Live-Videoübertragungen sind so beliebt, dass man draußen ist, wenn man es nicht lernt.
Um mit dem Trend Schritt zu halten, stellt Ihnen dieser Artikel den grundlegenden Prozess und die wichtigsten technischen Punkte bei der Live-Videoübertragung vor, einschließlich, aber nicht beschränkt auf die Front-End-Technologie.
1 Kann H5 Live-Videostreaming durchführen?
Natürlich ist H5 schon so lange beliebt und deckt alle Aspekte der Technologie ab.
Für die Videoaufzeichnung können Sie das leistungsstarke webRTC (Web Real-Time Communication) verwenden, eine Technologie, die Webbrowser für Echtzeit-Sprachgespräche oder Videogespräche unterstützt Es ist nur auf dem PC verfügbar. Die Unterstützung auf Chrome ist gut, aber die mobile Unterstützung ist nicht ideal.
Für die Videowiedergabe können Sie das Protokoll HLS (HTTP Live Streaming) verwenden, um den Live-Stream abzuspielen. Sowohl iOS als auch Android unterstützen dieses Protokoll. Die Konfiguration ist einfach Video-Tag direkt hinzufügen.
webRTC-Kompatibilität:

Video-Tag spielt HLS-Protokollvideo ab:
<video controls autoplay>
<source src="http://10.66.69.77:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" />
<p class="warning">Your browser does not support HTML5 video.</p>
</video>2 Was ist das HLS-Protokoll? ?
