
Der Filter von AngularJS, der chinesische Name „Filter“, wird verwendet, um den Wert von Variablen zu filtern oder die Ausgabe zu formatieren, um die gewünschten Ergebnisse oder Formate zu erhalten.
Filter-Einführung
Filter wird zum Formatieren von Daten verwendet.
Grundlegender Prototyp von Filter ('|' ähnelt dem Pipeline-Modus in Linux):
{{ expression | filter }}Filter kann in einer Kette verwendet werden (d. h. Filter für mehrere aufeinanderfolgende Verwendungen):
{{ expression | filter1 | filter2 | ... }}Filter kann auch mehrere Parameter angeben:
{{ expression | filter:argument1:argument2:... }} 1. Verwenden Sie
< in der Ansichtsvorlage 🎜>
Zum Beispiel: {{ 12 |. Währung }} Die Ausgabe beträgt 12,00 $
 Wenden Sie Filter auf das Ausgabeergebnis an
Wenden Sie Filter auf das Ausgabeergebnis an
Laiensprachlich ausgedrückt ist es so Die Überlagerung von Filtern – die Ausgabe des vorherigen Filters wird als Eingabedatenquelle des nächsten Filters verwendet.
muss dem folgenden Format folgen:
{{ Ausdruck | |. ... }} Das heißt, der Ausdruck (Ausdruck) wird nach Filter1 und dann nach Filter2 gefiltert...
 Filter mit Parametern
Filter mit Parametern
Dem Filter können ein oder mehrere Parameter folgen. Ein Filter wird verwendet, um die Umsetzung spezieller Anforderungen zu unterstützen.
muss dem folgenden Format folgen:
{{ Ausdruck filter:argument1: argument2:... }}
Beispiel: {{ 1234 |. Zahl:2 }} = 1.234,00
 Filter mit Parametern
Filter mit Parametern
Dem Filter können ein oder mehrere Parameter folgen, um die Implementierung spezieller Anforderungen zu unterstützen.
muss dem folgenden Format folgen:
{{ Ausdruck |. .. }}
Beispiel: {{ 1234 |. Zahl:2 }} = 1.234,00
 2. Verwenden Sie den integrierten AngularJS-Filter
2. Verwenden Sie den integrierten AngularJS-Filter
AngularJS bietet uns 9 Die integrierten Filter
sind Währung, Datum, Filter, JSON, limitTo, Großbuchstaben, Kleinbuchstaben, Zahlen, orderBy.
Die spezifische Verwendung ist in der AngularJS-Dokumentation detailliert beschrieben. Hier sind nur einige häufig verwendete.
Währungsfilter
Währung – wird verwendet, um Variablen in eine Währungsdarstellung umzuwandeln
Zum Beispiel: {{ Betrag |}}
 Groß-/Kleinschreibungsfilter (Buchstabenfilter)
Groß-/Kleinschreibungsfilter (Buchstabenfilter)
Zum Beispiel:
{{ "lower cap string" }}
Großbuchstaben: {{ userInput | ?? >Zum Beispiel:

Verwenden Sie den Filter direkt im Controller, damit der Controller den Filter entsprechend seinen eigenen Anforderungen rechtzeitig aufrufen kann

3. Benutzerdefinierter Filter (Filter)
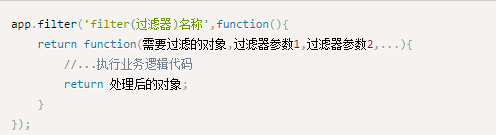
Die Form des Schreibens benutzerdefinierter Filter in AngularJS ist dem Factory-Dienst von AngularJS sehr ähnlich. Sie müssen bedenken, dass beim Schreiben nur eine Funktion mit mehr als einem Parameter erforderlich ist . Das Format ist ungefähr wie folgt:app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
});
更多详解AngularJS Filter(过滤器)用法相关文章请关注PHP中文网!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 So richten Sie den virtuellen Speicher Ihres Computers ein
So richten Sie den virtuellen Speicher Ihres Computers ein
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
 NullpointerException-Ausnahme
NullpointerException-Ausnahme
 Was ist freier Speicherplatz?
Was ist freier Speicherplatz?
 Welche Rolle spielt der SIP-Server?
Welche Rolle spielt der SIP-Server?
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C




