
In JavaScript verfügt jede Funktion über ein Prototypattribut, das ein Objekt ist. Seine Funktion besteht darin, allen Objektinstanzen eines bestimmten Typs die gemeinsame Nutzung der darin enthaltenen Eigenschaften und Methoden zu ermöglichen.
Prototyp ist ein ganz besonderes Objekt in JavaScript. Wenn eine Funktion erstellt wird, wird ein Prototypobjekt generiert Eigenschaft, die auf den Prototyp verweist.
Der folgende Code zeigt, wie JavaScript-Objekte durch Prototypen erstellt werden. Bei der prototypbasierten Erstellung können die Eigenschaften und Methoden als exklusive Eigenschaften und Methoden für das Objekt Person festgelegt werden. Sie können nicht mehr über das Fenster aufgerufen werden und erfüllen somit die Kapselungsanforderungen des Objekts.
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
p1.say();Speichermodellanalyse des Prototyps
Während der Verwendung der Prototypenmethode zum Erstellen einer Klasse hat der Prototyp 4 verschiedene Zustände im Speicher. Wir verwenden immer noch das obige Beispiel zum Erstellen der Person-Klasse, um das Prototyp-Speichermodell zu analysieren. Der Code lautet wie folgt:
// 第一种状态
function Person(){};
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
// 第三种状态,创建了一个对象之后会有一个_proto_属性指向原型
// 在使用时如果对象内部没有找到该属性,就会去原型中查找
var p1 = new Person();
p1.say();
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
p2.say();Zuerst erstellen wir eine Personenfunktion über die Funktion Person(){}; Zu diesem Zeitpunkt sieht das Prototyp-Speichermodell der Personenfunktion wie folgt aus:
// 第一种状态
function Person(){};
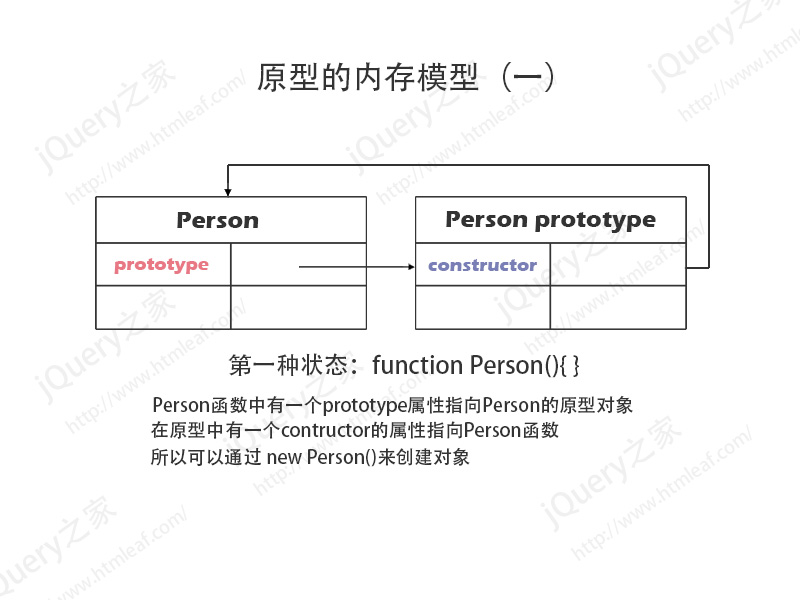
Im Speicher wird ein Platz für die Person-Funktion reserviert. In diesem Raum wird ein Prototyp-Objekt erstellt . Das Prototypobjekt enthält ein Konstruktorattribut. Die Beziehung zwischen der Person-Funktion und ihrem Prototypobjekt ist in der Abbildung dargestellt. Wir nennen das Speichermodell zu diesem Zeitpunkt den ersten Zustand des Prototyps.
Dann legen wir die Eigenschaften und Methoden für die Person-Funktion über den Prototyp fest, der den zweiten Zustand des Prototyp-Speichermodells darstellt.
