
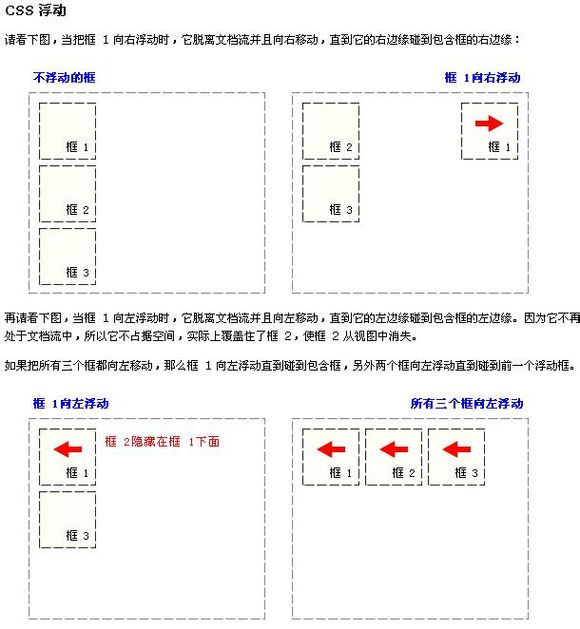
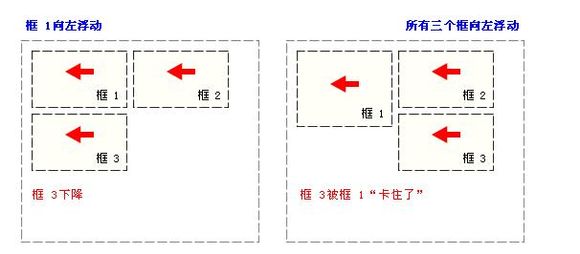
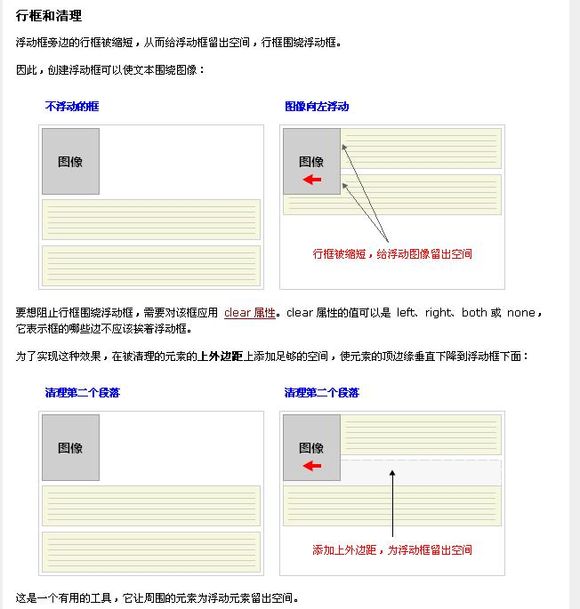
Die Einführung von Floating ist fast abgeschlossen, hier sind einige Bilder als Referenz



Eine weitere Sache: Wenn das Inline-Element auch auf Float eingestellt ist, entspricht es automatisch einem Blockelement, was der Einstellung der Anzeige entspricht
Im Folgenden wird das Absolute beschrieben Positionierung
auf absolute Positionierung eingestellt Die Elementbox wird vollständig aus dem Dokumentfluss entfernt und relativ zu ihrem enthaltenden Block positioniert, der ein anderes Element im Dokument oder der anfängliche enthaltende Block sein kann. Der zuvor vom Element im normalen Dokumentenfluss belegte Platz wird geschlossen, als ob das Element nicht vorhanden wäre. Das Element generiert nach der Positionierung eine Box auf Blockebene, unabhängig davon, welche Art von Box es ursprünglich im normalen Ablauf generiert hat.
Absolute Positionierung macht die Position des Elements unabhängig vom Fluss des Dokuments, sodass es keinen Platz einnimmt. Dies unterscheidet sich von der relativen Positionierung, die tatsächlich als Teil des normalen Flusspositionierungsmodells betrachtet wird, da die Position des Elements relativ zu seiner Position im normalen Fluss ist.
Lassen Sie uns das Konzept beiseite legen.
Absolute Positionierung bedeutet, dass für die Positionierung kein Rand und kein Float mehr erforderlich sind, sondern die Positionierung auf Koordinaten basiert.
Wo der Startpunkt der Koordinaten liegt, ist es ist der Browser Der obere linke Eckpunkt
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } </style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
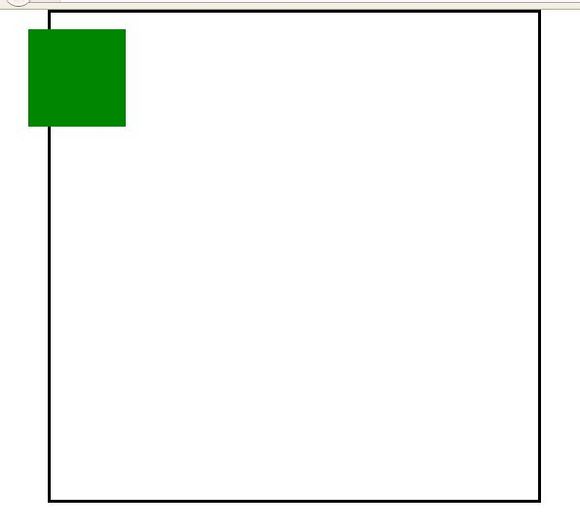
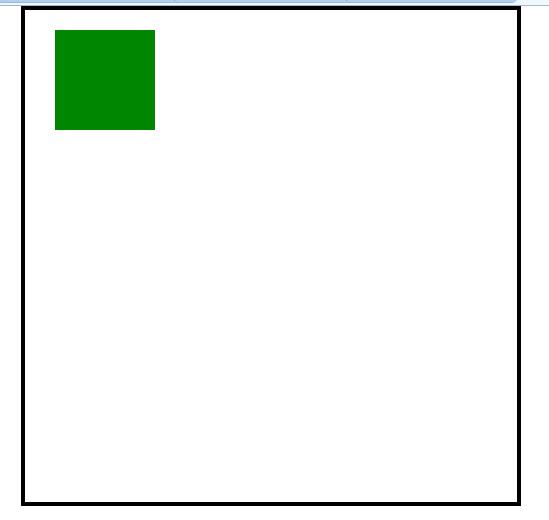
Es ist ersichtlich, dass das Grün nicht entsprechend seinem übergeordneten Div positioniert ist, sondern der Position des oberen linke Ecke der Browserbox
Aber was passiert, wenn das übergeordnete Div auch die absolute oder relative Positionierung definiert?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: absolute;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } </style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
Dann wird es entsprechend der oberen linken Ecke des übergeordneten Div positioniert (Position der Definition der übergeordneten Ebene: relativ; auch gültig)
Mit anderen Worten , wenn eine Definition Es macht keinen Sinn, dass eine absolut positionierte Ebene in einer nicht absolut oder relativ positionierten Ebene enthalten ist. Sie entspricht einem völlig unabhängigen Div und wird nicht durch nicht absolute oder relativ positionierte Ebenen eingeschränkt
Tatsächlich macht die Positionierung am Rande viel mehr Spaß als die Randpositionierung, bei der die umgebenden Divs als Referenzobjekte verwendet werden müssen, während bei der absoluten Positionierung nur die Koordinaten entsprechend der oberen linken Ecke angepasst werden müssen.
Absolute Positionierung ist vom Textfluss getrennt. Es kann in jeden Bereich gehen, auch wenn dieser Bereich bereits von einem Div belegt ist.