Um es einfach auszudrücken: Es geht darum, den gesamten Stream in kleine HTTP-basierte Dateien zum Herunterladen aufzuteilen und jeweils nur einige herunterzuladen. Dies wurde zuvor beim Abspielen von Live-Videos in H5 eingeführt .m3u8 Datei, diese Datei basiert auf dem HLS-Protokoll und speichert Videostream-Metadaten.
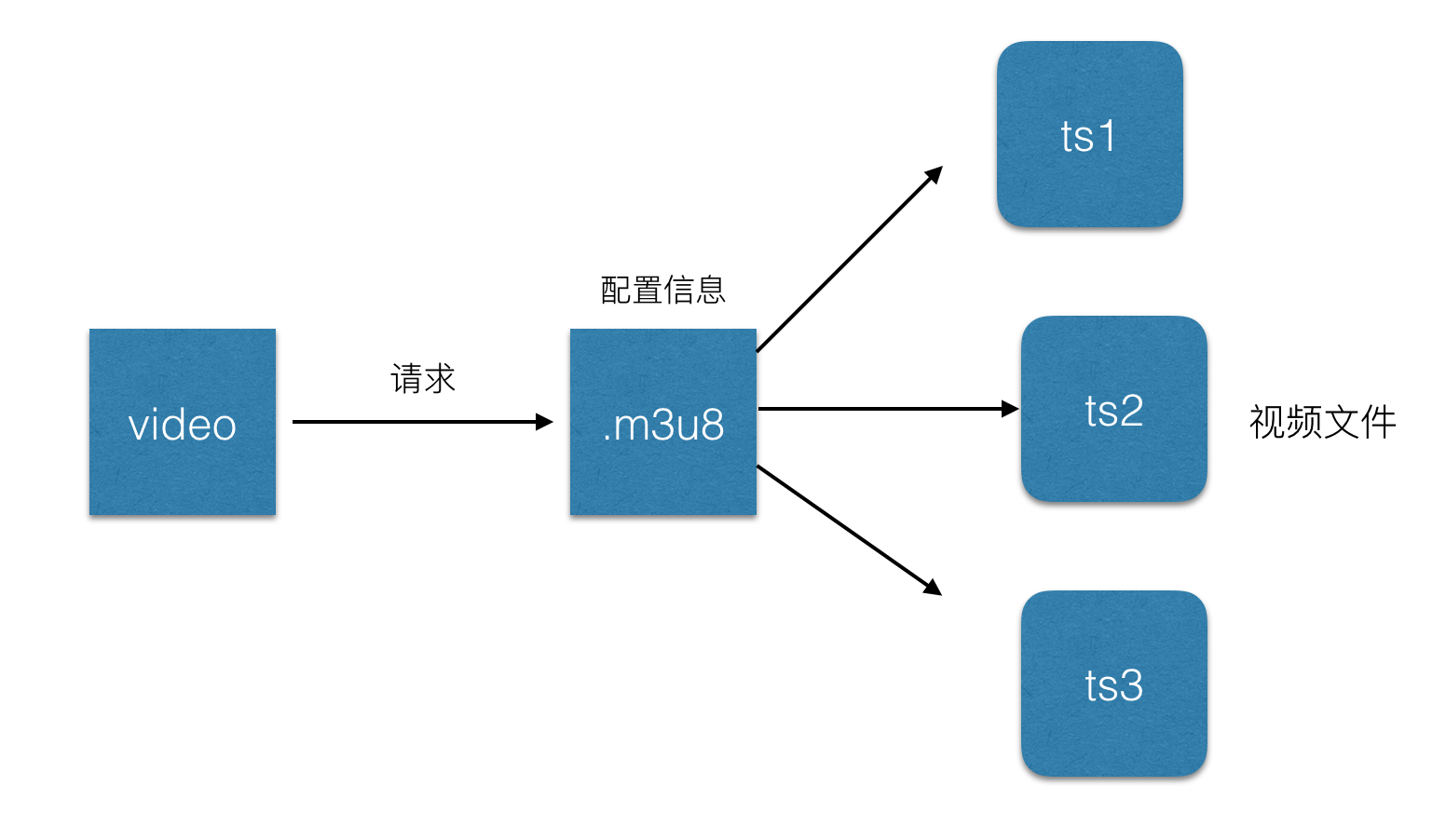
Jede .m3u8-Datei entspricht mehreren TS-Dateien, in denen das Video gespeichert wird. In der M3U8-Datei werden nur die Konfigurationsinformationen und zugehörigen Pfade einiger TS-Dateien gespeichert. .m3u8 ändert sich dynamisch. Das Video-Tag analysiert die Datei und findet die entsprechende TS-Datei zum Abspielen. Um den Vorgang zu beschleunigen, wird daher im Allgemeinen .m3u8 auf dem Webserver und die TS-Datei auf dem CDN platziert.
.m3u8-Datei ist eigentlich eine in UTF-8 codierte m3u-Datei. Diese Datei selbst kann nicht abgespielt werden. Es handelt sich lediglich um eine Textdatei, die Wiedergabeinformationen speichert:
#EXTM3U m3u文件头 #EXT-X-MEDIA-SEQUENCE 第一个TS分片的序列号 #EXT-X-TARGETDURATION 每个分片TS的最大的时长 #EXT-X-ALLOW-CACHE 是否允许cache #EXT-X-ENDLIST m3u8文件结束符 #EXTINF 指定每个媒体段(ts)的持续时间(秒),仅对其后面的URI有效 mystream-12.ts
ts-Datei.

Der Anforderungsprozess von HLS ist:
1 HTTP-Anfrage m3u8-URL
2 Der Server gibt eine m3u8-Wiedergabeliste zurück Zeit Neu, normalerweise werden 3 Daten-URLs gleichzeitig angegeben
3 Der Client analysiert die m3u8-Wiedergabeliste, fordert dann nacheinander die URL jedes Stücks an und erhält den ts-Datenstrom
Einfacher Prozess:

