
Klassifizierung der Bildschneidemethoden
PhotoShop hat sich von der CS-Version zur aktuellen CC-Version weiterentwickelt. Die Bildschneidefunktion kann als Bildschneidefunktion der CS-Version bezeichnet werden traditionelles Bildschneiden, und ab der PhotoShop CC-Version bietet PS präzises Schneiden an. Das sogenannte traditionelle Schneiden bedeutet, dass das Schneidpersonal die Schichten grundsätzlich selbst aufteilt und die Zeichnungen selbst schneidet. Die CC-Version bietet nun ein präzises Schneiden und das Schneidpersonal kann sich darauf verlassen Schneiden Sie das Ebenenobjekt präzise am Computer aus, und die auf diese Weise ausgeschnittene Ebene ist definitiv genauer als beim herkömmlichen Schneiden. Andererseits kann die CC-Version einen vollautomatischen Schnitt durch Skripte durchführen, wodurch die Hände des Schneidepersonals vollständig entlastet werden.
Im Allgemeinen werden die Schneidmethoden unterteilt in: traditionelles Schneiden (manuelles Schneiden, Referenzlinienschneiden) und präzises Schneiden.
Schneidewerkzeug
Im vorherigen Artikel ging es um das „Schneidewerkzeug“ in der Symbolleiste. Tatsächlich stellt uns das Schneidewerkzeug insgesamt vier Werkzeuge zur Verfügung. Dies sind „Crop Tool“, „Perspective Crop Tool“, „Slice Tool“ und „Slice Selection Tool“.

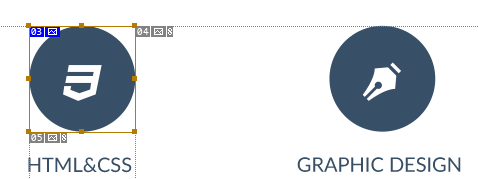
Das „Slice Tool“ und das „Slice Selection Tool“ im Bild sind die beiden Werkzeuge, die wir zum Ausschneiden des Bildes verwenden müssen. Das „Slice-Tool“ ähnelt in gewisser Weise dem „Auswahl-Tool“, da beide einen Bereich auswählen. Der Unterschied besteht darin, dass der Bereich nach der Auswahl durch das Slice-Tool als Slice markiert wird. Im Bild unten habe ich beispielsweise das Slice-Werkzeug verwendet, um ein kleines Slice zu schneiden. Die 03 in der oberen linken Ecke stellt den Namen des Slice dar.

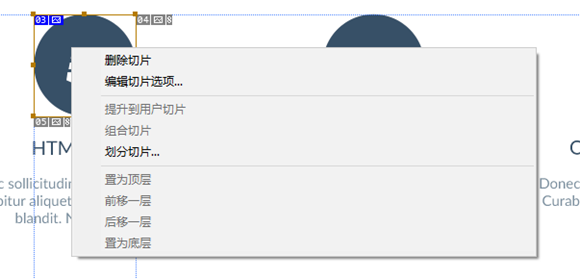
Wenn wir mit dem Slice-Tool mehr als ein Dutzend Bilder ausschneiden und nun das Gefühl haben, dass einige davon angepasst oder gelöscht werden müssen, können wir das „Slice“-Werkzeug verwenden „Auswahlwerkzeug“, wie der Name schon sagt. Wird verwendet, um das Bild auszuwählen, das wir zuvor ausgeschnitten haben. Klicken Sie dann mit der rechten Maustaste auf das ausgewählte Bild, um ein Menü zu öffnen, das einen „Löschen“-Vorgang enthält.

Traditionelles Schneiden
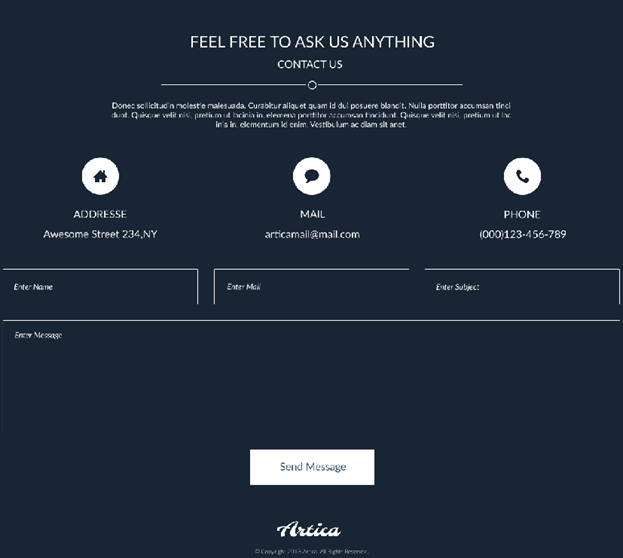
Ob es um die Einführung der Methode des traditionellen Schneidens oder des präzisen Schneidens geht, ich verwende die folgenden Bilder als Beispiele. Das Bilddesign ist relativ einfach und enthält weniger Inhalt für eine einfache Einführung.

Manuelles Schneiden
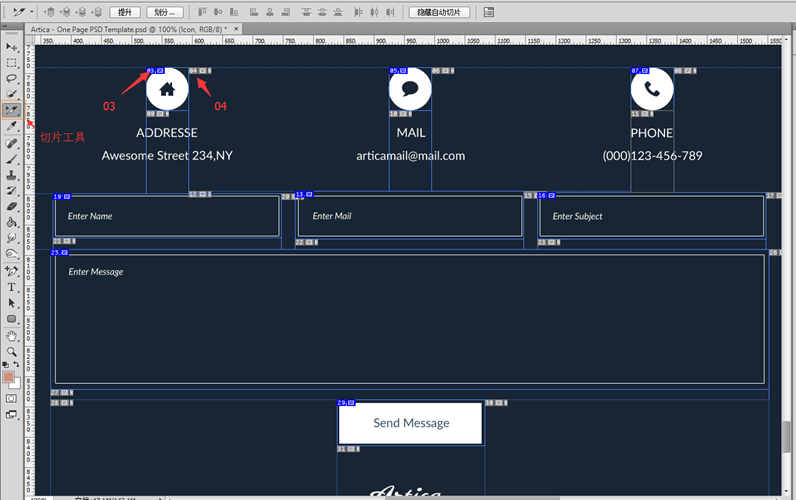
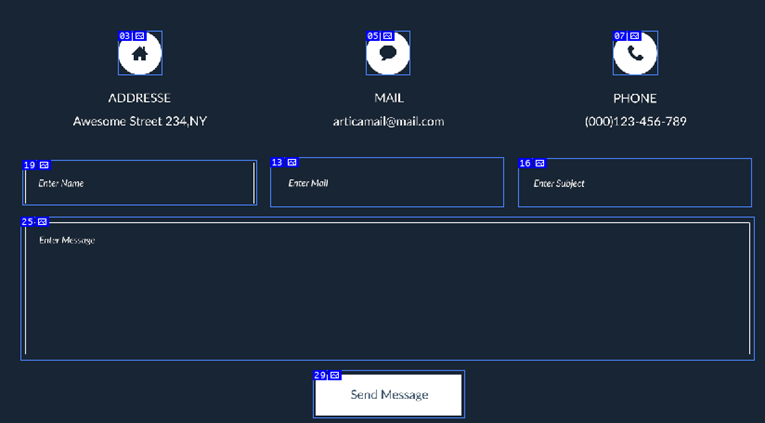
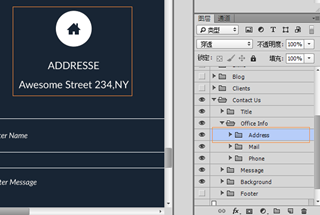
Beim manuellen Schneiden muss der Cutter das „Schneidewerkzeug“ vollständig manuell verwenden, um die Bilder einzeln zu schneiden. Wählen Sie zunächst das „Slice-Tool“ aus und verwenden Sie dann das „Slice-Tool“ für das Symbol, das in Scheiben geschnitten werden soll, um einen Bereich auszuwählen, der das Symbol enthält. Beispielsweise wurde das Symbol über dem ADDRESS-Text im Bild unten mit dem „Slice Tool“ ausgewählt. Weitere Symbole ausschneiden. Aus dem Bild ist auch ersichtlich, dass sich in der oberen linken Ecke jedes ausgeschnittenen Bildes eine Nummer befindet, die angibt, welches Bild beim Ausschneiden ausgeschnitten werden soll.

