Nachdem Sie die grundlegende yii2-Umgebung eingerichtet haben, erledigen Sie zunächst die oberflächliche Arbeit.
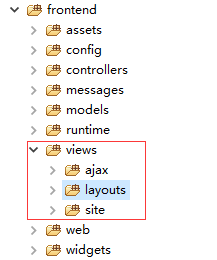
Sehen Sie sich zunächst die Verzeichnisstruktur der Frontend-UI-Vorlage von yii2 an (befindet sich in frontend/views oder backend/views)

Unter diesen bilden Layouts den allgemeinen Rahmen, der das einheitliche Erscheinungsbild der Website aufrechterhalten kann.
Ein weiterer Site-Ordner ist der spezifische angezeigte Inhalt. Der Name des Ordners bezieht sich beispielsweise auf den Controller.
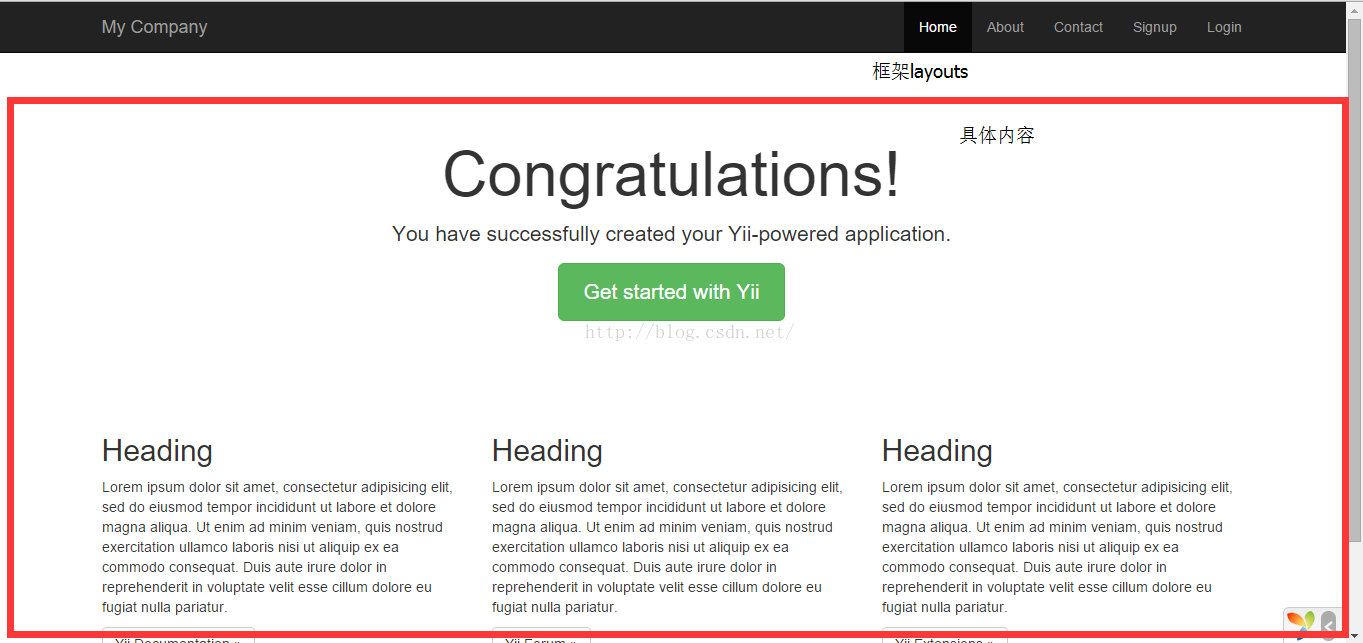
Die Beziehung zwischen dem Framework und dem spezifischen Inhalt ist wie folgt:

Um den Gesamtstil der Website zu ändern, beginnen Sie mit den Layouts.
1 Ich habe im Internet ein warmes Hintergrundbild gefunden und es mit einer Bildbearbeitungssoftware in vier Teile geschnitten. Die mit dem Inhalt hießen header.png und footer.png. Farbverlauf Die Hintergrundfarben heißen header-bg.png und footer-bg.png und werden in frontend/web/image abgelegt (dieser Ordner existiert nicht und muss erstellt werden)

