Widget-Erstellung:
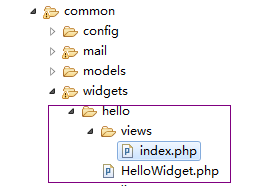
1. Nehmen Sie als Beispiel die Erstellung eines Hallo-Widgets. Die folgende Abbildung zeigt eine einfache Verzeichnisstruktur (kann je nach Bedarf geändert werden):

2. Öffnen Sie HelloWidget.php und fügen Sie den folgenden Code hinzu:
<?php
namespace commonwidgetshello;
use yiiaseWidget;
class HelloWidget extends Widget
{
public $msg = '';
/**
* 初始化
* @see yiiaseObject::init()
*/
public function init(){
parent::init();
}
public function run(){
return $this->render('index',['msg'=>$this->msg]);
}
}3. Öffnen Sie die View-Layer-Rendering-Seite common/hello/views/index.php
//简单举例,此处可以设计视图 <?php echo $msg;
4. Um das Widget aufzurufen, fügen Sie den folgenden Code zur Seite in der Ansichtsebene hinzu
<?=commonwidgetshelloHelloWidget::widget(['msg'=>'hello world'])?>
Die Rolle des Widgets Es gibt viele sich wiederholende kleine Funktionen im Projekt, wie z. B. das Hochladen von Bildern und den Texteditor. Durch die Aufteilung dieser Funktionen in kleine Teile kann die Wiederverwendungsrate des Codes verbessert werden, und ich persönlich denke, dass dies der Fall sein kann in viele kleine Teile zerbrochen. 
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 Zellsumme
Zellsumme
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung