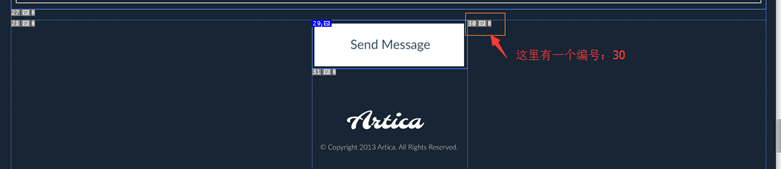
Das ausgeschnittene Bild oben wirft auch ein paar Fragen auf. Ich werde zunächst den unteren Teil des Bildes oben vergrößern, um es klarer zu sehen. Es gibt einen Bereich in der unteren rechten Ecke des Bildes und eine Zahl 30 in der oberen linken Ecke des Bereichs. Dieser Bereich ist auch ein ausgeschnittenes Bild, 30 ist die größte Zahl, die wir sehen, was zeigt, dass wir tatsächlich haben Schneiden Sie insgesamt 30 Bilder aus. Offensichtlich haben wir nur 8 Bilder geschnitten, warum sind es plötzlich 30 Bilder geworden?

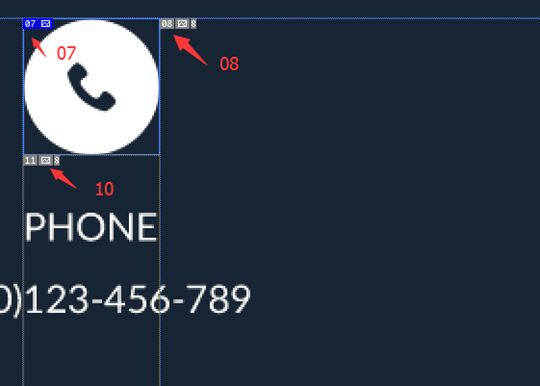
Das liegt daran, dass PS beim Ausschneiden des Bildes automatisch einige ausgeschnittene Bilder hinzugefügt hat. Nehmen wir als Beispiel den Ausschnitt Nr. 07. Wenn wir das Telefonsymbol manuell ausschneiden, wird rechts (08) und unten (10) des Ausschnitts Nr. 07 automatisch ein Ausschnitt generiert. Mit zunehmender Schnittanzahl werden automatisch immer mehr Schnitte generiert, am Ende sind es insgesamt 30 Schnitte. Und wir können diese automatisch generierten Ausschnitte nicht löschen.

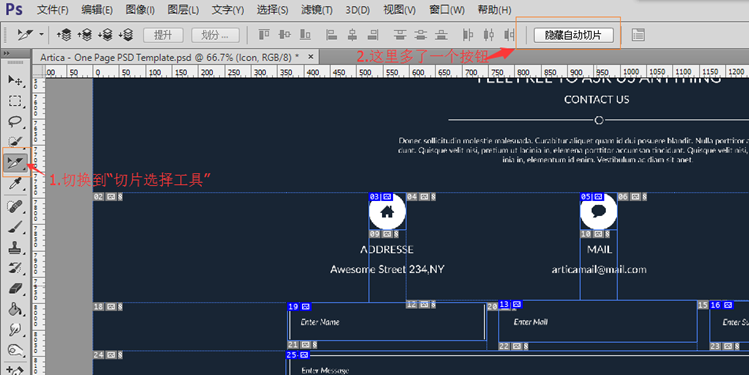
Manchmal ist es nervig, so viele geschnittene Bilder zu sehen. Können wir nur die Bilder anzeigen, die wir selbst geschnitten haben? Die Antwort ist ja. Wechseln wir zunächst zum „Slice-Auswahl-Tool“. In der Menüleiste oben befindet sich die Schaltfläche „Automatisches Slice ausblenden“.

Klicken Sie auf die Schaltfläche „Automatisches Schneiden ausblenden“, dann schauen wir uns das ausgeschnittene Bild an und es gibt nur 8 ausgeschnittene Bilder, die wirklich von uns geschnitten wurden. Aber die vorsichtigeren Schüler sahen, dass die Nummer des letzten Slice 29 war. „Automatische Slices ausblenden“ blendet nur die automatisch generierten Slices aus, anstatt sie zu löschen.

