
Das Raster
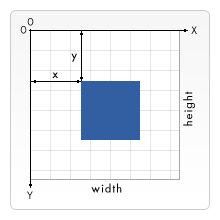
Bevor wir wirklich beginnen, müssen wir das Raster oder den Koordinatenraum der Leinwand besprechen. In der HTML-Vorlage der vorherigen Seite gibt es ein Canvas-Objekt mit einer Breite von 150 Pixeln und einer Höhe von 150 Pixeln. Ich habe das Standardraster auf dem Bildschirm eingeblendet, wie rechts gezeigt. Normalerweise entspricht 1 Einheit des Rasters 1 Pixel auf der Leinwand. Der Ursprung des Gitters liegt in der oberen linken Ecke (Koordinaten (0,0)). Die Positionen aller Objekte im Bild sind relativ zu diesem Ursprung. Auf diese Weise beträgt die Position des blauen Quadrats in der oberen linken Ecke x Pixel von links und Y Pixel von oben (Koordinaten (x, y)). In späteren Tutorials lernen wir, wie man den Ursprung verschiebt, das Netz dreht und skaliert. Aber vorerst verwenden wir den Standardzustand.

Formen zeichnen
Canvas unterstützt nur eine Grundform – Rechteck, andere Formen bestehen also aus einem oder mehreren Pfaden. Glücklicherweise gibt es eine Reihe von Funktionen zum Zeichnen von Pfaden, mit denen wir recht komplexe Formen zeichnen können.
Rechtecke
Sehen wir uns zunächst Rechtecke an. Es gibt drei Funktionen zum Zeichnen von Rechtecken:
fillRect(x,y,width,height) : Draws a filled rectangle strokeRect(x,y,width,height) : Draws a rectangular outline clearRect(x,y,width,height) : Clears the specified area and makes it fully transparent
Sie akzeptieren alle vier Parameter, x und y geben an Position der oberen linken Ecke des Rechtecks (relativ zum Ursprung), und Breite und Höhe sind die Breite und Höhe des Rechtecks. Okay, lass es uns ausprobieren.
Beispiel für das Zeichnen eines RechtecksRechteckige Form
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
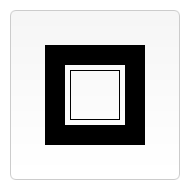
}Das Ergebnis sollte das gleiche sein wie das untenstehende ist das Gleiche. Die Funktion „fillRect
“ zeichnet ein großes schwarzes Rechteck (100 x 100), die Funktion „clearRect“
löscht das 60 x 60 große Quadrat in der Mitte und anschließend zeichnet die Funktion „StrokeRect“
einen rechteckigen Rand von 50 x 50 in den frei gewordenen Raum. Auf den folgenden Seiten sehen wir zwei weitere Methoden, die der Funktion „clearRect
“ ähneln, und wie man die Füll- und Rahmenfarben von Grafiken ändert.

Pfade zeichnen, Pfade zeichnen
Im Gegensatz zum Zeichnen von Rechtecken erfordert das Zeichnen von Pfaden einige zusätzliche Schritte.
beginPath() closePath() stroke() fill()
Der erste Schritt besteht darin, mit beginPath einen Pfad zu erstellen
. Im Speicher werden Pfade in Form einer Reihe von Unterpfaden (Linien, Bögen usw.) gespeichert, die zusammen eine Grafik bilden. Bei jedem Aufruf von beginPath
wird die Unterpfadgruppe zurückgesetzt und es können dann neue Grafiken gezeichnet werden.
Der zweite Schritt ist das eigentliche Zeichnen des Pfades, wie wir gleich sehen werden.
Der dritte Schritt besteht darin, die Methode closePath
aufzurufen, die versucht, den Pfad zu schließen, indem sie den aktuellen Endpunkt und den Startendpunkt mit einer geraden Linie verbindet, sofern die Form jedoch bereits geschlossen ist oder vorhanden ist Nur ein Punkt, es wird nichts bringen. Dieser Schritt ist nicht notwendig.
Der letzte Schritt besteht darin, die Strich- oder Füllmethode aufzurufen. Zu diesem Zeitpunkt wird die Grafik tatsächlich auf die Leinwand gezeichnet. „Strich“ ist der Rahmen zum Zeichnen von Grafiken, und „Füllung“ füllt eine vollflächige Grafik.
Hinweis: Wenn fill aufgerufen wird, wird der offene Pfad automatisch geschlossen, ohne closePath aufzurufen.
Der Code zum Zeichnen einer einfachen Form (z. B. eines Dreiecks) lautet wie folgt.
ctx.beginPath(); ctx.moveTo(75,50); ctx.lineTo(100,75); ctx.lineTo(100,25); ctx.fill();
moveTo
ist eine sehr nützliche Methode, die zwar nicht zum Zeichnen verwendet werden kann, aber Teil der praktischen Methode zum Zeichnen von Pfaden ist. Man kann es sich so vorstellen, als würde man einen Stift anheben und ihn von einem Punkt zum anderen bewegen. Es akzeptiert x
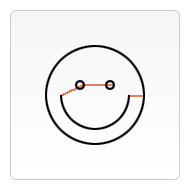
und y (neue Koordinatenposition) als Parameter. Wenn Canvas initialisiert oder beginPath aufgerufen wird, ist die Startkoordinateneinstellung der Ursprung (0,0). In den meisten Fällen verwenden wir die Methode moveTo, um die Startkoordinaten an andere Orte zu verschieben oder diskontinuierliche Pfade zu zeichnen. Schauen Sie sich das Smiley-Gesicht unten an. Die rote Linie ist die mit moveTo verschobene Flugbahn.

