
HTML5-Tutorial – HTML5-Ereignisse
HTML5-Formular 2.0
Web Form 2.0 ist eine Erweiterung der HTML4-Formularfunktionen. Formularelemente und Attribute in HTML5 bieten ein höheres Maß an semantischem Markup als HTML4, wodurch eine große Menge umständlicher Skripte und Stile entfallen, die in HTML4 erforderlich sind.
Das -Element in HTML4
HTML4-Eingabefeldelement verwendet das Typattribut, um den Datentyp anzugeben. HTML4 bietet die folgenden Typen:

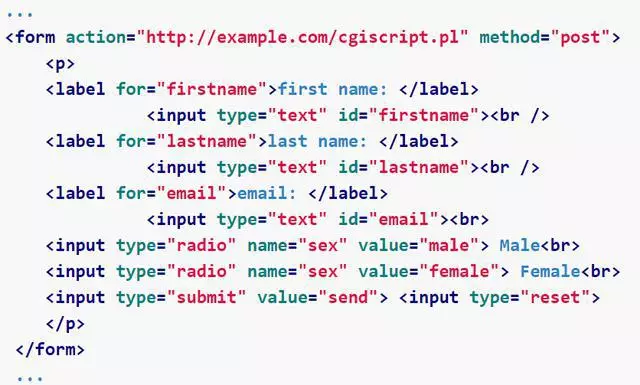
Hier ist ein einfaches Beispiel mit Callout-Tags, Optionsfeldern und Senden-Schaltflächen:

-Element in HTML5
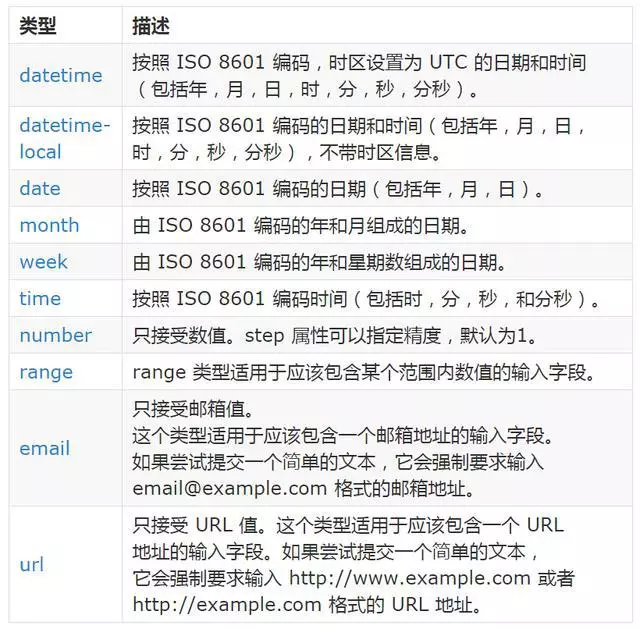
Zusätzlich zu den oben genannten Attributen führt HTML5 mehrere neue Werte für das Typattribut des Eingabefeldelements ein. Wie in der Tabelle unten aufgeführt.
Hinweis: Bitte verwenden Sie die neueste Version des Opera-Browsers, um alle folgenden Beispiele auszuführen.

HTML5 führt außerdem ein neues Element
Sie können das for-Attribut auch verwenden, um die Beziehung zwischen dem Ausgabeelement und anderen Elementen im Dokument anzugeben, die sich auf die Berechnung auswirken (z. B. als Eingabequelle oder Parameter). Der Wert des for-Attributs ist eine durch Leerzeichen getrennte Liste von IDs anderer Elemente.
DEMO: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
Platzhalterattribut
HTML5 eingeführt A neues Attribut namens Platzhalter. Dieses Attribut für die Elemente gibt dem Benutzer einen Hinweis darauf, was in das Feld eingegeben werden kann. Platzhalterzeichen dürfen keine Wagenrückläufe oder Zeilenvorschübe enthalten.
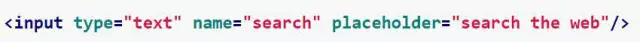
Das Folgende ist die einfache Syntax des Platzhalterattributs:

DEMO: http://www.tutorialspoint.com/cgi-bin/practice. cgi?file =html5-56.htm
erforderliches Attribut
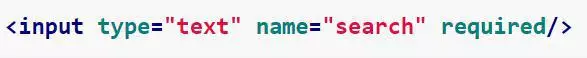
Jetzt müssen wir kein JavaScript mehr verwenden, um clientseitige Validierungen wie leere Textfelder durchzuführen Das kann niemals übermittelt werden. Da HTML5 ein neues Attribut namens „required“ einführt, das wie folgt verwendet werden kann, stellt es sicher, dass das Eingabefeld einen Wert hat:

DEMO: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-57.htm
Das Obige ist der Inhalt des HTML5-Tutorials – HTML5 Form 2.0 Achten Sie auf die chinesische PHP-Website (m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Tools zur Beurteilung von Vorstellungsgesprächen
Tools zur Beurteilung von Vorstellungsgesprächen
 Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
 InstantiationException-Ausnahmelösung
InstantiationException-Ausnahmelösung
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 Top 10 Kryptowährungs-Handels-Apps
Top 10 Kryptowährungs-Handels-Apps
 Welche Big-Data-Speicherlösungen gibt es?
Welche Big-Data-Speicherlösungen gibt es?