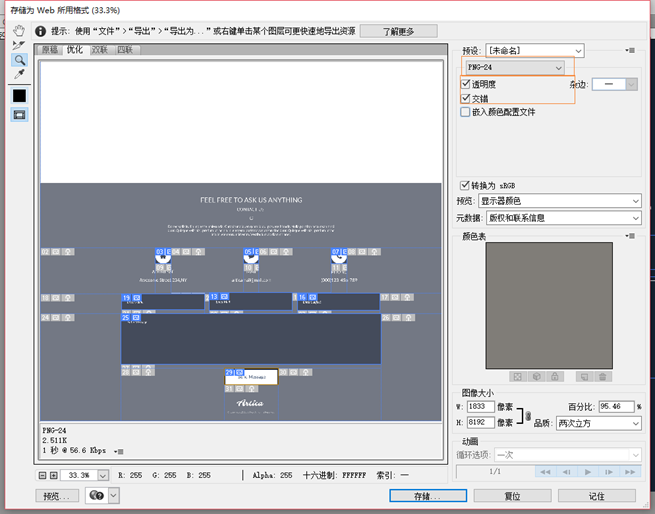
Nachdem Sie das Bild ausgeschnitten haben, können Sie es exportieren. Öffnen Sie „Datei“ -> „Exportieren“ -> „Für Web speichern“ (die alte Version wird mit „Datei“ -> „Für Web speichern“ geöffnet) und das Fenster „Für Web speichern“ wird angezeigt. Es müssen mehrere Optionen festgelegt werden. Wählen Sie „PNG-24“ aus der Dropdown-Liste in der oberen rechten Ecke und aktivieren Sie die Optionen „Transparenz“ und „Interlace“. Klicken Sie abschließend auf „Speichern…“ und wählen Sie den Pfad aus, in dem wir es speichern möchten. Bisher sind die manuellen Schneidarbeiten im Wesentlichen abgeschlossen.

Referenzlinienschneiden
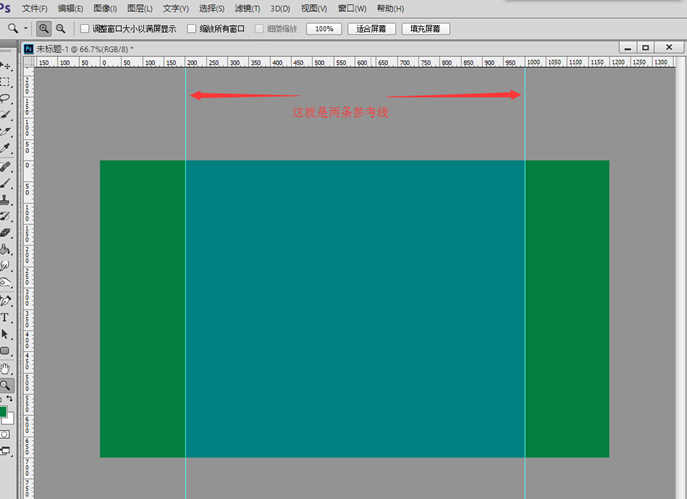
Bevor wir das Referenzlinienschneiden einführen, müssen wir verstehen, was eine Referenzlinie ist. Lassen Sie uns zunächst eine Frage besprechen. Angenommen, wir müssen PS verwenden, um eine Webseite einzurichten, den Webinhalt in der Mitte anzuzeigen und auf der linken und rechten Seite eine Breite von 200 Pixeln zu haben. Wäre es nicht sehr praktisch, wenn auf beiden Seiten eine Referenzlinie als Referenz vorhanden wäre?
Es gibt zwei Möglichkeiten, Referenzlinien hinzuzufügen:
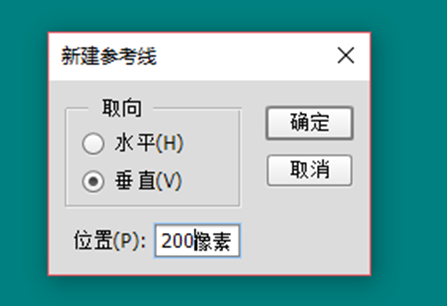
Die erste Möglichkeit: Öffnen Sie das Menü „Ansicht“ -> „Neue Referenzlinie“ und die „Neue Referenzlinie“ wird angezeigt. Referenzen umfassen „Ausrichtung“ (horizontal oder vertikal), „Position“. Wenn die Leinwand beispielsweise 1200 breit ist, müssen Sie zwei vertikale Hilfslinien bei 200 und 1000 Pixel in vertikaler Richtung hinzufügen.