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red; } </style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>Sie können sehen, dass es das gewöhnliche Div abdeckt. Ignorieren der Existenz des gewöhnlichen Divs
Wird es auch abgedeckt? Was ist mit schwebenden Divs?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:200px;
height:200px;
border:soild;
background:red;
float:left;
margin:10px;
}
#d{
width:100px;
height:100px;
border:soild;
background:blue; } </style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="d"></div>
<div id="b"></div> </div>
</body>
</html>
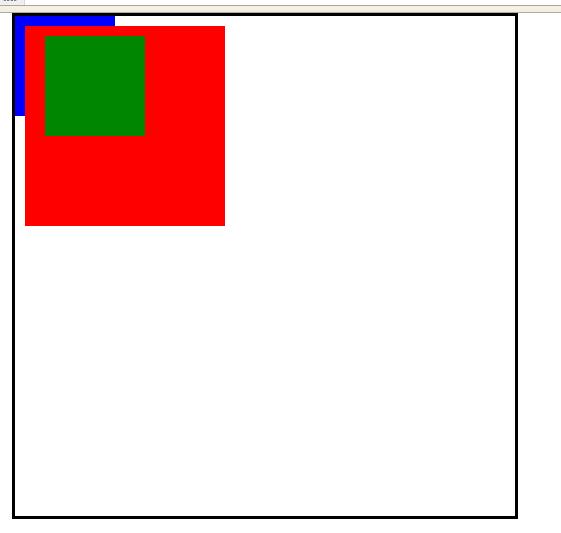
Blau ist ein normales Div, Rot ist ein schwebendes Div und Grün ist ein absolut positioniertes Div
Es ist ersichtlich, dass das absolut positionierte Div ist auf der obersten Ebene und kann alles abdecken
Das heißt, das gewöhnliche Div folgt dem Strömungsmuster am Boden
Das schwebende Div folgt dem Strömungsmuster in der Luft und das andere ist ein Flugzeug in der Luft
Dann ist das absolut positionierte Div äquivalent zu einem Luftschiff. Es fliegt höher als ein Flugzeug und kann sich frei bewegen
Jetzt wollen wir sehen, was passiert, wenn zwei absolut positionierte Divs zusammentreffen
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
left:60px;
top: 20px;
}
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
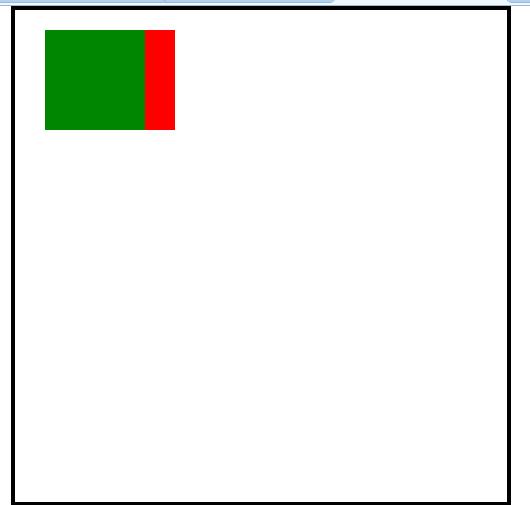
Wie Sie sehen können, deckt Grün Rot ab, was bedeutet, dass zwei absolute Divs keinen Flussmodus haben, daher ist die Verwendung von Margin ungültig.
Sie behandeln einander so, als ob Sie existieren nicht, und es ist ihnen egal, welcher Bereich besetzt ist.
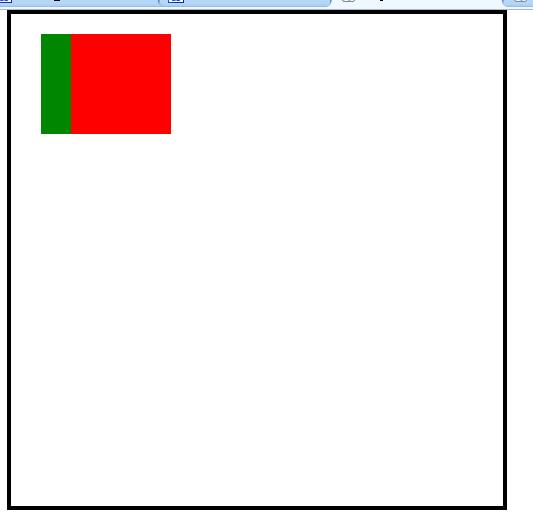
Warum also deckt Grün Rot ab, und nicht Rot überdeckt Grün?
Weil hier
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
left:60px;
top: 20px;
z-index:1;
}
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html> Das Obige ist der Inhalt eines Neuanfangs des div+css-Weblayoutdesigns (9) Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)! 
 Java-Ausgabeanweisung
Java-Ausgabeanweisung
 Mul-Anweisungsverwendung
Mul-Anweisungsverwendung
 Gängige Methoden zur Erkennung von Website-Schwachstellen
Gängige Methoden zur Erkennung von Website-Schwachstellen
 Häufige Verwendungen von set
Häufige Verwendungen von set
 Warum kann ich auf meinem TikTok keine Besucher sehen?
Warum kann ich auf meinem TikTok keine Besucher sehen?
 Der Unterschied zwischen insertbefore und before
Der Unterschied zwischen insertbefore und before
 Sortierfunktion Python-Nutzung
Sortierfunktion Python-Nutzung
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word




