
Demo
Dies ist die gesamte Beispieldemo
1 filter.js-Datei
angular.module("exampleApp", [])
.constant("productsUrl", "http://localhost:/products")
.controller("defaultCtrl", function ($scope, $http, productsUrl) {
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
});
}); Hier Ich bin Der Vorteil des Schreibens des eingeführten Dienstes als Konstante besteht darin, dass ich ihn leicht ändern kann.
Informationen zur Verwendung des $http-Dienstes finden Sie in meinen AngularJs (3) Bereitgestellt mit
<!DOCTYPE html>
<html xmlns="http://www.w.org//xhtml" ng-app="exampleApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-"/>
<title></title>
<script src="angular.js"></script>
<link href="bootstrap-theme.css" rel="stylesheet" />
<link href="bootstrap.css" rel="stylesheet" />
<script src="filter.js"></script>
</head>
<body ng-controller="defaultCtrl" >
<div class="panel">
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
<table class="table table-striped table-condensed">
<thead>
<tr>
<td>Name</td><td>Category</td><td>Price</td><td>expiry</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in products">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
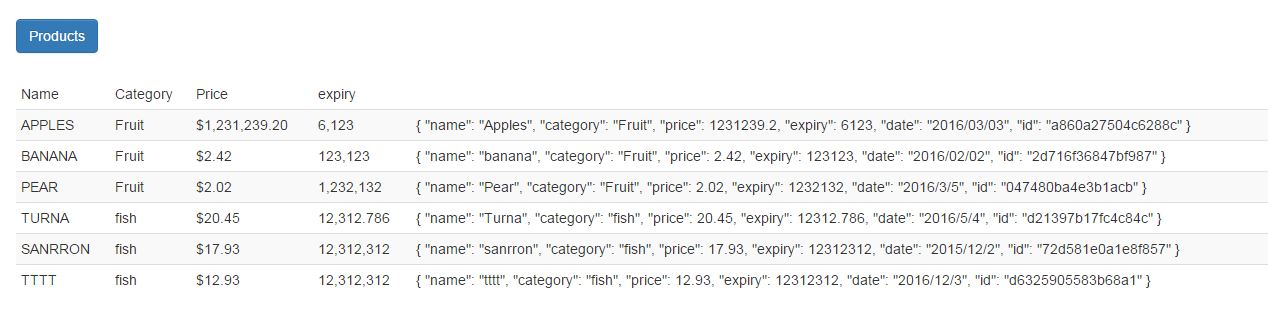
Laufergebnisse :

Filter verwenden
Filter sind in zwei Kategorien unterteilt:
Filterung einzelner Daten
2. Betreiben Sie die Sammlung.
1. Es ist relativ einfach, die Daten in {{item |} zu formatieren.
Währung: „f“ kann den Preis in Pfund filtern.
Filter für einzelne Daten Wenn Sie das Datenformat filtern möchten, verwenden Sie : im entsprechenden Formatzeichen nach dem Filter.
Zahl: Gibt die reservierten Dezimalstellen der Daten an,
Zwei: Filterung festlegen, eine bestimmte Zahl aus dem Satz herausfiltern.
In der Basisdemo habe ich Folgendes hinzugefügt:
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
Limit:<select ng-model="limitValue" ng-options="p for p in limitRange" ></select>
</div>
filter.js中加入了:
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
$scope.limitValue = "";//要是字符串
<span style="background-color: rgb(, , );"> $scope.limitRange = [];
for (var i = ; i <= $scope.products.length; i++) {
$scope.limitRange.push(i.toString());
<span style="background-color: rgb(, , );"> }</span></span>
});
<tr ng-repeat="item in products|limitTo:limitValue">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
<span style="line-height: .; font-family: verdana, Arial, Helvetica, sans-serif; font-size: px; background-color: rgb(, , );"> </span>
Die Funktion, die Sie schreiben, muss erfolgreich geschrieben werden, weil Es ist asynchron. JSON-Daten abrufen.