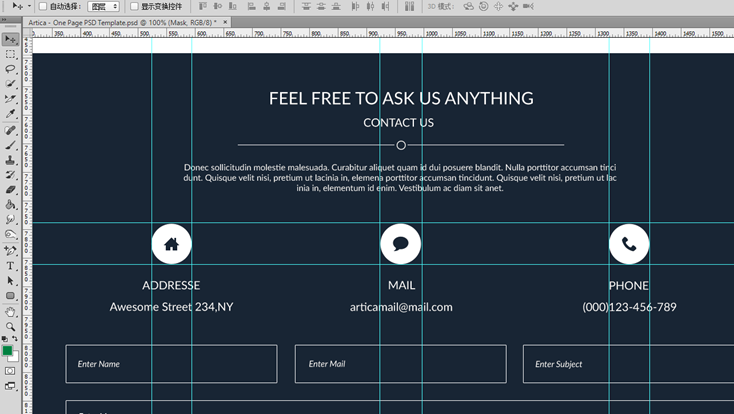
Mit Referenzlinien ist das Layout relativ einfach. Bei der Auswahl eines Bereichs mit dem Auswahlwerkzeug können Sie auf die hinzugefügten Hilfslinien zurückgreifen. Das Layout im Bild unten wird anhand von Referenzlinien vervollständigt.

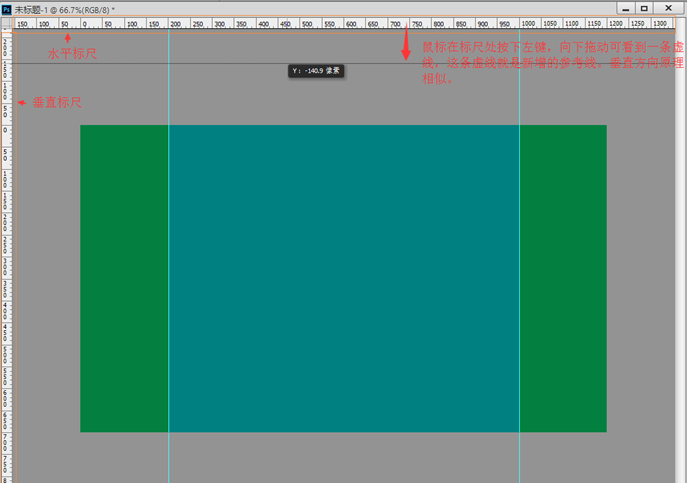
Zweitens: Wenn die Referenzlinien nach der ersten Methode hinzugefügt werden, ist dies zu ineffizient. Insbesondere das Referenzlinien-Schnittdiagramm, das in Kürze eingeführt wird. Wenn Sie nach der ersten Methode Dutzende Referenzlinien hinzufügen, müssen Sie bis zum Jahr des Affen und dem Monat des Pferdes warten. Die zweite Möglichkeit, eine Referenzlinie hinzuzufügen, ist sehr einfach. Halten Sie einfach die linke Maustaste auf dem vertikalen Lineal oder horizontalen Lineal gedrückt und ziehen Sie es nach außen, um eine neue Referenzlinie zu zeichnen.

Das Ausschneiden von Referenzlinien ist die zweite Möglichkeit, Referenzlinien hinzuzufügen. Jetzt müssen wir beispielsweise mithilfe von Referenzlinien die drei Symbole ADRESSE, MAIL und TELEFON in der Entwurfszeichnung ausschneiden, Referenzlinien vom horizontalen und vertikalen Lineal ziehen und hinzufügen und sie wie in der Abbildung unten gezeigt hinzufügen.

