
Das direkte Ausführen der Fehlermethode hat zu einem Fehler geführt. Ajax JSONP wurde zuvor nicht verwendet. Das Verständnis davon ähnelt dem von gewöhnlichen Ajax-Anfragen, und ich habe kein tieferes Verständnis dafür, dass dieser Fehler aufgetreten ist Das mehrmalige Debuggen (überprüfen Sie den Hintergrundcode und den js-Teil der Eigenschaftseinstellungen) funktioniert immer noch nicht, was mich sehr überrascht und verwirrt. Aus diesem Grund habe ich beschlossen, die Verwendung von Ajax JSONP sorgfältig zu studieren und die Lernerfahrung des abschließenden erfolgreichen Tests mit allen zu teilen.
Veröffentlichen Sie zunächst den Code, der erfolgreich ausgeführt werden kann:
(Seitenteil)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
$.ajax({
type : "get",
async:false,
url : "ajax.ashx",
dataType : "jsonp",
jsonp: "callbackparam",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
success : function(json){
alert(json);
alert(json[0].name);
},
error:function(){
alert('fail');
}
});
var a="firstName Brett";
alert(a);
});
</script>
</head>
<body>
</body>
</html>(Handler-Teil)
<%@ WebHandler Language="C#" Class="ajax" %>
using System;
using System.Web;
public class ajax : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string callbackFunName = context.Request["callbackparam"];
context.Response.Write(callbackFunName + "([ { name:\"John\"} ] )");
}
public bool IsReusable {
get {
return false;
}
}
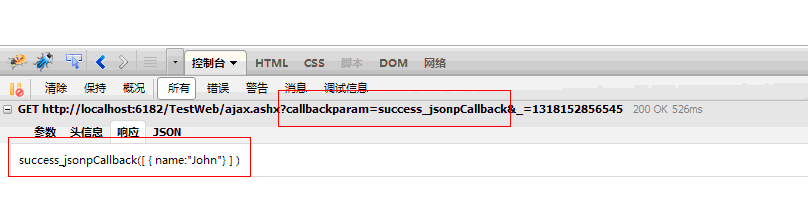
}(Screenshot der Paketerfassung anfordern)

function success_jsonpCallback(data)
{
success(data);
}Weitere Artikel zur Verwendung von jQuerys Ajax JSONP für domänenübergreifende Anfragen finden Sie auf der chinesischen PHP-Website!
 Lösung für Sitzungsfehler
Lösung für Sitzungsfehler
 So stellen Sie den PPT-Breitbildmodus ein
So stellen Sie den PPT-Breitbildmodus ein
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 Eingang zur offiziellen msdn-Website
Eingang zur offiziellen msdn-Website
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf




