
Verwendung:
new downUpData({url:"http://192.168.1.103:8080/test/
data.json",distance:20,callback:function(resp,config){
var oUl = document.getElementById('ul');
for(var i=0;i<resp.data.length;i+=1){
oUl.innerHTML+= '<li>'+ resp.data[i].title +'</li>';
}
}}).isBottom();

Standardmäßig wird beim Scrollen nach unten der Ajax
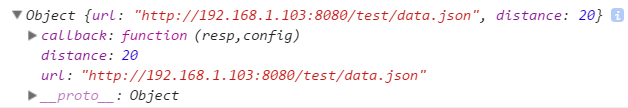
< angefordert 🎜>Parameterbeschreibung: URL: angeforderte Datenadresse, unterstützt nicht domänenübergreifend (erforderlich) Entfernung: wie weit von unten geladen werden soll (optionaler Parameter) Rückruf: Beim Scrollen löst die Ajax-Anfrage diese Rückruffunktion aus. Der erste ist Daten (und wird in ein JSON-Objekt konvertiert. JSON.parse wird verwendet. Niedrigere Versionsbrowser können verwendet werden Diese Methode wird nicht unterstützt. Der zweite Parameter ist der übergebene Parameter. Sie können ihn verwenden, wenn Sie die Anforderungsinformationen ändern müssen. Wenn Sie beispielsweise den Paging-Effekt ausführen möchten, müssen Sie die URL-Adresse ändern. callback(name1,name2)name1:dataname2:configuration
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body,ul{
margin:0;
padding:0;
}
</style>
</head>
<body>
<ul id="ul">
</ul>
<script>
function downUpData(obj){
this.config = obj;
};
downUpData.prototype = {
// 判断是否到达底部
isBottom:function(){
var _this = this;
var scrollH = null,
clientHeight = null;
scrollTop = null;
distance = this.config.distance||0;
h = 0;
function scroll(){
scrollH = document.body.scrollHeight||document.documentElement.scrollHeight;
clientHeight = window.innerHeight;
scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
h = clientHeight + scrollTop;
if(h>=scrollH-distance){
_this.ajax();
}
}
scroll();
window.onscroll = function(){
scroll();
};
},
// 发送AJAX请求
ajax:function(){
var _this = this;
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("GET",this.config.url,true);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
_this.config.callback(JSON.parse(xhr.responseText),_this.config);
}
}
xhr.send();
}
};
new downUpData({url:"http://192.168.1.103:8080/test/data.json",distance:20,callback:function(resp,config){
console.log(config)
var oUl = document.getElementById('ul');
for(var i=0;i<resp.data.length;i+=1){
oUl.innerHTML+= '<li>'+ resp.data[i].title +'</li>';
}
}}).isBottom();
</script>
</body>
</html> Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 Verwendung des Python-Rückgabewerts
Verwendung des Python-Rückgabewerts
 So nutzen Sie digitale Währungen
So nutzen Sie digitale Währungen
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So wechseln Sie die Stadt auf Douyin
So wechseln Sie die Stadt auf Douyin
 keine solche Dateilösung
keine solche Dateilösung
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway




