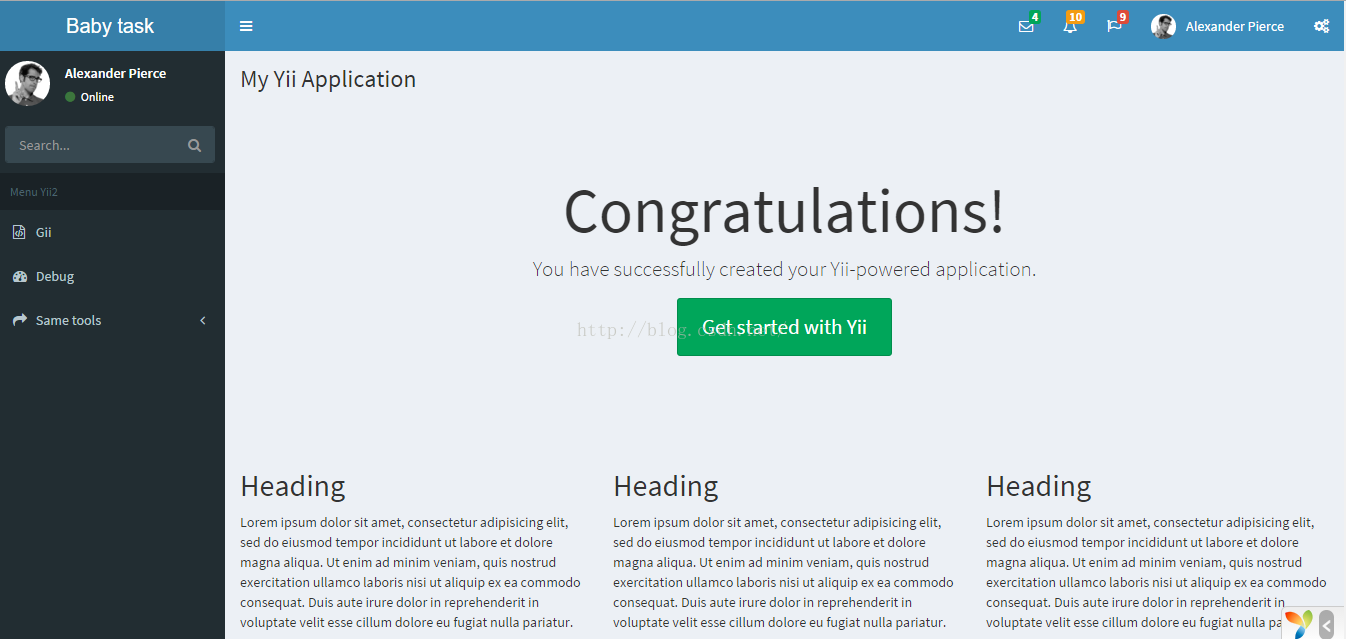
Unterscheiden Sie zwischen Frontend und Backend und ändern Sie den AdminLTE-Skin für das Backend.
Es gibt ein fertiges yii2 adminLTE-Plug-in im Internet, das Sie direkt verwenden können.
Fügen Sie den folgenden Inhalt zum Anforderungsknoten in Composer.json hinzu.
"require": {
...
"dmstr/yii2-adminlte-asset": "2.*",
...
},Führen Sie den Composer-Update-Installationscode aus.
Kopieren Sie nach Abschluss der Installation den Inhalt der Ordner „site/layouts“ unter /vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app, um die Inhalte unter „/backend/views“ zu überschreiben / Ordner mit demselben Namen.
Nehmen Sie einige geringfügige Änderungen vor.
backend/views/layouts/main.php, gemäß den darin enthaltenen Anweisungen, löschen Sie den Inhalt im ersten if, wie unten gezeigt.
<?php
use yii\helpers\Html;
/* @var $this \yii\web\View */
/* @var $content string */
if (class_exists('backend\assets\AppAsset')) {
backend\assets\AppAsset::register($this);
} else {
app\assets\AppAsset::register($this);
}
dmstr\web\AdminLteAsset::register($this);
$directoryAsset = Yii::$app->assetManager->getPublishedUrl('@vendor/almasaeed2010/adminlte/dist');
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body class="hold-transition skin-blue sidebar-mini">
<?php $this->beginBody() ?>
<div>
<?= $this->render(
'header.php',
['directoryAsset' => $directoryAsset]
) ?>
<?= $this->render(
'left.php',
['directoryAsset' => $directoryAsset]
)
?>
<?= $this->render(
'content.php',
['content' => $content, 'directoryAsset' => $directoryAsset]
) ?>
</div>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Zeigen Sie dann in backend/controllers/SiteController.php auf das Layout, das Sie für die Anmeldung in aiontLogin verwenden müssen.
public function actionLogin()
{
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
// add this line to use the right layout
$this->layout = '//main-login';
$model = new LoginForm();
if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack();
} else {
return $this->render('login', [
'model' => $model,
]);
}
}Der fertige Effekt ist wie folgt.


Das Obige sind die Anmerkungen zur Yii2-Framework-Studie (5) – der Inhalt der Änderung des Skins für den Hintergrund Bitte achten Sie auf PHP Chinese Net (m.sbmmt.com)!
 So verwenden Sie Left Join
So verwenden Sie Left Join
 So überprüfen Sie den Portstatus mit netstat
So überprüfen Sie den Portstatus mit netstat
 Die Speicherlösung kann nicht geschrieben werden
Die Speicherlösung kann nicht geschrieben werden
 was bedeutet PM
was bedeutet PM
 So erhöhen Sie die Download-Geschwindigkeit
So erhöhen Sie die Download-Geschwindigkeit
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann




