
Reduziermethode (aufsteigende Reihenfolge)
Syntax:
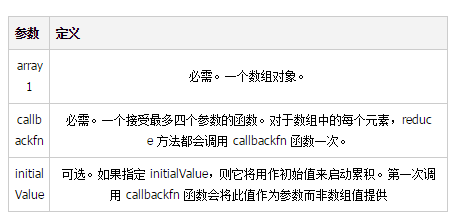
array1.reduce(callbackfn[, initialValue])

Rückgabewert :
Das kumulative Ergebnis, das beim letzten Aufruf der Rückruffunktion erhalten wurde.
Ausnahme:
Wenn eine der folgenden Bedingungen erfüllt ist, wird eine TypeError-Ausnahme ausgelöst:
Der callbackfn-Parameter ist kein Funktionsobjekt.
Das Array enthält keine Elemente und es wurde kein Anfangswert angegeben.
Callback-Funktionssyntax:
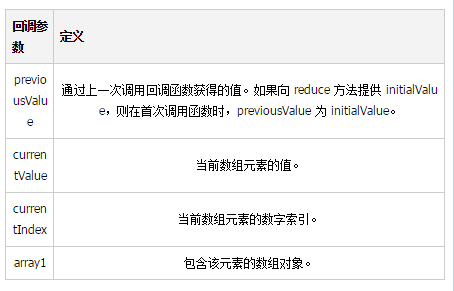
function callbackfn( previousValue, currentValue, currentIndex, array1)
Sie können bis zu vier Parameter verwenden, um die Callback-Funktion zu deklarieren.
In der folgenden Tabelle sind die Parameter der Rückruffunktion aufgeführt.

Erstmaliger Aufruf der Callback-Funktion
Wenn die Callback-Funktion zum ersten Mal aufgerufen wird, hängt der als Argument bereitgestellte Wert davon ab, ob die Methode Reduce verwendet wird hat ein initialValue-Argument.
Wenn initialValue für die Reduce-Methode bereitgestellt wird:
Der previousValue-Parameter ist initialValue.
Der Parameter currentValue ist der Wert des ersten Elements im Array.
Wenn initialValue nicht bereitgestellt wird:
Der previousValue-Parameter ist der Wert des ersten Elements im Array.
Der Parameter currentValue ist der Wert des zweiten Elements im Array.
Array-Objekt ändern
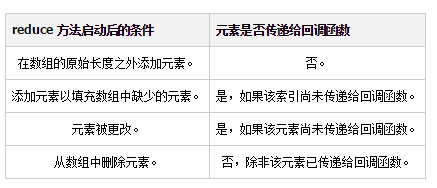
Array-Objekt kann durch Callback-Funktion geändert werden.
Die folgende Tabelle beschreibt die Ergebnisse, die durch Ändern des Array-Objekts nach dem Start der Reduzierungsmethode erzielt werden.

Beispiel:
1. Das folgende Beispiel verkettet Array-Werte in Zeichenfolgen, wobei jeder Wert durch „::“ getrennt wird. Da der Reduce-Methode kein Anfangswert bereitgestellt wird, hat der erste Aufruf der Rückruffunktion „abc“ als previousValue-Parameter und „def“ als currentValue-Parameter.
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::456
2. Das folgende Beispiel fügt gerundete Werte zu einem Array hinzu. Die Reduce-Methode wird mit einem Anfangswert von 0 aufgerufen.
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 27
3. Das folgende Beispiel fügt einem Array einen Wert hinzu. Die Parameter currentIndex und array1 werden in der Callback-Funktion verwendet
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125
Analyse dieser Frage:
Zuerst wird der Anfangswert 0 angegeben, dann beginnt currentDigit mit 4, und die Methode wird viermal aufgerufen, sodass Sie die Parameter der vier Methodenaufrufe ausschreiben können: (0,4,0,array), (4,1,1,array), (1,2,2 ,array), (2,5 ,3,array), erneut berechnen, da der Anfangswert 0 ist, müssen Sie lediglich den Rückgabewert jeder Methode berechnen und schließlich addieren. array.length ist immer 4, dann sind die vier berechneten Werte 4000+100+20+5=4125
reduceRight-Methode (absteigende Reihenfolge)
reduceRight-Syntax und Callback-Funktionsregeln und Summe Die Reduzierungsmethode ist dieselbe, der Unterschied besteht darin, dass die Reduzierung in aufsteigender Reihenfolge erfolgt, d. h. der Index beginnt bei 0, während ReduceRight in absteigender Reihenfolge erfolgt, d. h. der Index beginnt bei arr.length-1. Wenn ein Anfangswert vorhanden ist, beginnt die Berechnung mit der letzten Zahl. Wenn kein Anfangswert vorhanden ist, ist der Parameter previousValue der Wert des letzten Elements im Array und currentValue der Wert des vorletzten Elements im Array.
Beispiel:
1 Das folgende Beispiel ruft die Elemente mit Werten zwischen 1 und 10 im Array ab. Der der Methode „reducRight“ bereitgestellte Anfangswert ist ein leeres Array.
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,1
2.reduceRight-Methode kann auf Zeichenfolgen angewendet werden. Das folgende Beispiel zeigt, wie Sie mit dieser Methode Zeichen in einer Zeichenfolge umkehren.
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer
Hier können Sie das leere Array direkt zum Aufrufen der ReduceRight-Methode verwenden und die Call-Methode zum Einführen der Parameter verwenden. Es kann auch direkt über die Prototypenkette aufgerufen werden, nämlich Array.prototype.reduceRight.call(word, AppendToArray, "the");
Danke fürs Lesen, ich hoffe, es kann allen helfen, danke Für Ihre Unterstützung dieser Website!
Ausführlichere Artikel zu JavaScript Reduce und ReduceRight finden Sie auf der chinesischen PHP-Website!
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 STIL.HINTERGRUND
STIL.HINTERGRUND
 Ist Bitcoin in China legal?
Ist Bitcoin in China legal?
 Welches Format hat doc?
Welches Format hat doc?
 Der Unterschied zwischen Zellauffüllung und Zellabstand
Der Unterschied zwischen Zellauffüllung und Zellabstand
 So öffnen Sie eine 404-Website
So öffnen Sie eine 404-Website
 Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
 Rangliste der Kryptowährungsbörsen
Rangliste der Kryptowährungsbörsen