3 HLS Live-Übertragungsverzögerung
Wenn wir wissen, dass das HLS-Protokoll den Live-Stream in kurze Videos unterteilt Unter der Annahme, dass die Liste 5 TS-Dateien enthält, jede TS-Datei 5 Sekunden Videoinhalt enthält, beträgt die Gesamtverzögerung 25 Sekunden. Denn wenn Sie diese Videos sehen, hat der Host das Video bereits aufgenommen und hochgeladen, sodass es dadurch zu einer Verzögerung kommt. Natürlich kann die Länge der Liste und die Größe einer einzelnen TS-Datei verkürzt werden, um die Verzögerung zu reduzieren. Im Extremfall kann die Länge der Liste auf 1 und die Dauer des TS auf 1 Sekunde reduziert werden erhöht die Anzahl der Anfragen und erhöht den Druck auf den Server. Wenn die Netzwerkgeschwindigkeit langsam ist, verursacht das Timing mehr Pufferung, daher beträgt die offiziell empfohlene ts-Dauer von Apple 10 Sekunden, was zu einer Verzögerung von 30 Sekunden führt. Referenzen: https://developer.apple.com/library/ios/documentation/NetworkingInternet/Conceptual/StreamingMediaGuide/FrequentlyAskedQuestions/FrequentlyAskedQuestions.html
4 Die gesamte Video-Liveübertragung Was ist der Prozess?
Live-Video kann grob unterteilt werden in:
1 Ende der Videoaufzeichnung: normalerweise ein Audio- und Videoeingabegerät auf einem Computer oder eine Kamera oder ein Mikrofon auf einem Mobiltelefon , das hauptsächlich Handyvideos verschoben wurde.
2 Videoplayer: Dies kann der Player auf dem Computer, der native Player auf dem Mobiltelefon und der h5-Video-Tag usw. sein. Derzeit der native Player auf dem Mobiltelefon ist der wichtigste.
3 Videoserver: Normalerweise ein Nginx-Server, der verwendet wird, um die vom Videoaufzeichnungsende bereitgestellte Videoquelle zu akzeptieren und Streaming-Dienste für den Videoplayer bereitzustellen.
Einfacher Vorgang:

5 Wie sammle ich Audio und Video?
Lassen Sie uns zunächst einige Konzepte klären:
Videokodierung: Die sogenannte Videokodierung bezieht sich auf die Konvertierung einer Datei in einem bestimmten Videoformat in ein anderes durch spezifische Komprimierung Technologie. Das Video, das wir zum Aufzeichnen auf dem iPhone verwenden, muss kodiert, hochgeladen und dekodiert werden, bevor es tatsächlich im benutzerseitigen Player abgespielt werden kann.
编解码标准:视频流传输中最为重要的编解码标准有国际电联的H.261、H.263、H.264,其中HLS协议支持H.264格式的编码。
音频编码:同视频编码类似,将原始的音频流按照一定的标准进行编码,上传,解码,同时在播放器里播放,当然音频也有许多编码标准,例如PCM编码,WMA编码,AAC编码等等,这里我们HLS协议支持的音频编码方式是AAC编码。
下面将利用ios上的摄像头,进行音视频的数据采集,主要分为以下几个步骤:
1 音视频的采集,ios中,利用AVCaptureSession和AVCaptureDevice可以采集到原始的音视频数据流。
2 对视频进行H264编码,对音频进行AAC编码,在ios中分别有已经封装好的编码库来实现对音视频的编码。
3 对编码后的音、视频数据进行组装封包;
4 建立RTMP连接并上推到服务端。
ps:由于编码库大多使用c语言编写,需要自己使用时编译,对于ios,可以使用已经编译好的编码库。
x264编码:https://github.com/kewlbear/x264-ios
faac编码:https://github.com/fflydev/faac-ios-build
ffmpeg编码:https://github.com/kewlbear/FFmpeg-iOS-build-script
关于如果想给视频增加一些特殊效果,例如增加滤镜等,一般在编码前给使用滤镜库,但是这样也会造成一些耗时,导致上传视频数据有一定延时。
简单流程:

6 前面提到的ffmpeg是什么?
和之前的x264一样,ffmpeg其实也是一套编码库,类似的还有Xvid,Xvid是基于MPEG4协议的编解码器,x264是基于H.264协议的编码器,ffmpeg集合了各种音频,视频编解码协议,通过设置参数可以完成基于MPEG4,H.264等协议的编解码,demo这里使用的是x264编码库。
7 什么是RTMP?
Real Time Messaging Protocol(简称 RTMP)是 Macromedia 开发的一套视频直播协议,现在属于 Adobe。和HLS一样都可以应用于视频直播,区别是RTMP基于flash无法在ios的浏览器里播放,但是实时性比HLS要好。所以一般使用这种协议来上传视频流,也就是视频流推送到服务器。
这里列举一下hls和rtmp对比:

8 推流
简所谓推流,就是将我们已经编码好的音视频数据发往视频流服务器中,一般常用的是使用rtmp推流,可以使用第三方库librtmp-iOS进行推流,librtmp封装了一些核心的api供使用者调用,如果觉得麻烦,可以使用现成的ios视频推流sdk,也是基于rtmp的,https://github.com/runner365/LiveVideoCoreSDK
9 推流服务器搭建
简简单的推流服务器搭建,由于我们上传的视频流都是基于rtmp协议的,所以服务器也必须要支持rtmp才行,大概需要以下几个步骤:
1 安装一台nginx服务器。
2 安装nginx的rtmp扩展,目前使用比较多的是https://github.com/arut/nginx-rtmp-module
3 配置nginx的conf文件:
rtmp {
server {
listen 1935; #监听的端口
chunk_size 4000;
application hls { #rtmp推流请求路径
live on;
hls on;
hls_path /usr/local/var/www/hls;
hls_fragment 5s;
}
}
}4 重启nginx,将rtmp的推流地址写为rtmp://ip:1935/hls/mystream,其中hls_path表示生成的.m3u8和ts文件所存放的地址,hls_fragment表示切片时长,mysteam表示一个实例,即将来要生成的文件名可以先自己随便设置一个。更多配置可以参考:https://github.com/arut/nginx-rtmp-module/wiki/
根据以上步骤基本上已经实现了一个支持rtmp的视频服务器了。
10 在html5页面进行播放直播视频?
简单来说,直接使用video标签即可播放hls协议的直播视频:
<video autoplay webkit-playsinline>
<source src="http://10.66.69.77:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" />
<p class="warning">Your browser does not support HTML5 video.</p>
</video>需要注意的是,给video标签增加webkit-playsinline属性,这个属性是为了让video视频在ios的uiwebview里面可以不全屏播放,默认ios会全屏播放视频,需要给uiwebview设置allowsInlineMediaPlayback=YES。业界比较成熟的videojs,可以根据不同平台选择不同的策略,例如ios使用video标签,pc使用flash等。
11 坑点总结
简根据以上步骤,笔者写了一个demo,从实现ios视频录制,采集,上传,nginx服务器下发直播流,h5页面播放直播视频者一整套流程,总结出以下几点比较坑的地方:
1 在使用AVCaptureSession进行采集视频时,需要实现AVCaptureVideoDataOutputSampleBufferDelegate协议,同时在- (void)captureOutput:(AVCaptureOutput *)captureOutput didOutputSampleBuffer:(CMSampleBufferRef)sampleBuffer fromConnection:(AVCaptureConnection *)connection捕获到视频流,要注意的是didOutputSampleBuffer这个方法不是didDropSampleBuffer方法,后者只会触发一次,当时开始写的是didDropSampleBuffer方法,差了半天才发现方法调用错了。
2 在使用rtmp推流时,rmtp地址要以rtmp://开头,ip地址要写实际ip地址,不要写成localhost,同时要加上端口号,因为手机端上传时是无法识别localhost的。
这里后续会补充上一些坑点,有的需要贴代码,这里先列这么多。
12 业界支持
目前,腾讯云,百度云,阿里云都已经有了基于视频直播的解决方案,从视频录制到视频播放,推流,都有一系列的sdk可以使用,缺点就是需要收费,如果可以的话,自己实现一套也并不是难事哈。



















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



