
Verwenden Sie natives js, um die Elemente der Iframe-Unterseite auf der übergeordneten Seite abzurufen, und rufen Sie die Elemente der übergeordneten Seite auf der Unterseite ab. Dies ist eine Methode, die häufig verwendet wird:
1, übergeordnete Seite (demo.html), ändern Sie die Hintergrundfarbe des Unterseiten-Divs in der übergeordneten Seite in Grau, ursprünglich Rot:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo主页面</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = document.getElementById('iframeId').contentWindow;
var _div =_iframe.document.getElementById('objId');
_div.style.backgroundColor = '#ccc';
}
</script>
</head>
<body>
<div id='parDiv'>父页面</div>
<iframe src="demo-iframe.html" id="iframeId" height="150" width="150"></iframe>
</body>
</html>2. Unterseite (demo- iframe.html), auf der Unterseite. Ändern Sie die Schriftfarbe des Div der übergeordneten Seite in Rot statt Schwarz:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子页面demo13-iframe.html</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = window.parent;
var _div =_iframe.document.getElementById('parDiv');
_div.style.color = 'red';
}
</script>
</head>
<body>
<div id='objId' style='width:100px;height:100px;background-color:red;'>子页面</div>
</body>
</html>3. Rendern:
(1) Rendern ohne Hinzufügen js:

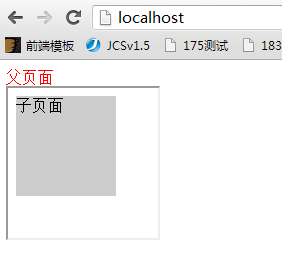
(2) Rendern nach dem Hinzufügen von js:

Das obige native js erhält das dom-Element im iframe - Die Methode zum gegenseitigen Abrufen der Dom-Elemente der anderen Partei ist der gesamte vom Herausgeber freigegebene Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Weitere native JS zum Abrufen von Dom-Elementen im Iframe – Methoden für übergeordnete und untergeordnete Seiten zum gegenseitigen Abrufen der Dom-Elemente. Weitere Artikel finden Sie auf der chinesischen PHP-Website.
 Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
 js-Methode zum Abfangen von Zeichenfolgen
js-Methode zum Abfangen von Zeichenfolgen
 So spielen Sie Videos mit Python ab
So spielen Sie Videos mit Python ab
 Art der Systemschwachstelle
Art der Systemschwachstelle
 Tutorial zum Ausführen von C++-Code
Tutorial zum Ausführen von C++-Code
 Was bedeutet Ping?
Was bedeutet Ping?
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 So löschen Sie hao.360
So löschen Sie hao.360