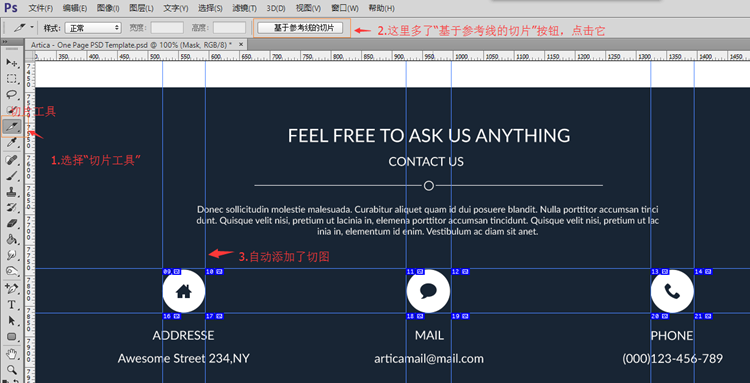
Wählen Sie dann das „Slice-Tool“ in der Symbolleiste. Jetzt gibt es in der Tool-Menüleiste eine Schaltfläche „Slice basierend auf Hilfslinien“. Klicken Sie auf diese Schaltfläche. In der Konstruktionszeichnung werden automatisch mehrere Schnitte generiert, und das Schnittwerkzeug generiert automatisch Schnittzeichnungen basierend auf den Referenzlinien. Diese Art, Ausschnitte zu erstellen, ist effizienter als das herkömmliche manuelle Ausschnitte einzeln.

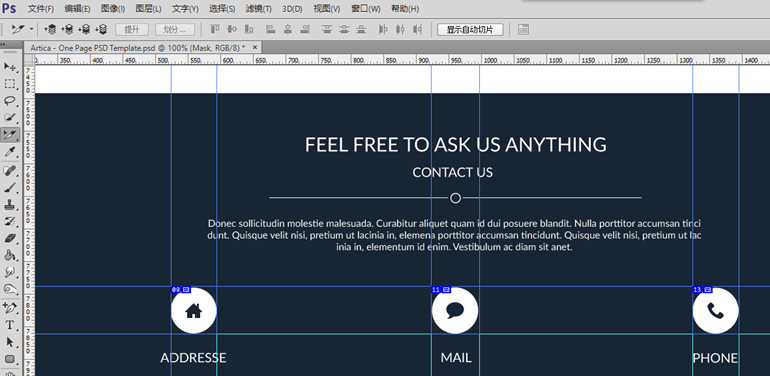
Und ein Vorteil des Referenzlinienschneidens besteht darin, dass wir die generierten Schnitte manuell löschen können. Wenn wir der Meinung sind, dass einige zusätzliche Schnitte nicht erforderlich sind, können wir mit dem „Slice-Auswahl-Werkzeug“ mit der rechten Maustaste auf die Schnitte klicken und sie auswählen Vorgang löschen. Das Bild unten zeigt den endgültigen Schnitt unter Verwendung des Referenzlinienschnitts. Es gibt nur drei Schnitte.

Der nächste Vorgang ist derselbe wie beim manuellen Bildschneiden, um das Symbol zu exportieren, das hier nicht vorgestellt wird.
Präzises Bildschneiden
Präzises Bildschneiden ist eine neue Funktion, die in der CC-Version eingeführt wurde. Was ist präzises Bildschneiden? Präzises Schneiden entlastet den Schneider und PS schneidet jede Schicht automatisch nach einem Skript. Das Bildschneidepersonal muss nur einige Menüs auswählen, um den Bildschneidebefehl auszuführen, und die verbleibende Arbeit besteht darin, darauf zu warten, dass PS den Bildschneidebefehl ausführt. Andererseits basiert das Präzisionsschneiden auf dem Computerschneiden auf der Grundlage von „Ebenenobjekten“, und die Genauigkeit aller Schnittgrafiken ist definitiv höher als beim manuellen Schneiden.
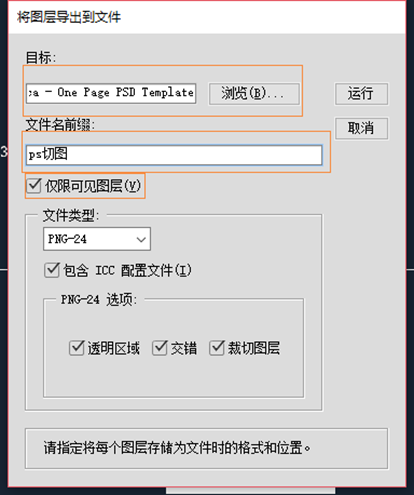
Öffnen Sie das Menü „Datei“->“Exportieren“->„Ebene in Datei übertragen“, das Exportfenster öffnet sich:

Im obigen Fenster müssen mehrere Parameter ausgefüllt werden. „Ziel“ bezieht sich auf das Verzeichnis, in das exportiert werden soll, „Dateinamenspräfix“ ist das Präfix aller exportierten Bilddateinamen, „Nur sichtbare Ebenen“ exportiert nur sichtbare Ebenen und „Datei „Typ“ ist die Exportdatei. Typ (z. B. PNG, JPG usw.). Klicken Sie abschließend auf die Schaltfläche „Ausführen“, um den automatischen Bildausschnitt zu starten. Das Bild unten ist ein Screenshot des automatischen Schneidevorgangs der PS-„Ebene“. Es ist ersichtlich, dass PS automatisch jede Ebene auswählt und dann den Export durchführt.

Da PS beim automatischen Schneiden jede Ebene exportiert, kann es lange dauern, Sie müssen also geduldig warten. Wenn der automatische Bildausschnitt abgeschlossen ist, können wir alle exportierten Bilder im Zielverzeichnis sehen.
Erweiterungspunkt – automatischer Bildschnitt
Eine weitere leistungsstarke Funktion der CC-Version heißt „automatischer Bildschnitt“. Zunächst erklären wir, was automatischer Bildschnitt ist. Beim präzisen Schneiden können wir den Prozess des PS-Schneidens sehen. Beim automatischen Schneiden können wir den Schneideprozess überhaupt nicht sehen. Wenn wir die Schichten entworfen haben, ist unser Schneiden abgeschlossen.
Bevor wir die Funktion zum automatischen Bildschneiden verwenden können, müssen wir zwei Vorgänge ausführen:
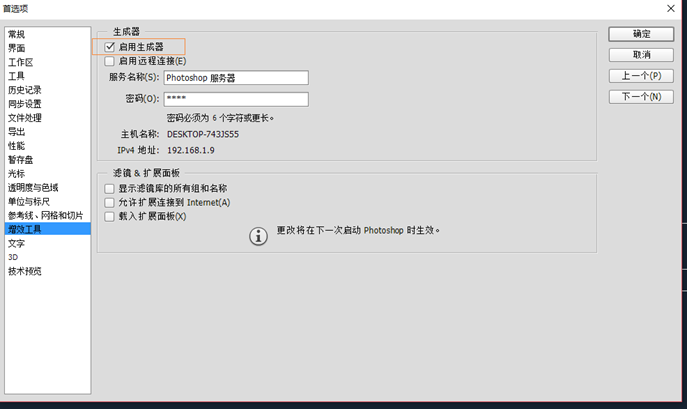
Schritt eins: Wählen Sie das Menü „Bearbeiten“ -> „Einstellungen“ -> „Plug-in“. , erscheint das folgende Fenster. Aktivieren Sie „Generator aktivieren“.

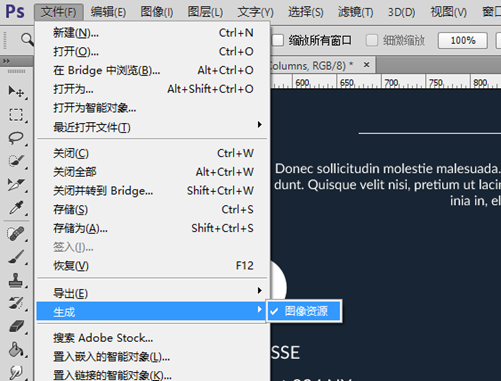
Schritt zwei: Überprüfen Sie das Menü „Datei“ -> „Generieren“ -> „Bildressource“.

Nachdem die Vorbereitungsarbeiten nun abgeschlossen sind, sehen wir uns an, wie das Bild automatisch zugeschnitten wird. Jetzt müssen wir beispielsweise die darunter liegende Ebene exportieren, ohne die Hintergrundfarbe einzubeziehen.

