
In Android-Anwendungen ist die Code-Implementierung ohne ViewPager sehr lang. Die Verwendung von ViewPager hat jedoch auch Nachteile Android-Support -v4.jar importieren, Details können nicht kontrolliert werden. Aber jetzt ist die Situation anders. Android-support-v4 bietet viele praktische Funktionen, sodass jetzt ein neues Android-Projekt dieses JAR-Paket standardmäßig importiert. Dann werden wir Viewpager auch zum Schieben verwenden. Ein weiteres Konzept ist Fragment und FragmentActivity. Fragment ist eine spezielle Klasse mit einem Lebenszyklus, der mit der Aktivität übereinstimmt, und einer Schnittstelle, die mit der Ansicht übereinstimmt. Es sollte jedoch beachtet werden, dass Fragment dies nicht ist eine Ansicht, es hat keine Vererbungsbeziehung mit Ansicht. Der Vorteil der Verwendung von Fragmenten besteht darin, dass Fragmente wiederverwendet werden können und jedes Fragment sein eigenes Geschäft intern wie eine Aktivität abwickeln kann. Auf diese Weise ist die Kopplung zwischen Modulen geringer und es ist viel klarer, als das gesamte Geschäft in der internen Logik einer Aktivität zu schreiben . Da das Geschäft jedes Moduls innerhalb von Fragment implementiert ist, muss die Aktivität nur mehrere Fragmente verwalten und keine geschäftsbezogenen Aufgaben ausführen. Schließlich kann Fragment zur Anpassung an verschiedene Auflösungsmodelle verwendet werden. Fragment ist in SDK (Android 3.0 und höher) und Android-Support-v4 verfügbar, aber aufgrund von Kompatibilitätsproblemen können wir das Fragment nur in Android-Support-v4 verwenden, es sei denn, Sie möchten, dass Ihre APK nur auf 3.0 auf zukünftigen Android-Geräten läuft Bei Mobiltelefonen ist die Situation von FragmentActivity ähnlich wie bei Fragment. In Bezug auf Fragment und FragmentActivity gibt es tatsächlich einige grundlegende Verwendungen, die verstanden werden müssen. Da Fragment jedoch nicht der Schwerpunkt dieses Artikels ist, werden wir es hier nicht vorstellen. Darüber hinaus wird Fragment in diesem Artikel nur zur Erstellung einer einfachen Schnittstelle verwendet , was jeder auf einen Blick verstehen sollte. Okay, kommen wir zur Sache.
ViewPager + Fragment wird häufig verwendet. Der Code wird aus Actionbarsherlock extrahiert. Es ist bekannt, dass dieser Effekt durch Schieben umgeschaltet wird. Kommen wir direkt zum Code
Hier eine kurze Erklärung der beiden Adapter FragmentStatePagerAdapter und FragmentPagerAdapter
:
Der erste Fragment-Statusadapter – derzeit existieren nur das erste Fragment, das aktuelle Fragment und das nächste Fragment , und die anderen werden zerstört, geeignet zum Laden mehrerer Daten;
Der zweite FragmentPagerAdapter - alle vorhanden, daher ist er nicht zum Laden großer Datenmengen wie Bilder usw. geeignet und es kann leicht zu einem Speicherüberlauf kommen .
