
Am 9. Januar wurde das WeChat-Miniprogramm offiziell veröffentlicht. Das Miniprogramm enthüllte endlich seinen mysteriösen Schleier, und die Entwickler sind noch begeisterter von dem Miniprogramm.
Gemessen an den beliebten Anwendungsszenarien von Mini-Apps lassen sie sich grob in zwei Kategorien einteilen. Die eine sind Apps mit geringer Frequenz, wie z. B. Apps für Finanzbanken oder Versicherungsunternehmen, und Door-to-Apps vom Typ O2O. Die andere Kategorie sind Apps, die häufig verwendet werden, aber über einfache Funktionen verfügen, wie zum Beispiel Tool-basierte Wetter- und Express-Abfrage-Apps sowie Rich-Media-Informations-Apps.
Wer wird also der große Gewinner der Miniprogramme sein? Um ein WeChat-Miniprogramm auf Einhorn-Ebene zu erstellen, müssen sich Entwickler nicht nur auf die Anwendungsszenarien des Miniprogramms und die Innovation ihrer eigenen Geschäftslogik konzentrieren, sondern auch auf die Verbesserung der Benutzererfahrung achten des Miniprogramms ist eng mit dem Backend verbunden, das das Miniprogramm unterstützt. Enddienste sind eng miteinander verbunden.
Warum müssen Miniprogramme mit der Cloud verbunden sein?
Derzeit stoßen Entwickler bei der Entwicklung von Miniprogrammen hauptsächlich auf die folgenden Probleme:
Die Veröffentlichungsgröße des Miniprogramms überschreitet den Grenzwert
WeChat beschränkt offiziell die Veröffentlichung von Miniprogrammen. Der Code kann nicht Im eigentlichen Entwicklungsprozess verfügen gewöhnliche kleine Programme zwangsläufig über Rich-Media-Dateien wie Bilder, und diese Rich-Media-Dateien belegen viel Speicherplatz, was schließlich dazu führt, dass das gesamte hochgeladene Paket das Limit überschreitet. Daher müssen Entwickler die mit dem Code gelieferten Rich-Media-Daten zur Speicherung in die Cloud hochladen, damit das Miniprogramm wirklich „klein“ sein kann.
Unzureichender Speicherplatz
Bei kleinen Programmen, die UGC unterstützen, generieren Benutzer täglich große Mengen interaktiver Daten und die Kapazität ihrer eigenen Speicherserver reicht nicht aus, sodass ein Bedarf besteht Speichern Sie riesige Datenmengen.
Langsame Dateiladegeschwindigkeit
Bei Miniprogrammen, die eine große Menge an Rich Media-Daten enthalten, werden Dateien wie Bilder langsam geladen, wenn sie vom Client verwendet werden. Benutzer beschweren sich über die schlechte Erfahrung von Mithilfe von Miniprogrammen entsteht ein Datennetzwerk. Das Bedürfnis nach Beschleunigung.
Seit das WeChat-Miniprogramm für interne Tests freigegeben wurde, hat Qiniu Cloud der Entwicklung und Anwendung des Miniprogramms große Aufmerksamkeit gewidmet. In diesem Artikel erfahren Sie, wie Sie das Miniprogramm schnell mit Qiniu verbinden.
Qiniu Cloud Mini-Programm-Upload-SDK
Das einfache Hochladen von Mini-Programmen in die Cloud muss zunächst erreicht werden. Um den Anforderungen des Hochladens von Rich-Media-Daten gerecht zu werden, bietet Qiniu Cloud ein Mini-Programm-Upload-SDK. Damit Entwickler Geld sparen können, müssen Sie zur Anpassung an die Entwicklungsarbeit der WeChat-Upload-Schnittstelle nur den gekapselten Code hinzufügen, um ihn einfach in die Cloud zu migrieren. Laut WeChat Mini Program SDK Guide sind nur die folgenden zwei Schritte erforderlich, um Zugriff zu erhalten.
Der erste Schritt, grundlegende Vorbereitung
Ein öffentliches Konto, das auf das Miniprogramm zugreifen kann
Registrieren Sie ein Qiniu Cloud-Konto und erstellen Sie einen Bereich
Qiniu WeChat Mini Program SDK
Der zweite Schritt besteht darin, die Domänennameninformationen auf der offiziellen Mini Program-Website zu konfigurieren
Melden Sie sich bei der öffentlichen WeChat-Plattform an, gehen Sie zu Einstellungen – Entwicklungseinstellungen und klicken Sie auf die Änderung Link unter Serverkonfiguration
Ändern Sie den legalen Domänennamen von uploadFile (z. B. lautet die https-Upload-Adresse für Nordchina: https://up-z1.qbox.me, detaillierte Adressinformationen finden Sie im offiziellen Dokument).
Wenn Sie eine Datei herunterladen möchten, müssen Sie gleichzeitig den legalen Domainnamen downloadFile für Sie festlegen. Bucket-Download-Adresse
Einstellungen speichern

