
Objektteil
Objekttyp
Objekt ist eine ungeordnete Sammlung, die jeden Objekttyp speichern kann. Alle anderen Objekte erben von diesem Objekt.
Es gibt zwei Möglichkeiten, den Objekttyp zu erstellen: Eine besteht darin, den neuen Operator zu verwenden, und die andere darin, eine wörtliche Darstellung zu verwenden.
1. Verwenden Sie den neuen Operator, um ein Objekt zu erstellen
var obj = new Object();//注意大写,也可以直接写成Object()
Beachten Sie, dass das Erzeugen eines neuen Objekts durch Schreiben von new Object() dem Schreiben eines Literals obj = {} entspricht.
2. Mit der Literal-Methode erstellen:
var obj = {
name : 'trigkit4',
age : 21
};//分号最好加上Bei Verwendung eines Literals zum Deklarieren eines Object-Objekts wird der Object()-Konstruktor nicht aufgerufen (außer FF)
Object .prototype Object
Alle Konstruktoren haben ein Prototyp-Attribut, das auf ein Prototyp-Objekt verweist.
Object.prototype.print = function(){ console.log(this)};
var obj = new Object();
obj.print() // ObjectInstanz obj erbt direkt die Eigenschaften und Methoden von Object.prototype
1.对象只是一种特殊的数据。对象拥有属性和方法。 JavaScript 是面向对象的语言,但 JavaScript 不使用类。 JavaScript 基于 [prototype][1],而不是基于类的。 2.属性:是隶属于某个特定对象的变量。方法:是只有某个特定对象才能调用的函数。 3.js对象是属性和方法的集合。一个方法就是一个函数,是对象的成员。属性是一个值或一组值(以数组或对象的形式),是对象的成员。 4.js对象是基于构造器函数的,使用构造器函数创建一个新对象时,就可以说是实例化了一个新对象。属性是构造器函数内部的变量。
Objekt wird mit der Konstruktorfunktion instanziiert:
cat = new Animal();
Javascript ist ein Objekt -basierte Sprache ist fast alles, was Ihnen begegnet, ein Objekt. Es handelt sich jedoch nicht um eine echte objektorientierte Programmiersprache (OOP), da ihre Syntax keine Klasse enthält.
<script type="text/javascript">
//对象是名/值对的集合
var browser = { //对象是由花括号括起来的
name:"Firefox",
kernel:"Gecko"
};
</script> //通过点号(.)或“[]”来访问对象的属性
browser.name //"Firefox"
browser["kernel"] //"Gecko"Objekt (objct) ist eine Sammlung von Eigenschaften. Jede Eigenschaft besteht aus einem „Name/Wert-Paar“. js definiert auch ein spezielles Objekt – ein Array, das eine geordnete Sammlung ist von nummerierten Werten.
js definiert auch ein spezielles Objekt – eine Funktion. Eine Funktion ist ein Objekt, dem ausführbarer Code zugeordnet ist. Der Code wird durch Aufrufen der Funktion ausgeführt und das Ergebnis der Operation zurückgegeben.
Es gibt keine [Klasse]3 in JS, aber sie hat einen neuen Namen namens „Prototype Object“, also „Class == Prototype Object“. Weitere Informationen finden Sie unter: So schreiben Sie JavaScript-Klassen (1).
2: Der Unterschied und die Verbindung zwischen Klassen (Prototypobjekten) und Objekten (Instanzen)
1.类(原型对象)是抽象,是概念的,代表一类事物。 2.对象是具体的,实际的,代表一个具体的事物。 3.类(原型对象)是对象实例的模板,对象实例是类的一个个体。
Ein häufiges Missverständnis ist, dass der Literalwert einer Zahl kein Objekt ist. Dies ist auf einen Fehler im JavaScript-Parser zurückzuführen, der versucht, Punktoperatoren als Teil eines Gleitkommazahlenliterals zu analysieren.
Es gibt viele Problemumgehungen, um Zahlenliterale wie Objekte aussehen zu lassen.
2..toString(); // 第二个点号可以正常解析 2 .toString(); // 注意点号前面的空格 (2).toString(); // 2先被计算
Ein Attribut löschen
Die einzige Möglichkeit, ein Attribut zu löschen, besteht darin, den Löschoperator zu verwenden. Wenn Sie ein Attribut auf undefiniert oder null setzen, wird das Attribut nicht tatsächlich gelöscht, sondern nur entfernt Attribut- und Werteassoziation.
Drei Hauptmerkmale der objektorientierten JavaScript-Kapselung
封装:不考虑内部实现,只考虑功能使用 继承:从已有对象上,继承出新的对象 多态:所谓多态,就是指一个引用在不同情况下的多种状态,
1
封装就是要把属于同一类事物的共性(包括属性与行为)归到一个类中,以方便使用.比如人这个东东,可用下面的方式封装:
人{
年龄(属性一) 身高(属性二) 性别(属性三) 做事(行为之一) 走路(行为之二) 说话(行为之三)
}
封装的好处:
封装保护了内部数据的完整性; 封装使对象的重构更轻松; 弱化模块间的耦合,提高对象的可重用性; 有助于避免命名空间冲突;
看下面一个例子:
<script type="text/javascript">
var boy = {}; //创建一个空对象
boy.name = "小明";//按照原型对象的属性赋值
boy.age = 12;
var girl = {};
girl.name = "小红";
girl.age = 10;
</script>这就是最简单的封装了,把两个属性封装在一个对象里面。但是,这样的写法有两个缺点,一是如果多生成几个实例,写起来就非常麻烦;二是实例与原型之间,没有任何办法,可以看出有什么联系。
构造函数模式
为了解决从原型对象生成实例的问题,Javascript提供了一个构造函数(Constructor)模式。
所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量。对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例对象上。
比如boy和girl的原型对象现在就可以这样写:
<script type="text/javascript">
function Person(name,age){
this.name = name;
this.age = age;
}
</script>我们现在就可以生成实例对象了。
<script type="text/javascript">
var boy = new Person("小明",12);
var girl = new Person("小红",10);
alert(boy.name); //小明
alert(boy.age); //12
</script>这时boy和girl会自动含有一个constructor属性,指向它们的构造函数。
alert(boy.constructor == Person); //true alert(girl.constructor); //输出整串构造函数代码,自己试试吧
Prototype模式 Javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。
这意味着,我们可以把那些不变的属性和方法,直接定义在prototype对象上。
<script type="text/javascript">
function Person(name,age){
this.name = name;
this.age = age;
}
Person.protype.type = "人类";
Person.protype.eat = function(){
alert("吃米饭");
}
</script>然后,生成实例:
<script type="text/javascript">
var boy = new Person("小明","12");
var girl = new Person("小红","10");
alert(boy.type);//人类
boy.eat();//吃饭
</script>这时所有实例的type属性和eat()方法,其实都是同一个内存地址,指向prototype对象,因此就提高了运行效率。
alert(boy.eat == girl.eat); //true
原型属性是一个内置属性,它指定了对象所扩展的构造器函数。
下面的代码为Animal构造器函数添加一个新的属性size,这个新属性是cat对象的原型属性。通过使用原型属性,所有扩展Animal构造器函数的对象就可以访问size属性
cat = new Animal("feline","meow", "walk/run");
cat.prototype.size = "fat";在这种情况下,所有的Animal对象的size属性都是“fat”。原型默认为Object的新实例, 由于仍是对象, 故可以给该对象添加新的属性。就好像style是javascript的一个对象一样,也可以往style后继续添加属性。
<script type="text/javascript">
/*定义一个Person类*/
function Person(_name,_age,_salary){
//Person类的公开属性,类的公开属性的定义方式是:”this.属性名“