Projektstruktur:

1. Aktivitätsadapter zusammen (statischer Typ Fragment)
public class ViewPageFragment extends FragmentActivity {
//这个是有多少个 fragment页面
static final int NUM_ITEMS = 5;
private MyAdapter mAdapter;
private ViewPager mPager;
private int nowPage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pagers_fragment_main);
mAdapter = new MyAdapter(getSupportFragmentManager() );
mPager = (ViewPager)findViewById(R.id.mypagers_pager);
mPager.setAdapter(mAdapter);
}
/**
* 有状态的 ,只会有前3个存在 其他销毁, 前1个, 中间, 下一个
*/
public static class MyAdapter extends FragmentStatePagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public int getCount() {
return NUM_ITEMS;
}
//得到每个item
@Override
public Fragment getItem(int position) {
return ArrayFragment.newInstance(position);
}
// 初始化每个页卡选项
@Override
public Object instantiateItem(ViewGroup arg0, int arg1) {
// TODO Auto-generated method stub
return super.instantiateItem(arg0, arg1);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println( "position Destory" + position);
super.destroyItem(container, position, object);
}
}
/**
* 无状态的 会全部加载着, 这个适合少量的 特别多的图片啊啥的 还是用 FragmentStatePagerAdapter
* @author lilei
*/
// public static class MyAdapter extends FragmentPagerAdapter {
// public MyAdapter(FragmentManager fm ) {
// super(fm);
//
// }
//
// @Override
// public int getCount() {
// return NUM_ITEMS;
// }
//
// @Override
// public Fragment getItem(int position) {
// // 返回相应的 fragment
// return ArrayFragment.newInstance(position);
// }
//
// @Override
// public void destroyItem(ViewGroup container, int position, Object object) {
// System.out.println( "position Destory" + position);
// super.destroyItem(container, position, object);
// }
// }
/**
* 所有的 每个Fragment
*/
public static class ArrayFragment extends Fragment {
int mNum;
static ArrayFragment newInstance(int num) {
ArrayFragment array= new ArrayFragment();
Bundle args = new Bundle();
args.putInt("num", num);
array.setArguments(args);
return array;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mNum = getArguments() != null ? getArguments().getInt("num") : 1;
System.out.println("mNum Fragment create ="+ mNum);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
System.out.println("onCreateView = ");
//在这里加载每个 fragment的显示的 View
View v = null;
if(mNum == 0){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else if(mNum == 1){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else if(mNum == 2){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else{
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated = ");
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDestroyView(){
System.out.println(mNum + "mNumDestory");
super.onDestroyView();
}
@Override
public void onDestroy(){
super.onDestroy();
}
}
}2 Kein großer Unterschied (die Verwendung hängt von der Person ab)
public class ViewPageFragmentCS extends FragmentActivity {
//这个是有多少个 fragment页面
private MyAdapter mAdapter;
private ViewPager mPager;
private List<Entity> list = new ArrayList<ViewPageFragmentCS.Entity>();;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pagers_fragment_main);
for (int i = 0; i < 7 ; i++) {
Entity ee = new Entity();
ee.name = "ll"+ i;
ee.age = ""+ i;
list.add(ee);
}
mAdapter = new MyAdapter(getSupportFragmentManager(),list);
mPager = (ViewPager)findViewById(R.id.mypagers_pager);
mPager.setAdapter(mAdapter);
}
private class Entity{
public String name;
public String age;
}
// 在这里你可以传 list<Fragment> 也可以传递 list<Object>数据
public class MyAdapter extends FragmentStatePagerAdapter {
List<Entity> list_ee;
public MyAdapter(FragmentManager fm, List<Entity> ee) {
super(fm);
this.list_ee = ee ;
}
@Override
public int getCount() {
return list_ee.size();
}
// 初始化每个页卡选项
@Override
public Object instantiateItem(ViewGroup arg0, int position) {
ArrayFragment ff = (ArrayFragment)super.instantiateItem(arg0, position);
ff.setThings(list_ee.get(position),position);
return ff;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println( "position Destory" + position);
super.destroyItem(container, position, object);
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return new ArrayFragment();
}
}
/**
* 所有的 每个Fragment
*/
public class ArrayFragment extends Fragment {
private Entity ee;
private int position;
public void setThings(Entity ee,int position){
this.ee =ee ;
this.position = position;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
System.out.println("onCreateView = ");
//在这里加载每个 fragment的显示的 View
View v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(ee.name+ "= ee.Name -=age"+ ee.age);
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated = ");
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDestroyView(){
System.out.println("onDestroyView = "+ position);
super.onDestroyView();
}
@Override
public void onDestroy(){
System.out.println("onDestroy = "+ position);
super.onDestroy();
}
}
} Kopieren Sie es einfach und Sie können den Effekt sehen. Vergessen Sie nicht das V4-Paket. Sie können die XML-Layoutdatei selbst vervollständigen.
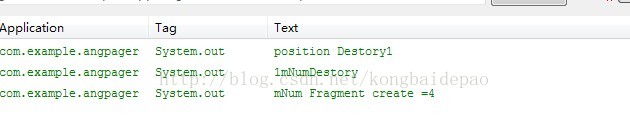
Wenn Sie zur 3. Seite blättern, können Sie sehen, dass die 1. Seite zerstört und die 4. erstellt wird. Derzeit gibt es 2, 3 und 4:

Mehr Android Für verwandte Artikel, die ViewPager+Fragment in der App verwenden, um einen gleitenden Umschalteffekt zu erzielen, achten Sie bitte auf die chinesische PHP-Website!
 Welche Währung ist USDT?
Welche Währung ist USDT?
 So lösen Sie den Löschdatei-Fehlercode 5
So lösen Sie den Löschdatei-Fehlercode 5
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 MySQL-Datenbank erstellen
MySQL-Datenbank erstellen
 Welche Software ist cdr
Welche Software ist cdr
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?




