
Um mit 3D in CSS3 zu spielen, müssen Sie ein paar Wörter verstehen, nämlich Perspektive, Drehen und Übersetzen. Perspektive bedeutet, 2D-Dinge auf dem Bildschirm aus einer realistischen Perspektive zu betrachten, um den 3D-Effekt zu zeigen. Drehung ist keine Drehung mehr auf einer 2D-Ebene, sondern eine Drehung eines dreidimensionalen Koordinatensystems, einschließlich Drehung auf der X-Achse, Y-Achse und Z-Achse. Das Gleiche gilt für das Schwenken.
Natürlich werde ich es theoretisch erklären, aber du verstehst es wahrscheinlich noch nicht. Unten sind 3 GIFs:
Entlang der X-Achse drehen

Entlang der Y-Achse drehen

Entlang der Z-Achse drehen

Die Drehung sollte kein Problem sein, dann ist die Übersetzung, also auf der X-Achse, Y, leichter zu verstehen Achse, Z-Achse bewegt sich.
Man könnte sagen, dass die Perspektive schwer zu verstehen ist. Lassen Sie mich einige Eigenschaften der Perspektive vorstellen.
Perspektive
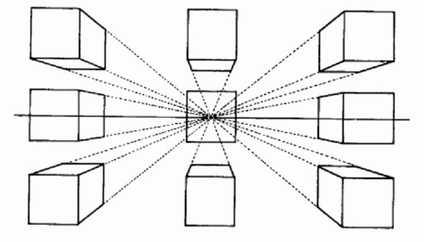
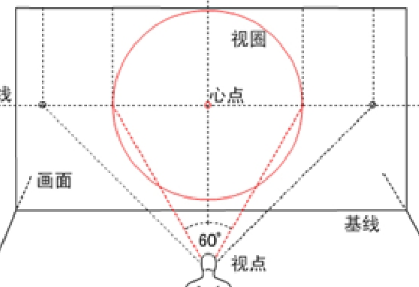
Der englische Name für Perspektive ist Perspektive. Ohne dieses Ding gibt es keine Möglichkeit, einen 3D-Effekt zu erzeugen Sie können das folgende Bild sehen. Tatsächlich sollten diejenigen, die Malerei studiert haben, die perspektivische Beziehung kennen, und das ist hier die Wahrheit.

Aber es hat einen numerischen Wert in CSS. Was bedeutet beispielsweise Perspektive: 1000px? Wir können es so verstehen: Wenn wir direkt auf ein Objekt schauen, wird das Objekt sehr groß und nimmt unsere Sichtlinie ein. Je weiter wir uns von ihm entfernen, desto kleiner wird das dreidimensionale Gefühl Komm raus, oder? Tatsächlich wird diese numerische Struktur durch die Bestimmung des Abstands zwischen unseren Augen und dem Bildschirm eine virtuelle 3D-Illusion konstruiert.
perspektivischer Ursprung
Aus dem oben Gesagten verstehen wir die Perspektive und fügen hinzu, was dieser Ursprung ist. Was wir zuvor erwähnt haben, ist der Abstand zwischen dem Auge und dem Objekt, und das ist die Sichtlinie Die verschiedenen Positionen unseres Blickwinkels bestimmen die verschiedenen Szenen, die wir sehen. Der Standardwert ist der Mittelpunkt, der perspektivischer Ursprung ist: 50 % 50 % Der erste Wert ist die X-Achse, auf der das 3D-Element basiert. und die zweite wird auf der y-Achse definiert. Position auf
Wenn das Attribut „Perspektive-Ursprung“ für ein Element definiert wird, erhalten seine untergeordneten Elemente den Perspektiveneffekt, nicht das Element selbst. Muss mit dem Perspektive-Attribut verwendet werden und wirkt sich nur auf 3D-Transformationselemente aus.

Aber es hat einen numerischen Wert in CSS. Was bedeutet beispielsweise Perspektive: 1000px? Wir können es so verstehen: Wenn wir direkt auf ein Objekt schauen, wird das Objekt sehr groß und nimmt unsere Sichtlinie ein. Je weiter wir uns von ihm entfernen, desto kleiner wird das dreidimensionale Gefühl Komm raus, oder? Tatsächlich wird diese numerische Struktur durch die Bestimmung des Abstands zwischen unseren Augen und dem Bildschirm eine virtuelle 3D-Illusion konstruiert.
Transformationsstil
Perspektive ist wieder da, ja, es ist der Schlüssel zu 3D in CSS. Der Standard-Transformationsstil ist flach, wenn Sie einen 3D-Effekt auf das Element haben möchten , es muss nur „Transformationsstil: Preserve-3D“ verwendet werden, sonst handelt es sich nur um eine Ebenentransformation und nicht um eine 3D-Transformation
Wir haben das obige Konzept ein wenig verstanden, beginnen wir mit der eigentlichen Übung!
Schritt eins: HTML-Struktur
Ein sehr einfacher Behälter umhüllt eine Stückschachtel mit 6 Teilen
<div class="container">
<div class="piece-box">
<div class="piece piece-1"></div>
<div class="piece piece-2"></div>
<div class="piece piece-3"></div>
<div class="piece piece-4"></div>
<div class="piece piece-5"></div>
<div class="piece piece-6"></div>
</div>
</div>Schritt 2: Fügen Sie die erforderlichen 3D-Elemente hinzu Attribute und betreten Sie die 3D-Welt
Durch die obige Erklärung sollten Sie mit der Perspektive vertraut sein,
/*容器*/
.container {
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-ms-perspective: 1000px;
perspective: 1000px;
}
/*piece盒子*/
.piece-box {
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}第三步:加入必要的样式
/*容器*/
.container {
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-ms-perspective: 1000px;
perspective: 1000px;
}
/*piece盒子*/
.piece-box {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}
/*piece通用样式*/
.piece {
position: absolute;
width: 200px;
height: 200px;
background: red;
opacity: 0.5;
}
.piece-1 {
background: #FF6666;
}
.piece-2 {
background: #FFFF00;
}
.piece-3 {
background: #006699;
}
.piece-4 {
background: #009999;
}
.piece-5 {
background: #FF0033;
}
.piece-6 {
background: #FF6600;
}当然,在你完成这步之后你还是只看到一个正方形,也就是我们的piece-6,因为我们的3Dtransform还没开始

第四步:3D变换来袭
首先是实现走马灯,我们先不要让它走,先实现灯部分。
如何实现呢?因为要构成一个圆,圆是360度,而我们有6个piece,那么,很容易想到,我们需要把每一个piece以递增60度的方式rotateY,就变成如下

如何把他们从中心拉开呢?
这里我们还要注意一点,在我们使元素绕Y轴旋转以后,其实X轴和Z轴也会跟着旋转,所所以正方体的每个面的垂直线还是Z轴,我们就只需要改变下translateZ的值,而当translateZ为正的时候,就朝着我们的方向走来,这样就可以拉开了
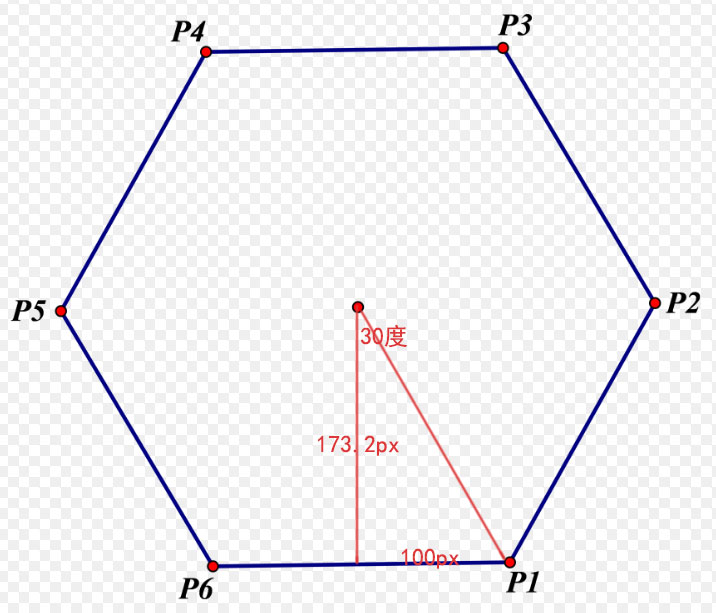
但是拉开的距离如何衡量?

是不是一目了然了~
下面我们再修改下css
.piece-1 {
background: #FF6666;
-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);
}
.piece-2 {
background: #FFFF00;
-webkit-transform: rotateY(60deg) translateZ(173.2px);
-ms-transform: rotateY(60deg) translateZ(173.2px);
-o-transform: rotateY(60deg) translateZ(173.2px);
transform: rotateY(60deg) translateZ(173.2px);
}
.piece-3 {
background: #006699;
-webkit-transform: rotateY(120deg) translateZ(173.2px);
-ms-transform: rotateY(120deg) translateZ(173.2px);
-o-transform: rotateY(120deg) translateZ(173.2px);
transform: rotateY(120deg) translateZ(173.2px);
}
.piece-4 {
background: #009999;
-webkit-transform: rotateY(180deg) translateZ(173.2px);
-ms-transform: rotateY(180deg) translateZ(173.2px);
-o-transform: rotateY(180deg) translateZ(173.2px);
transform: rotateY(180deg) translateZ(173.2px);
}
.piece-5 {
background: #FF0033;
-webkit-transform: rotateY(240deg) translateZ(173.2px);
-ms-transform: rotateY(240deg) translateZ(173.2px);
-o-transform: rotateY(240deg) translateZ(173.2px);
transform: rotateY(240deg) translateZ(173.2px);
}
.piece-6 {
background: #FF6600;
-webkit-transform: rotateY(300deg) translateZ(173.2px);
-ms-transform: rotateY(300deg) translateZ(173.2px);
-o-transform: rotateY(300deg) translateZ(173.2px);
transform: rotateY(300deg) translateZ(173.2px);
}是不是已经实现了走马灯了?

