
Gemäß den W3C-Anforderungen für DOM können Browser ihm selbst Eigenschaften und Methoden hinzufügen, um seine Funktionalität zu verbessern. Einige der neuen Funktionen dienen der Abwärtskompatibilität, während andere basierend auf dem Feedback der Entwickler zu häufigen Problemen hinzugefügt werden.
Präsentationsmodus
Ab IE6 unterscheidet der IE-Browser zwischen Standardmodus und gemischtem Modus, was erfordert, dass wir bei der Verwendung unterscheiden müssen, in welchem Modus sich der Browser befindet. IE fügt dem Dokumentobjekt ein Attribut namens compatMode hinzu. Die einzige Aufgabe dieses Attributs besteht darin, zu identifizieren, in welchem Modus sich der Browser befindet. Im folgenden Beispiel ist der Wert von document.compatMode beispielsweise gleich „CSS1Compat“; im gemischten Modus ist der Wert von document.compatMode gleich „BackCompat“.
if(document.compatMode == "CSS1Compat"){
alert("标准模式");
}else{
alert("混杂模式");
}Nach IE haben auch die Browser Firefox, Chrome und Opera dieses Attribut implementiert. Der Safari-Browser implementiert die Eigenschaft document.compatMode ab Version 3.1.
Später führte IE8 eine neue Eigenschaft namens documentMode für das Dokumentobjekt ein. Seine Verwendung wird unten gezeigt.
if(document.compatMode > 7){
alert("IE8+ 标准模式");
}Das liegt daran, dass IE8 über drei verschiedene Rendering-Modi verfügt und dieses Attribut eingeführt wurde, um diese Modi zu unterscheiden. Wenn der Wert dieses Attributs 5 ist, zeigt es den gemischten Modus an (dh den IE5-Modus), wenn der Wert 7 ist, gibt es den IE7-Emulationsmodus an, und wenn er 8 ist, gibt es den IE8-Standardmodus an.
enthält()-Methode
Beim Betrieb von DOM müssen wir häufig feststellen, ob ein bestimmter Knoten ein Nachkommeknoten eines anderen Knotens ist. Der IE-Browser führte zunächst eine Methode „contains()“ ein, mit der diese Informationen abgerufen werden können, ohne den gesamten DOM-Baum zu durchlaufen. Die Methode „contains()“ sollte auf dem Vorgängerknoten als Ausgangspunkt der Suche aufgerufen werden. Die Methode erhält einen Parameter, nämlich den zu erkennenden Nachkommenknoten. Wenn der übergebene Knoten ein Nachkomme des aktuellen Knotens ist, wird „true“ zurückgegeben, andernfalls wird „false“ zurückgegeben. Beispiel:
alert(document.documentElement.contains(document.body)); //true
Das obige Beispiel testet, ob das
-Element ein Nachkomme des -Elements ist. Wenn es sich um eine ordnungsgemäß formatierte HTML-Seite handelt, wird „true“ zurückgegeben.Die Browser IE, Safari3+, Opera8+ und Chrome unterstützen alle die Methode contains().
Der Firefox-Browser unterstützt die Methode „contains()“ nicht, aber Firefox implementiert eine alternative Methode auf DOM3-Ebene: die Methode „compareDocumentPosition()“. (Opera9.5+-Browser unterstützen diese Methode ebenfalls). Diese Methode wird verwendet, um die Beziehung zwischen zwei Knoten zu bestimmen und gibt eine Bitmaske (Bitmarke) zurück, die die Beziehung darstellt. Die Werte für diese Bitmaske sind in der folgenden Tabelle aufgeführt.

Wenn Sie die Methode „contains()“ nachahmen müssen, sollten Sie auf Maske 16 achten. Sie können eine bitweise UND-Operation an den Ergebnissen der Methode „compareDocumentPosition()“ durchführen, um zu bestimmen, ob der Referenzknoten (der aktuelle Knoten, für den die Methode „compareDocumentPosition()“ aufgerufen wurde) den angegebenen Knoten (den als Argument übergebenen Knoten) enthält. Zum Beispiel das folgende Beispiel:
var result = document.documentElement.compareDocumentPosition(document.body);
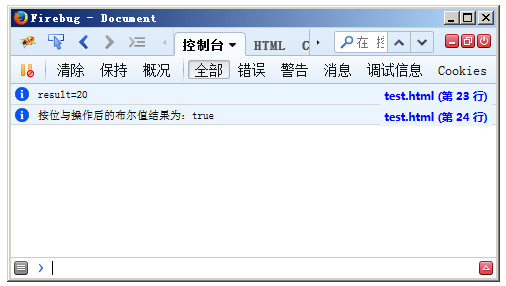
console.info("result="+result);
console.info("按位与操作后的布尔值结果为:"+!!(result & 16));
Nach der Ausführung der Methode „compareDocumentPosition()“ erhält der obige Code ein Ergebnis von 20, was „rückwärts“ 4 und „rückwärts“ bedeutet. hinter „Enthält“ 16. Dann gibt eine bitweise UND-Operation an Maske 16 einen Wert ungleich Null zurück. Die beiden logischen NOT-Operatoren wandeln numerische Werte in boolesche Typen um.
Wir können eine allgemeine enthält()-Funktion durch Erkennung der Browserfähigkeit schreiben.
/*********************************************************/
/* 浏览器通用contains()方法
/* 参数:refNode - 参考节点 */
/* 参数:otherNode - 要检测的节点 */
/* 返回值: refNode包含otherNode是返回true,否则返回false*/
/*********************************************************/
function contains(refNode,otherNode){
if(typeof refNode.contains == "function"){
return refNode.contains(otherNode);
}else if(typeof refNode.compareDocumentPosition == "function"){
return !!(refNode.compareDocumentPosition(otherNode) & 16);
}else{
var node = otherNode.parentNode;
do{
if (node === refNode) {
return true;
}else{
node = node.parentNode;
}
}while(node !== null);
return false;
}
}Diese allgemeine Funktion enthält() verwendet drei Methoden, um zu bestimmen, ob ein Knoten ein Nachkommeknoten eines anderen Knotens ist. Der erste Parameter der Funktion ist der Referenzknoten und der zweite Parameter ist der zu erkennende Knoten.
Überprüfen Sie im Funktionskörper zunächst, ob die Methode „contains()“ in refNode vorhanden ist, und prüfen Sie dann, ob eine Methode „compareDocumentPosition()“ vorhanden ist. Der letzte Schritt der Funktion besteht darin, den DOM-Baum von oben nach oben zu durchlaufen otherNode, rekursiv den parentNode abrufen und prüfen, ob er gleich refNode ist. Oben im Dokumentbaum ist der Wert von parentNode gleich null und die Schleife endet.
Das Obige ist der Inhalt der JavaScript Document Object Model-DOM-Erweiterung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com).




