmustern finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