第五步:animation让3D动起来
要实现走马灯动,其实很简单,我们只要在piece-box上加上旋转动画就行了,5s完成动画,从0度旋转到360度
/*piece盒子*/
.piece-box {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
animation: pieceRotate 5s;
-moz-animation: pieceRotate 5s; /* Firefox */
-webkit-animation: pieceRotate 5s; /* Safari and Chrome */
-o-animation: pieceRotate 5s ; /* Opera */
}
/*走马灯动画*/
@keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Firefox */
@-moz-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Safari and Chrome */
@-webkit-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Opera */
@-o-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}还没结束哦~更酷炫的正方体组装
正方体,其实也不难实现,我这里就不很详细说了,你首先可以想象一个面,然后去拓展其他面如何去实现,比如我们把正方体的前面translateZ(100px)让它靠近我们100px,然后后面translateZ(-100px)让它远离我们100px,左边是先translateX(-100px再rotateY(90deg),右边就是translateX(100px)再rotateY(90deg),上面是先translateY(-100px),rotateX(90deg),下面是先translateY(100px),rotateX(90deg),只要我们写进动画,一切就大功告成。
css就为如下,以下就只放piece1,其他读者可以自己类比实现
.piece-1 {
background: #FF6666;
-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);
animation: piece1Rotate 5s 5s;
-moz-animation: piece1Rotate 5s 5s; /* Firefox */
-webkit-animation: piece1Rotate 5s 5s; /* Safari and Chrome */
-o-animation: piece1Rotate 5s 5s; /* Opera */
-webkit-animation-fill-mode: forwards; /* Chrome, Safari, Opera */
animation-fill-mode: forwards;
}
/*front*/
@keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Firefox */
@-moz-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Safari and Chrome */
@-webkit-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Opera */
@-o-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}细心的读者可以发现我用了一个animation-fill-mode: forwards;,这个其实就是让这些piece保持动画最后的效果,也就是正方体的效果,读者可以不加试试看,那还是会恢复原样。
最后就是正方体的旋转了,前面我们的容器已经用过animation了,读者可能会想我再加个class放animaiton不就行了,hhh,animaiton会覆盖掉前面的,那前面的走马灯的动画就没了,所以在html结构中,我再加了一个box包裹piece, 如下
<div class="container">
<div class="piece-box">
<div class="piece-box2"><!--新加的容器-->
<div class="piece piece-1"></div>
<div class="piece piece-2"></div>
<div class="piece piece-3"></div>
<div class="piece piece-4"></div>
<div class="piece piece-5"></div>
<div class="piece piece-6"></div>
</div>
</div>
</div>在动画上我们可以控制正方体动画的延时时间,就是等到正方体组装完成后再开始动画
animation: boxRotate 5s 10s infinite;第一个5s是动画时长,第二个10s是延时时间,然后我们让正方体的旋转,绕X轴从0度到360度,绕Y轴也0到Y轴360度。
.piece-box2 {
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
animation: boxRotate 5s 10s infinite;
-moz-animation: boxRotate 5s 10s infinite; /* Firefox */
-webkit-animation: boxRotate 5s 10s infinite; /* Safari and Chrome */
-o-animation: boxRotate 5s 10s infinite; /* Opera */
}
/*正方体旋转动画*/
@keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Firefox */
@-moz-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Safari and Chrome */
@-webkit-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Opera */
@-o-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}最后效果,大功告成!

 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 Empfehlungen für Android-Desktop-Software
Empfehlungen für Android-Desktop-Software
 So löschen Sie Float in CSS
So löschen Sie Float in CSS
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?
 Tastenkombinationen zum Fensterwechsel
Tastenkombinationen zum Fensterwechsel
 Wofür wird ein Softrouter verwendet?
Wofür wird ein Softrouter verwendet?
 Grundbausteine von Präsentationen
Grundbausteine von Präsentationen




