Frühere Projekte wurden immer mit Grunt erstellt und dann Requirejs für die Modularisierung verwendet. Requirejs stellt offiziell Grunt-Plug-Ins für die Komprimierung und Zusammenführung bereit. Das aktuelle Projekt beinhaltet gulp und Seajs wird für die Modularisierung verwendet. Natürlich kommt mir auch das Problem der Modulzusammenführung und -komprimierung in den Sinn.
Als ich dieses Problem dann zunächst löste, war es nicht sehr reibungslos. Es gibt kein besonders beliebtes Gulp-Plug-In auf npm, das speziell für Seajs Merge und Komprimierung verwendet wird, obwohl ich es auch auf Seajs Github sehen kann Es gab viele Probleme, aber die meisten von ihnen können nur alle Moduldateien zu einer Gesamtdatei zusammenführen. Dies ist definitiv kein Problem für einseitige Anwendungen, aber für mehrseitige Anwendungen verstößt es offensichtlich gegen den Kern des modularen Denkens ist das Laden bei Bedarf, also möchte ich eine Methode, die bei Bedarf basierend auf den Modulen, von denen jede meiner Seiten abhängt, zusammengeführt werden kann.
Diese bedarfsgesteuerte Zusammenführung bedeutet einerseits, dass nur die Module zusammengeführt werden, von denen eine Seite abhängt, andererseits können auch bestimmte Module aus der Teilnahme an der Zusammenführung herausgefiltert werden Bedenken Sie, dass einige Module, z. B. JQuery usw., alle von Drittanbietern abhängig sind. Die Dateien können relativ groß sein. Das Wichtigste ist, dass Sie den Code kaum ändern, sodass diese Module nicht zusammengeführt werden die js der Seite, was dazu beiträgt, sie besser zu nutzen Browser-Cache. In diesem Artikel wird eine einfache und praktikable Methode zum Zusammenführen und Komprimieren von Seajs in kleinen und mittelgroßen Projekten vorgestellt, die auf Gulp basieren.
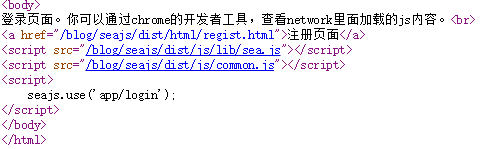
Nehmen Sie login.html als Beispiel. Wenn Sie sich die Quelldatei dieser Seite ansehen, werden Sie feststellen, dass sie nicht nur auf seajs und die zugehörige Konfigurationsdatei common.js verweist, sondern auch nur auf app/login verweist Das Haupt-JS der Seite entspricht tatsächlich js/app/login.js:

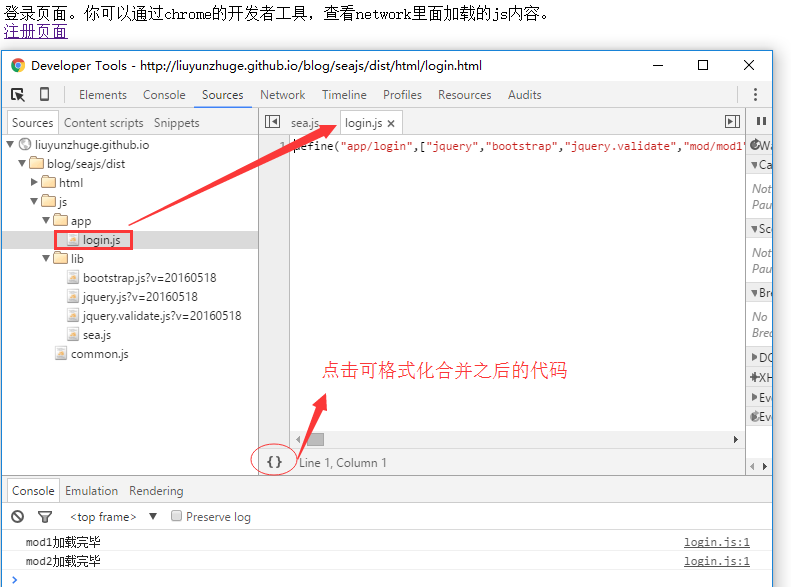
Aber tatsächlich hängt dieses login.js von mehr Modulen ab js, Sie können die detaillierten js-Ressourcen, die von der Seite geladen werden, über Chromes Quellen anzeigen:


