
Definition und Verwendung
Die Funktion $.parseHTML() wird zum Parsen von HTML-Zeichenfolgen in entsprechende DOM-Knoten-Arrays verwendet.
Hinweis:
1 Diese Funktion verwendet die native DOM-Elementerstellungsfunktion, um die HTML-Zeichenfolge in eine Sammlung von DOM-Elementen zu konvertieren.
2. Wenn der Kontextparameter nicht angegeben ist oder der Parameter null oder undefiniert ist, wird standardmäßig das aktuelle Dokument verwendet. Wenn Sie ein DOM-Element zur Verwendung in einem anderen Dokument erstellen, beispielsweise einem Iframe, sollten Sie das Dokumentobjekt dieses Iframes angeben.
Sicherheitsaspekte: Die meisten jQuery-APIs ermöglichen die Einbindung von HTML-Zeichenfolgen in HTML, um Skripte auszuführen. jQuery.parseHTML() führt keine Skripte im analysierten HTML aus, es sei denn, Sie geben den Parameter keepScripts explizit auf „true“ an. In den meisten Umgebungen können Skripte jedoch weiterhin indirekt ausgeführt werden, beispielsweise über Eigenschaften. Anrufer sollten dies vermeiden und alle nicht vertrauenswürdigen Eingaben aus Quellen wie URLs, Cookies usw. bereinigen oder maskieren, um diese Situation zu verhindern. Aus Gründen der zukünftigen Kompatibilität sollten sich Aufrufer nicht auf die Möglichkeit verlassen, Skriptinhalte auszuführen, wenn der Parameter keepScripts weggelassen oder falsch ist.
Syntax
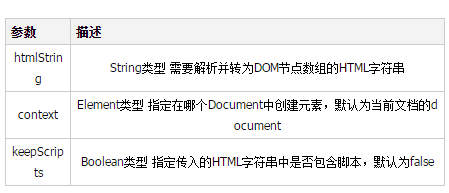
$.parseHTML( htmlString [, context ] [, keepScripts ] )

Instanz
Verwendung Erstellen Sie ein Array von Dom-Knoten aus einer HTML-Zeichenfolge und fügen Sie es in ein div ein
<div id="log">
<h3>Content:</h3>
</div>
<script>
$(function () {
var $log = $( "#log" ),
str = "hello, <b>my name is</b> jQuery.",
html = $.parseHTML( str ),
nodeNames = [];
//添加已解析的HTML
$log.append( html );
//集合已解析HTML的节点名称
$.each( html, function( i, el ) {
nodeNames[i] = "<li>" + el.nodeName + "</li>";
});
// 插入节点名
$log.append( "<h3>Node Names:</h3>" );
$( "<ol></ol>" )
.append( nodeNames.join( "" ) )
.appendTo( $log );
})
</script>
Beispiel und Beschreibung
Das Folgende ist das Entspricht dem jQuery-Beispielcode im Zusammenhang mit der Funktion jQuery.parseHTML(), um die spezifische Verwendung der Funktion jQuery.parseHTML() zu demonstrieren:
// "<\/script>"必须通过\将/转义,否则JS会认为已经到了脚本结束的位置
var html = 'Hello,<b>CodePlayer</b><script type="text/javascript">alert("执行脚本代码");<\/script>';
var doms = $.parseHTML( html );
// 不会执行脚本代码
$("#n1").append(doms);
alert("分割线");
doms = $.parseHTML( html, true );
// 会执行脚本代码
$("#n1").append(doms);
Return value
Der Rückgabewert der jQuery.parseHTML()-Funktion ist vom Typ Array und gibt nach dem Parsen der angegebenen HTML-Zeichenfolge ein Array von DOM-Knoten zurück.
jQuery.parseHTML verwendet native Methoden, um einen String in eine Sammlung von DOM-Knoten umzuwandeln, die dann in das Dokument eingefügt werden können. Diese Methoden rendern den gesamten nachgestellten oder führenden Text (auch nur Leerzeichen). Um zu verhindern, dass nachgestellte/führende Leerzeichen in Textknoten umgewandelt werden, können Sie eine HTML-Zeichenfolge an jQuery .trim übergeben.
Standardmäßig ist der Kontext das aktuelle Dokument, wenn er nicht angegeben oder null oder undefiniert angegeben wird. Wenn der HTML-Code in einem anderen Dokument verwendet wird, beispielsweise einem Iframe, kann das Dokument in diesem Frame verwendet werden.
In 3.0 wurde dieses Standardverhalten geändert. Wenn kein Kontext angegeben ist oder der angegebene Wert null oder undefiniert ist, wird ein neues Dokument verwendet. Dies verbessert möglicherweise die Sicherheit, da eingebettete Ereignisse beim Parsen des HTML-Codes nicht ausgeführt werden. Es wird ausgeführt, sobald der analysierte HTML-Code in das Dokument eingefügt wurde. Dies gibt dem Tool jedoch die Möglichkeit, das erstellte DOM zu durchqueren und alles zu löschen, was als unsicher gilt. Diese Verbesserung gilt nicht für interne Verwendungen von jQuery.parseHTML, da diese normalerweise an das aktuelle Dokument übergeben werden. Daher unterliegen Anweisungen wie $( "#log" ).append( $( htmlString ) ) immer noch der Einschleusung von Schadcode.
Sicherheitsüberlegungen
Die meisten jQuery-APIs akzeptieren HTML-Zeichenfolgen und führen im HTML enthaltene Skripte aus. jQuery.parseHTML führt keine in HTML analysierten Skripte aus, es sei denn, der Parameter keepScripts ist wahr. Es ist jedoch in den meisten Umgebungen weiterhin möglich, das Skript indirekt auszuführen, beispielsweise über das Attribut Anrufer sollten sich dessen bewusst sein und dies verhindern, indem sie Eingaben von nicht vertrauenswürdigen Quellen wie URLs oder Cookies bereinigen oder vermeiden. Aus Gründen der zukünftigen Kompatibilität sollten sich Aufrufer nicht auf diese Fähigkeit verlassen, um Skriptinhalte auszuführen, wenn keepScripts undefiniert oder falsch ist.
Ausführlichere Erläuterungen zur Funktion jQuery.parseHTML() finden Sie auf der chinesischen PHP-Website!
 Was soll ich tun, wenn gpedit.msc nicht geöffnet werden kann?
Was soll ich tun, wenn gpedit.msc nicht geöffnet werden kann?
 Bitcoin-Preis
Bitcoin-Preis
 Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
 Der heutige Marktpreis von Ethereum
Der heutige Marktpreis von Ethereum
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 Welche Java-Workflow-Engines gibt es?
Welche Java-Workflow-Engines gibt es?
 So stellen Sie den Browserverlauf auf dem Computer wieder her
So stellen Sie den Browserverlauf auf dem Computer wieder her
 Was tun mit der Grafikkarte?
Was tun mit der Grafikkarte?




