
Die Funktion
off() wird verwendet, um den Event-Handler eines oder mehrerer an ein Element gebundener Ereignisse zu entfernen. Die Funktion
off() wird hauptsächlich zum Entsperren der durch die Funktion on() gebundenen Ereignisverarbeitungsfunktion verwendet.
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
Diese Funktion wurde in jQuery 1.7 hinzugefügt. Es gibt hauptsächlich die folgenden zwei Verwendungsformen:
Verwendung eins:
jQueryObject.off( [ events [, selector ] [, handler ] ] )
Verwendung zwei:
jQueryObject.off( eventsMap [, selector ] )
Parameter

off()-Funktion entfernt das aktuell passende Element Das Ereignis Handler-Funktion Handler für das Ereignisse-Ereignis, das an den Selektor des untergeordneten Elements gebunden ist.
Wenn der Selektorparameter weggelassen wird, wird der an ein beliebiges Element gebundene Ereignishandler entfernt.
Der Parameterselektor muss mit dem Selektor übereinstimmen, der beim Hinzufügen der Bindung über die Funktion on() übergeben wird.
Wenn der Parameter-Handler weggelassen wird, werden alle an den angegebenen Ereignistyp des angegebenen Elements gebundenen Ereignishandler entfernt.
Wenn alle Parameter weggelassen werden, bedeutet dies, dass alle Event-Handler aller Event-Typen entfernt werden, die an ein beliebiges Element des aktuellen Elements gebunden sind.
Rückgabewert
Der Rückgabewert der Funktion off() ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Tatsächlich handelt es sich bei den Parametern der Funktion off() um Filterbedingungen, und nur Ereignisverarbeitungsfunktionen, die allen Parameterbedingungen entsprechen, werden entfernt. Je mehr Parameter vorhanden sind, desto mehr Qualifikationen sind vorhanden und desto kleiner ist der Bereich, der entfernt wird.
Codebeispiel der Methode off():
Ein leicht zu übersehender Punkt: „off“ hebt die Bindung des Bindungsereignisses des Elements auf, und der Selektor muss mit dem Selektor übereinstimmen, der verwendet wird, wenn „on“ das Ereignis bindet.
HTML-Code
<input id="btn1" type="button" value="点击1" /> <input id="btn2" type="button" value="点击2" /> <a id="a1" href="#">CodePlayer</a>
JQuery-Code, der beim Laden der Seite ausgeführt wird
function btnClick1(){
alert( this.value + "-1" );
}
function btnClick2(){
alert( this.value + "-2" );
}
var $body = $("body");
// 给按钮1绑定点击
$body.on("click", "#btn1", btnClick1 );
// 给按钮2绑定点击
$body.on("click", "#btn2", btnClick2 );
//为所有a元素绑定click、mouseover、mouseleave事件
$body.on("click mouseover mouseleave", "a", function(event){
if( event.type == "click" ){
$body.off("click", "#btn1");//取消btn1的绑定事件。成功执行
alert("点击事件");
alert("ddd");
}else if( event.type == "mouseover" ){
$(this).css("color", "red");
}else{
$(this).css("color", "blue");
}
});
// 移除body元素为所有button元素的click事件绑定的事件处理函数btnClick2
// 点击按钮,btnClick1照样执行
$body.off("click", ":button", btnClick2);
// 点击按钮1,不会执行任何事件处理函数
// $body.off("click", "#btn1");
// 注意: $body.off("click", ":button"); 无法移除btn1的点击事件,off()函数指定的选择器必须与on()函数传入的选择器一致。
// 移除body元素为所有元素(包括button和<a>元素)的click事件绑定的所有处理函数
// 点击按钮或链接,都不会触发执行任何事件处理函数
// $("body").off("click");
// 移除body元素为所有元素的任何事件绑定的所有处理函数
// 点击按钮,或点击链接或者鼠标移入/移出链接,都不会触发执行任何事件处理函数
// $("body").off( );on()-Funktion wird verwendet, um ein oder mehrere Ereignisse an das angegebene Element zu binden Event-Handler-Funktion.
Darüber hinaus können Sie auch einige zusätzliche erforderliche Daten an die Event-Handler-Funktion übergeben.
Ab jQuery 1.7 stellt die Funktion on() alle zum Binden von Event-Handlern erforderlichen Funktionen bereit und wird verwendet, um die vorherigen Event-Funktionen wie bind(), Delegate(), Live() einheitlich zu ersetzen. usw.
Auch wenn es sich nach der Ausführung der Funktion on() um ein neu hinzugefügtes Element handelt, ist die gebundene Ereignisbehandlungsfunktion für es wirksam, solange es die Bedingungen erfüllt.
Darüber hinaus kann diese Funktion mehrere Event-Handler an dasselbe Element und denselben Event-Typ binden. Wenn ein Ereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über on() gebundenes Ereignis zu entfernen, verwenden Sie die Funktion off(). Wenn Sie ein Ereignis anhängen, es nur einmal ausführen und sich dann selbst löschen möchten, verwenden Sie die Funktion one().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
Diese Funktion wurde in jQuery 1.7 hinzugefügt. Es gibt hauptsächlich die folgenden zwei Verwendungsformen:
Verwendung eins:
jQueryObject.on( events [, selector ] [, data ], handler )
Verwendung zwei:
jQueryObject.on( eventsMap [, selector ] [, data ] )
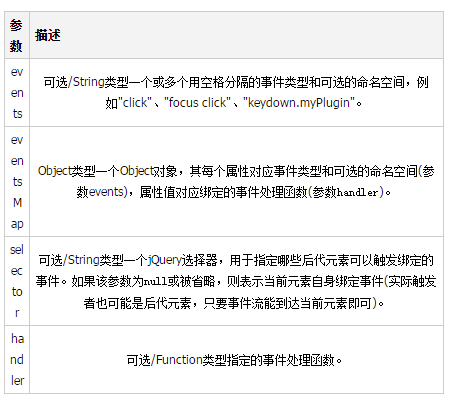
Parameter

Über die optionale Benennung im Parameterereignisbereich Bitte beachten Sie den Beispielcode unten.
Was den Parameterselektor betrifft, können Sie ihn einfach so verstehen: Wenn der Parameter gleich Null ist oder weggelassen wird, ist das Ereignis an das aktuelle übereinstimmende Element gebunden, andernfalls ist es das untergeordnete Element des aktuellen übereinstimmenden Elements das dem Selektor-Selektor-Bindungsereignis entspricht.
Dies im Parameterhandler zeigt auf das DOM-Element, das das Ereignis unter den Nachkommenelementen des aktuell übereinstimmenden Elements auslöst. Wenn der Selektorparameter null ist oder weggelassen wird, zeigt dies auf das aktuell übereinstimmende Element (d. h. das Element).
on() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Der Rückgabewert des Parameterhandlers hat die gleiche Wirkung wie der Rückgabewert der nativen DOM-Ereignisverarbeitungsfunktion. Beispielsweise gibt der Ereignishandler des Ereignisses „submit“ (Formularübermittlung) „false“ zurück, um zu verhindern, dass das Formular übermittelt wird.
Wenn der Handler der Ereignisverarbeitungsfunktion nur einen falschen Wert zurückgibt, können Sie den Handler direkt auf false setzen.
Rückgabewert
Der Rückgabewert der on()-Funktion ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Wichtiger Hinweis: Die Funktion
on() bindet Event-Handler nicht an Elemente, die mit dem aktuellen jQuery-Objekt übereinstimmen, sondern bindet Event-Handler an Elemente in ihren Nachkommenelementen, die mit dem Selektorparameter Defined übereinstimmen Event-Handling-Funktion. Die Funktion on() bindet Ereignisse nicht direkt einzeln an diese untergeordneten Elemente, sondern delegiert die Verarbeitung an die übereinstimmenden Elemente des aktuellen jQuery-Objekts. Aufgrund des DOM-Level-2-Ereignisflussmechanismus wird das Ereignis an alle seine Vorfahrenelemente in der Ereignisblase übergeben, wenn der Nachkommenelementselektor ein Ereignis auslöst. Wenn der Ereignisfluss an das aktuell übereinstimmende Element übergeben wird, bestimmt jQuery, welches Wenn ein Ereignis ausgelöst wird und das Element mit dem Selektor übereinstimmt, erfasst jQuery das Ereignis und führt den gebundenen Ereignishandler aus.
Das Obige ist der gesamte Inhalt des on()-Bindungsereignisses und des off()-Unbinding-Ereignisses von jquery, das Ihnen vom Herausgeber zur Verfügung gestellt wurde. Ich hoffe, dass jeder die chinesische PHP-Website unterstützen wird~
Mehr Eine kurze Beschreibung Diskussion über das on()-Bindungsereignis und das off()-Unbinding-Ereignis von jquery. Bitte beachten Sie die PHP-Chinese-Website für verwandte Artikel!
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 ASUS x402c
ASUS x402c
 So überprüfen Sie tote Links auf Ihrer Website
So überprüfen Sie tote Links auf Ihrer Website
 Lösung für keinen Ton im Win7-System
Lösung für keinen Ton im Win7-System
 Wie man mit Blockchain Geld verdient
Wie man mit Blockchain Geld verdient
 Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen