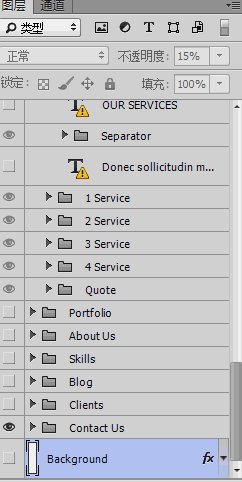
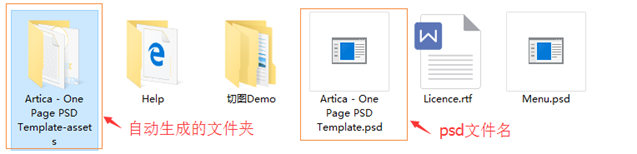
Tatsächlich sind alle Ressourcen des obigen Bildes unter einer Ebenengruppe namens „Adresse“ platziert. Benennen Sie die Gruppe nun in „Address.png“ um. Dann gehen wir zum PSD-Dateiverzeichnis. Der PSD-Dateiname lautet „Artica – One Page PSD Template“. Sie können sehen, dass im selben Verzeichnis ein weiterer Ordner mit dem Namen „Artica – One Page PSD Template-assets“ generiert wird.


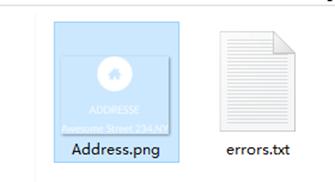
Öffnen Sie dann den Ordner „Artica – One Page PSD Template-assets“ und sehen Sie eine Datei namens Address.png, die zufällig der Name unserer Ebenengruppe ist, und der Hintergrund des Bildes ist transparent. Ist diese Funktion nicht sehr mächtig?

Das automatische Schneiden von Bildern ist ebenfalls ein leistungsstarkes Werkzeug zum Generieren von SVG. PS kann nicht nur Ebenen in PNG-Dateien generieren, sondern unterstützt auch die Generierung von SVG-Dateien. Jetzt möchte ich das Symbol unten im SVG-Format speichern. Wir müssen nur den Namen der Ebenendatei in „Icon.svg“ ändern. Öffnen Sie den Ordner „Artica – One Page PSD Template-assets“ und Sie können sehen, dass die Datei Icon.svg generiert wurde.

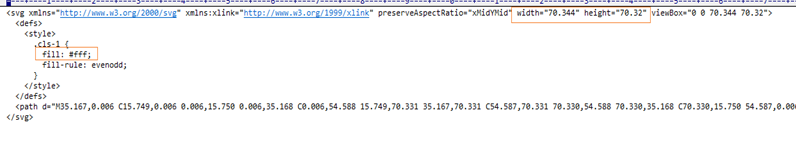
Öffnen Sie die Datei Icon.svg mit einem Texteditor, um zu sehen, welcher Inhalt generiert wird. Die Datei enthält Breiten-, Höhen- und CSS-Stile, was eine relativ häufige SVG-Datei ist. Wir können die Farbe des Bildes ändern, indem wir den CSS-Stil ändern. Ändern Sie nun beispielsweise „fill:#fff“ in „fill:#FF3300“ und speichern Sie dann die Datei. Öffnen Sie es mit einem Browser und Sie werden sehen, dass sich die Farbe des Bildes in Rot ändert.

Zusammenfassung: Wenn wir die Ebene beim Entwerfen der Ebene nach * benennen, werden die Schneidarbeiten abgeschlossen, wenn die Ebene entworfen ist.
Weitere Artikel zur Front-End-Entwicklung, mit der Fotos in PS geschnitten werden können, finden Sie auf der chinesischen PHP-Website!
 Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 Was ist das Prinzip und der Mechanismus von Dubbo?
Was ist das Prinzip und der Mechanismus von Dubbo?
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Grenzkollaps
Grenzkollaps
 Was soll ich tun, wenn die chinesische Neustarteinstellung von vscode nicht wirksam wird?
Was soll ich tun, wenn die chinesische Neustarteinstellung von vscode nicht wirksam wird?
 Was bedeutet volle Breite und halbe Breite?
Was bedeutet volle Breite und halbe Breite?




