
Kurzes Tutorial
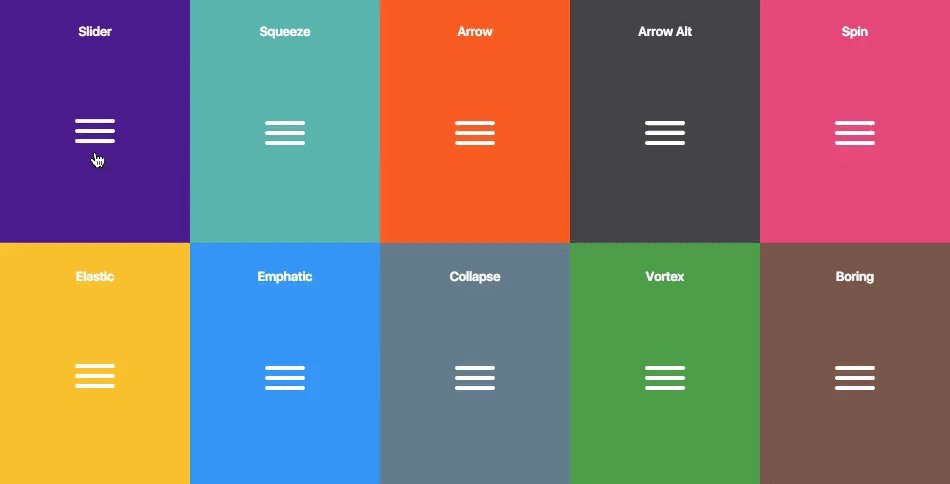
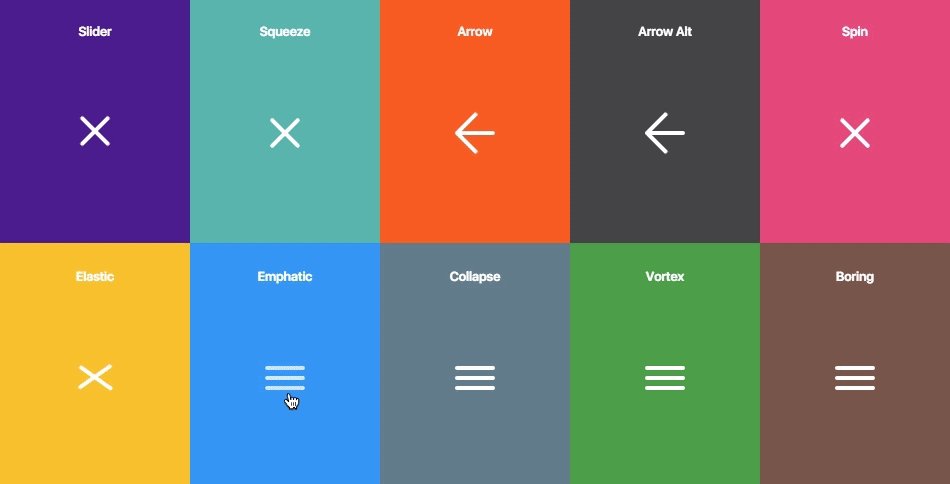
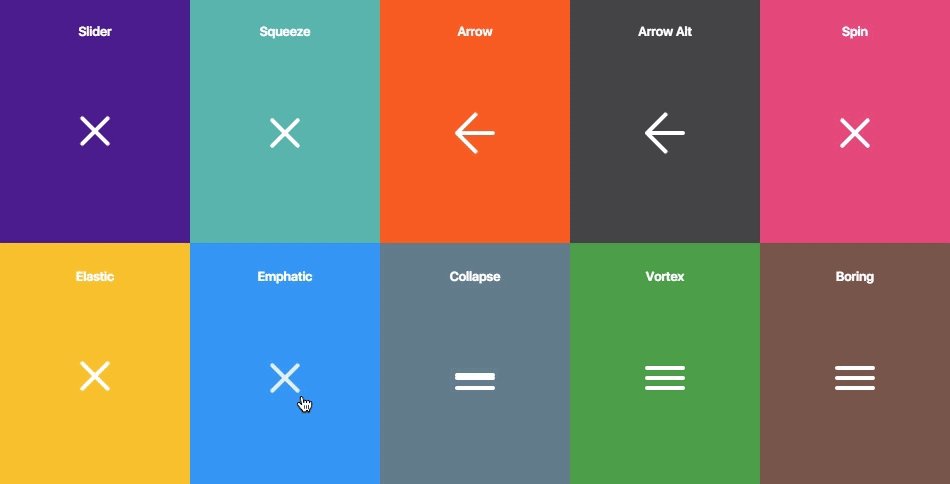
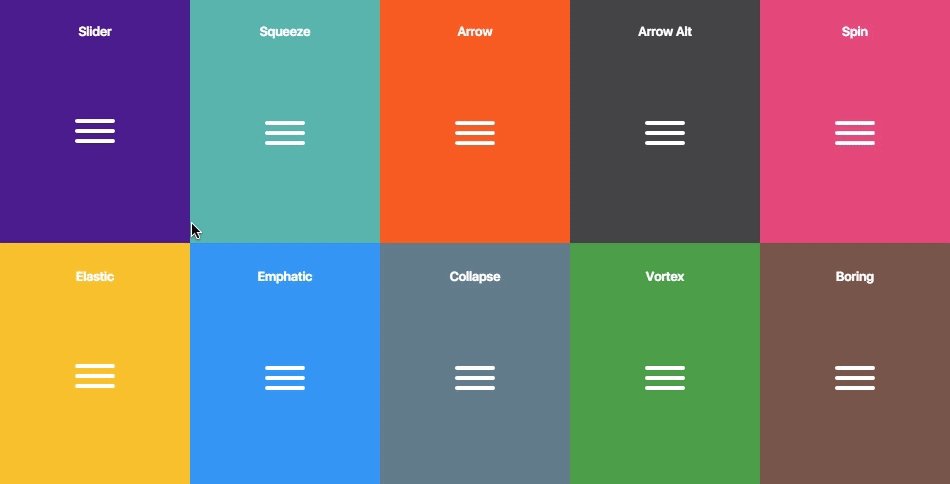
Hamburgers ist eine CSS3-Animationsbibliothek mit supercoolen Hamburger-Icon-Transformationsanimations-Spezialeffekten. Dieser Satz von Hamburger-Icon-Animationen umfasst 18 verschiedene Hamburger-Deformationsanimationseffekte. Sie können auch Ihre eigene Hamburger-Icon-Deformationsanimation über Sass-Dateien anpassen.

Installation
Sie können die Hamburger-Hamburger-Deformationsanimation über Bower oder NPM installieren.
bower install css-hamburgers npm install hamburgers
Verwendung
Um die Spezialeffekte der Hamburger-Deformationsanimation zu verwenden, müssen Sie die Datei hamburgers.css in die Seite einfügen
<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML-Struktur
Die HTML-Struktur des Hamburger-Icon-Transformationsanimationseffekts ist wie folgt:
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Sie können auch
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>Dann können Sie die entsprechende Klasse hinzufügen, um die entsprechende Animation zur Verformung des Hamburger-Symbols zu erhalten.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Im Folgenden sind alle Klassen für die Hamburger-Deformationsanimation aufgeführt, die Sie auswählen können.
Hamburger--arrow
Hamburger--arrow-r
Hamburger--arrowalt
Hamburger--arrowalt-r
Hamburger--langweilig
Hamburger--collapse
Hamburger--collapse-r
Hamburger--elastisch
Hamburger--elastisch -r
Hamburger--emphatic
