
In diesem Artikel werden einige der Kernkonzepte in CSS vorgestellt, darunter: Boxmodell, Position, Float usw. Dies sind die Grundlage von CSS und die am häufigsten verwendeten Eigenschaften. Sie scheinen unabhängig zu sein, ergänzen sich jedoch. Um sie zu beherrschen, ist es notwendig, sie aufzuschreiben und zu besprechen. Sollten Fehler auftreten, korrigieren Sie diese bitte.
Elementtyp
HTML-Elemente können in zwei Typen unterteilt werden:
Blockebenenelement
Inline-Element ( Manche Leute nennen es auch Inline-Element)
Der Unterschied zwischen den beiden besteht in den folgenden drei Punkten:
Elemente auf Blockebene belegen eine exklusive Zeile (d. h. sie können nicht mit anderen kombiniert werden). Elemente) werden in derselben Zeile angezeigt (es sei denn, Sie ändern explizit das Anzeigeattribut des Elements), während Inline-Elemente in einer Zeile angezeigt werden.
Elemente auf Blockebene können die Breiten- und Höhenattribute festlegen, die Einstellungen für Inline-Elemente sind jedoch ungültig.
Die Breite von Elementen auf Blockebene beträgt standardmäßig 100 %, während Inline-Elemente ihre Breite basierend auf ihrem eigenen Inhalt oder untergeordneten Elementen bestimmen.
Das häufigste Element auf Blockebene sollte sein. Sie können die vollständige Liste der Elemente googeln.
Seien wir konkret:
.example {
width: 100px;
height: 100px;
}Wir legen den oben genannten Stil für
Wenn Sie möchten, dass das Element inline angezeigt wird und die Breite und Höhe eingestellt werden kann, können Sie Folgendes festlegen:
display: inline-block;
inline-block In Meiner Meinung nach ist es so, dass das Element äußerlich als Inline-Element angezeigt wird, sodass es mit anderen Elementen in einer Zeile koexistieren kann. Dadurch wird das Element intern als Element auf Blockebene angezeigt, und seine Breite und Höhe können geändert werden.
HTML-Code wird sequentiell ausgeführt. Die endgültige Seite, die von einem HTML-Code ohne CSS-Stile gerendert wird, wird entsprechend der Reihenfolge und Art der Elemente angeordnet. Elemente auf Blockebene werden von oben nach unten und Inline-Elemente von links nach rechts angeordnet. In dieser nicht gestylten Situation wird die Verteilung der Elemente als normaler Fluss bezeichnet, und die Position, an der Elemente angezeigt werden, sollte als normale Position bezeichnet werden (dies ist, was ich mir ausgedacht habe). Gleichzeitig nehmen alle Elemente einen Platz auf der Seite ein Die Größe des Raums wird durch sein Boxmodell bestimmt.
Box-Modell
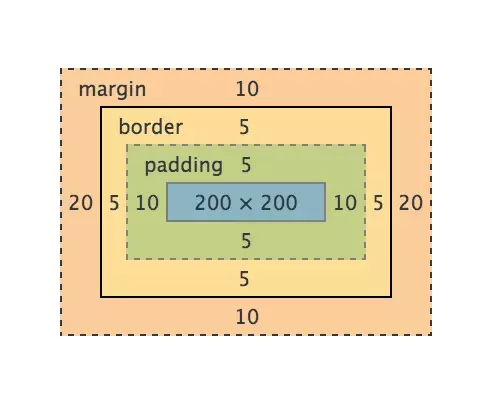
Jedes auf der Seite angezeigte Element (einschließlich Inline-Elemente) kann als Box betrachtet werden ist, Box-Modell. Bitte schauen Sie sich den Screenshot in Chrome DevTools an:

Es ist deutlich zu erkennen, dass das Boxmodell aus 4 Teilen besteht. Von innen nach außen lauten sie:
content -> padding -> border -> margin
Logischerweise sollte die Breite (Höhe usw.) eines Elements so berechnet werden:
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
Aber verschiedene Browser (Sie haben es nicht erraten) Falsch, es ist dieser andere Browser, der die Breite anders interpretiert. Browser, die den W3C-Standards entsprechen, gehen davon aus, dass die Breite eines Elements nur der Breite seines Inhalts entspricht und der Rest zusätzlich berechnet werden muss. Sie geben also ein Element an:
.example {
width: 200px;
padding: 10px;
border: 5px solid #000;
margin: 20px;
}, dann sollte seine endgültige Breite sein:
宽度 = width(200px) + padding(10px * 2) + border(5px * 2) + margin(20px * 2) = 270px;
Und unter IE (niedriger als IE9) ist die endgültige Breite:
宽度 = width(200px) + margin(20px * 2) = 240px;
Ich persönlich denke, dass IE eher dem menschlichen Denken entspricht. Schließlich wird Polsterung als Polsterung bezeichnet und der Rand kann nicht als zusätzliche Breite gezählt werden. Um dieses Problem zu lösen, hat W3C schließlich das Box-Sizing-Attribut zu CSS3 hinzugefügt. Wenn wir die Boxgröße festlegen: border-box;, werden Rahmen und Polsterung in die Breite und Höhe einbezogen, was dem vorherigen IE-Standard entspricht. Um zu verhindern, dass dasselbe CSS in verschiedenen Browsern unterschiedlich funktioniert, fügen Sie am besten Folgendes hinzu:
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}Hier gibt es zwei Sonderfälle:
Keine Breite – absolute Positionierung (Position: absolute;) Elemente
Keine Breite – Float-Elemente
Sie sind auf der Seite Keine der Darstellungen nehmen Platz ein (außerhalb des normalen Flusses haben sie das Gefühl, oben auf der Seite zu schweben, und ihre Bewegung hat keinen Einfluss auf die Positionierung anderer Elemente). Dies beinhaltet zwei weitere Kernkonzepte: Position und Float.
Position
Position Dieses Attribut bestimmt, wie das Element positioniert wird. Es hat ungefähr die folgenden fünf Werte:

