
Der Start des WeChat-Miniprogramms wird zweifellos einen weiteren Sturm in der mobilen Internetbranche auslösen.
Einige Leute werden sich fragen, ob Miniprogramme beliebt sein werden. Ich weiß nicht, ob sie beliebt sein werden, wenn man sich die Anzahl der Benutzer auf WeChat ansieht.
Übergabe von WeChat-Applet-Parametern
Hier habe ich zwei Möglichkeiten gefunden, Parameter an kleine Programme zu übergeben. Der Einfachheit halber werde ich sie separat mit Ihnen teilen.
1. Übergabe von Parametern durch Ereignisse
Werfen wir zunächst einen Blick auf die Definition von Ereignissen im Miniprogramm:
#Was ist eine Veranstaltung?
Hier ist die Liste. Textereignisse sind die Kommunikationsmethode von der Ansichtsebene zur Logikebene.
Hier ist eine Liste von Textereignissen, die das Benutzerverhalten zur Verarbeitung an die Logikschicht zurückmelden können.
Hier ist eine Liste von Textereignissen, die an die Komponente gebunden werden können. Wenn das Triggerereignis erreicht wird, wird die entsprechende Ereignisverarbeitungsfunktion in der Logikschicht ausgeführt.
Hier ist der Listentext. Das Ereignisobjekt kann zusätzliche Informationen wie ID, Datensatz und Berührungen enthalten.
Es wird deutlich darauf hingewiesen, dass es sich um die Kommunikationsmethode von der Ansichtsschicht [wxml] zur Logikschicht [js] handelt. Es ist definitiv richtig, dieses Ereignis zum Übergeben von Parametern zu verwenden Schauen Sie sich das aktuelle Beispiel an:
view.wxml
logik.js
Page({
tapName: function(event) {
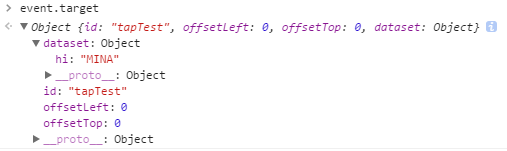
console.log(event.target)
}
})Protokolldruck

Sie können sehen, dass der Datensatz den von uns festgelegten Wert data-hi="MINA" enthält. Werfen wir nun einen Blick auf das, was wir gerade geschrieben haben. Was mit bindtap beginnt, ist der Name dieses Ereignisses gebundenes Ereignis. Es muss in der Logikebenendefinition [js] enthalten sein. Dann ist da noch die Wertübergabe. Freunde, die es bemerkt haben, können sehen, dass die von uns hier geschriebene Datenübergabe dieselbe Definitionsmethode ist wie die Wertübergabe, die wir normalerweise in js schreiben. Dieses data-* entspricht dem Datensatzwert im Attributziel des Ereignisses. Was wir hier aufrufen müssen, ist event.target.dataset.hi, um den Wert zu erhalten, der data-hi entspricht.
Hier müssen Sie auf den Definitionsnamen der Daten achten: Schreibmethode: Beginnend mit Daten werden mehrere Wörter durch Bindestriche verknüpft und können nicht groß geschrieben werden (Großbuchstaben werden automatisch in Kleinbuchstaben umgewandelt), wie z. B. Datenelementtyp und schließlich in event.target werden Bindestriche in den Camel-Case-ElementType im Datensatz umgewandelt.
Offizielles Beispiel:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})2. Navigator-Sprung-URL-Übergabeparameter
*.wxml
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
*.js empfängt Parameter direkt in Onload, nachdem zu einer neuen Seite gesprungen wurde. Die Empfangsmethode ist Optionen.[Parameterwert]
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})Okay, das war's für heute. Ich füge auch den Dokumentlink hinzu, der im oben geschriebenen Dokument enthalten ist. Ich habe sie einfach herausgezogen und sie in meinen Worten gesagt. …(⊙_⊙;)…
Vielen Dank fürs Lesen, ich hoffe, das hilft allen und vielen Dank für Ihre Unterstützung dieser Website!
Weitere Artikel zu den Details zur WeChat-Applet-Parameterübergabe finden Sie auf der chinesischen PHP-Website!
 Was sind die Operatoren in der Go-Sprache?
Was sind die Operatoren in der Go-Sprache?
 Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
 Was bedeutet Fokus
Was bedeutet Fokus
 Vier Hauptmerkmale der Blockchain
Vier Hauptmerkmale der Blockchain
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 Was tun, wenn der Computer keinen Ton hat?
Was tun, wenn der Computer keinen Ton hat?
 Bitcoin-Handelswebsite
Bitcoin-Handelswebsite
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?




