
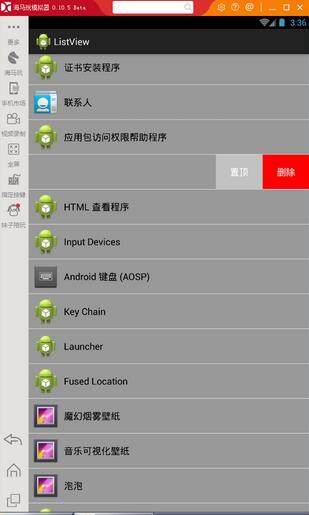
Nachahmung des QQ-Diagramms zum seitlichen Schiebelöscheffekt

Benutzerdefinierte Listenansicht
public class DragDelListView extends ListView {
private boolean moveable=false;
private boolean closed=true;
private float mDownX,mDownY;
private int mTouchPosition,oldPosition=-1;
private DragDelItem mTouchView,oldView;
private Context context;
public DragDelListView(Context context) {
super(context);
init(context);
}
public DragDelListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
public DragDelListView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context) {
this.context=context;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mTouchPosition = pointToPosition((int) ev.getX(), (int) ev.getY());
mTouchView=(DragDelItem)getChildAt(mTouchPosition - getFirstVisiblePosition());
mDownX = ev.getX();
mDownY=ev.getY();
if(oldPosition==mTouchPosition ||closed)
{
moveable=true;
mTouchView.mDownX =(int)mDownX;
}else
{
moveable=false;
if(oldView!=null)
{
oldView.smoothCloseMenu();
}
}
oldPosition=mTouchPosition;
oldView=mTouchView;
break;
case MotionEvent.ACTION_MOVE:
if (Math.abs(mDownX-ev.getX()) < Math.abs(mDownY-ev.getY()) * dp2px(2)) {
break;
}
if (moveable)
{
int dis = (int) (mTouchView.mDownX -ev.getX());
if(mTouchView.state==mTouchView.STATE_OPEN)
dis+=mTouchView.mMenuView.getWidth();
mTouchView.swipe(dis);
ev.setAction(MotionEvent.ACTION_CANCEL);
}
break;
case MotionEvent.ACTION_UP:
if (moveable)
{
if ((mTouchView.mDownX -ev.getX()) > (mTouchView.mMenuView.getWidth()/2)) {
// open
mTouchView.smoothOpenMenu();
closed=false;
} else {
// close
mTouchView.smoothCloseMenu();
closed=true;
}
ev.setAction(MotionEvent.ACTION_CANCEL);
}
break;
}
return super.onTouchEvent(ev);
}
private int dp2px(int dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp,
getContext().getResources().getDisplayMetrics());
}
}Benutzerdefinierter Schiebeeintrag
public class DragDelItem extends LinearLayout {
public static final int STATE_CLOSE = 0;
public static final int STATE_OPEN = 1;
private View mContentView;
public View mMenuView;
public int mDownX;
public int state = STATE_CLOSE;
public boolean isFling;
private int mBaseX;
private Scroller scroll;
public DragDelItem(View contentView, View menuView) {
super(contentView.getContext());
scroll=new Scroller(getContext());
mContentView = contentView;
mMenuView = menuView;
init();
}
private DragDelItem(Context context, AttributeSet attrs) {
super(context, attrs);
}
private DragDelItem(Context context) {
super(context);
}
private void init() {
setLayoutParams(new AbsListView.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
LayoutParams contentParams = new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
mContentView.setLayoutParams(contentParams);
mMenuView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
addView(mContentView);
addView(mMenuView);
}
public void swipe(int dis) {
if (dis > mMenuView.getWidth()) {
dis = mMenuView.getWidth();
}
if (dis < 0) {
dis = 0;
}
mContentView.layout(-dis, mContentView.getTop(),
mContentView.getWidth() - dis, getMeasuredHeight());
mMenuView.layout(mContentView.getWidth() - dis, mMenuView.getTop(),
mContentView.getWidth() + mMenuView.getWidth() - dis,
mMenuView.getBottom());
}
@Override
public void computeScroll() {
if (state == STATE_OPEN) {
if (scroll.computeScrollOffset()) {
swipe(scroll.getCurrX());
postInvalidate();
}
} else {
if (scroll.computeScrollOffset()) {
swipe(mBaseX - scroll.getCurrX());
postInvalidate();
}
}
}
public void smoothCloseMenu() {
state = STATE_CLOSE;
mBaseX = -mContentView.getLeft();
scroll.startScroll(0, 0, mBaseX, 0, 350);
postInvalidate();
}
public void smoothOpenMenu() {
state = STATE_OPEN;
scroll.startScroll(-mContentView.getLeft(), 0,
mMenuView.getWidth()/2, 0, 350);
postInvalidate();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mMenuView.measure(MeasureSpec.makeMeasureSpec(0,
MeasureSpec.UNSPECIFIED), MeasureSpec.makeMeasureSpec(