ctx.beginPath();
ctx.arc(75,75,50,0,Math.PI*2,true); // Outer circle
ctx.moveTo(110,75);
ctx.arc(75,75,35,0,Math.PI,false); // Mouth (clockwise)
ctx.moveTo(65,65);
ctx.arc(60,65,5,0,Math.PI*2,true); // Left eye
ctx.moveTo(95,65);
ctx.arc(90,65,5,0,Math.PI*2,true); // Right eye
ctx.stroke();
ctx.beginPath();
ctx.moveTo(40,75);
ctx.lineTo(60,65);
ctx.lineTo(90,65);
ctx.moveTo(110,75);
ctx.lineTo(125,75);
ctx.stroke();
我们用lineTo方法来画直线。lineTo方法接受终点的坐标(x,y)作为参数。起始坐标取决于前一路径,前一路径的终点即当前路径的起点,起始坐标也可以通过moveTo方法来设置。示例(如下图)画的是两个三角形,一个实色填充,一个勾边。首先调用beginPath方法创建一个新路径,然后用moveTo方法将起始坐标移至想要的位置,然后画两条直线来构成三角形的两条边。
// 填充三角形 ctx.beginPath(); ctx.moveTo(25,25); ctx.lineTo(105,25); ctx.lineTo(25,105); ctx.fill(); // 勾边三角形 ctx.beginPath(); ctx.moveTo(125,125); ctx.lineTo(125,45); ctx.lineTo(45,125); ctx.closePath(); ctx.stroke();
弧线 Arcs
我们用arc方法来绘制弧线或圆。标准说明中还包含arcTo方法,当前 Safari 是支持的,但基于 Gecko 的浏览器还未实现。方法接受五个参数:x,y 是圆心坐标,radius 是半径,startAngle和endAngle分别是起末弧度(以 x 轴为基准),anticlockwise为 true 表示逆时针,反之顺时针。警告:在 Firefox 的 beta 版本里,最后一个参数是clockwise,而最终版本不是。因此如果是从 beta 升级至发行版需要做相应修改。
注意:arc方法里用到的角度是以弧度为单位而不是度。度和弧度直接的转换可以用这个表达式:var radians = (Math.PI/180)*degrees;。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
arc
的使用示例

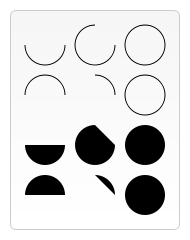
这个示例比之前见到过的要复杂一些,画了12个不同的弧形,有不同夹角和填充状态的。如果我用上面画笑脸的方式来画这些弧形,那会是一大段的代码,而且, 画每一个弧形时我都需要知道其圆心位置。像我这里画 90,180 和 270 度的弧形看起来不是很麻烦,但是如果图形更复杂一些,则实现起来会越来越困难。这里使用两个for
循环来画多行多列的弧形。每一个弧形都用beginPath方法创建一个新路径。然后为了方便阅读和理解,我把所有参数都写成变量形式。显而易见,x 和 y 作为圆心坐标。radius和startAngle都是固定,endAngle从 180 度半圆开始,以 90 度方式递增至圆。anticlockwise则取决于奇偶行数。最后,通过 if语句判断使前两行表现为勾边,而后两行为填充效果。
for (i=0;i<4;i++){
for(j=0;j<3;j++){ //chinese_xu 原始代码
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI+(Math.PI*j)/2; // End point on circle ---//修复错误标点
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}
//chinese_xu 原始代码并没有按照1/4圆递增来画。
//修改后输出4行4列,要把画布扩大到200*200观看
for (i=0;i<4;i++){
for(j=0;j<4;j++){
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI*(2-j/2); // End point on circle
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}以上就是canvas游戏开发学习之二:绘制基本图形的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




