
Wie oben erwähnt, werden wir nicht nur die Methode verwenden, die auf Funktionsfälschung basiert, um die Vererbung zu implementieren, sondern die Methode, die auf der Kombination aus Prototypenkette und Funktionstarnung basiert, um die Vererbung zu implementieren. Diese Vererbungsmethode wird auch pseudoklassische Vererbung genannt. Ihre Idee besteht darin, die Prototypenkette zum Erben von Prototypeigenschaften und -methoden sowie zum Erben von Instanzeigenschaften durch entlehnte Konstruktoren zu verwenden. Auf diese Weise wird die Wiederverwendung von Funktionen durch die Definition von Methoden im Prototyp erreicht, und jede Instanz verfügt garantiert über ihre eigenen Attribute.
Sehen Sie sich das folgende Beispiel an. Wir listen zunächst den vollständigen Vererbungscode basierend auf der Kombination aus Prototypenkette und Funktionsmaskierung auf und führen dann eine Speichermodellanalyse für jeden Schritt im Code durch.
// 第一部分
function Parent(name){
this.color = ["red","blue"];
this.name = name;
}
Parent.prototype.talk = function(){
alert(this.name+"["+this.color+"]");
}
// 第二部分
function Child(name,age){
//函数伪造继承
Parent.call(this,name);
this.age = age;
}
// 原型链继承
Child.prototype = new Parent();
Child.prototype.say = function(){
alert(this.name+","+this.color);
}
//第三部分
var c1 = new Child("Leon",22);
c1.color.push("green");
c1.say(); // 输出:Leon[red,blue,green]
var c2 = new Child("Ada",25);
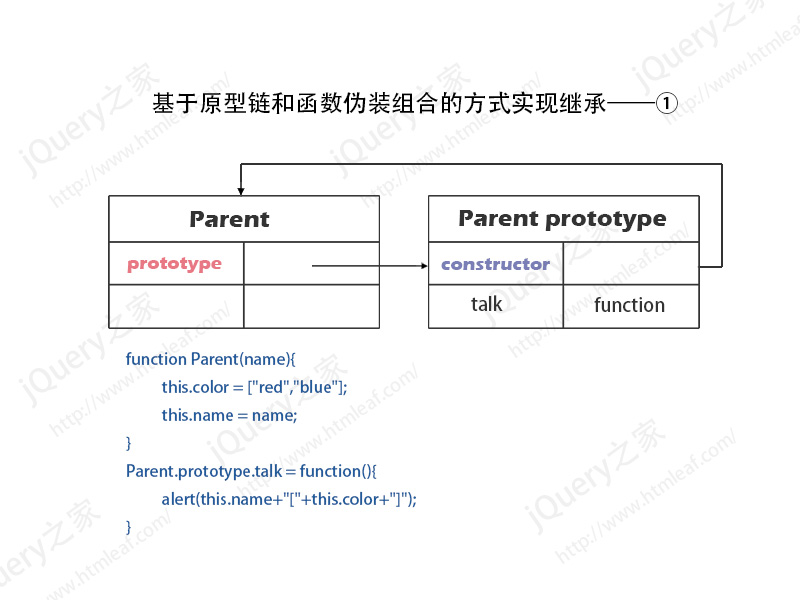
c2.say(); // 输出:Ada[red,blue]Sehen wir uns zunächst den ersten Teil des Codes an. In diesem Code erstellen wir die übergeordnete Klasse Parent und fügen ihr zwei Attribute hinzu. Fügen Sie dann eine Methode talk() im übergeordneten Prototyp hinzu. Das Speichermodell zu diesem Zeitpunkt ist in der folgenden Abbildung dargestellt:

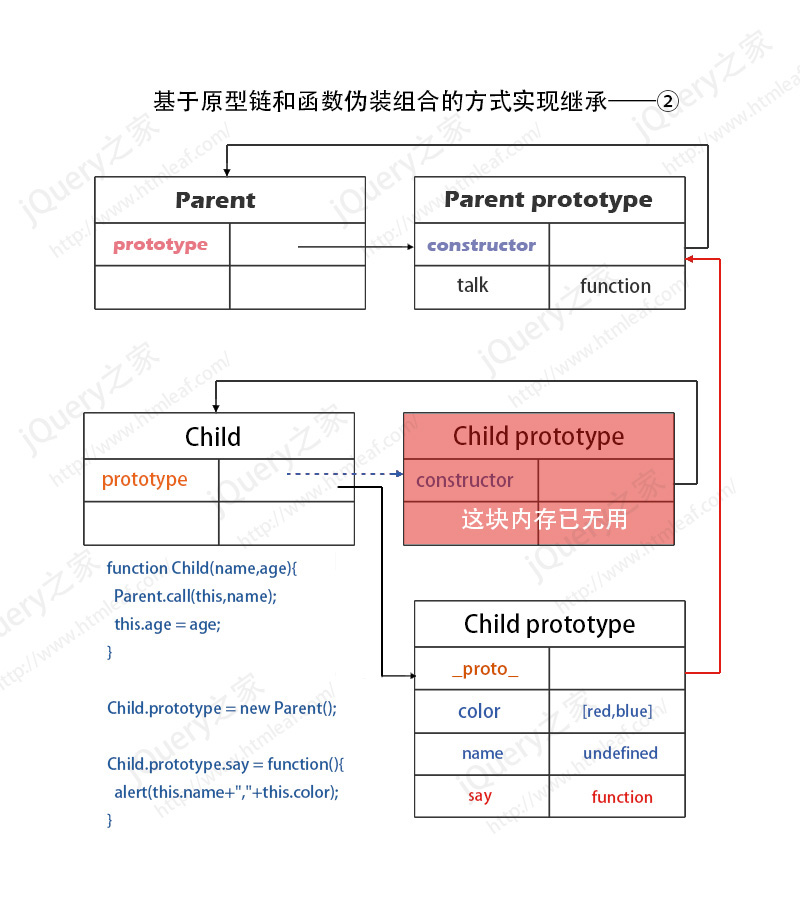
Als nächstes haben wir im zweiten Teil des Codes die Unterklasse Child erstellt und die darin geschmiedete Funktion verwendet Unterklasse Child Die Methode erbt die Eigenschaften der übergeordneten Klasse. Anschließend zeigt der Prototyp der Unterklasse durch die Vererbung der Prototypkette auf das Objekt der übergeordneten Klasse, und dem neuen Unterklassenprototyp wird eine say()-Methode hinzugefügt. Das Speichermodell zu diesem Zeitpunkt ist in der folgenden Abbildung dargestellt:

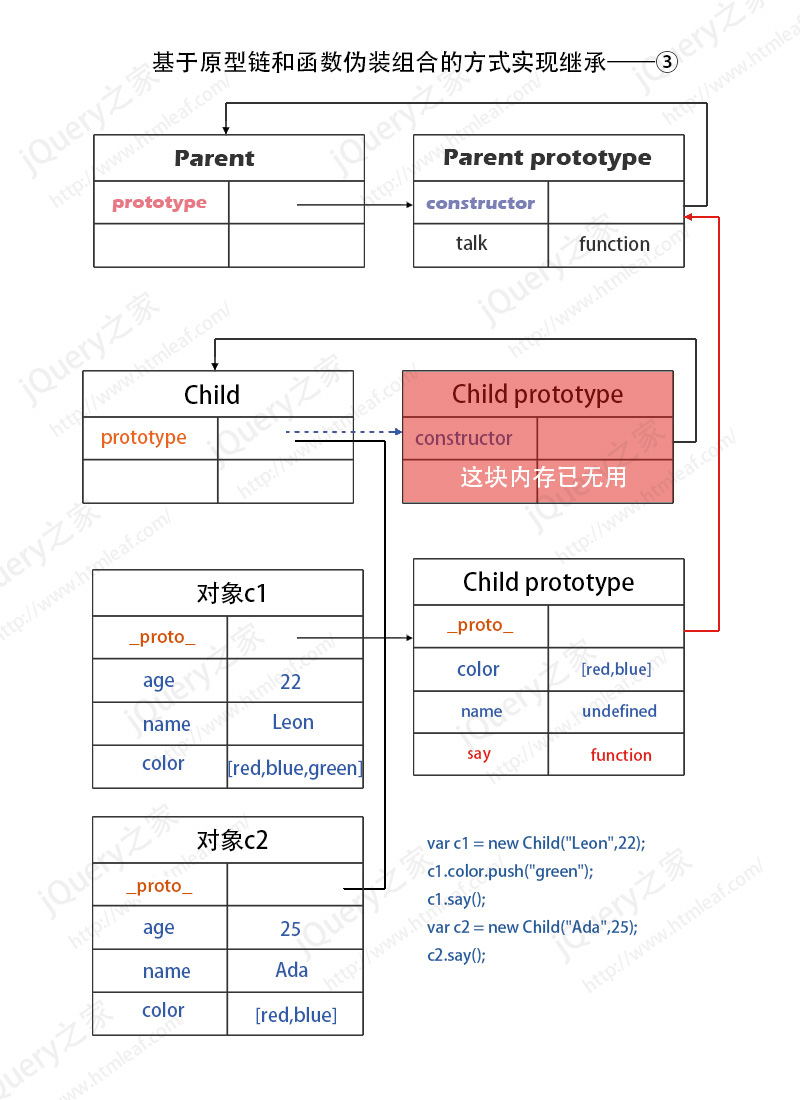
Schließlich haben wir im dritten Teil des Codes zwei Unterklassenobjekte c1 bzw. c2 erstellt. Fügen Sie dann dem Farbattribut des c1-Objekts eine neue Farbe hinzu und rufen Sie die say()-Methode von c1 auf. Rufen Sie auch dessen say()-Methode für c2 auf. Das Speichermodell ist zu diesem Zeitpunkt wie folgt:

Wir können sehen, dass das Festlegen des Werts für das Referenztypattribut des Objekts in seinem eigenen Bereich abgeschlossen ist, sodass Jedes Objekt hat seine eigenen unabhängigen Eigenschaften, die sich nicht gegenseitig beeinträchtigen.
Das Obige ist die vollständige Code- und Speichermodellanalyse der Vererbung basierend auf der Kombination aus Prototypenkette und Funktionsverkleidung. Dies ist auch die am häufigsten verwendete Methode zur Implementierung der Vererbung in JavaScript. Weitere verwandte Inhalte finden Sie hier PHP Chinese Net (m.sbmmt.com)!




