
jQuery EasyUI Tutorial-ProgressBar (Fortschrittsbalken) Diese Komponente ist in Arbeitsprojekten sehr praktisch. Um zu verhindern, dass Benutzer während des Fortschritts einer bestimmten kontinuierlichen Arbeit in der Front-End-Entwicklung denken, dass das Programm tot ist Ein aktiver Fortschrittsbalken zeigt an, dass der Prozess ausgeführt wird.
Interessieren Sie sich für diese Komponente? Siehe unten.
Verwenden Sie $.fn.progressbar.defaults, um das Standardwertobjekt zu überschreiben.
Ein Fortschrittsbalken gibt Feedback und zeigt den Fortschritt eines lang andauernden Vorgangs an. Ein Fortschrittsbalken, der aktualisiert werden kann, um den Benutzer darüber zu informieren, dass gerade ein Vorgang ausgeführt wird.

Anwendungsfall:
Erstellen Sie einen Fortschrittsbalken
Erstellen Sie einen Fortschrittsbalken mit zwei Methoden: Label und Javascript.
1. Verwenden Sie HTML-Tags oder -Programme, um eine Fortschrittsbalkenkomponente zu erstellen. Das Erstellen aus einem Tag ist noch einfacher, indem Sie die Klassen-ID „easyui-progressbar“ zum
-Tag hinzufügen.<div id=”p” class=”easyui-progressbar” data-options=”value:60″ style=”width:400px;”></div>
2. Verwenden Sie Javascript, um einen Fortschrittsbalken zu erstellen.
<div id=”p” style=”width:400px;”></div>
$(‘#p’).progressbar({
value: 60
});Werte abrufen und festlegen
Den aktuellen Wert abrufen und einen neuen Wert für die Fortschrittsbalkensteuerung festlegen.
var value = $(‘#p’).progressbar(‘getValue’);
if (value < 100){
value += Math.floor(Math.random() * 10);
$(‘#p’).progressbar(‘setValue’, value);
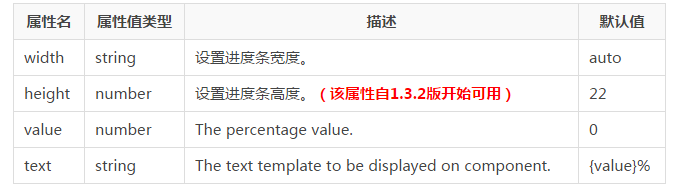
}Eigenschaften:

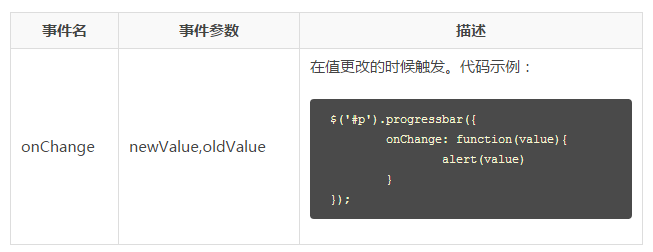
Veranstaltungen:

Methode:

Das Obige ist der Inhalt des jQuery EasyUI-Tutorials – ProgressBar (Fortschrittsbalken). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (). m.sbmmt.com)!




