
Wenn wir über Timer in Javascript sprechen, werden wir auf jeden Fall an die beiden Funktionen setTimeout() und setInterval() denken. In diesem Artikel werden die Funktionsprinzipien und Unterschiede zwischen den beiden aus der Perspektive der Ereignisschleife analysiert.
setTimeout()
MDN definiert setTimeout als:
Nach der angegebenen Verzögerungszeit eine Funktion aufrufen oder ein Codefragment ausführen.
Syntax
Die Syntax von setTimeout ist sehr einfach. Der erste Parameter ist die Rückruffunktion und der zweite Parameter ist die Verzögerungszeit. Die Funktion gibt eine eindeutige ID vom numerischen Typ zurück. Diese ID kann als Parameter von clearTimeout verwendet werden, um den Timer abzubrechen:
var timeoutID = window.setTimeout(code, delay);
IE0+ unterstützt auch die Übergabe von Callback-Parametern:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]);
setInterval( )
MDN definiert setInterval als:
Rufen Sie regelmäßig eine Funktion auf oder führen Sie einen Code aus.
Da die Verwendung von setInterval und setTimeout identisch ist, werden sie hier nicht mehr aufgeführt.
Erläuterung des zweiten Parameters (Verzögerung)
Aufgrund des Ereignisschleifenmechanismus von Javascript stellt der zweite Parameter nicht die Ausführung der Callback-Funktion unmittelbar nach der Verzögerung in Millisekunden dar, sondern versucht, dies zu tun Die Rückruffunktion wird zur Ereigniswarteschlange hinzugefügt. Tatsächlich gibt es an dieser Stelle einen Unterschied in der Verarbeitung zwischen setTimeout und setInterval:
setTimeout: Nach der Verzögerung in Millisekunden wird die Rückruffunktion unabhängig davon direkt zur Ereigniswarteschlange hinzugefügt.
setInterval: Überprüfen Sie nach der Verzögerung von Millisekunden zunächst, ob sich in der Ereigniswarteschlange eine Rückruffunktion befindet, die noch nicht ausgeführt wurde (die Rückruffunktion von setInterval, falls vorhanden, fügen Sie keine Rückruffunktion hinzu). Ereigniswarteschlange.
Wenn unser Code zeitaufwändige Aufgaben enthält, verhält sich der Timer daher nicht so, wie wir denken.
Lassen Sie es uns anhand eines Beispiels verstehen
Der folgende Code hoffte ursprünglich, die Rückruffunktion bei 100 ms und 200 ms aufrufen zu können (d. h. nur auf 100 ms warten):
var timerStart1 = now();
setTimeout(function () {
console.log('Die erste Wartezeit für die Callback-Ausführung von setTimeout:', now() - timerStart1);
var timerStart2 = now( );
setTimeout(function () {
console.log('Second setTimeout Callback-Ausführungswartezeit:', now() - timerStart2);
}, 100);
}, 100);
// Ausgabe:
// Wartezeit für die erste setTimeout-Callback-Ausführung: 106
// Wartezeit für die zweite setTimeout-Callback-Ausführung: 107
Like Das Ergebnis sieht so aus, wie wir es erwartet haben, aber sobald wir zeitaufwändige Aufgaben zum Code hinzufügen, ist das Ergebnis nicht das, was wir erwartet haben:
var timerStart1 = now(
setTimeout(function ();) {
console.log('Wartezeit für die Ausführung des ersten setTimeout-Rückrufs:', now() - timerStart1);
var timerStart2 = now();
setTimeout(function () {
console.log('Second setTimeout Callback Execution Time:', now() - timerStart2);
}, 100);
HeavyTask() ; // Zeitaufwändige Aufgabe
}, 100);
var loopStart = now();
heavyTask(); // Zeitaufwändige Aufgabe
console.log('heavyTask braucht Zeit :', now() - loopStart);
function HeavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// Ausgabe:
// HeavyTask-Zeitverbrauch: 1015
// Die erste setTimeout-Callback-Ausführungswartezeit: 1018
// Wartezeit für die Ausführung des zweiten setTimeout-Rückrufs: 1000
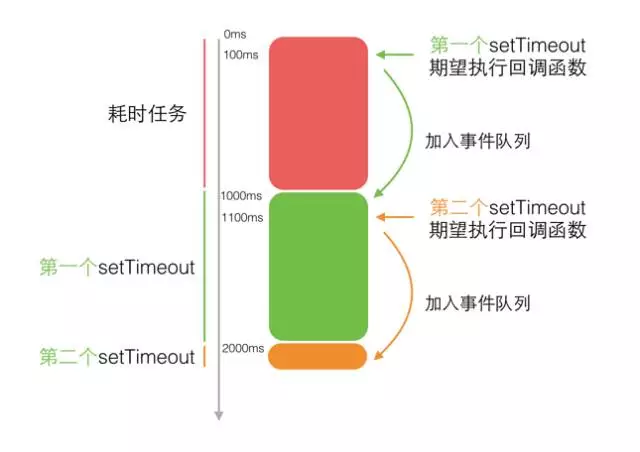
Die Warteereignisse der beiden setTimeout betragen nicht mehr 100 ms, da zeitaufwändige Aufgaben vorhanden sind. Beschreiben wir, was passiert ist:
Zuerst beginnt die Ausführung der ersten zeitaufwändigen Aufgabe (heavyTask()), deren Abschluss etwa 1000 ms dauert.
Starten Sie die Ausführung der zeitaufwändigen Aufgabe. Nach 100 ms wird erwartet, dass die erste setTimeout-Rückruffunktion ausgeführt wird, sodass sie zur Ereigniswarteschlange hinzugefügt wird. Die vorherige zeitaufwändige Aufgabe wurde jedoch noch nicht ausgeführt , also nur Es kann in der Warteschlange warten und beginnt erst mit der Ausführung, wenn die zeitaufwändige Aufgabe abgeschlossen ist. Im Ergebnis sehen wir also: Die erste Wartezeit für die Callback-Ausführung von setTimeout: 1018.
Sobald der erste setTimeout-Callback ausgeführt wird, wird der zweite setTimeout gestartet. Es wird auch erwartet, dass dieser Timer seine Callback-Funktion nach einer Verzögerung von 100 ms ausführt. Es gibt jedoch eine weitere zeitaufwändige Aufgabe im ersten setTimeout. Die Darstellung ist die gleiche wie beim ersten Timer und es wird ebenfalls 1000 ms gewartet, bevor mit der Ausführung begonnen wird.
Es kann durch das folgende Bild zusammengefasst werden:

Schauen wir uns ein Beispiel von setInterval an:
var IntervalStart = now();
setInterval(function () {
console.log(' Intervall Die Zeit seit der Definition des Timers: ', now() - loopStart);
}, 100);
var loopStart = now();
heavyTask();
console .log ('heavyTask braucht Zeit:', now() - loopStart);
function HeavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// Ausgabe:
// hoher Task-Zeitverbrauch : 1013
//Intervallzeit vom definierten Timer: 1016
//Intervallzeit vom definierten Timer: 1123
//Intervallzeit vom definierten Timer: 1224
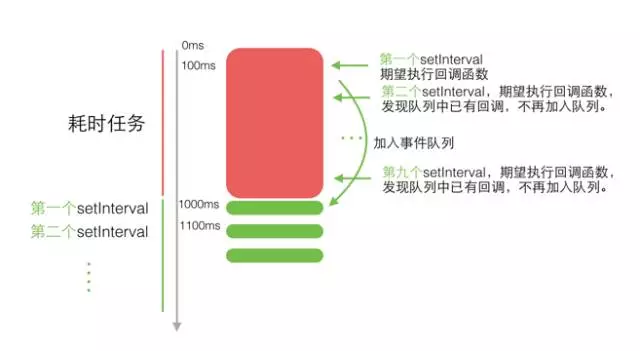
Im obigen Code gehen wir davon aus, dass alle 100 ms ein Protokoll gedruckt wird. Im Vergleich zu setTimeout ermittelt setInterval, ob sich nicht ausgeführte Rückrufe in der Warteschlange befinden, wenn die Rückruffunktion zur Ereigniswarteschlange hinzugefügt wird. Wenn dies der Fall ist, wird die Rückruffunktion nicht zur Warteschlange hinzugefügt. Andernfalls werden mehrere Rückrufe gleichzeitig ausgeführt.
Es kann durch das folgende Diagramm zusammengefasst werden:

Zusammenfassung
Das Obige ist eine kurze Analyse des JavaScript-Timer-Ausführungsprinzips. Ich hoffe, es kann uns helfen, Javascript besser zu verstehen. Sollten im Artikel unangemessene Beschreibungen enthalten sein, weisen Sie bitte in den Kommentaren darauf hin.
Weitere Artikel zum Funktionsprinzip des Javascript-Timers finden Sie auf der chinesischen PHP-Website!