getMeasuredHeight(), MeasureSpec.EXACTLY));
mContentView.measure(MeasureSpec.makeMeasureSpec(0,
MeasureSpec.UNSPECIFIED), MeasureSpec.makeMeasureSpec(
getMeasuredHeight(), MeasureSpec.EXACTLY));
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
mContentView.layout(0, 0, getMeasuredWidth(),
mContentView.getMeasuredHeight());
mMenuView.layout(getMeasuredWidth(), 0,
getMeasuredWidth() + mMenuView.getMeasuredWidth(),
mContentView.getMeasuredHeight());
}
}Verwendete Layout-Dateien
—swipecontent.xml-Code
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#999999"
android:padding="8dp" >
<ImageView
android:id="@+id/iv_icon"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/iv_icon"
android:text="name"
android:textColor="@android:color/black"
android:textSize="18sp" />
</RelativeLayout>
—swipemenu.xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:id="@+id/tv_open"
android:layout_width="90dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="#C2C2C2"
android:text="置顶"
android:textColor="@android:color/white"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_del"
android:layout_width="90dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="#FF0000"
android:text="删除"
android:textColor="@android:color/white"
android:textSize="18sp" />
</LinearLayout>Hauptschnittstellencode
public class MainActivity extends Activity {
private List<ApplicationInfo> mAppList;
private DragDelListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
mAppList = getPackageManager().getInstalledApplications(0);
mListView = (DragDelListView) findViewById(R.id.listView);
mListView.setAdapter(new AppAdapter(mAppList));
}
class AppAdapter extends BaseAdapter {
private List<ApplicationInfo> mAppList;
public AppAdapter(List<ApplicationInfo> appList)
{
mAppList=appList;
}
@Override
public int getCount() {
return mAppList.size();
}
@Override
public ApplicationInfo getItem(int position) {
return mAppList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
View menuView=null;
if (convertView == null) {
convertView = View.inflate(getApplicationContext(),
R.layout.swipecontent, null);
menuView = View.inflate(getApplicationContext(),
R.layout.swipemenu, null);
convertView = new DragDelItem(convertView,menuView);
holder=new ViewHolder(convertView);
} else {
holder = (ViewHolder) convertView.getTag();
}
ApplicationInfo item = getItem(position);
holder.iv_icon.setImageDrawable(item.loadIcon(getPackageManager()));
holder.tv_name.setText(item.loadLabel(getPackageManager()));
holder.tv_open.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "置顶:"+position, Toast.LENGTH_SHORT).show();
}
});
holder.tv_del.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "删除:"+position, Toast.LENGTH_SHORT).show();
}
});
return convertView;
}
class ViewHolder {
ImageView iv_icon;
TextView tv_name;
TextView tv_open,tv_del;
RelativeLayout relativeLayout;
public ViewHolder(View view) {
iv_icon = (ImageView) view.findViewById(R.id.iv_icon);
tv_name = (TextView) view.findViewById(R.id.tv_name);
tv_open=(TextView)view.findViewById(R.id.tv_open);
tv_del=(TextView)view.findViewById(R.id.tv_del);
relativeLayout = (RelativeLayout) view.findViewById(R.id.rl_layout);
//改变relativeLayout宽度
WindowManager wm = (WindowManager) getApplicationContext().getSystemService(Context.WINDOW_SERVICE);
int width = wm.getDefaultDisplay().getWidth();
relativeLayout.setMinimumWidth(width-60);
view.setTag(this);
}
}
}
}Hauptschnittstellen-Layoutcode
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.draglistview.DragDelListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zum seitlich verschiebbaren Löscheffekt von QQ WeChat für Android finden Sie auf der chinesischen PHP-Website!
 Welche Datei ist windows.old?
Welche Datei ist windows.old?
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 Welche Währung ist USDT?
Welche Währung ist USDT?
 Emule-Server-Link
Emule-Server-Link
 So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf




