
Wenn ich JSON-Dateien von lokal laden und sie über Ereignisse dynamisch in UL einfügen möchte, ist ein kleiner Fehler aufgetreten
Der Code im HTML sieht so aus
<ul class="easyui-tree" id="tt"></ul>
Code in js
$(".next-menu:nth-child(1) a").click(function() {
var $IDstr = $(this).attr("id"),
$treeIDNum = parseInt($(this).attr("treeID")),
jsonURL = "json/" + $IDstr + ".json",
node;
addAttr2Tree(jsonURL);
changeImgSrc($treeIDNum);
});
});
function changeImgSrc(nodeID){
var node = $("#tt").tree('find', nodeID);
if(node){
$("#tt").tree('select', node.target);
}
if (node.attributes) {
$("#img-box").attr("src", node.attributes.url);
}
}
function addAttr2Tree(URL){
$("#tt").tree({
url: URL,
method: "get",
animate: true,
lines: true
});
}
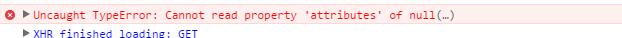
Zuerst wollte ich den Inhalt des Baums dynamisch über ein Schaltflächenklickereignis laden Im obigen Code wird addAttr2Tree verwendet, um die lokalen JSON-Daten, die dem Klicken auf die Schaltfläche entsprechen, zum ul-Tag im HTML hinzuzufügen. changeImgSrc wird verwendet, um einige Baumknoten auszuwählen und Bilder zu laden. Unabhängig davon, wie Sie debuggen, wird jedoch immer ein Fehler angezeigt

Attribute Attribut konnten nicht abgerufen werden! ! ! Ich habe wiederholt bestätigt, dass die Attribute in der JSON-Datei intakt sind, und dieser Fehler tritt immer auf, wenn ich zum ersten Mal auf die Schaltfläche klicke. Beim zweiten Mal und bei den folgenden Malen tritt dieser Fehler nicht auf.
Später dachte ich, es ist so Weil die Geschwindigkeit des dynamischen Ladens von JSON-Daten nicht so hoch ist wie die Geschwindigkeit der Programmcodeausführung? !
Es ist genau das, was ich erwartet habe! Tree in easyui verfügt über eine Methode onLoadSuccess. Wenn die Daten erfolgreich geladen wurden, werden einige Vorgänge ausgeführt
$(".next-menu:nth-child(1) a").click(function() {
var $IDstr = $(this).attr("id"),
$treeIDNum = parseInt($(this).attr("treeID")),
jsonURL = "json/" + $IDstr + ".json",
node;
addAttr2Tree(jsonURL);
$("#tt").tree({
onLoadSuccess: function(){
changeImgSrc($treeIDNum);
}
});
}); So implementieren Sie Farbschriftarten in CSS
So implementieren Sie Farbschriftarten in CSS
 So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Gründe für eine DNS-Ausnahme
Gründe für eine DNS-Ausnahme
 Verwendung der MySQL-Datediff-Funktion
Verwendung der MySQL-Datediff-Funktion
 Der Unterschied zwischen Powershell und cmd
Der Unterschied zwischen Powershell und cmd
 system()-Funktion
system()-Funktion
 Einführung in CLI-Befehle
Einführung in CLI-Befehle