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
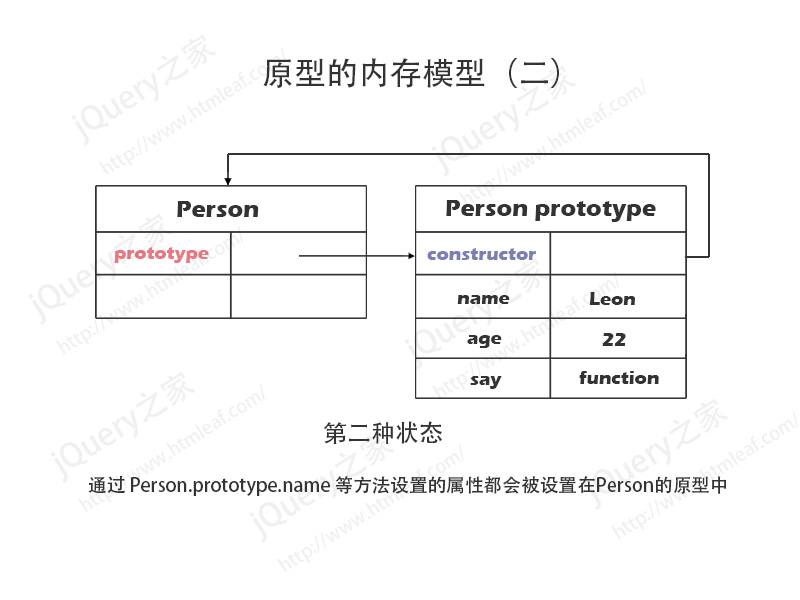
}Nach dem Hinzufügen des obigen Codes ist die Speichermodellstruktur des Prototyps wie folgt:

Zu diesem Zeitpunkt sind die Methoden und Attribute Durch den Prototyp hinzugefügte Dateien werden im Speicherbereich des Prototyps gespeichert.
Als nächstes können wir, nachdem wir die Erstellung der Person-Klasse abgeschlossen haben, ein Person-Objekt über das neue Schlüsselwort erstellen. Dies ist der dritte Zustand des Prototyp-Speichermodells.
// 第三种状态 var p1 = new Person(); p1.say();
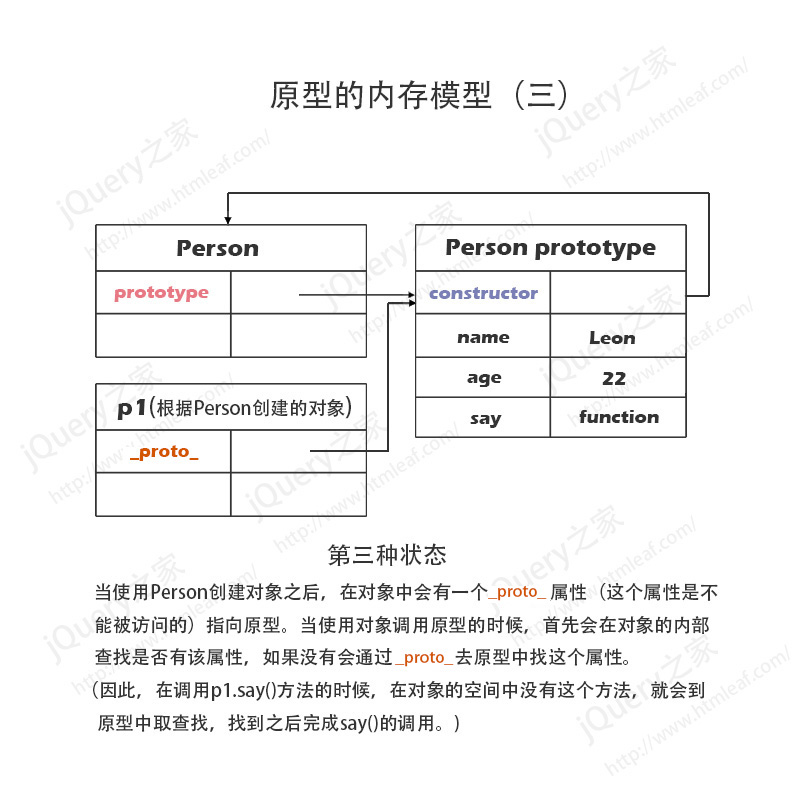
Der dritte Zustand des Prototyp-Speichermodells ist unten dargestellt:

Wir erstellen ein Personenobjekt p1 durch new Person(), Dabei Zu diesem Zeitpunkt wird dem p1-Objekt ein Speicherplatz zugewiesen. Im Speicherplatz von p1 ist ein internes Attribut vorhanden, auf das nicht zugegriffen werden kann und das auch auf den Personenprototyp verweist.
Obwohl _proto_ interne Attribute ausgeblendet sind, können wir die Methode Person.prototype.isPrototypeOf(p1) verwenden, um zu erkennen, ob p1 über _proto_ verfügt, das auf den Prototyp von Person zeigt.
console.info(Person.prototype.isPrototypeOf(p1)); // 控制台输出:true
Nach Abschluss der Erstellung des p1-Objekts wird die say()-Methode über das p1-Objekt aufgerufen. Derzeit gibt es keine say()-Methode im Speicherbereich des p1-Objekts. Wenn die Methode say() nicht im Speicherplatz von p1 gefunden werden kann, durchsucht JavaScript den Prototyp von Preson über das Attribut _proto_ und führt nach dem Finden die entsprechende Methode say() aus.
Zusätzlich zu den oben genannten drei Zuständen verfügt das Prototyp-Speichermodell auch über einen vierten Zustand.
Wenn wir ein weiteres Personenobjekt p2 erstellen und das Namensattribut des p2-Objekts in „Ada“ ändern, wird der vierte Zustand des Prototyp-Speichermodells angezeigt.
// 第四种状态var p2 = new Person();p2.name = "Ada";p2.say();
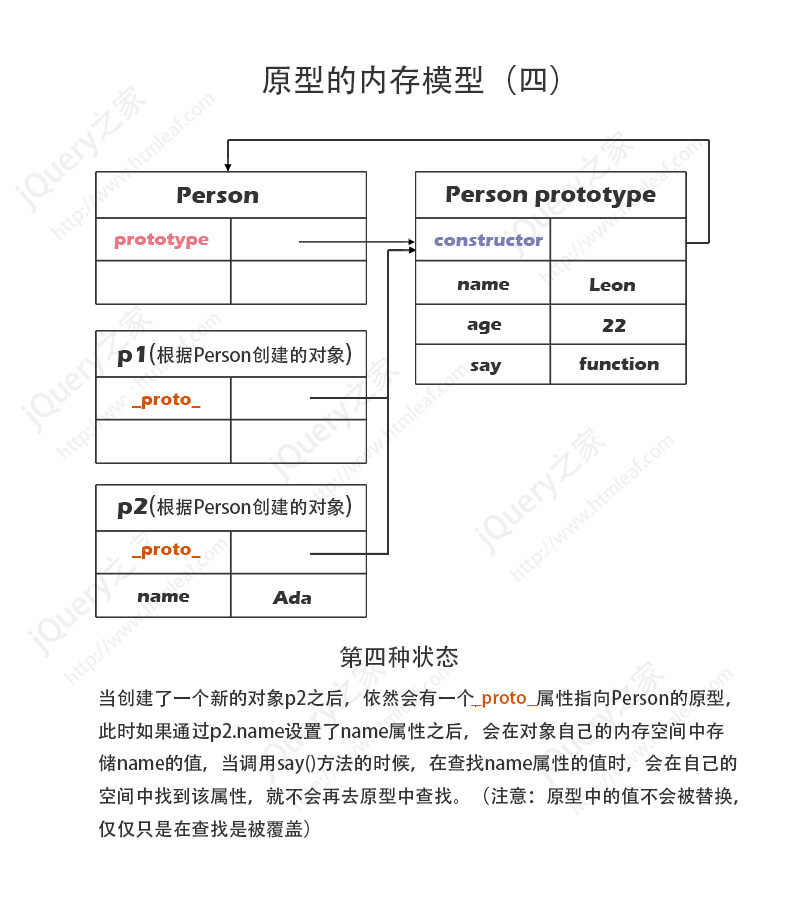
Das Prototyp-Speichermodell nach dem Aufruf des obigen Codes ist wie folgt:

Wenn Objekt p2 erstellt wird, befindet es sich auch im Speicher Weisen Sie Platz dafür zu, und im Raum des p2-Objekts gibt es auch ein internes _proto_-Attribut, das auf den Prototyp von Person verweist.
Wenn wir dem Namensattribut von Objekt p2 über p2.name = „Ada“; einen Wert zuweisen, legt JavaScript sein eigenes Namensattribut im Speicherbereich von p2 fest und setzt den Wert auf „Ada“.
Dann haben wir die Methode say() aufgerufen. Bei dieser Methode müssen wir zunächst nach einem Namensattribut im Speicherbereich des p2-Objekts suchen Wenn es gefunden wird, wird es nicht gefunden. Gehen Sie dann zum Personenprototyp, um es zu finden. Offensichtlich gibt es zu diesem Zeitpunkt ein Namensattribut im Raum des p2-Objekts, sodass der durch Aufrufen der Methode say () gedruckte Name „Ada“ und nicht „Leon“ lautet.
Es ist wichtig zu beachten, dass der Wert im Prototyp nicht ersetzt, sondern bei der Attributsuche nur durch das gleichnamige Attribut im objekteigenen Bereich überschrieben wird.
Das Obige sind die vier Zustände des Prototyp-Speichermodells. Das Verständnis dieser vier Zustände ist der Schlüssel zur Beherrschung des Prototyps.
Das Obige ist der Inhalt des objektorientierten Prototyp-Speichermodells von JavaScript. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com).




