
Ich bin schon lange mit JavaScript vertraut, habe eine solche Sprache jedoch nie systematisch verstanden. Ich habe gerade meinen Abschluss gemacht und bin aus bestimmten Gründen nicht daran interessiert, diese Sprache systematisch zu verstehen. Ich möchte auch die Gewohnheit entwickeln, mit dieser Sprache zu bloggen, weil ich denke, dass dies eine sehr heilige und herrliche Sache für Programmierer ist. Gegenstand.
1.1 Hintergrund
Ich glaube, was viele Anfänger vergessen oder verwirrt haben, ist der offizielle Name von JavaScript: ECMAScript. Am 17. Juni 2015 veröffentlichte ECMAScript 6 die offizielle Version, ECMAScript 2015.
1.2 Syntax
Allgemeine Syntax weggelassen
Schwerpunkt:
1. Primitive Werte und Objekte: Primitive Werte umfassen boolesche Werte und Zahlen , strings, null und undefiniert. Alle anderen Werte sind Objekte. Der Hauptunterschied zwischen den beiden besteht darin, wie sie verglichen werden: Jedes Objekt hat eine einzigartige Identität und ist nur sich selbst gleich.
var obj1={};
var obj2={};
alert(obj1 === obj2);
//false
alert(obj1===obj1);
//true
var prim1=123;
var prim2=123;
alert(prim1===prim2);
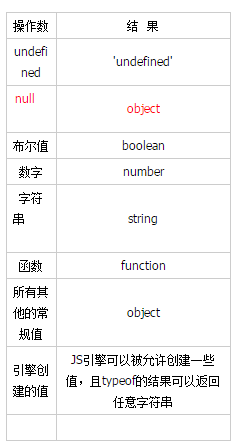
//true2. Verwenden Sie „typeof“ und „instanceof“, um Werte zu klassifizieren.
typeof

3. Boolescher Wert:
Falscher Wert: undefiniert,null,falsch,-0,NaN,''
Binäre logische Operatoren: Binäre logische Operatoren in JavaScript sind kurzgeschlossen. Reicht der erste Operand zur Ergebnisermittlung aus, wird der zweite Operand nicht ausgewertet. Und (&&): Wenn der erste Operand falsch ist, geben Sie ihn zurück. oder (||): Wenn der erste Operand wahr ist, geben Sie ihn zurück.
4.IIFE:
Führt einen neuen Bereich ein. Wirkung: Entfernen Sie unbeabsichtigtes Teilen, das durch Schließungen verursacht wird (Funktionen und Variablen in den umgebenden Bereichen, mit denen es verbunden ist).
Beispiel:
var result=[];
for(var i=0;i<5;i++)
{
result.push(function(){return i;});//(1)
}
console.log(result[1]()); //5 (not 1)
console.log(result[3]()); //5 (not 3)Der Rückgabewert der mit (1) gekennzeichneten Zeile ist immer der aktuelle Wert von i, nicht der Wert, als die Funktion erstellt wurde. Nach Ende der Schleife ist der Wert von i 5, sodass alle Funktionen im Array diesen Wert zurückgeben. Wenn Sie möchten, dass die mit (1) gekennzeichnete Funktion eine Momentaufnahme des aktuellen i-Werts erhält, können Sie IIFE Knowledge is write here verwenden, um Wissenspunkte zu ergänzen.
for(var i=0;i<5;i++)
{
(function (){
var i2=i;
result.push(function(){return i2});
}()
) ;
} Wie PyCharm Python-Dateien ausführt
Wie PyCharm Python-Dateien ausführt
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
 So lesen Sie Excel-Daten in HTML
So lesen Sie Excel-Daten in HTML
 Verwendung der Geschwindigkeitsanmerkung
Verwendung der Geschwindigkeitsanmerkung
 Konvertieren Sie PDF-Dateien in CAD-Zeichnungen
Konvertieren Sie PDF-Dateien in CAD-Zeichnungen
 Port 1433
Port 1433
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 Exif-Informationen löschen
Exif-Informationen löschen