Für spezifische Effekte können Sie sich auf das Beispiel von w3school beziehen oder es verstehen, indem Sie es selbst schreiben.
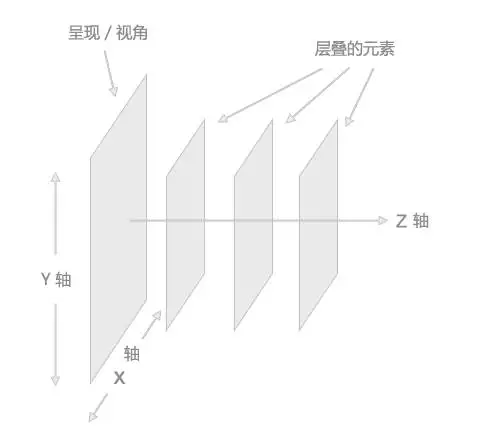
Jede Webseite kann als eine Schicht übereinander gestapelter Seiten betrachtet werden, wie in der Abbildung unten dargestellt.

Wenn die Position auf „relativ“ eingestellt ist, befindet sich das Element immer noch im normalen Fluss und die Position ist die normale Position. Sie können das Element von links nach rechts usw. verschieben. Beeinflusst die Position anderer Elemente.
Wenn der Positionswert eines Elements absolut oder fest ist, passieren drei Dinge:
Verschieben Sie das Element um eine Ebene in Richtung der Z-Achse. Das Element befindet sich außerhalb des normalen Flusses, sodass es nicht mehr den Platz der ursprünglichen Ebene einnimmt und die Elemente der unteren Ebene bedeckt.
Das Element wird zu einem Element auf Blockebene, was dem Festlegen von display: block für das Element entspricht (geben Sie ein Inline-Element an, z. B. , nachdem Sie es auf „absolut“ festgelegt haben). kann die Breite und Höhe einstellen).
Wenn es sich bei dem Element um ein Element auf Blockebene handelt, ändert sich die Breite des Elements von der ursprünglichen Breite: 100 % (belegt eine Zeile) auf „Auto“.
Aus dieser Sicht besteht keine Notwendigkeit, die Anzeige auf Block zu setzen, wenn die Position auf absolut oder fest eingestellt ist. Und wenn Sie die zugrunde liegenden Elemente nicht abdecken möchten, können Sie den Z-Index-Wert festlegen, um den Effekt zu erzielen.
float
float Wie der Name schon sagt, hat es vier Werte: left right none inherit Sie können es einfach durch Hinsehen verstehen beim Namen, unnötig zu erwähnen.
Der anfängliche Float wird nur verwendet, um den Effekt zu erzielen, dass Text das Bild umschließt, nicht mehr. Heutzutage gibt es für Float noch mehr Anwendungen als diese. Senioren haben auch unzählige Blogbeiträge geschrieben, um es in einfachen Worten zu erklären.
Ich werde nicht im Detail auf die Prinzipien eingehen, sondern nur auf ein paar wichtige Punkte des Schwebens eingehen:
Nur nach links und rechts schweben, nicht nach oben und unten. Nachdem das
-Element auf Float gesetzt wurde, löst es sich vom normalen Fluss (wie bei position: absolute;), nimmt nicht mehr den Platz der ursprünglichen Ebene ein und bedeckt die Elemente der nächsten Ebene .
Floating hat keine Auswirkung auf das vorherige Geschwisterelement des Elements.
Nach dem Floating befindet sich das nächste Geschwisterelement des Elements direkt hinter dem Element, das nicht vor dem Element auf Float gesetzt wurde (dies ist leicht zu verstehen, da das Element außerhalb des normalen Flusses liegt, oder befindet sich nicht auf dieser Ebene, also muss das nächste Element natürlich seine Position füllen).
Wenn im nächsten Geschwisterelement des Elements ein Inline-Element (normalerweise Text) vorhanden ist, wird es um das Element herum angezeigt, wodurch ein Effekt entsteht, der dem „Text, der ein Bild umgibt“ ähnelt.
Wenn das nächste Geschwisterelement ebenfalls so eingestellt ist, dass es in die gleiche Richtung schwebt, wird es unmittelbar nach diesem Element angezeigt.
Das Element wird zu einem Element auf Blockebene, was der Einstellung display: block (dasselbe wie position: absolute;) für das Element entspricht.
Hier gibt es noch eine andere Sache, die bekanntlich das Löschen von Floats ist. Es gibt viele spezifische Methoden, Sie können diesen Artikel lesen: Ich werde nicht näher auf die Floats eingehen, die wir in diesen Jahren gemeinsam abgeräumt haben.
Weitere Artikel zu den Kernkonzepten von CSS finden Sie auf der chinesischen PHP-Website!




