
Im letzten Artikel habe ich Ihnen Folgendes vorgestellt: „Sprechen Sie über mein Verständnis von JavaScript-Prototypen und Abschlussserien (zufällige Notizen 6)“ , Sprechen Sie über mein Verständnis von JavaScript-Prototypen und Abschlussserien ( Zufällige Anmerkung 9) Klicken Sie hier, um mehr zu erfahren.
Ausführungskontextstapel
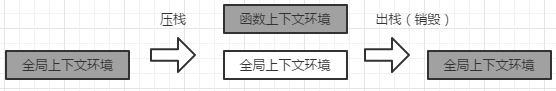
Wenn globaler Code ausgeführt wird, wird ein Ausführungskontext generiert, und bei jedem Aufruf einer Funktion wird ein Ausführungskontext generiert. Wenn der Funktionsaufruf abgeschlossen ist, werden dieser Kontext und die darin enthaltenen Daten gelöscht und an den globalen Kontext zurückgegeben. Es gibt nur einen aktiven Ausführungskontext.
Push-and-Pop-Prozess ----Ausführungskontextstapel:

var a = 10, //1. 进入全局上下文环境
fn,
bar = function(x) {
var b = 5;
fn(x + b); //3. 进入fn函数上下文
};
fn = function(y) {
var c = 5;
console.log(y + c);
};
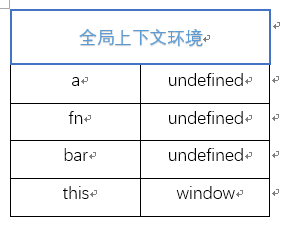
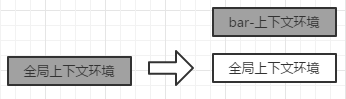
bar(10); //2. 进入bar函数上下文环境 1. Erstellen Sie vor der Ausführung zunächst einen globalen Kontext

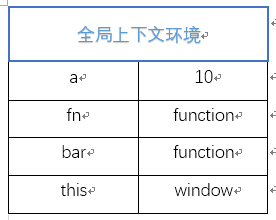
2. Bevor bar(10) ausgeführt wird, werden Variablen im globalen Kontext während der Ausführung zugewiesen.

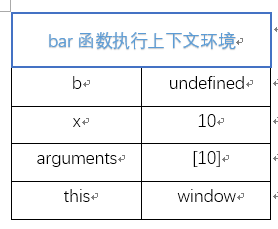
3. Rufen Sie bei der Ausführung von bar(10) die Funktion bar auf und erstellen Sie einen Ausführungskontext innerhalb der Funktion

4. Zu diesem Zeitpunkt ist es an der Zeit, den Ausführungskontext auf den Stapel zu verschieben und ihn in den aktiven Zustand zu versetzen

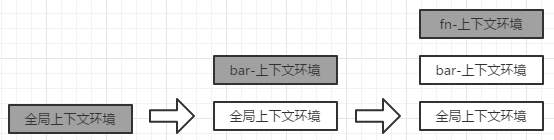
5. Die Bar-Funktion führt zu fn(x b), ruft die fn-Funktion auf, erstellt den Ausführungskontext der fn-Funktion, schiebt ihn auf den Stapel und versetzt ihn in den aktiven Zustand

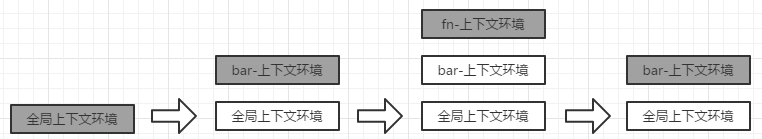
6. Nachdem die Fn-Funktion ausgeführt wurde, wird die Fn-Umgebung vom Stapel entfernt, zerstört und der Speicher wird freigegeben.

7. Die fn-Funktion wird ausgeführt und zerstört, was bedeutet, dass bar ebenfalls ausgeführt wird. Zu diesem Zeitpunkt wird die bar-Funktionsumgebung vom Stapel entfernt und zerstört. Das globale Umfeld wird aktiv.

Der Ausführungsprozess dieses Codeabschnitts ist zu diesem Zeitpunkt abgeschlossen.
Laut der ursprünglichen Beschreibung des Autors:
Viele Variablenzuweisungsprozesse habe ich im Kontext weggelassen, da sie nicht schwer sind und auf einen Blick verständlich sind.
In der Tat! Nachdem der ungefähre Ausführungsprozess des Codes abgeschlossen ist, können Sie den Status der Variablen in jeder Ausführungsumgebung klar erkennen.
An dieser Stelle muss ich Ihnen leider sagen: Tatsächlich handelt es sich bei dem, was wir oben gezeigt haben, um eine relativ ideale Situation. Es gibt eine Situation, und das kommt sehr häufig vor, in der es unmöglich ist, es so sauber wie möglich zu zerstören. Diese Situation ist großartig – Schließung. Um über Abschlüsse zu sprechen, müssen wir mit freien Variablen und dem Umfang beginnen.
Der obige Inhalt ist der Herausgeber, der Ihnen mein Verständnis von JavaScript-Prototypen und Abschlussserien mitteilt (zufällige Anmerkungen 8).
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 qq Stimme
qq Stimme
 Einführung in die Arten von Schweißmethoden
Einführung in die Arten von Schweißmethoden
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf




