
Im HTML DOM (Document Object Model) ist jeder Teil ein Knoten. Der
-Knoten ist die grundlegendste Komponenteneinheit in der DOM-Struktur, und jedes HTML-Tag ist ein Knoten in der DOM-Struktur.
Ein Dokument ist ein Dokumentknoten.
Alle HTML-Elemente sind Elementknoten.
Alle HTML-Attribute sind Attributknoten.
In HTML-Elemente eingefügter Text ist ein Knoten.
Der grundlegendste Knotentyp ist der Node-Typ, und alle anderen von DOM-Operationen erbenden Typen sind oft der teuerste Teil von js, daher verursacht NodeList die meisten Probleme. Hinweis: NodeList ist „dynamisch“, d. h. jedes Mal, wenn auf ein NodeList-Objekt zugegriffen wird, wird eine Abfrage ausgeführt. Dies erhöht zwar den Overhead, kann jedoch sicherstellen, dass auf unsere neu hinzugefügten Knoten in der NodeList zugegriffen werden kann.
Alle Elementknoten haben gemeinsame Attribute und Methoden. Schauen wir uns das im Detail an:
Sehen wir uns zunächst die häufiger verwendeten allgemeinen Attribute an
1 element.id Setzt oder gibt die ID des Elements zurück.
2 element.innerHTML Legt den Inhalt des Elements fest oder gibt ihn zurück, das Untertags und Inhalte im Knoten enthalten kann.
3 element.innerText Legt den Inhalt des Elements fest oder gibt ihn zurück Enthält keine Unter-Tags im Knoten und im Inhalt
4 element.className Setzt den Klassennamen des Elements oder gibt ihn zurück
5 element.nodeName Gibt den großgeschriebenen Labelnamen des Knotens zurück
6 element.nodeType Gibt den Knoten zurück. Der Knotentyp des Punktes, 1 stellt den Elementknoten dar, 2 stellt den Attributknoten dar...
7 element.nodeValue Gibt den Wert des Knotens zurück, den Wert des Elementknotens ist null
8 element.childNodes Rückgabe Das nodeslist-Objekt der untergeordneten Knoten des Elements ähnelt einem Array und verfügt über ein Längenattribut. Sie können eckige Klammern [index] verwenden, um auf den Wert zuzugreifen des angegebenen Indexes (Sie können auch die Methode item(index) verwenden). Aber nodelist ist kein Array.
9 element.firstChild/element.lastChild Gibt den ersten/letzten untergeordneten Knoten des Elements zurück (einschließlich Kommentarknoten und Textknoten)
10 element.parentNode Gibt den übergeordneten Knoten des Knotens zurück
11 element. previousSibling Gibt den vorherigen Knoten auf derselben Ebene wie der aktuelle Knoten zurück (einschließlich Kommentarknoten und Textknoten)
12 element.nextSibling Gibt den nächsten Knoten auf derselben Ebene wie der aktuelle zurück Knoten (einschließlich Anmerkungsknoten und Textknoten)
13 element.chileElementCount: Gibt die Anzahl der untergeordneten Elemente zurück (ohne Textknoten und Anmerkungsknoten)
14 element.firstElementChild /lastElementChild Gibt das erste/ zurück last Ein untergeordnetes Element (ausgenommen Textknoten und Kommentarknoten)
15 element. previousElementSibling/nextElementSibling Gibt das vorherige/nächste Geschwisterelement zurück (ausgenommen Textknoten und Kommentarknoten)
16 element. clientWidth Gibt die visuelle Höhe/Breite des Inhalts zurück (ohne Rahmen, Ränder oder Bildlaufleisten)
17 element.offsetHeight/offsetWidth /offsetLeft/offset/Top Gibt die Höhe/Breite des Elements relativ zu seinem übergeordneten Element zurück Der linke Versatz/rechte Versatz des Elements (einschließlich Ränder und Abstand, ohne Ränder)
18 element.style Legt das Stilattribut des Elements fest oder gibt es zurück. Beispiel: element.style.backgroundColor Beachten Sie, dass das Stilattribut im Gegensatz zu CSS den horizontalen Balken entfernen muss und der erste Buchstabe des zweiten Wortes groß geschrieben werden muss
19 element.tagName Gibt den Tag-Namen des Elements zurück (Großbuchstaben)
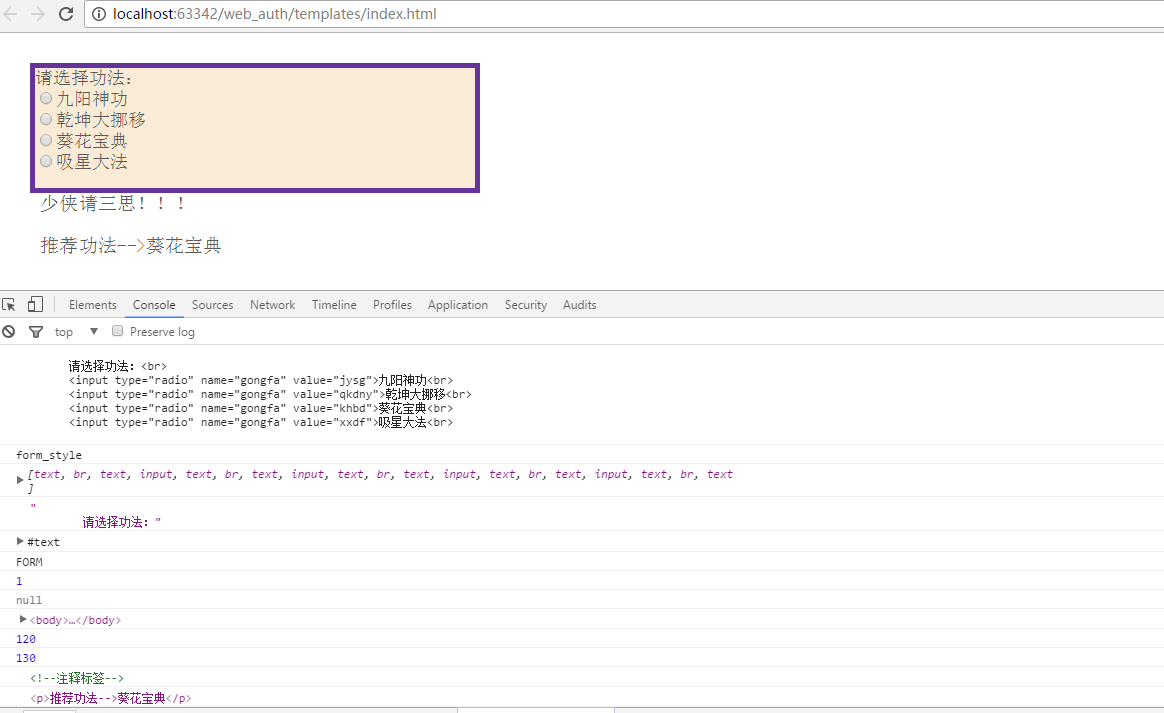
Der Browser zeigt die Ergebnisse an:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
border: 5px solid rebeccapurple;
background-color: antiquewhite;
width: 440px;
height: 120px;
position: relative;
left: 20px;
top:20px;
margin:10px;
}
p {
color: #5b5b5b;
font-size: larger;
text-indent: 40px;
}
</style>
</head>
<body>
<form id='first_form' name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p><!--注释标签-->
<p>推荐功法-->葵花宝典</p>
<script>
//js演示代码请添加至此
var a=document.getElementById('first_form'),
b = document.getElementsByTagName('p')[0];
console.log(a.id);
console.log(a.innerHTML);
console.log(a.className);
console.log(a.childNodes);
console.log(a.firstChild);
console.log(a.lastChild);
console.log(a.nodeName);
console.log(a.nodeType);
console.log(a.nodeValue);
console.log(a.parentNode);
console.log(a.clientHeight);
console.log(a.offsetHeight);
console.log(b.nextSibling);
console.log(b.nextElementSibling);
</script>
</body>
</html> Es gibt auch einige exklusive Attribute
Es gibt auch einige exklusive Attribute
Exklusive Attribute beziehen sich auf diese Attribute, die für ein bestimmtes Tag eindeutig sind. Beispielsweise verfügt das Tag über die Attribute href und target. hat das src-Attribut;
a_element.href Gibt den Hyperlink zurück, auf den der aktuelle Knoten zeigt
Schauen wir uns das an bei den häufiger verwendeten allgemeinen Methoden:
(Alle folgenden js-Demonstrationscodes basieren auf dem Beispiel-HTML-Code in diesem Dokument als experimentellem Objekt)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
}
p {
color: #5b5b5b;
font-size: larger;
}
</style>
</head>
<body>
<form id='first_form' name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p>
<script>
//js演示代码请添加至此
</script>
</body>
</html>1 element.appendChild( nodeName) Fügen Sie dem Element einen neuen untergeordneten Knoten als letzten untergeordneten Knoten hinzu und geben Sie diesen untergeordneten Knoten zurück. Um dem HTML-DOM ein neues Element hinzuzufügen, müssen Sie zunächst das Element erstellen und es dann an ein vorhandenes Element anhängen.
js-Democode:
var a=document.getElementById('first_form');
var textnode=document.createTextNode("慎重选择");
a.appendChild(textnode)2 element.getAttribute(para) Gibt den angegebenen Attributwert des Elementknotens zurück.
js-Democode:
var a=document.getElementById('first_form'); console.log(a.getAttribute('name')) //控制台输出name的值
3 element.getAttributeNode(para) Gibt den angegebenen Attributknoten zurück.
js-Democode:
var a=document.getElementById('first_form'); console.log(a.getAttributeNode('name')) //控制台输出name属性节点
4 element.getElementsByTagName(para) Gibt eine Sammlung aller untergeordneten Elemente mit dem angegebenen Tag-Namen zurück.
js-Democode:
var a=document.getElementById('first_form'); console.log(a.getElementsByTagName('input')) //控制台输出
5 element.hasAttribute(para) 如果元素拥有指定属性,则返回true,否则返回 false。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.hasAttribute('name')) //控制台输出
6 element.insertBefore(insertNode,appointedNode) 在指定的已有的子节点之前插入新节点。
js演示代码:
var a=document.getElementById('first_form');
var inputList=document.getElementsByTagName('input');
var newNode=document.createElement('input');
var newNode2=document.createTextNode('天马流星拳');
var br=document.createElement('br');
newNode.type='radio';
newNode.name='gongfa';
newNode.value='tmlxq';
a.insertBefore(newNode,inputList[2]);
a.insertBefore(newNode2,inputList[3]);
a.insertBefore(br,inputList[3]);7 element.removeAttribute() 从元素中移除指定属性。
js示例代码:
var a=document.getElementById('first_form'); a.removeAttribute('name'); console.log(a.hasAttribute('name'))
8 element.removeChild() 从元素中移除子节点。移除的节点虽然不在文档树中了,但其实还在内存中,可以随时被引用。
js示例代码:
var a=document.getElementById('first_form');
a.removeChild(a.childNodes[3]);9 element.replaceChild(newNode,replaceNode) 把指定节点替换为新节点。
10 element.setAttribute(attrName,attrValue) 把指定属性设置或更改为指定值。
js示例代码:
var a=document.getElementById('first_form');
a.setAttribute('name','shaolinsi');
console.log(a.name)11 element.setAttributeNode() 修改指定属性节点
js示例代码:
var a=document.getElementById('first_form');
var attr = document.createAttribute('id');
attr.value='the_first';
a.setAttributeNode(attr);
console.log(a.id)12 nodelist.item() 返回 NodeList 中位于指定下标的节点。
js示例代码:
var a=document.getElementsByTagName('input') console.log(a.item(2))
以上就是小编为大家带来的Detaillierte Erläuterung der Attributmethoden von Elementobjekten in DOM basierend auf js全部内容了,希望大家多多支持PHP中文网~
更多Detaillierte Erläuterung der Attributmethoden von Elementobjekten in DOM basierend auf js相关文章请关注PHP中文网!