2. Öffnen Sie die Layoutdatei /frontend/views/layouts/main.PHP. Schließen Sie entsprechend den Anforderungen des Layouts ein Div mit der Klasse Container vor und nach dem Block mit spezifischem Inhalt ein
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= Alert::widget() ?>
<!-- wrap the exist content with a div having class 'container' -->
<div class="container">
<?= $content ?>
</div>
</div>3. Ändern Sie die CSS-Datei (web /css/site.css) und fügen Sie den folgenden Inhalt hinzu, um das Bild auf der Seite zu verschönern
.wrap {
background: #8786b7;
}
.footer {
background: url(../image/footer-bg.png);
height: 114px;
}
.footer .container {
background: url(../image/footer.png) no-repeat center;
height: 100%;
padding-top: 80px;
}
.breadcrumbbar {
background: url(../image/header-bg.png);
height: 185px;
margin-top: 51px;
margin-bottom: -1px;
}
.breadcrumbbar .container {
background: url(../image/header.png) no-repeat right;
height: 100%;
}
.breadcrumb {
float: left;
<span style="white-space:pre"> </span>margin-top: 120px;
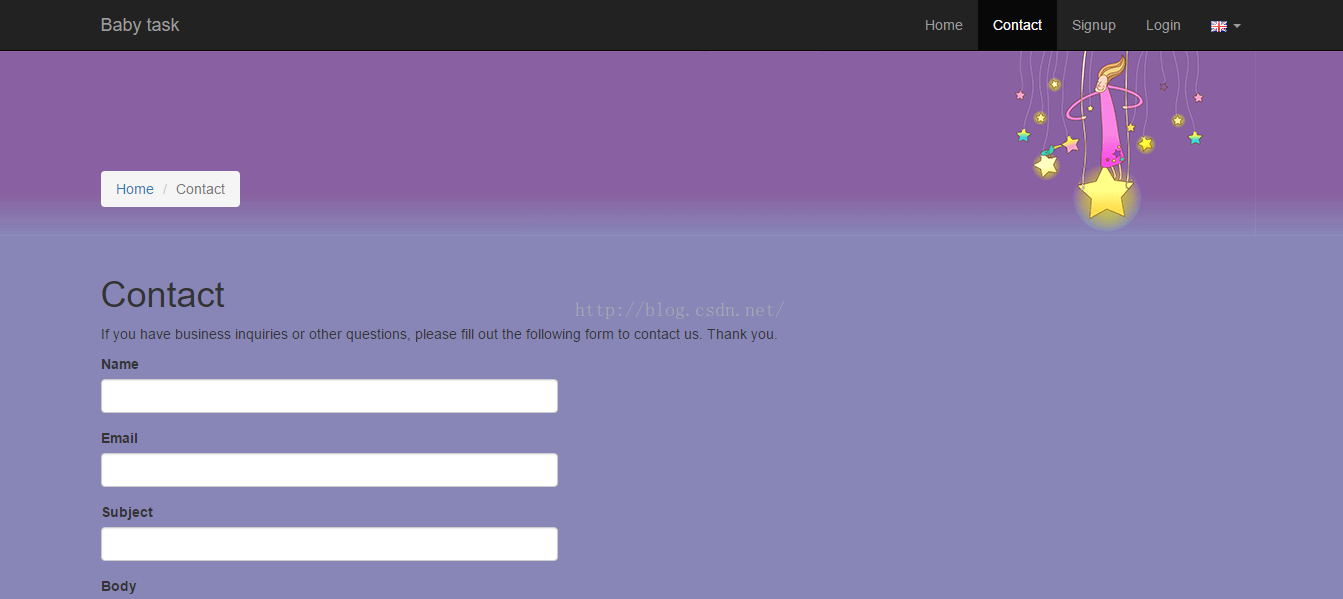
}Geänderte Seite anzeigen