this.Name=_name;
//Person类的私有属性,类的私有属性的定义方式是:”var 属性名“
var Age=_age;
var Salary=_salary;
//定义Person类的公开方法(特权方法),类的公开方法的定义方式
是:”this.functionName=function(){.....}“
this.Show=function(){
alert("Age="+Age+"\t"+"Salary="+Salary);//在公开方法里面访问类的私有属性是允许的
}
</script>对象在查找某个属性的时候,会首先遍历自身的属性,如果没有则会继续查找[[Prototype]]引用的对象,如果再没有则继续查找[[Prototype]].[[Prototype]]引用的对象,依次类推,直到[[Prototype]].….[[Prototype]]为undefined(Object的[[Prototype]]就是undefined)
简单说就是通过对象的[[Prototype]]保存对另一个对象的引用,通过这个引用往上进行属性的查找,这就是原型链。
null 对象
js给变量赋null值的作用在于:
赋值一个空指针,容易让人理解这个变量是准备用来存放对象的。也方便调错
全局的window对象
JavaScript中的任何一个全局函数或变量都是window的属性。
self对象与window对象完全相同,self通常用于确认就是在当前的窗体内。
window的主对象主要有如下几个:
JavaScript document 对象 JavaScript frames 对象 JavaScript history 对象 JavaScript location 对象 JavaScript navigator 对象 JavaScript screen 对象
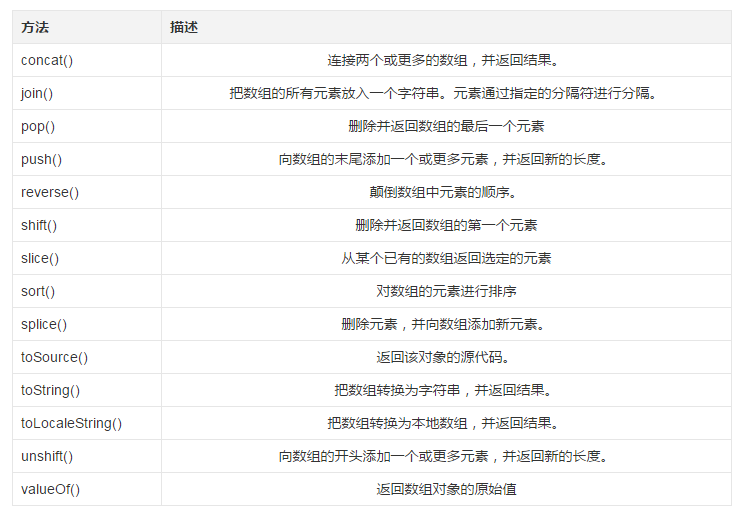
几个常用方法
valueof()方法:返回指定对象的原始值 split() 方法将字符串分割为字符串数组,并返回此数组。 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。 substring() 方法用于提取字符串中介于两个指定下标之间的字符。 substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。 join()方法用于把数组中的所有元素放入一个字符串。 arrayObject.join(分隔符) reverse() 方法用于颠倒数组中元素的顺序。 slice() 方法可从已有的数组中返回选定的元素。
对象字面量
对象字面量是用于创建包含大量属性的过程,如下所示:
<script type="text/javascript">
var company = {
name : "Microsoft",
ages : 39,
employees : 99000,
CEO : "Nadella"
};
</script>这里需要注意的是属性和属性值以冒号(:)隔开;多个属性用逗号(,)隔开。对象字面量亦可以定义方法,只需在这个对象的属性上写上function就行,这是一个匿名函数,调用它只需要写上他的方法名()即可。
<script type="text/javascript">
var dog = {
name:"husky",
age:2,
run:function(){
return "123";
}
}
alert(dog.run());//如果输入dog.run,那么会弹出它后面的function部分的代码
</script>基本值类型包装器
js有五种基本的值类型:number、string、Boolean、null和undefined。除了null和undefined外,其他三个都具有所谓的基本包装对象。可以使用内置构造函数Number()、String()和Boolean()创建包装对象。
var num = new Number(10); console.log(typeof num);//object
Object()方法
Object() // 返回一个空对象
Object(undefined) // 返回一个空对象
Object(null) // 返回一个空对象
Object(1) // 等同于 new Number(1)
Object('foo') // 等同于 new String('foo')
Object(true) // 等同于 new Boolean(true)
Object([]) // 返回原数组
Object({}) // 返回原对象
Object(function(){}) // 返回原函数数组部分
1.Array 对象
Array 对象:提供对创建任何数据类型的数组的支持。
arrayObj = new Array() arrayObj = new Array([size]) arrayObj = new Array([element0[, element1[, ...[, elementN]]]])
定义:var arr = [2,3,45,6]; var arr = new Array(2,4,5,7)
两者是定义没有任何差别,[]的性能高,因为代码短。
使用数组和对象字面量:var aTest = [];创建数组时,使用数组字面量是个好选择;类似的,对象字面量也可用于节省空间。以下两行是相等的,但是使用对象字面量的更加简短:
var oTest = new Object; //尽量不用
var oTest = { }; //最好的选择,或者var 0Test = [ ];遍历为了达到遍历数组的最佳性能,推荐使用经典的 for 循环。
var list = [1, 2, 3, 4, 5, ...... 100000000];
for(var i = 0, l = list.length; i < l; i++) {
console.log(list[i]);
}上面代码有一个处理,就是通过 l = list.length 来缓存数组的长度。
Array 构造函数
由于 Array 的构造函数在如何处理参数时有点模棱两可,因此总是推荐使用数组的字面语法 - [] - 来创建数组。
因此下面的代码将会使人很迷惑:
new Array(3, 4, 5); // 结果: [3, 4, 5] new Array(3) // 结果: [],此数组长度为 3
应该尽量避免使用数组构造函数创建新数组。推荐使用数组的字面语法。它们更加短小和简洁,因此增加了代码的可读性。
Array数组的属性
Array数组的3个属性:length属性、prototype属性、constructor属性
1.length属性
Length属性表示数组的长度,即其中元素的个数。因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。和其他大多数语言不同的是,JavaScript数组的length属性是可变的,这一点需要特别注意。
2.prototype属性
返回对象类型原型的引用。prototype属性是object共有的。
对于Array数组对象,以以下例子说明prototype属性的用途。
给数组对象添加返回数组中最大元素值的方法。要完成这一点,声明一个函数,将它加入Array.prototype,并使用它。
function array_max()
{
var i,max=this[0];
for(i=1;i<this.length;i++)
{
if(max<this[i])
max=this[i];
}
return max;
}
Array.prototype.max=array_max;
var x=new Array(1,2,3,4,5,6);
var y=x.max();该代码执行后,y保存数组x中的最大值,或说6。
3.constructor属性
表示创建对象的函数。说明:constructor属性是所有具有prototype的对象的成员。它们包括除Global和Math对象以外的所有JScript固有对象。constructor属性保存了对构造特定对象实例的函数的引用。
例如:
x = new String("Hi");
if(x.constructor==String) //进行处理(条件为真)。
//或
function MyFunc{
//函数体。
}
y=new MyFunc;
if(y.constructor==MyFunc)//进行处理(条件为真)。对于数组来说:
y = new Array();
Array 对象方法

sort()方法
语法
arrayObject.sort(sortby)
sortby可选。规定排序顺序。必须是函数。
var arr = [11,2,28,4,5,1]; console.log(arr.sort());//return [1, 11, 2, 28, 4, 5]
为毛这里的11、28没有按照顺序来排列呢?这是因为不带参数的sort是按照字符编码的顺序进行排序的。
那么,如果要让数组元素按照从小到大排序呢?看下面代码:
var arr = [11,2,28,4,5,1]; console.log(arr.sort(function(a,b){ return a-b;//return [1, 2, 4, 5, 11, 28]
}));如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 若 a 等于 b,则返回 0。 若 a 大于 b,则返回一个大于 0 的值。
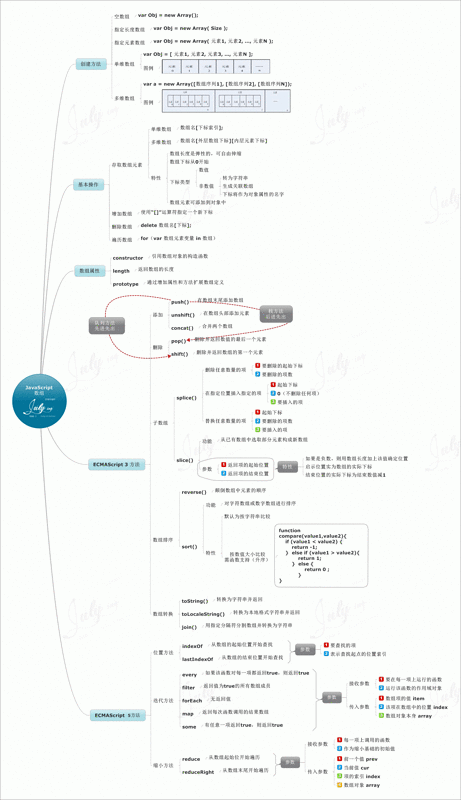
附上一张数组的思维导图:

以上就是JavaScript学习总结(二)数组和对象部分的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




