
ActionBarDrawerToggle:
Im vorherigen Bild haben wir drawLayout.setDrawerListener();
Das entsprechende Parameterobjekt ist DrawerLayout.DrawerListener:
public interface DrawerListener {
void onDrawerSlide(View var1, float var2);
void onDrawerOpened(View var1);
void onDrawerClosed(View var1);
void onDrawerStateChanged(int var1);
}
Dieser Artikel befasst sich mit der Methode drawLayout.setDrawerListener(toggle); Seine Hauptaufgabe besteht darin.
•Ändern Sie das Bild der Zurück-Schaltfläche auf der ActionBar (android.R.id.home)
•Beim Öffnen und Schließen der Schublade hat das Zurück-Symbol der ActionBar einen Animationseffekt.
• Überwachen Sie das Öffnen und Schließen der Seitenleiste
Wenn wir auf die Seitenmenüoption klicken, müssen wir oft das Menü ausblenden, um den entsprechenden Inhalt des gesamten Menüs anzuzeigen. ActionBarDrawerToggle ist eine dieser Methoden.
Sie können import android.support.v4.widget.DrawerLayout.DrawerListener auch direkt ohne ActionBarDrawerToggle verwenden;
Dann wurde DrawerLayout im vorherigen Artikel eingeführt, daher werde ich es nicht einzeln erklären. Beginnen wir mit der Überwachung von DrawerLayout.
Das Paket, das wir heute verwendet haben, lautet wie folgt:
import android.support.v4.app.ActionBarDrawerToggle;
Zuerst initialisieren wir ein ActionBarDrawerToggle:
toggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
R.string.drawer_open, /* "open drawer" description for accessibility */
R.string.drawer_close /* "close drawer" description for accessibility */
) {
public void onDrawerClosed(View view) {
getActionBar().setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
public void onDrawerOpened(View drawerView) {
getActionBar().setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
Die Initialisierung ist relativ einfach, lesen Sie einfach die Kommentare. In der Listening-Callback-Methode verwenden wir invalidateOptionsMenu, um die Aktivität zu benachrichtigen, das Menü neu zu zeichnen, und dann hat die Aktivität die Möglichkeit, die Anzeige und das Ausblenden der Menüelemente in der onPrepareOptionsMenu-Methode zu aktualisieren.
Als nächstes müssen Sie die ActionBar festlegen:
private void initActionBar() {
// enable ActionBar app icon to behave as action to toggle nav drawer
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
}
Es ist nicht schwer zu erkennen, dass die Menütaste angezeigt wird und die Menütaste angezeigt wird so eingestellt, dass es anklickbar ist.
ActionBar-bezogene Einstellungen:
•setHomeButtonEnabled //Der Standardwert für diese Version kleiner als 4.0 ist true. In Version 4.0 und höher ist dies jedoch falsch. Die Funktion dieser Methode besteht darin, zu bestimmen, ob auf das Symbol in der oberen linken Ecke geklickt werden kann. Es gibt kein Links-Symbol. true, wenn auf das Symbol geklickt werden kann, false, wenn nicht darauf geklickt werden kann.
•actionBar.setDisplayHomeAsUpEnabled(true) // Ein zurückgegebenes Symbol links vom Symbol in der oberen linken Ecke hinzufügen. Entspricht ActionBar.DISPLAY_HOME_AS_UP
•actionBar.setDisplayShowCustomEnabled(true) // Ermöglicht die Anzeige der benutzerdefinierten gewöhnlichen Ansicht in der Titelleiste, d. h. actionBar.setCustomView kann entsprechend ActionBar.DISPLAY_SHOW_CUSTOM
•actionBar funktionieren. setDisplayShowTitleEnabled(true) //Entspricht ActionBar.DISPLAY_SHOW_TITLE.
Dann müssen wir diesen Listener binden:
mDrawerLayout.setDrawerListener(toggle);
Danach müssen wir den folgenden Aktivitätscode implementieren, um ihn zu verwenden:
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
toggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
// Pass any configuration change to the drawer toggls
toggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onOptionsIwotemSelected(MenuItem item) {
// The action bar home/up action should open or close the drawer.
// ActionBarDrawerToggle will take care of this.
if (toggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
Wenn Sie den Code hier nicht in onOptionsIwotemSelected implementieren, hat das Klicken auf das Menü keine Auswirkung.
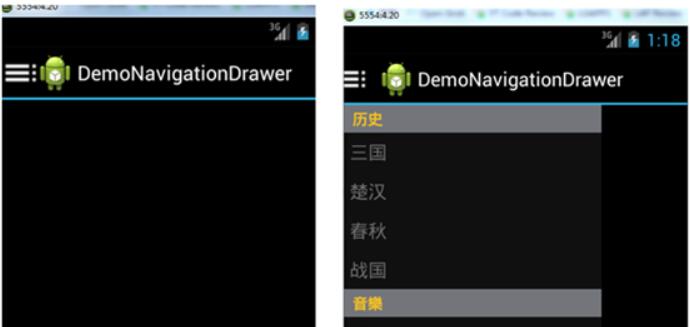
Nachdem Sie den Code ausgeführt haben, können Sie nun den folgenden Effekt sehen:

Der dritte ActionBarDrawerToggle in android.support.v7.app.ActionBarDrawerToggle; Parameter
sind: R.drawable.ic_drawer, /* Bild der Navigationsschublade zum Ersetzen des Caretzeichens „Nach oben“ */
Ersetzen durch ein Toolbar-Objekt, sodass Sie eine Symbolleiste anpassen können, um eine schönere Benutzeroberfläche zu erstellen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website abonniert.
Weitere Android DrawerLayout-Layoutklassen mit seitlicher Schiebefunktion (2) finden Sie auf der chinesischen PHP-Website für verwandte Artikel!