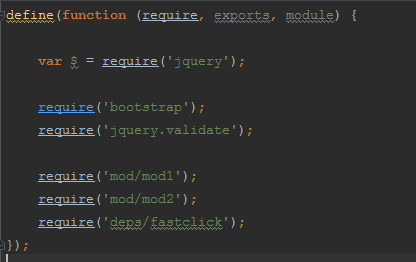
Bevor login.js zusammengeführt wurde, war sein Code war wie folgt:

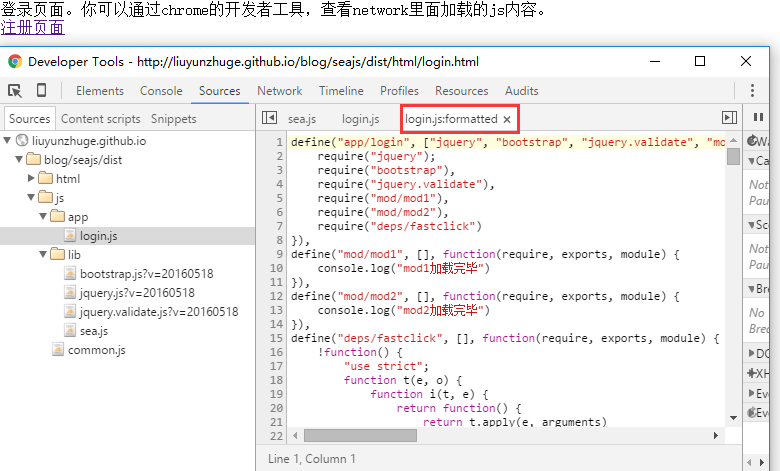
Aber in den ersten beiden Screenshots haben wir die Dateien mod/mod1.js, mod/mod2.js und deps/fastclick.js nicht gesehen Zusätzlich zu login.js haben wir auch lib/bootstrap.js, lib/jquery.js und lib/jquery.validate.js gesehen. Dies ist der Effekt der Verschmelzung. Einerseits wird sichergestellt, dass die Module im Ordner js/lib nicht an der Zusammenführung beteiligt sind. Andererseits wird sichergestellt, dass andere Module, von denen die Haupt-JS der Seite abhängen, in die Haupt-JS-Datei von zusammengeführt werden die Seite.
1. Ideen zusammenführen
Tatsächlich ist die Methode relativ einfach, ich werde sie zuletzt vorstellen.
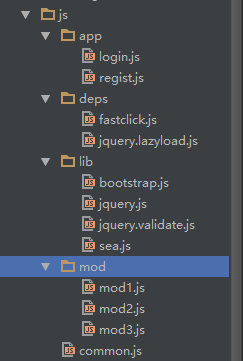
1) Lassen Sie mich zunächst über eine Ordnerstruktur sprechen, die ich zum Organisieren von Seajs-Modulen verwende. Sie sieht folgendermaßen aus:

Diese Struktur ist von requirejs entlehnt Versuchen Sie, die Dateiorganisation so flach wie möglich zu gestalten. Für kleine und mittlere Front-End-Projekte sollte dies nicht zu problematisch sein. Die Funktionen jedes Ordners sind:
1) js/app speichert die Haupt-JS jeder Seite, was im Grunde der Logik von einem JS pro Seite entspricht
2) js/deps speichert, welche Module von Drittanbietern in Haupt-JS zusammengeführt werden müssen
3) js/lib speichert, welche Module von Drittanbietern nicht zusammengeführt werden müssen
4) js/mod speichert einige von mir selbst geschriebene js-Module in jedem Projekt
5) common.js ist die Konfigurationsdatei von seajs.
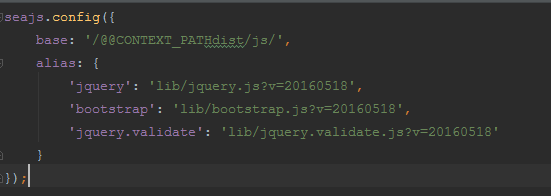
2) Konfigurieren Sie in common.js alle Module unter js/lib in der Alias-Option, da diese js nicht an der Zusammenführung teilnehmen und den Browser-Cache verwenden müssen, um uns das Ändern oder zu erleichtern Aktualisieren Wenn Sie Dateien unter js/lib herunterladen, aktualisieren Sie die Ladeadressen dieser Dateien:

