
//Dies ist der Code in JS MOMO.js
Da ich gerade gelernt habe, das JQUERY-Plug-In zu kapseln, ist es tatsächlich etwas schwieriger, Mouseover, Mouseout usw. zu verwenden Mousemove-Events direkt auf der Startseite.
(function ($) {
$.fn.extend({
"titleOver": function (e) {
this[0].myTitle = this[0].title;
this[0].title = "";
//创建div元素
var tooltip = "<div id='tooltip' style='border:1px solid #000000;width:auto;position:absolute;'>" + this[0].myTitle + "</div>"
$("body").append(tooltip);
$("#tooltip").css({ "top": (e.pageY + y) + "px", "left": (e.pageX + x) + "px" }).show('fast');
}, "titleOut": function () {
this[0].title = this[0].myTitle;
$("#tooltip").remove();
}, "titleMove": function (e) {
$("#tooltip").css({ "top": (e.pageY + y) + "px", "left": (e.pageX + x) + "px" });
}
});
//默认鼠标坐标
var x = 10;
var y = 20;
})(window.jQuery);Startseite:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JqueryDemo</title>
<script type="text/javascript" src="script/jquery-1.8.3.js"></script>
<script type="text/javascript" src="script/MOMO.js"></script>
<script type="text/javascript">
$(function () {
$("a").mouseover(function (e) {
$(this).titleOver(e);
}).mouseout(function () {
$(this).titleOut();
}).mousemove(function (e) {
$(this).titleMove(e);
});
});
</script>
</head>
<body>
<a href="#" title="这是一个链接">这是一个链接^_^!</a>
</body>
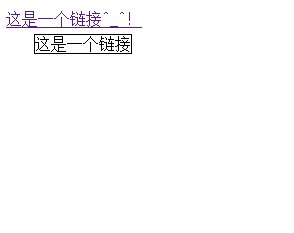
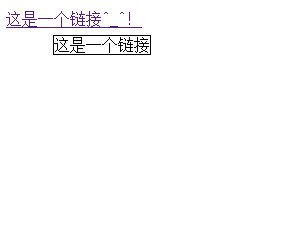
</html>Laufeffekt:

Natürlich können Sie den Inhalt des DIV auch in ein Bild umwandeln und so einen schwebenden Effekt des Bildes erzeugen
Lernen Sie intensiv...
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels jedem beim Lernen oder Arbeiten Vorteile bringen kann. Ich hoffe auch, dass ich die chinesische PHP-Website unterstützen kann!
Weitere Artikel zu Fällen von Maus-Hover-Eingabeaufforderungen basierend auf JQuery finden Sie auf der chinesischen PHP-Website!