Hamburger--emphatic -r
Hamburger- -slider
Hamburger--slider-r
Hamburger--spin
Hamburger- -spin-r
Hamburger--squeeze
Hamburger--vortex
Hamburger- -vortex-r
Die Klasse mit -r stellt den umgekehrten Effekt der Animation ohne Klasse -r dar.
Um schließlich die Animation zur Verformung des Hamburger-Symbols auszulösen, müssen Sie eine is-active-Klasse hinzufügen.
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Tipps
Bei der Verwendung von Hamburger als Menüschaltfläche wird die Verwendung von ARIA-Attributen empfohlen.
<button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav>Wenn Sie
<div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav>Darüber hinaus können Sie dem Hamburger-Symbol auch eine Beschriftung hinzufügen.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>Die Github-Adresse der Spezialeffekte für Hamburger-Hamburger-Icon-Deformationsanimationen lautet: https://github.com/jonsuh/hamburgers
Das Obige ist eine Reihe cooler Hamburger-Icon-Deformationsanimationen Spezialeffekte. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 Was ist Ethereum?
Was ist Ethereum?
 Was ist der Baidu-Index?
Was ist der Baidu-Index?
 Was soll ich tun, wenn mein Laufwerk C rot wird?
Was soll ich tun, wenn mein Laufwerk C rot wird?
 Was sind die GSM-Verschlüsselungsalgorithmen?
Was sind die GSM-Verschlüsselungsalgorithmen?
 js regulärer Ausdruck
js regulärer Ausdruck
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Lösung für die Erlaubnis verweigert
Lösung für die Erlaubnis verweigert
 So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon