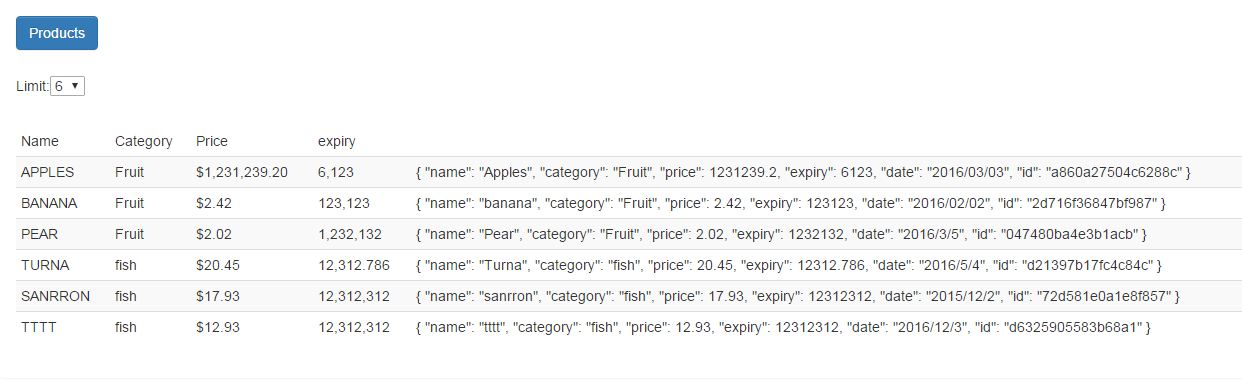
Ergebnis:

Limit: Sie können die auf der Seite angezeigte Anzahl anpassen.
Filter erstellen
AngularJs verfügt über zwei Arten von Filtern. Erstens können wir einen Filter erstellen, der einzelne Daten formatiert, zum Beispiel: Der erste Buchstabe der Ausgabezeichenfolge ist großgeschrieben.
Lassen Sie uns zunächst darüber sprechen, wie Sie einen Filter definieren: Filter werden über module.filter erstellt und das allgemeine Erstellungsformat ist:
angular.module("exampleApp ") //Zeigt den Erhalt eines Moduls an. Filter werden unter Modulen erstellt.
.filter("labelCase", function () { //Erhalte zwei Parameter, der erste Parameter stellt den Namen des Filters dar und der zweite ist eine Factory-Funktion
Rückgabefunktion (Wert, Umkehrung) { // Eine Arbeitsfunktion zurückgeben, die dem entsprechenden Filterprozess entspricht. Der erste Parameter gibt das Objekt an, das formatiert werden muss, und der zweite Parameter gibt die Konfiguration entsprechend dem Format an
if(angular.isString(value))
{
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
}else
{
return value;
}
}
});
Ich habe dies in eine js-Datei geschrieben. Vergessen Sie nicht,
<link href="bootstrap.css" rel="stylesheet" /> <script src="filter.js"></script> <script src="customFilter.js"></script>
<td>{{item.name | labelCase:true}}</td>angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
} else {
return value;
}
}
})
.filter("skip", function () {
return function(data,count)
{
if (angular.isArray(data) && angular.isNumber(count)) {
if(data.length<count || count<)
{
return data;
}else
{
return data.slice(count);
}
} else {
return data;
}
}
});Ergebnis: Es gibt insgesamt sechs Datenteile und der Skip-Filter wurde verwendet, um 2 Teile zu übergeben
Beim Anpassen von Filtern habe ich festgestellt dass ein Filter bereits definiert wurde. Was soll ich tun? Wir können ihn auch mit dem zuvor erstellten Filter erstellen > $filter('skip') ruft den Skip-Filter auf, da er eine Funktion zurückgibt, sodass wir weiterhin Parameter übergeben können ><tr ng-repeat="item in products | skip: ">
Das ist es.
Weitere Artikel zu AngularJs finden Sie auf der chinesischen PHP-Website
 Was bedeutet Bildschirmaufzeichnung?
Was bedeutet Bildschirmaufzeichnung?
 Verwendung von Fieldset-Tags
Verwendung von Fieldset-Tags
 Linux-Versionsinformationen anzeigen
Linux-Versionsinformationen anzeigen
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 So verwenden Sie mmplayer
So verwenden Sie mmplayer
 Wie heißt die Telekommunikations-App?
Wie heißt die Telekommunikations-App?