base ist für den js-Ordner konfiguriert. Wenn ich in der Modulentwicklung andere Module benötige, habe ich die Gewohnheit, Modulbezeichner wie mod/mod1 direkt zu schreiben, ohne relative Bezeichner zu verwenden, selbst wenn das Modul, von dem das zu definierende Modul abhängt, im selben Ordner vorhanden ist. Dies ist auch der Grund, warum ich das Basisverzeichnis auf den js-Ordner festgelegt habe, der sich ein bisschen wie das Stammverzeichnis der Site anfühlt.
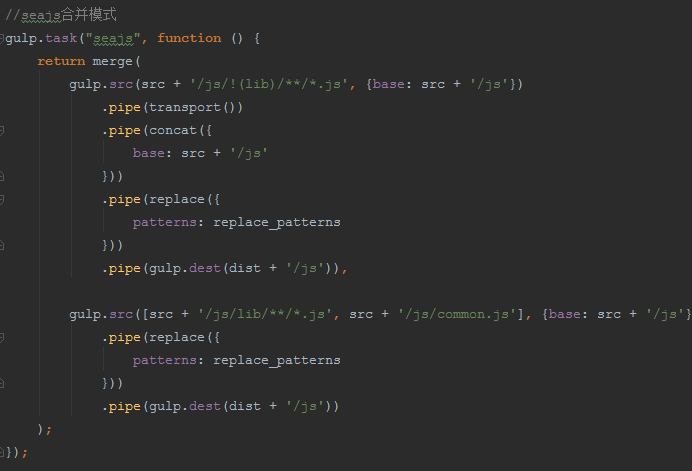
3) Die Idee der Zusammenführung: hauptsächlich Verwendung der beiden Gulp-Plug-Ins gulp-seajs-transport und gulp-seajs-concat. Obwohl sie auf Github nicht sehr beliebt sind, haben sie mein Problem sehr gut gelöst und sind sehr einfach zu verwenden:

(Weitere Informationen finden Sie am Anfang dieses Artikels Verwenden Sie den bereitgestellten Quellcode-Link, um die entsprechende gulpfile.js-Datei zu finden)
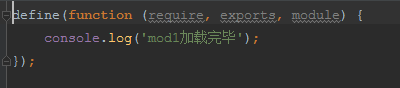
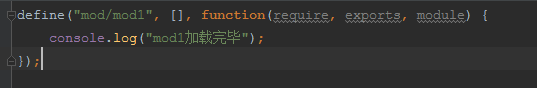
gulp-seajs-transport kann Ihnen dabei helfen, die Seajs-Moduldatei von einem anonymen Modul in ein benanntes Modul zu ändern. Zum Beispiel sieht js/mod/mod1.js vor dem Erstellen so aus:

, aber nach der Transportverarbeitung wird es zu:

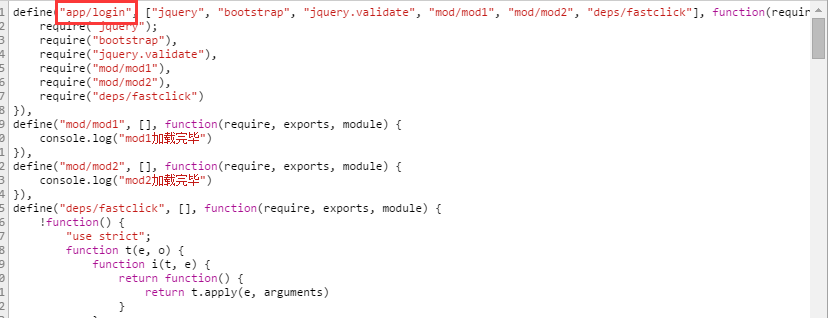
Dies ist ein wichtiger Punkt bei der Zusammenführung von SeaJS. Im Gegensatz zu RequireJS müssen Sie zunächst eine Transportaufgabe ausführen, um das anonyme Modul in ein benanntes Modul umzuwandeln, und gleichzeitig Definieren verwenden 3. Zwei Parameter beschreiben alle Abhängigkeiten dieses Moduls, genau wie requirejs. Erst nach Abschluss des Transports kann gulp-seajs-concat zum Zusammenführen verwendet werden.
Wenn gulp-seajs-concat zusammengeführt wird, ist es sehr einfach, ihm eine Basisoption mitzuteilen. Diese Basisoption stimmt mit der Basisoption in js/common.js überein. Da gulp-seajs-concat andere Moduldateien finden kann, hängt es von den Modulen nach Basis und Transport ab.
4) Diese Methode sollte verwendet werden, wenn Haupt-JS auf der Seite verwendet werden:
Der Parametername der Verwendung muss nach dem Zusammenführen mit der Hauptmodul-ID der Haupt-JS übereinstimmen. Beispielsweise sieht js/app/login.js nach dem Zusammenführen so aus:

Das Modul, das der ersten Definition entspricht, ist das Hauptmodul in der zusammengeführten Datei und der Inhalt Im roten Feld steht die ID des Hauptmoduls. Wenn seajs dieses Modul verwendet, muss der Parametername mit dieser ID übereinstimmen. Andernfalls führt Seajs, selbst wenn diese Datei erfolgreich geladen wird, keinen Code im Modul aus. Da Seajs eine Regel hat: ID- und Pfad-Matching-Prinzip, von denen einige damit zusammenhängen, heißt das: Wenn SeaJs eine Datei verwendet, die mehrere Module enthält, sucht es anhand des verwendeten Parameternamens nach dem Hauptmodul in der Datei . Nur wenn es genau übereinstimmt, kann es gefunden werden.
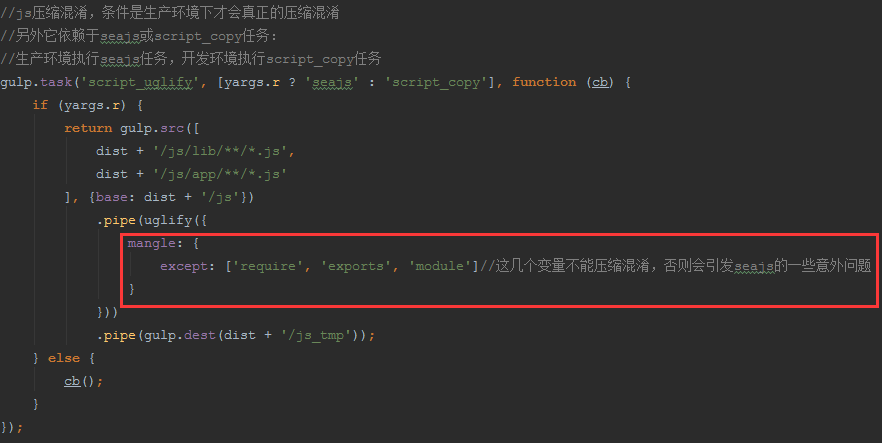
5) Komprimierungsverschleierung: Verwenden Sie gulp-uglify:

Aber achten Sie auf diese Mangel, das Modul „Require Exports“ muss ausgeschlossen werden, sonst wird es verursacht einige Unfallprobleme.
2. Zusammenfassung dieses Artikels
Obwohl der Inhalt dieses Artikels sehr einfach ist, hat es dennoch viel Zeit gekostet, die Probleme dieses Artikels zu lösen, als ich zum ersten Mal zu Gulp und Seajs wechselte Obwohl ich die Demo vorbereitet habe, verlief der Fortschritt viel reibungsloser als meine damalige Situation ... Wie auch immer, ich hoffe, dass der Inhalt dieses Artikels einigen Freunden helfen kann.
Weitere Anweisungen zum Zusammenführen und Komprimieren von Seajs-Modulen basierend auf gulp finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 Bitcoin-Handelswebsite
Bitcoin-Handelswebsite
 Binäre Darstellung negativer Zahlen
Binäre Darstellung negativer Zahlen
 So formatieren Sie die Festplatte unter Linux
So formatieren Sie die Festplatte unter Linux
 Linux-Befehl zum Ändern des Dateinamens
Linux-Befehl zum Ändern des Dateinamens
 Funktionen des Tracert-Befehls
Funktionen des Tracert-Befehls
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Verwendung von Telnet-Befehlen
Verwendung von Telnet-Befehlen
 Hat die Inflationsrate einen Einfluss auf digitale Währungen?
Hat die Inflationsrate einen Einfluss auf digitale Währungen?