[Hinweis] WeChat beschränkt derzeit die Domainnamen-Whitelist auf nur drei Änderungen pro Monat
Dritter Schritt: Das Miniprogramm greift auf die Upload-Funktion zu
Klonen Sie gpake/qiniu-wxapp- SDK-Warehouse:
Git-Klon https://github.com/gpake/qiniu-wxapp-sdk.git
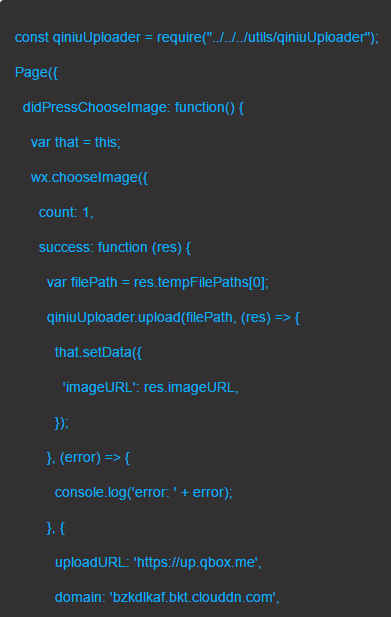
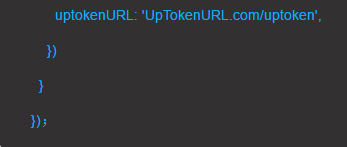
Suchen Sie die Datei qiniuUploader.js im SDK-Verzeichnis und verweisen Sie auf den qiniuUploader. js-Datei auf der Seite, auf der Sie die Upload-Funktion verwenden müssen. Der Beispielcode lautet wie folgt:


Vorschau des laufenden Effekts

Nach der Verbindung mit Qiniu kann das Miniprogramm nicht nur elastischen, leicht erweiterbaren, sicheren und hochverfügbaren Speicherplatz genießen, sondern Qiniu bietet auch eine Lösung aus einer Hand für die Datenverarbeitung, Daten-Upload- und Download-Beschleunigung, wodurch Ihr Miniprogramm „klein“ genug wird und gleichzeitig die Benutzererfahrung des Miniprogramms verbessert wird.
Weitere verwandte Artikel zum schnellen Verbinden des WeChat-Applets mit Qiniu Cloud finden Sie auf der chinesischen PHP-Website!
 CSS-Bildlaufleistenstil
CSS-Bildlaufleistenstil
 7 Möglichkeiten, SPS-Programme zu schreiben
7 Möglichkeiten, SPS-Programme zu schreiben
 hat eine eigene Grundstücksnutzung
hat eine eigene Grundstücksnutzung
 So schließen Sie das von window.open geöffnete Fenster
So schließen Sie das von window.open geöffnete Fenster
 Worauf bezieht sich Bean in Java?
Worauf bezieht sich Bean in Java?
 So starten Sie regelmäßig neu
So starten Sie regelmäßig neu
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen