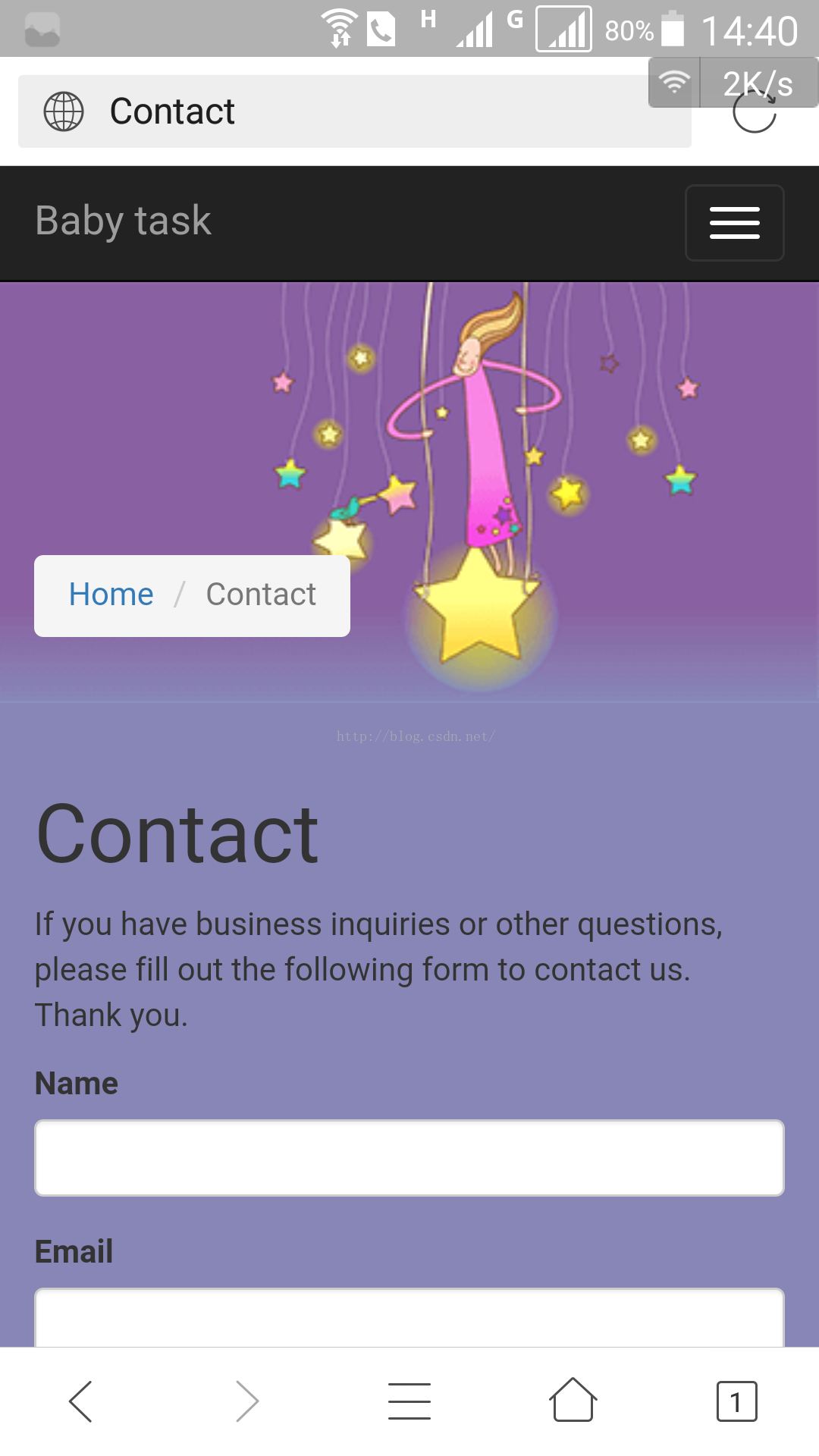
Da Yii2 das responsive Layout von Bootstrap verwendet, kann es auch auf Mobiltelefonen gut angezeigt werden.

Das Obige sind die Yii2-Framework-Studiennotizen (2) – der Inhalt der UI-Struktur und -Verschönerung. Weitere verwandte Inhalte finden Sie hier Achten Sie auf PHP Chinese Net (m.sbmmt.com)!
 Merkmale der Ruby-Sprache
Merkmale der Ruby-Sprache
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 So fügen Sie HTML einen CSS-Stil hinzu
So fügen Sie HTML einen CSS-Stil hinzu
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
 So öffnen Sie eine Datei im CSV-Format
So öffnen Sie eine Datei im CSV-Format
 Der Unterschied zwischen Threads und Prozessen
Der Unterschied zwischen Threads und Prozessen
 Exif-Informationen löschen
Exif-Informationen löschen




